- 盘点ECMAScript 2024的新提案
前端
前面我们了解了ECMAScript2024(ES15)的5个新特性,现在我们继续学习一下其他令人耳目一新的提案吧。1.模式匹配(初期阶段)JavaScript变得更智能了,有了模式匹配!想象它就像一个超强大的switch语句,可以处理复杂的数据结构。ES15允许你简单地匹配模式,而不是编写一堆嵌套的条件语句来检查对象的形状。️旧方式functioncheckAnimal(animal){if(an
- 数据可视化大屏设计与实现
木觞清
3天入门Python数据可视化echartspythonflaskjavascripthtmlcss3
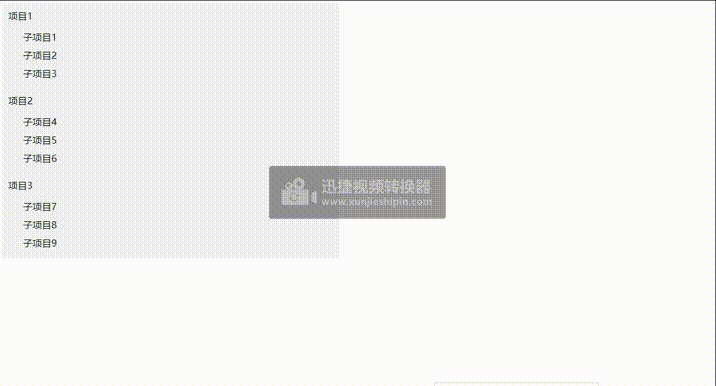
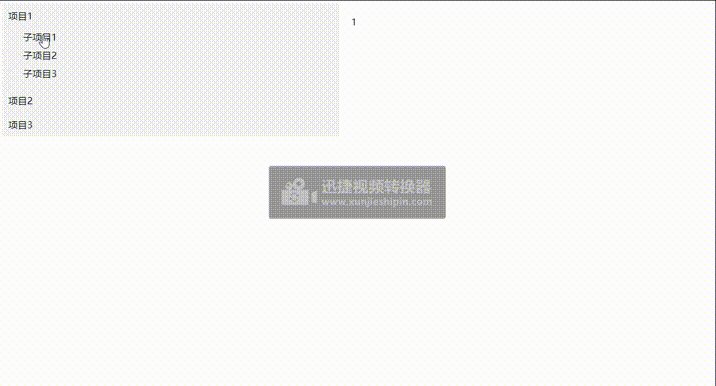
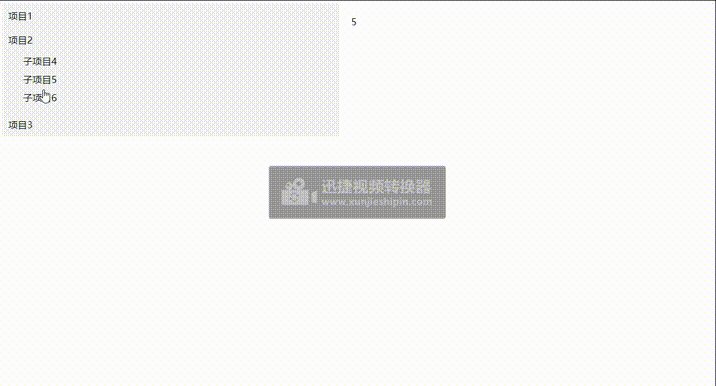
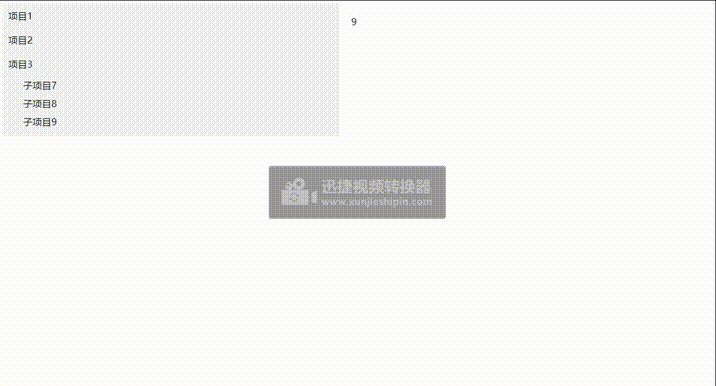
本文将带你一步步了解如何使用ECharts实现一个数据可视化大屏,并且如何动态加载天气数据展示。通过整合HTML、CSS、JavaScript以及后端接口请求,我们可以构建一个响应式的数据可视化页面。1.页面结构介绍在此例中,整个页面分为几个主要部分:大屏展示区域、多个数据图表、动态加载的表格数据,以及地图展示等功能模块。我们将详细介绍每一部分的实现和交互。1.1页面整体结构以下是页面的结构,其中
- 数据类库 Dataclasses 深入指南
陆或愉
数据类库Dataclasses深入指南dataclassDataclassesforTypeScript&JavaScript项目地址:https://gitcode.com/gh_mirrors/da/dataclass项目介绍数据类库(Dataclasses)是Python标准库中的一个模块,自Python3.7起被引入。它通过装饰器@dataclass简化了自定义类的创建过程,自动添加了属性
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- 【前端】20种 Button 样式
m0_74823264
vip1024p前端
20种Button样式在前端开发中,Button按钮的样式设计是提升用户交互体验的重要一环。以下是20种常见的Button样式,这些样式主要基于CSS实现,可以根据具体需求进行调整和组合。1.默认样式CSS样式:.button{background-color:#007bff;color:#fff;border:1pxsolid#007bff;}2.扁平样式CSS样式:.button{backgr
- 使用 Node.js 处理异步编程的挑战
Node.js是一个强大的JavaScript运行时环境,它以其非阻塞、事件驱动的特性闻名,使其在构建高并发应用程序时非常出色。然而,这种异步编程模型也带来了挑战,尤其是当我们需要处理复杂的异步操作时。本文将深入探讨Node.js中异步编程的挑战,并介绍一些常见的解决方案。异步编程的挑战在Node.js中,许多操作都是异步的,比如文件操作、网络请求、数据库查询等。虽然异步操作可以提高应用程序的性能
- 前端HTML-将进酒
dgw2648633809
前端html
要求:实现:将进酒body{font-family:Arial,sans-serif;}h2{text-align:center;}p{text-indent:2em;margin:10px0;}img{float:left;margin-right:20px;}将进酒君不见黄河之水天上来君不见黄河之水天上来,奔流到海不复回。君不见高堂明镜悲白发,朝如青丝暮成雪。人生得意须尽欢,莫使金樽空对月。天
- 前端HTML-网上转账电子账单
dgw2648633809
前端html
要求:实现:工商银行电子汇款单table{border-collapse:collapse;width:100%;}th,td{border:1pxsolidblack;padding:8px;text-align:left;}th{background-color:#f2f2f2;}工商银行电子汇款单回单类型网上转账汇款指令序号HQH00000000000000013878172收款人户名老牟付
- 如何使用JavaScript开发AR(增强现实)移动应用 (一)
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- JavaScript语言的计算机基础
疯狂小小小码农
包罗万象golang开发语言后端
JavaScript语言的计算机基础引言自1995年由网景公司(Netscape)推出以来,JavaScript已经从一个简单的客户端脚本语言发展成为一种广泛使用的编程语言。如今,它不仅在网页开发中扮演着不可或缺的角色,还成为后端开发、移动应用开发、甚至桌面应用开发的一部分。在本文中,我们将探讨JavaScript语言的基本概念及其背后的计算机基础,以帮助读者更好地理解这种语言及其应用。一、计算机
- postcss插件-实现vw适配
ordinary90
前端全栈开发VUEpostcss前端javascript
PostCSS是一个用JavaScript编写的插件工具,它可以帮助我们对CSS进行模块化、自动化处理和优化。使用PostCSS插件可以扩展CSS的功能,实现更多的特性,其中一个常用的插件就是实现vw适配的插件。vw(ViewportWidth)是CSS3中的一个单位,它表示相对于视口宽度的百分比。使用vw单位可以根据视口的大小,实现自适应布局。在移动端开发中,vw适配可以帮助我们在不同的屏幕尺寸
- 前端canvas对象转成file对象
小小弯_Shelby
前端vue.js
importhtml2canvasfrom'html2canvas'exportdefault{methods:{//canvas对象转成file对象canvasToFile(){html2canvas(this.$parent.$refs['mapPanel'].$el,{width:this.$parent.$refs['mapPanel'].$el.clientWidth-600//heig
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- 大数据毕业设计—基于python+Django自然灾害频发地区情况数据分析系统
qq_1406299528
python计算机毕业设计python大数据课程设计
一、项目技术开发语言:Pythonpython框架:Django软件版本:python3.7/python3.8数据库:mysql5.7或更高版本数据库工具:Navicat11开发软件:PyCharm/vscode前端框架:vue.js二、项目内容和项目介绍 1.项目内容 1.开发语言:该系统采用Python作为开发语言,Python具有优雅的语法和动态类型,以及解释型语言的本质,使其成为许多
- vue 纯前端导出 Excel
陈大大小
1024程序员节
方法一:1、安装"file-saver"npmi-Sfile-saverxlsx2、引入在需要导出功能的.vue文件中引入importFileSaverfrom"file-saver";importXLSXfrom"xlsx";3、简单示例(复制即可食用):导出excel文件importFileSaverfrom"file-saver";importXLSXfrom"xlsx";exportdef
- 【2025最新计算机毕业设计】基于SSM的旅游与自然保护平台【提供源码+答辩PPT+文档+项目部署】
万码堂源码
计算机毕设精品实战案例实战项目源码课程设计vue.js前端计算机毕业设计毕设项目springboot
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 【源码+文档】基于SpringBoot+Vue旅游网站系统【提供源码+答辩PPT+参考文档+项目部署】
万码堂源码
实战项目源码计算机毕设精品实战案例springbootvue.js旅游
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 什么是原型,有什么用?
神明木佑
原型模式
在JavaScript中,每个对象都有一个原型(prototype),原型也是一个对象。对象可以从它的原型中继承属性和方法。原型是JavaScript实现继承的基础,它构成了JavaScript中对象之间的链式关系。什么是原型?在JavaScript中,每个对象(除了null)都有一个原型。可以通过`__proto__`属性来访问一个对象的原型。原型本身也是一个对象,它可能拥有自己的原型,这样就形
- 【JavaScript】事件监听:触摸事件
神明木佑
javascriptmicrosoft开发语言
JavaScript触摸事件是通过浏览器提供的TouchAPI来实现的。当用户在触摸屏设备上进行交互时,浏览器会捕捉到触摸事件,并将其传递给相应的JavaScript事件处理器。需要注意的是,触摸事件在不同的设备和浏览器上可能有差异,因此在使用触摸事件时应该进行兼容性测试,并根据需要进行适当的兼容性处理。此外,触摸事件通常与其他事件(如点击事件、滚动事件等)结合使用,以实现更复杂的交互效果。一、t
- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- 基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署
匠心网络
java开发语言
基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- 理解 Base64 编码原理及其 JavaScript 实现
red润
前端javascript开发语言前端
理解Base64编码原理及其JavaScript实现下一篇博客在JavaScript中处理中文字符串的Base64编码与解码注意:这里没有处理中文base64编码情况什么是Base64编码?Base64编码是一种将二进制数据转换为可打印字符的编码方式。它将每三个字节(24位)的二进制数据转换为四个字符,每个字符由64个字符集合中的一个表示。这使得数据可以通过文本协议传输(如电子邮件、HTTP请求等
- 前端接口报500如何解决 发生的原因以及处理步骤
m0_74823863
vip1024p前端
接口500,通常指的是服务器内部错误(InternalServerError),是HTTP协议中的一个标准状态码。当服务器遇到无法处理的错误时,会返回这个状态码。这种错误可能涉及到服务器配置、服务器上的应用程序、服务器资源、数据库、网络连接等多种原因。一、接口500错误的可能原因服务器端代码错误:语法错误:如拼写错误、缺少关键结尾等。逻辑错误:程序逻辑不正确,导致运行时异常。异常处理不当:如空指针
- java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署
静静学姐
mybatisjava宠物
java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- Vue中常见设计模式的应用~
Warm
vue.js设计模式前端
Vue是基于什么模式?表示既然是Vue中常见的设计模式,首当其冲就先聊聊MVVM模式啦一、mvvm模式Vue.js是一个基于MVVM设计模式的前端框架。它将前端中的UI视图与底层数据和业务逻辑分离开来,使得UI视图与数据和业务逻辑之间不存在耦合性,可以独立编写和测试。MVVM三个组成部分Model(模型):存放业务数据和对数据的操作等View(视图):用户界面,负责呈现UI,并向ViewModel
- 前端框架: Vue3组件设计模式
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
前端框架:Vue3组件设计模式在前端开发中,Vue框架一直受到开发者的喜爱。它不仅易于上手,而且功能丰富,尤其是在Vue3中引入了CompositionAPI和Teleport等新特性,进一步提升了开发体验。在Vue3中,组件设计模式是一个非常重要的话题,良好的组件设计模式可以提高代码的可维护性和可扩展性,本文将深入探讨Vue3组件设计模式的相关内容。一、组件化开发模式组件化概念及优势在前端开发中
- 【Rust】——不安全Rust
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录不安全的超能力解引用裸指针调用不安全函数或方法创建不安全代码的安全抽象使用e
- vite-ant-design-pro 使用指南
裴若音Nola
vite-ant-design-pro使用指南vite-ant-design-proAntDesignProbasedonVite项目地址:https://gitcode.com/gh_mirrors/vi/vite-ant-design-pro项目介绍vite-ant-design-pro是一个基于Vite和AntDesign的现代前端项目模板。它集成了最新的前端技术栈,旨在提供一个高效且强大的
- Vue2实现上传图片到阿里云的OSS对象存储
秋意钟
javascript
在Vue2项目中,将图片上传到阿里云的OSS(对象存储)需要几个步骤,包括配置阿里云OSS、获取上传凭证、在前端进行上传操作等。以下是一个详细的实现步骤:1.配置阿里云OSS首先,你需要在阿里云OSS上创建一个存储桶(Bucket),并配置好相关的权限。2.后端获取上传凭证由于直接暴露OSS的AccessKeyID和AccessKeySecret到前端是不安全的,所以需要通过后端服务器来获取一个临
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe