vue+antd——table组件实现动态列+表头下拉选择功能——技能提升
Table 表格
展示行列数据。
何时使用
当有大量结构化的数据需要展现时;
当需要对数据进行排序、搜索、分页、自定义操作等复杂行为时。
最近在写
vue+antd的框架,遇到一个需求:就是要实现table表格的动态列,并且相应的表头要实现下拉选择的效果,最后点击保存时,要将下拉的内容拼接到对应的列上面去。
在Table中,dataSource和columns里的数据都需要指定key值。对于dataSource默认将每列数据的key作为唯一标识。
如果数据中没有这个属性,务必使用rowKey来指定数据列的主键。如果没有指定,控制台会出现缺少key的提示,表格组件也会出现各类奇怪的错误。
table组件实现动态列+表头下拉选择功能
- Table 表格
-
- 何时使用
- 效果图
- table组件实现动态列
- table组件表头自定义——slots: { title: '无主列' + index }
-
-
-
-
- 1.使用`slots:{title:'无主列'}`
- 2.在`table`组件中使用`slot='xxxx'`的方式来处理
-
-
-
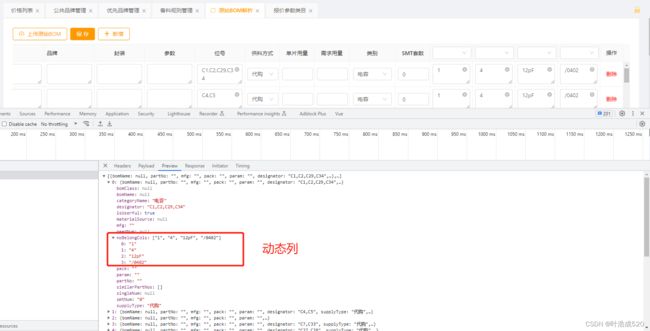
效果图
上面的[序号,物料名称,型号,品牌,封装,参数,位号,供料方式,单片用量,需求用量,类目,类别,SMT套数]都是固定列
动态列是上图中红框框住的部分
table组件实现动态列
先看数据结构:

要求:根据第一条数据中的noBelongCols字段,创建动态列。
1.tableList:table表格列表数据
2.noBelongCols:动态列参数,长度就是动态列的长度
3.noBelongTypes:表头的下拉列参数
changeColumns(){
let noBelongCols =
this.tableList && this.tableList[0] && this.tableList[0].noBelongCols;
console.log('noBelongCols', noBelongCols, this.columns);
this.noBelongCols = noBelongCols;
this.noBelongTypes = [];
noBelongCols &&
noBelongCols.forEach((be, index) => {
this.columns.push({
slots: { title: '无主列' + index },
type: 'string',
dataIndex: '无主列' + index,
width: 110,
scopedSlots: { customRender: '无主列' + index },
});
this.noBelongTypes.push(undefined);
this.tableList.forEach((table) => {
table['无主列' + index] = table['noBelongCols'][index];
});
});
this.columns.push({
title: '操作',
scopedSlots: { customRender: 'action' },
align: 'center',
width: 60,
fixed: 'right',
});
}
table组件表头自定义——slots: { title: ‘无主列’ + index }
由于动态列的长度不固定,因此需要用v-for进行遍历,遍历出多列。
v-for="(be, bIndex) in noBelongCols" :key="bIndex" :slot="'无主列' + bIndex"
<a-table
:rowKey="(r, i) => i.toString()"
:columns="columns"
:dataSource="tableList"
>
<div
v-for="(be, bIndex) in noBelongCols"
:key="bIndex"
:slot="'无主列' + bIndex"
>
<a-select v-model="noBelongTypes[bIndex]" style="width: 100px">
<a-select-option
v-for="item in titleOptions"
:key="item"
:value="item"
>{{ item }}</a-select-option
>
</a-select>
</div>
</a-table>
表格头部自定义的处理方法:
1.使用slots:{title:'无主列'}
自定义表头:
slots:{title:'无主列'+index}
自定义表格内容:scopedSlots:{customRender:'无主列'+index}
遍历动态列的时候,设置自定义表头和自定义表格内容
this.columns.push({
slots: { title: '无主列' + index },
type: 'string',
dataIndex: '无主列' + index,
width: 110,
scopedSlots: { customRender: '无主列' + index },
});
2.在table组件中使用slot='xxxx'的方式来处理
最终代码如下:
<div
v-for="(be, bIndex) in noBelongCols"
:key="bIndex"
:slot="'无主列' + bIndex"
>
<a-select v-model="noBelongTypes[bIndex]" style="width: 100px">
<a-select-option
v-for="item in titleOptions"
:key="item"
:value="item"
>{{ item }}</a-select-option
>
</a-select>
</div>
完成!!!多多积累,多多收获!!!
下面内容与文章相关不大,只是为了凑字数,可忽略!!!
table组件,主要用于大量结构化的数据需要展现时使用,在各端应用开发中使用非常广泛,达到几乎必用的地步。在原生ios开发中,通常需要自定义cell来进行数据的展示,antd 的table组件功能相当强大,能实现的功能覆盖范围也相当广泛,本文只是简单介绍一下最基本的用法,有兴趣的可以直接去官网上看,示例更丰富,而且都带有效果展示。
首先,指定表格的数据源 dataSource 为一个数组:
在数据较多,会自动分页展示,每一列会根据内容的长度自动撑长,上手使用非常简单,通常PC上对表格会有一些编辑等操作,在原生ios中需要自己布局、定义方法等一系列操作,antd table则只需要在列名称中添加链接就好:
自定义andt table表格样式的方式也比较多,上述方法可能会引起全局改变,如果只是改变代码中一个table,则需要注意以下。以上只是介绍的最最最基础的用法,还有很多高级一些的方法大家可以去官网细看。
值得一提的是,表格的样式是默认的,需要修改的话要自己改变样式,可以参考以下方法:
.ant-table{
:global {
width: 98%;
margin-left: 1%;
.ant-table-thead > tr > th, .ant-table-tbody > tr > td {
padding: 6px 8px !important;
}
.ant-table-thead > tr > th {
background-color: #242542;
color: white;
}
.ant-table-thead > tr > th:hover {
background-color: #535781;
}
.ant-table-thead > tr > th.ant-table-column-has-actions.ant-table-column-has-sorters:hover {
background: rgb(201, 223, 11);
}
.ant-table-content {
background-color: #343655;
color: white;
}
.ant-table-tbody > tr:hover > td{
background-color:rgba(106, 178, 245, 0.5) ! important;
}
}
}

