2023 年前端编程 NodeJs 包管理工具 npm 安装和使用详细介绍
npm 基本概述
npm is the world’s largest software registry. Open source developers from every continent use npm to share and borrow packages, and many organizations use npm to manage private development as well.
npm 官方网站:https://www.npmjs.com

下载好 Node 后我们就可以使用npm命令进行包的管理,接下来打开终端:
检查Node版本
npm --version
npm -v
npm 版本查询
- npm view 包名 versions :查看服务器上包的最新的版本信息
- npm ls 包名 -g :查看本地全局安装的包版本
- npm info 包名 :查看npm js服务器上包的最新的版本信息,比 npm view pkg version 提供的信息更丰富
版本号:x.x.x
例如:5.2.3 主版本号 major:5 次版本号 minor:2 补丁号 patch:3
patch是奇数的话是不稳定的版本,如果是偶数的话则是稳定的版本
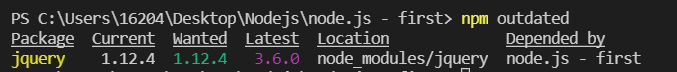
- npm outdated :查看过期的包信息
^ x.x.x :锁定主版本号,其他取最新
~ x.x.x :锁定主版本和次版本号,其他取最新
x.x.x :锁定主次补丁版本号
npm 内置包
const path = require('path')
console.log(__dirname);
console.log(path.resolve(__dirname, '../'))
npm 第三方包
-y: 所有的操作提示全部yes-g: 全局进行安装对应的包
使用 npm 下载第三方包,例如:axios,来请求调用网易接口
接口地址:https://api.vvhan.com/api/rand.music?type=json&sort=热歌榜
const axios = require('axios')
axios.get("https://api.vvhan.com/api/rand.music?type=json&sort="+encodeURI("热歌榜"))
.then(res => {
console.log(res)
})
.catch(err => {
console.error(err);
})
nodejs 使用 axios 进行http get请求时,报错 TypeError [ERR_UNESCAPED_CHARACTERS]: Request path contains unescaped characters,其出现的原因是请求的 url 中携带中文参数。
解决方案:“https://api.vvhan.com/api/rand.music?type=json&sort=”+encodeURI(“热歌榜”)
下载 lodash 第三方包,测试如下:
const _ = require('lodash')
let arr = [1,2,3,4,5,6]
let double_arr = _.chunk(arr,2)
console.log(double_arr)
输出的结果:
npm 自定义包
const _ = require("lodash")
module.exports = function mychunk(arr){
return _.chunk(arr,2)
}
// 使用测试
const mychunk = require('./mychunk')
let test_arr = [2,4,6,8]
console.log(mychunk(test_arr))
npm 发布自定义包
查看 npm 源:npm config get registry
切换 npm 源:npm config set registry http://registry.npmjs.org
选择 npm 源:nrm use npm
PS C:\Users\16204\Desktop\Nodejs> npm adduser
npm notice Log in on https://registry.npmjs.org/
Username: wristwaking
Password:
Email: (this IS public) 1620444902@qq.com
上传的命令:npm publish
如果上传失败,检查包的名称,在 package.json 文件中修改 name 属性,原因是你的包名在npm已经存在。
npm 脚本
如果是并行执行(即同时的平行执行),可以使用 & 符号。
$ npm run script1 & npm run script2
如果是继发执行(即只有前一个任务成功,才执行下一个任务),可以使用 && 符号。
$ npm run script1 && npm run script2
常用的 npm 脚本简写形式:npm start 是 npm run start
npm 脚本有一个非常强大的功能,就是可以使用 npm 的内部变量。
首先,通过 npm_package_ 前缀,npm 脚本可以拿到 package.json 里面的字段。比如,下面是一个 package.json。
{
"name": "foo",
"version": "1.2.5",
"scripts": {
"view": "node wrist.js"
}
}
// wrist.js
console.log(process.env.npm_package_name); // foo
console.log(process.env.npm_package_version); // 1.2.5
npmpackage前缀也支持嵌套的package.json字段。
上面代码中,我们通过环境变量 process.env 对象,拿到 package.json 的字段值。如果是 Bash 脚本,可以用$npm_package_name 和 $npm_package_version 取到这两个值。
"repository": {
"type": "git",
"url": "xxx"
},
scripts: {
"view": "echo $npm_package_repository_type"
}
在window操作系统中:“echo %npm_package_repository_type%”
在Linux操作系统中:“echo $npm_package_repository_type”
npm 安装 Git 包
这样适合安装公司内部的 git 服务器上的项目
npm install git+https://git@github.com:lurongtao/gp-project.git
或者以ssh的方式
npm install git+ssh://git@github.com:lurongtao/gp-project.git
nrm 镜像源
NRM (npm registry manager)是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换。
查看当前源
npm config get registry
切换淘宝源
npm config set registry https://registry.npm.taobao.org
安装 nrm:在命令行执行命令,npm install -g nrm,全局安装nrm
使用 nrm:执行命令 nrm ls 查看可选的源。 其中,带*的是当前使用的源,上面的输出表明当前源是官方源。
切换 nrm:如果要切换到taobao源,执行命令nrm use taobao。
测试速度:你还可以通过 nrm test 测试相应源的响应时间。
npx 扩展工具
NPX: npm package extention
npm 从5.2版开始,增加了 npx 命令。Node 自带 npm 模块,所以可以直接使用 npx 命令。万一不能用,就要手动安装一下。
主要作用1:调用项目安装的模块
npx 会自动查找当前依赖包中的可执行文件,如果找不到,就会去 PATH 里找。如果依然找不到,就会帮你安装!
npm install -g npx
npx 想要解决的主要问题,就是调用项目内部安装的模块。比如,项目内部安装了Mocha。
npm install -D mocha
一般来说,调用 Mocha ,只能在项目脚本和 package.json 的scripts字段里面,如果想在命令行下调用,必须像下面这样。
# 项目的根目录下执行
node-modules/.bin/mocha --version
npx 就是想解决这个问题,让项目内部安装的模块用起来更方便,只要像下面这样调用就行了。
npx mocha --version
npx 的原理很简单,就是运行的时候,会到node_modules/.bin路径和环境变量$PATH里面,检查命令是否存在。
主要作用2:避免全局安装模块
除了调用项目内部模块,npx 还能避免全局安装的模块。比如,create-react-app 这个模块是全局安装,npx 可以运行它,而且不进行全局安装。
npx create-react-app my-react-app
上面代码运行时,npx 将 create-react-app 下载到一个临时目录,使用以后再删除。所以,以后再次执行上面的命令,会重新下载 create-react-app。
注意,只要 npx 后面的模块无法在本地发现,就会下载同名模块。比如,本地没有安装http-server模块,下面的命令会自动下载该模块,在当前目录启动一个 Web 服务。
npx http-server