聊天新纪元:通过和ChatGPT聊天就能开发自己的Chrome插件
文章目录
- 1. 前言
-
- 1.1 ChatGPT是什么
- 1.2 ChatGPT能干什么
- 1.3 我要让ChatGPT干什么
- 2. 环境准备
- 3. 交互过程
-
- 3.1 发送需求
- 3.2 询问执行
- 3.3 继续提问
- 3.4 加载代码
- 3.5 执行插件
- 3.6 执行插件
- 4. 生成的代码
-
- 4.1 manifest.json
- 4.2 popup.css
- 4.3 popup.js
- 4.4 popup.html
- 5. 总结
1. 前言
1.1 ChatGPT是什么
ChatGPT是一种基于深度学习技术的自然语言处理模型,由OpenAI团队开发。
1.2 ChatGPT能干什么
ChatGPT能够生成高质量、连贯的自然语言文本,可以应用于机器翻译、语音识别、文本摘要、问答系统等多种自然语言处理任务中。它可以根据给定的文本输入生成自然语言的回复,具有较高的人机交互能力。同时,ChatGPT也支持对文本进行情感分析和语义分析等深度处理,以更好地理解和生成自然语言文本。
1.3 我要让ChatGPT干什么
既然ChatGPT能够理解我们人类的语言,那我想让它教我做不擅长的事情应该没有问题吧?例如,我是一个后端开发,对前端知之甚少,更别说开发了,但是现在有了ChatGPT,我想着让它教我写一款chrome的插件,通过下面的实践我们来看看能否完成?
2. 环境准备
chrome版本:113.0.5672.126
ChatGPT版本:3.5
3. 交互过程
3.1 发送需求
初步写好我的需求,明确要让chatgpt干什么
你是一个全栈开发工程师,请开发一个截取屏幕的chrome插件,请详细的介绍开发流程并给出详细的代码
3.2 询问执行
虽然 ChatGPT给了我们代码,可是怎么执行,这个对于只熟悉后端开发的我来说是很蒙蔽的,所以我们直接把疑问抛给ChatGPT
代码如何运行

根据提示,一步一步整理成了一个文件夹

图片可以自己找 ,尺寸是16x16 和 32x32 各一张即可
3.3 继续提问
因为有安装chrome插件的经历,了解到现在的插件都要是第三版本的,不然比较新的浏览器都是不支持的,如果不知也无妨,可以直接运行后在看报错,这里我就直接问ChatGPT
请根据manifest_version3的规范重新把代码生成

虽然ChatGPT回答了我的问题,但是看下面文字和上面的代码,并没有帮我修改好,我也熟悉该怎么修改,所以只能继续提问
请根据manifest_version3版本的规范把代码从头到尾生成出来

通过这一版本的生成(其实还是没有帮我们修改,无妨,先执行再说),我们把之前修改好的文件修改成这个,然后打开chrome浏览器:
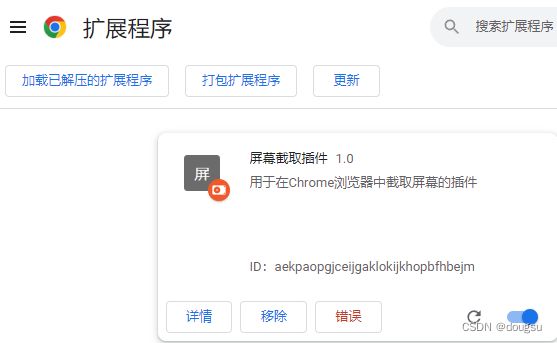
3.4 加载代码
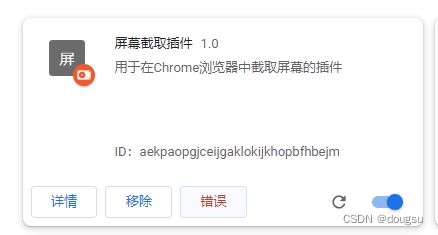
加载后显示错误

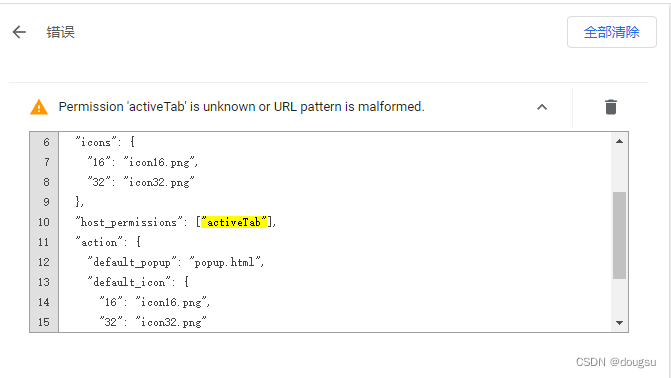
点击错误按钮点进去查看错误信息

这个错误看得一头雾水,也不知道怎么修复,不慌,把它复制出来,发给ChatGPT
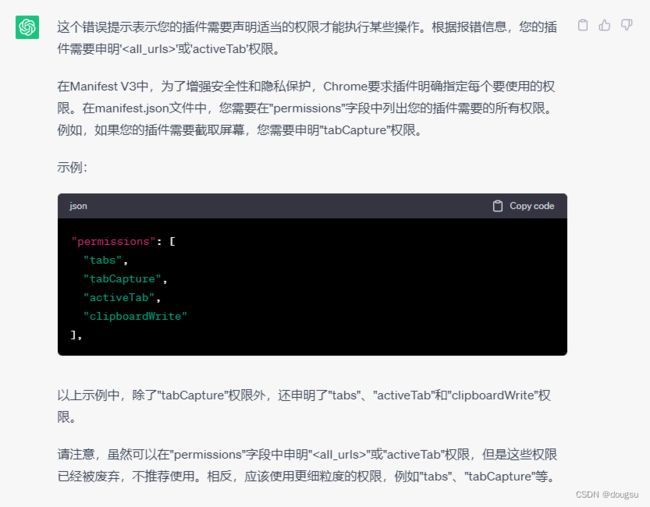
加载报错:Permission 'activeTab' is unknown or URL pattern is malformed.

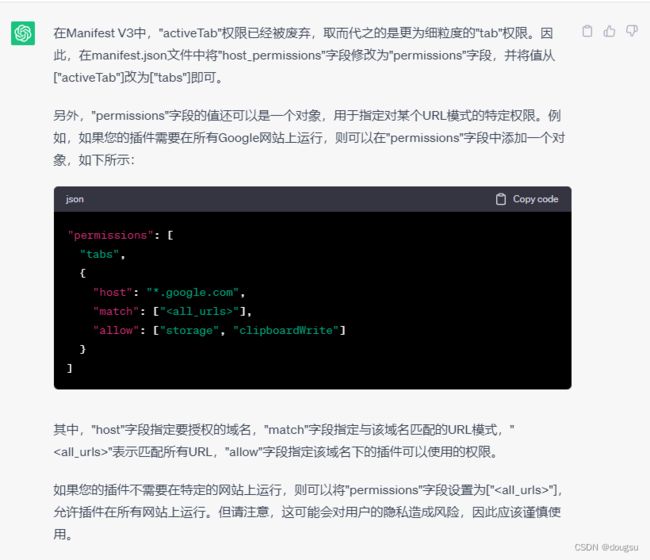
根据回答内容,修改manifest.json配置文件,把原本"host_permissions": ["activeTab"],改为"permissions": ["tabs"], 保存后然后执行刷新

3.5 执行插件
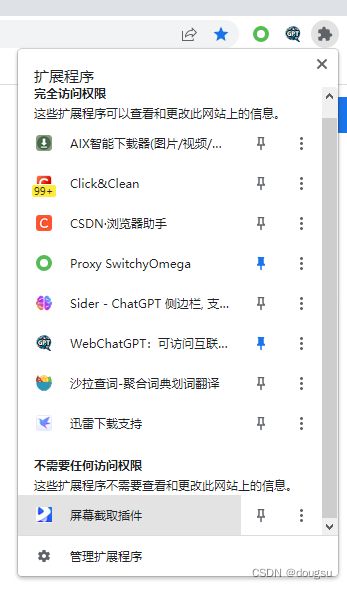
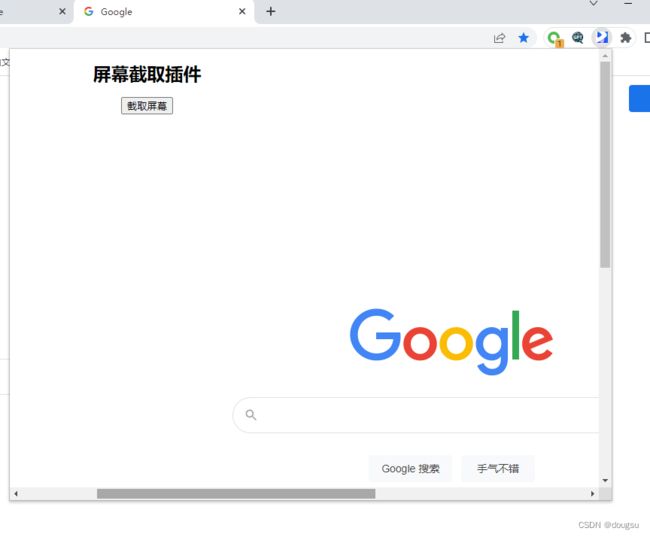
找到我们加载好的插件,尝试第一次执行

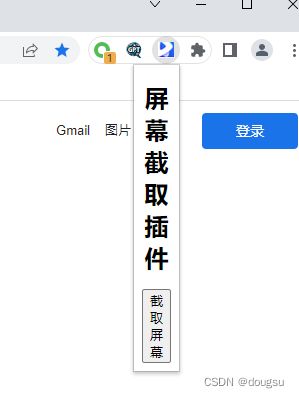
点击后的样式(奇丑无比,但是算了,能运行就行),点击弹出框底部按钮

点击记下都没有反应,回到插件列表又显示错误了


把错误继续复制出来,组织一下丢给ChatGPT
运行报错:Unchecked runtime.lastError: Either the '' or 'activeTab' permission is required.

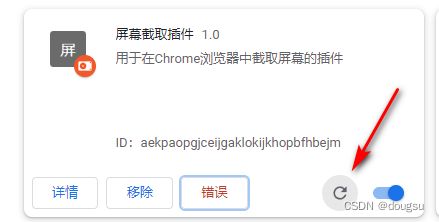
根据提示再次修改manifest.json配置文件,保存后回到浏览器的扩展列表刷新
(如果刷新后依然有报错就移除插件再加载一次)
3.6 执行插件
这次不翻车了,插件可以执行了

这张就是通过插件截取复制出来的图片

4. 生成的代码
4.1 manifest.json
{
"manifest_version": 3,
"name": "屏幕截取插件",
"version": "1.0",
"description": "用于在Chrome浏览器中截取屏幕的插件",
"icons": {
"16": "icon16.png",
"32": "icon32.png"
},
"permissions": ["tabs",
"tabCapture",
"activeTab",
"clipboardWrite"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "icon16.png",
"32": "icon32.png"
}
}
}
4.2 popup.css
h1 {
text-align: center;
}
button {
display: block;
margin: 0 auto;
}
4.3 popup.js
const captureBtn = document.getElementById('capture');
captureBtn.addEventListener('click', () => {
chrome.tabs.captureVisibleTab({format: 'png'}, (screenshotUrl) => {
const img = new Image();
img.src = screenshotUrl;
document.body.appendChild(img);
});
});
4.4 popup.html
屏幕截取插件
屏幕截取插件
5. 总结
最后总结一下,前面详细介绍了借助ChatGPT技术来开发一款简单的屏幕截图Chrome插件。尽管ChatGPT不能一次完成我们的需求,但是经过几次反馈后,最终还是成功的把插件运行起来了!