【计算机基础知识9】前端设计模式与常见类型
目录
一、前言
二、设计模式的基本概念和原则
三、创建型设计模式
四、结构型设计模式
五、行为型设计模式
六、MVC和MVVM框架中的设计模式
七、实际应用案例分析
一、前言
在软件开发领域,设计模式是一种解决常见问题的最佳实践,它可以帮助开发者在面对不断变化的需求和环境时,更加灵活和高效地进行软件开发。前端开发作为软件开发的一个重要部分,也面临着类似的问题。前端设计模式对于解决前端开发中的复杂问题,提高代码的可维护性和可扩展性具有重要的意义。
在本文中,我们将从设计模式的基本概念和原则出发,探讨几种常见的前端设计模式,以及这些模式在前端开发中的应用。
二、设计模式的基本概念和原则
设计模式是一种描述在何种情况下使用何种解决方案的方法。它是一种针对反复出现的问题的现成解决方案,可以有效地解决许多常见的编程问题。每个设计模式都包含以下四个基本要素:
- 问题:这是一个反复出现的问题,通常在多个项目中都可能遇到。
- 解决方案:针对特定问题的最佳解决方案。
- 上下文:这是一个关于何时使用特定模式的指南。
- 结果和影响:使用此模式的后果和它可能引起的新问题。
在前端开发中,我们也需要遵循一些基本原则来保证代码的质量和可维护性,例如面向对象编程原则(SOLID)。下面我们来看一下这些原则在前端设计模式中的应用。
1. 设计模式的定义和主要特点
设计模式是一种重用的解决方案,它是对于在特定上下文中重复出现的问题的一种通用的、正式的描述。这种方案通常由一种或多种特定的对象结构组成,并且这些对象在这种模式下一起工作以获得特定的结果。
设计模式的主要特点包括:
- 重用:设计模式允许开发者重用已经被证明是有效的解决方案,从而减少了大量的重复工作。
- 针对问题:每个设计模式都是针对一种或多种特定的问题提出的解决方案。
- 跨平台和语言:设计模式是跨平台和跨语言的,它们不依赖于特定的编程语言或框架。
- 不是万能的:虽然设计模式是非常有用的,但它们并不是万能的,它们并不能解决所有的问题。
2. SOLID原则在前端设计模式中的应用
SOLID原则是面向对象编程中的五个基本原则,这些原则可以帮助我们创建更灵活、可维护和可重用的代码。在前端设计模式中,这些原则的应用也非常重要。下面我们来看一下这些原则在前端设计模式中的应用。
- 单一职责原则(Single Responsibility Principle):在前端设计中,每个类或函数应该只有一个职责,这样就可以降低类的复杂性,使其更容易理解和维护。
- 开放封闭原则(Open Closed Principle):我们应该尽量编写对扩展开放,对修改封闭的代码。这意味着在设计时应该考虑未来的变化,并通过抽象和继承来支持这些变化。
- 里氏替换原则(Liskov Substitution Principle):子类必须能够替换其基类,这意味着子类应该继承其基类的行为,而不能改变它。这个原则可以帮助我们保持代码的可维护性和可重用性。
- 接口隔离原则(Interface Segregation Principle):客户端不应该强制依赖于他们不使用的接口。这个原则可以帮助我们把接口和实现分离,从而降低耦合性。
- 依赖倒置原则(Dependency Inversion Principle):高层模块不应该依赖于低层模块,它们都应该依赖于抽象。这个原则可以帮助我们降低类之间的耦合性,提高代码的可维护性和可重用性。
三、创建型设计模式
创建型设计模式是处理类和对象的创建模式。这种类型的模式主要关注如何创建对象,同时也增加了在创建过程中的灵活性和可重用性。
1. 单例模式
单例模式是一种只允许创建一个对象的类的方法。这个方法通常是在第一次使用对象时进行实例化,然后在后续的调用中直接使用这个实例。这种模式的优点是它可以避免系统中的多个实例化,从而节省内存和提高性能。但是它的缺点是它可能引起线程安全问题,如果多个线程同时请求创建实例,可能会导致多次实例化。
2. 工厂模式
工厂模式是一种创建对象的最佳实践方法。在这种模式中,我们创建了一个工厂类来负责创建对象,这样就可以将对象的创建和使用分离。这种模式的优点是它可以降低代码的耦合度,使得代码更加灵活和可扩展。同时它也可以避免直接使用new关键字来创建对象,提高了代码的可重用性和可维护性。
3. 抽象工厂模式
抽象工厂模式是一种创建对象的工厂模式的扩展。在这种模式中,我们创建了一组相关的工厂,每个工厂都负责创建一组相关的对象。这种模式的优点是它可以使得对象的创建更加灵活.
4. 建造者模式
建造者模式是一种创建对象的最佳实践方法,它允许我们构造复杂对象的不同部分,并将这些部分的构造顺序推迟到对象的创建过程。这种模式的优点是它可以使得对象的创建更加灵活和易于扩展,同时也可以避免使用过多的构造函数和参数。
四、结构型设计模式
结构型设计模式是处理类和对象的组合模式。这种类型的模式主要关注如何通过组合不同的类和对象来创建更复杂的功能和结构。
1. 适配器模式
适配器模式是一种将一个类的接口转换成另一个接口的最佳实践方法。这种模式的优点是它可以使得我们可以在不修改原有类的基础上,将其接口转换成我们需要的接口,从而实现代码的可重用性和可维护性。
2. 装饰器模式
装饰器模式是一种动态地给一个对象添加一些额外的职责的最佳实践方法。这种模式的优点是它可以使得我们在不修改原有类的基础上,动态地给对象添加新的功能,从而提高代码的可扩展性和灵活性。
3. 外观模式
外观模式是一种将子系统中的一组接口封装成一个单一接口的最佳实践方法。这种模式的优点是它可以使得我们可以简化子系统的使用,只需要使用这个单一的接口就可以调用子系统中的所有功能,从而提高代码的可使用性和可维护性。
4. 组合模式
组合模式是一种允许将对象组合成树形结构来表示部分-整体的层次结构,并可以像访问单个对象一样访问组合结构的最佳实践方法。这种模式的优点是它可以使得我们可以很方便地表示和访问对象之间的层次关系,同时也可以使得代码更加清晰易懂。
五、行为型设计模式
行为型设计模式是处理算法和对象之间的交互模式。这种类型的模式主要关注如何通过组合不同的算法和对象来创建更复杂的行为。
1. 观察者模式
观察者模式是一种对象行为型设计模式,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象,当主题对象状态发生改变时,它的所有依赖者(观察者)都会自动收到通知并更新。这种模式的优点是它可以使得我们可以将一个对象的状态变化传递给它的依赖者,从而实现代码的解耦和可扩展性。
2. 发布-订阅模式
发布-订阅模式是一种在消息传递中,发布者发出通知给多个订阅者(订阅者订阅某个主题),订阅者收到通知后将会进行相应的处理。这种模式的优点是它可以使得我们可以实现消息的广播和多播,从而提高代码的可扩展性和灵活性。
3. 命令模式
命令模式是一种将请求或操作封装成一个对象,从而允许将客户端和接收者解耦的最佳实践方法。这种模式的优点是它可以使得我们可以将请求或操作封装成一个个独立的命令对象,从而实现代码的解耦和可维护性。同时,它也可以使得我们可以撤销和重做请求,从而提高了代码的可扩展性和灵活性。
4. 状态模式
状态模式是一种允许一个对象在其内部状态改变时改变它的行为,客户端以一种透明的方式对它进行切换。这种模式的优点是它可以使得我们可以将一个对象的内部状态和行为进行分离,从而提高代码的可读性和可维护性。同时,它也可以使得我们可以灵活地切换一个对象的行为,从而提高了代码的可扩展性。
5. 策略模式
策略模式是一种定义了一系列算法,并将每一个算法封装起来,使它们可以互相替换的最佳实践方法。这种模式的优点是它可以使得我们可以灵活地切换算法,从而提高代码的可重用性和可维护性。同时,它也可以使得我们可以对算法进行排序或优化,从而提高了代码的可扩展性。
六、MVC和MVVM框架中的设计模式
MVC和MVVM是前端开发中的两种常见框架,它们都采用了设计模式的思想,帮助开发者更好地组织和管理代码。
1. MVC模式及其在前端开发中的应用
MVC模式是一种常用的软件设计模式,它将应用程序分为三个部分:模型(Model)、视图(View)和控制器(Controller)。在前端开发中,MVC模式可以帮助我们将业务逻辑、用户界面和数据存储分离,从而提高代码的可维护性和可重用性。
- 模型(Model):负责处理应用程序的核心业务逻辑和数据。在前端开发中,模型通常对应于后端服务器上的数据模型,它负责数据的处理、存储和交互。
- 视图(View):负责显示模型的数据给用户。在前端开发中,视图通常对应于用户界面,它负责数据的展示和用户交互。
- 控制器(Controller):接收用户的输入,并调用模型和视图来响应用户的请求。在前端开发中,控制器通常对应于事件处理程序,它负责处理用户输入并协调模型和视图之间的交互。
在前端开发中,我们通常使用JavaScript来实现MVC模式,例如使用Backbone.js、AngularJS等框架来实现MVC模式。
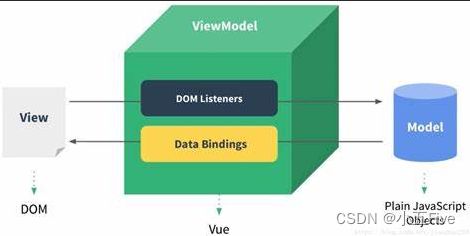
2. MVVM模式及其在前端开发中的应用
MVVM是MVC模式的一种变体,它在MVC的基础上增加了视图模型(View Model)这个概念。在MVVM中,视图模型负责将模型中的数据映射到视图上,从而简化了视图和模型之间的耦合。
- 视图模型(View Model):负责将模型中的数据映射到视图上,并维护视图和模型之间的同步。在前端开发中,视图模型通常对应于DOM(Document Object Model)操作和事件处理程序,它负责数据的展示和用户交互。
在前端开发中,我们通常使用JavaScript框架来实现MVVM模式,例如使用KnockoutJS、Vue.js等框架来实现MVVM模式。这些框架都提供了声明式的数据绑定和模板语法,使得开发者可以更加轻松地实现视图和模型的分离,从而提高代码的可维护性和可重用性。
七、实际应用案例分析
在设计模式的应用中,我们可以结合实际项目情况进行案例分析。下面以单例模式为例,给出一个实际应用案例:
单例模式是一种创建对象的最佳实践方法,它保证了一个类仅有一个实例,并提供了一个全局访问点。在前端开发中,单例模式可以应用于缓存、日志、全局配置等场景。
在实际项目中,我们可能会遇到需要一个全局的配置对象来存储应用程序的一些全局配置信息,例如接口地址、超时时间等。这些配置信息在整个应用程序中是唯一的,因此我们可以使用单例模式来设计这个配置对象。
以下是一个使用JavaScript实现单例模式的示例代码:
var Config = (function () {
var instance;
function createInstance() {
var config = {};
config.apiUrl = 'https://api.example.com';
config.timeout = 5000;
return config;
}
return {
getInstance: function () {
if (!instance) {
instance = createInstance();
}
return instance;
}
};
})();
在上面的示例代码中,我们通过一个立即执行函数表达式(IIFE)来创建了一个闭包,并返回一个对象,这个对象包含了一个`getInstance`方法来获取配置对象的实例。在第一次调用`getInstance`方法时,会创建一个新的配置对象并赋值给`instance`变量,后续的调用直接返回这个`instance`变量。这样就实现了单例模式的效果。
在实际项目中,我们可以使用这个单例模式的配置对象来存储全局配置信息,例如:
var config = Config.getInstance();
console.log(config.apiUrl); // 输出:https://api.example.com
console.log(config.timeout); // 输出:5000 通过这种方式,我们可以在整个应用程序中共享这个配置对象,避免了重复创建相同对象带来的性能浪费和可能的问题。