vite+vue 项目使用 electron
创建 vite+vue 项目
npm create vite
Electron 官方文档
electron 安装
安装 electron
npm install --save-dev electron
新建 electron 的入口文件,我这里在根目录新建 electron 文件夹,然后新建main.js和preload.js文件
根据官网说明,将以下代码写入 main.js
const { app, BrowserWindow } = require('electron')
const path = require('path')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
})
// 这里需要修改一下,因为官网是直接初始化electron项目,内容是直接在根目录建了个 index.html,比较简单
// win.loadFile('index.html')
// 这里使用 vite+vue 按官网写启动项目后页面是空的,如果按打包后的目录来写就是下面这样
// win.loadFile('dist/index.html')
// 如果是在开发时,就可以改成加载启动项目后的url,例如vite默认启动是5173端口
win.loadURL("http://localhost:5173/")
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
根据官网说明,将以下代码写入 preload.js
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const type of ['chrome', 'node', 'electron']) {
replaceText(`${type}-version`, process.versions[type])
}
})
配置
因为 electron 使用的是 commonjs 的语法,所以 type 为 module 时,无法启动项目
第一种,不使用其他插件
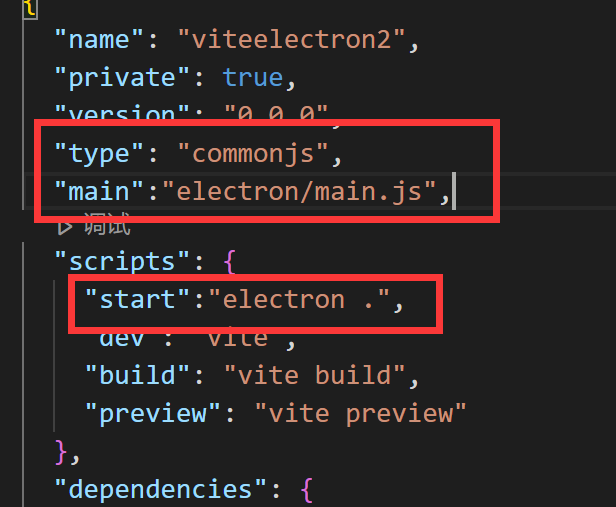
修改 package.json 文件,增加 electron 入口文件路径和运行命令,修改 type 值为 commonjs
"type":"commonjs",
"main":"electron入口文件路径",
"scripts":{
"start":"electron .",
}
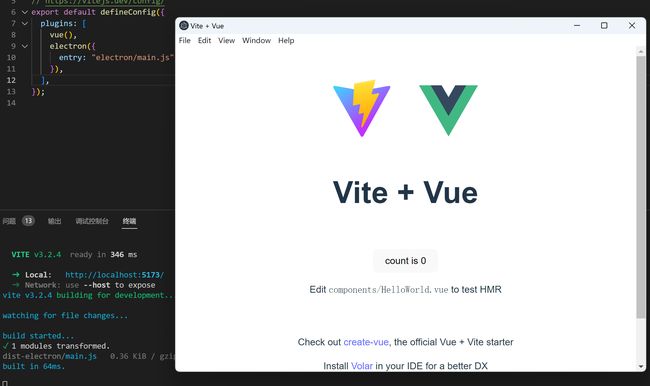
然后开启终端,使用npm run dev启动项目,这个访问 URL 就是 main.js 里 win.loadURL 写的内容
然后再开启一个终端,使用npm start启动 electron 窗口
启动的窗口可以不用关,内容是随着 vite 的热加载改变而改变的
第二种,使用 vite-plugin-electron
安装 vite-plugin-electron
npm install vite-plugin-electron -D
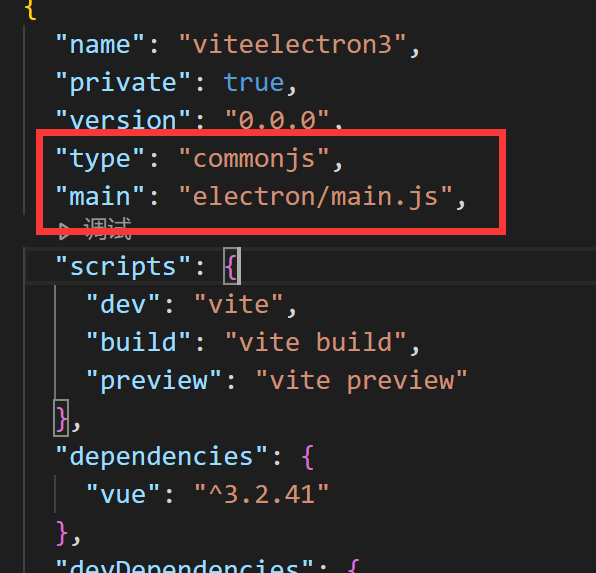
修改 package.json 文件,增加 electron 入口文件路径,修改 type 值为 commonjs
"type":"commonjs",
"main":"electron入口文件路径",
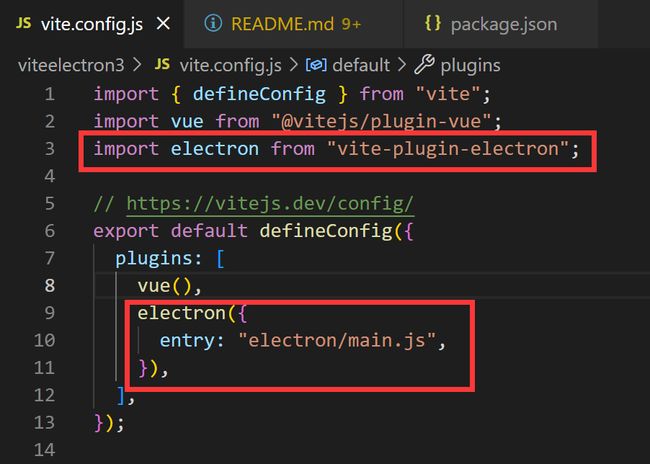
修改 vite.config.js 文件,引入 vite-plugin-electron 插件并使用
import electron from "vite-plugin-electron";
plugins: [
vue(),
electron({
entry: "electron 入口文件路径",
}),
],
然后直接使用npm run dev启动项目即可
打包
electron-builder 官方文档
安装 electron-builder,用于打包
npm install electron-builder -D
最基本配置
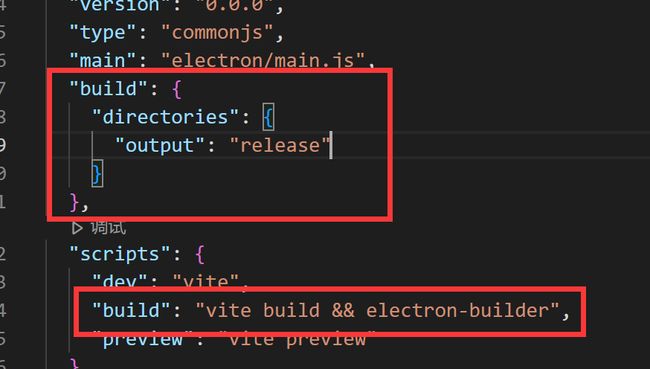
添加 package.json 打包配置
最基本的配置就是仅添加输出目录,然后修改 build 命令,使 vite 将项目文件打包到 dist 文件夹后,再使用 electron-builder 进行打包
记得打包前要将 electron 入口文件内的加载代码改为win.loadFile('dist/index.html')
其他打包配置
在 package.json 里还可以加描述及作者
"description": "这是一个不负责任的描述",
"author": "作者",
其他的打包配置详情可以看官方配置文档
除了在 package.json 里的 build 里写打包配置,也可以另外新建electron-builder.yml、electron-builder.json或electron-builder.json5配置文件
我这里使用的electron-builder.yml,因为可以写注释还有高亮
下面是 win 打包基本配置,详细的太多了看得眼花,可以自行查看官网
{
"appId": "com.electron.desktop", # appid
"productName": "filename", # 为可执行文件指定名称,默认为 package.json 的 name
"copyright": "Copyright © year sywdebug", # 版权信息
"directories": {
"output": "release", # 输出路径
},
"mac": {},
"win": {
"target": "nsis", # 目标包类型:nsis 列表,nsis-webWeb 安装程序,portable 无需安装的便携式应用程序
"icon": "dist/myIcon.ico", # 应用程序图标的路径,尺寸至少256*256
"legalTrademarks": "", # 商标和注册商标
},
"nsis": {
"oneClick": true, # 是否创建一键安装程序或辅助
"perMachine": false, # 是否总是针对所有用户(每台机器)进行安装
"allowToChangeInstallationDirectory": true, # 是否允许用户更改安装目录
"removeDefaultUninstallWelcomePage": false, # 删除默认的卸载欢迎页面
},
"linux": {},
}