- Linux C多人网络聊天室
HWY_猿
网络编程多人网络聊天室Linux网络聊天室聊天室LinuxC多人网络聊天室
经过好几天的日夜奋斗,总算把这个聊天室给做出来了,虽然说不上多好,但也是这几天从早到晚劳动的成功,所以就写这篇博文来记录一下啦。别的不敢说,确保能用就是了,完整代码在最后哦~当然啦,如果有幸被转发,还请注明来处哈~一、功能这个Linux下C版本的多人网络聊天室具备以下几个基本功能(或者说需求):(一)C/S模式,IPv4的TCP通信;(二)客户端登录需要账号密码,没有账号需要注册;(三)服务器每接
- MySQL存储引擎:MyISAM和InnoDB的区别
随风飘雁
数据库mysql数据库
1、MySQL存储引擎的发展MySQL数据库的存储引擎经历了多年的发展,以下是MySQL存储引擎的主要发展历程:MyISAM(默认存储引擎):MyISAM是MySQL最早的存储引擎,支持表级锁定和高速读取。它是MySQL的默认存储引擎,支持全文索引和压缩表等功能。但是,MyISAM不支持事务处理和外键约束等功能,这使得它的应用受到一定限制。InnoDB:InnoDB是MySQL的另一种存储引擎,支
- 智能推送系统的敏感词过滤功能:合规防线与用户体验的守护者
大数据
在信息爆炸与监管趋严的双重挑战下,APP企业正面临前所未有的内容安全压力。一次不当推送可能引发用户投诉、应用下架甚至法律诉讼。MobPush智能推送系统的敏感词过滤功能,通过技术手段在推送内容发布前自动拦截违规信息,已成为企业规避风险、维护品牌声誉的核心工具。数据显示,引入该功能后,APP的违规内容投诉率平均下降75%,人工审核成本减少60%。本文将从技术逻辑、业务价值及典型案例三个维度,解析这一
- 智能推送系统的敏感词过滤功能:合规防线与用户体验的守护者
大数据
在信息爆炸与监管趋严的双重挑战下,APP企业正面临前所未有的内容安全压力。一次不当推送可能引发用户投诉、应用下架甚至法律诉讼。MobPush智能推送系统的敏感词过滤功能,通过技术手段在推送内容发布前自动拦截违规信息,已成为企业规避风险、维护品牌声誉的核心工具。数据显示,引入该功能后,APP的违规内容投诉率平均下降75%,人工审核成本减少60%。本文将从技术逻辑、业务价值及典型案例三个维度,解析这一
- 提升物流效率,减少错误:板栗看板为你打造完美物流管理体验
项目管理软件
利用板栗看板优化物流管理,可以通过其可视化的任务管理、团队协作和实时跟踪功能,提升物流效率、减少错误并增强团队协作。以下是具体的优化方法和步骤:明确物流管理流程在开始使用板栗看板之前,先梳理企业的物流管理流程,明确各个环节(如订单接收、库存管理、运输调度、配送跟踪等)。将这些环节映射到看板中,形成清晰的工作流。示例看板列:○待处理订单○库存准备中○运输中○已送达○问题处理创建任务卡片将每个物流任务
- 掌握MCN运营主动权:优化工具助你抢占市场先机
项目管理软件
板栗看板作为一款强大的任务管理和团队协作工具,能够显著协助MCN(多频道网络)开展工作。以下详细分析板栗看板如何助力MCN提升运营效率和管理水平:一、任务分配与进度跟踪可视化任务管理○板栗看板通过可视化的看板视图,使MCN能够清晰地看到每个任务的分配情况、进度状态以及优先级。○每个任务卡片都包含详细信息,如负责人、截止日期、任务描述等,便于团队成员快速了解任务要求。灵活的任务分配○MCN管理者可以
- 阿根廷总统 Milei 谈 Libra 代币风波:从初衷到反思
区块链智能合约web3
作者:Techub热点速递采访媒体:TodoNoticias整理:Tia,TechubNews编者按:关于阿根廷总统哈维尔·米莱(JavierMilei)与代币LIBRA事件的风波,近日依然未曾平息。从他公开为项目站台到推文风波引发的广泛关注,一场复杂的政治与经济博弈正在阿根廷上演。与此同时,涉及该事件的资金流向、参与者范围以及后续的舆论反响,逐步揭示了其中错综复杂的内幕。总统米莱在接受采访时,坦
- 从云端到私有:智慧任务管理工具的私有化转型之路
项目管理软件
智慧任务管理工具私有化是指将智慧任务管理工具部署在组织内部的私有服务器或云环境中,以确保数据的安全性、隐私性和完全控制权。以下是对智慧任务管理工具私有化的详细解析:一、私有化的优势●数据安全:私有化部署确保所有数据存储在组织内部的服务器或私有云中,避免数据泄露或被第三方访问,特别适合处理敏感信息或需要遵守数据保护法规(如GDPR、HIPAA等)的组织。●定制化开发:组织可以完全控制系统的配置、更新
- 构建专属工作流:私有化部署下的数据安全与效率双赢
项目管理软件
工作流管理软件私有化是指将工作流管理软件部署在组织内部的私有服务器或专有云环境中,以确保数据的安全性、隐私性和组织的完全控制权。以下是对工作流管理软件私有化的详细分析:一、私有化的优势数据安全:○私有化部署确保所有数据存储在组织内部的服务器或私有云中,避免了数据泄露或被第三方访问的风险。○特别适合处理敏感信息或需要遵守数据保护法规(如GDPR、HIPAA等)的组织。定制化开发:○组织可以完全控制系
- 公然上线传销项目,Web3 的底线已经被无限突破
比特币智能合约区块链web3
作者:Techub热点速递撰文:Yangz,TechubNews今天早些时候,OKX将上线PI的消息在圈内引起轩然大波,对于上线被板上钉钉为传销盘子的「项目」,TechubNews联系了OKX公关,但对方拒绝置评。与此同时,Bitget也跟随OKX的步伐,宣布将上线PI。说起PI(派币或π币),想必全行业的人都知道是典型的传销项目,专门「收割」中老年群体。该项目自称由斯坦福大学博士创业推出,并冠以
- 打造卓越工程:工程管理工具如何重塑工作流程
团队协作工具
板栗看板作为一款工程管理软件,在项目管理、任务协同、知识笔记以及个人待办等多个方面展现出其独特的优势。以下是对板栗看板在工程管理方面的详细分析:一、核心功能任务可视化管理○板栗看板采用可视化的看板系统,用户可以将任务以卡片的形式展示在看板上,并轻松拖动卡片以显示任务的不同状态(如“待办”、“进行中”、“已完成”等)。○每个任务卡片都可以包含详细的描述、责任人、截止日期、优先级等关键信息,使得团队成
- 智能任务管理工具:提升团队协作与项目执行力的利器
团队协作工具
智能任务管理工具是一类能够自动化处理任务分配、进度跟踪、团队协作等任务管理活动的软件。这类工具通常利用先进的算法和人工智能技术,帮助用户更高效地完成项目管理、日常任务规划等工作。以下是一些知名的智能任务管理工具及其特点:一、板栗看板●简介:一款智能驱动的高效任务管理工具,通过AI系统分析用户任务数据,自动设定任务优先级,并提供实时进度监控和智能任务分配功能。特点:○AI智能判断任务优先级,提高任务
- 教培机构的核心竞争力:项目管理如何赋能教学与运营?
团队协作工具
教培机构项目管理教培机构项目管理是指通过科学的管理方法和工具,对教育培训机构的各项活动进行规划、组织、实施和监控,以确保教学目标的高效达成和机构的可持续发展。以下是教培机构项目管理的核心内容及实施策略:一、项目管理的核心内容课程设计与开发○需求分析:通过市场调研、家长反馈和学生评估,明确课程需求,确定教学目标。○课程规划:根据学生的年龄特点和学习能力,设计系统化、层次化的课程体系。○资源整合:结合
- 总统发币成版本答案,历史的回旋镖含金量还在上升
web3区块链比特币
作者:Techub独家解读撰文:Babywhale,TechubNews继特朗普之后,市场一直期待的「总统发币潮」迎来了首位参与者。香港时间今日7时左右,中非共和国总统福斯坦·阿尔尚热·图瓦德拉发推称:今天,我们推出CAR,这是一项实验,旨在展示像meme这样简单的东西如何能够团结人民、支持国家发展,并以独特的方式将中非共和国推向世界舞台。合约:7oBYdEhV4GkXC19ZfgAvXpJWp2
- Next.js 开发指南 实战篇 | React Notes | 侧边栏笔记列表
人工智能_SYBH
课程推荐javascriptreact.js笔记Next.js实战前端框架开发语言
Next.js开发指南-冴羽-掘金小册前言本篇我们来实现ReactNotes的左侧侧边栏部分。SidebarNoteList现在我们接着完善笔记列表,毕竟笔记列表这里还要实现展开和收回功能:修改components/SidebarNoteList.js代码:jsx复制代码importSidebarNoteItemfrom'@/components/SidebarNoteItem';exportde
- 练手代码之使用Python实现合并PDF文件
Wcowin
Pythonpythonpdf前端
如果你有合并PDF的需要,你会怎么办我们无所不能的程序员会选择写一个Python代码来实现(谁会这么无聊?是我),如果真的有PDF操作需要,我推荐你使用PDFExpert这个软件哈~话不多说直接上代码:importosimportPyPDF2fromtkinterimportTkfromtkinter.filedialogimportaskopenfilenamesdefcombine_pdfs(
- ShareSDK 扩展业务功能设置
java
扩展业务说明ShareSDK提供的扩展业务功能为:通过进行地理维度的统计以实现更为精细化的运营;生成脱敏的终端用户设备唯一性标识;实现网络链路的选择与优化、检测并实现与特定区域相关的服务;合并链路服务。其中鸿蒙端支持上述第一个、第二个和第三个功能。ShareSDK为开发者提供退出上述功能的接口,开发者可以调用接口,向最终用户提供退出的能力。最终用户退出上述功能后,ShareSDK依然可以为您终端用
- Excel的两个小问题解决
怜渠客
实用技巧excel
(一)因为合并单元格存在,无法使用下拉自动填充公式。解决方案:使用Ctrl+Enter组合键选中目标区域:选中需要应用公式的所有合并单元格区域,这些单元格可能是由2行或3行等合并而成。输入公式:在编辑栏中输入所需的公式,例如,如果要对C列和D列对应合并单元格区域进行乘法运算,在编辑栏输入=C2*D2,此时不要按回车键。填充公式:按下Ctrl+Enter组合键,Excel会将公式同时应用到选中的所有
- MobPush扩展业务功能设置
java
扩展业务说明MobPush提供的扩展业务功能包括:按照地域提供更为精准的推送;实现网络链路的选择与优化、检测并实现与特定区域相关的服务;生成用户画像;合并链路服务。其中鸿蒙端支持上述第一项和第二项功能。MobPush为开发者提供退出上述功能的接口,开发者可以调用接口,向最终用户提供退出的能力。最终用户退出上述功能后,MobPush依然可以为您终端用户提供基础的消息推送服务。开发者需遵守相关法律法规
- SQLite Select 语句详解
lsx202406
开发语言
SQLiteSelect语句详解引言SQLite是一款轻量级的数据库管理系统,以其小巧的体积、易于使用和跨平台的特点受到广泛欢迎。在SQLite中,SELECT语句是最基本的数据查询操作,用于从数据库表中检索数据。本文将详细介绍SQLite的SELECT语句,包括其语法、功能以及一些高级用法。1.SELECT语句基础SELECT语句的基本语法如下:SELECTcolumn1,column2,...
- Hive 面试题
昨夜为你摘星
什么是Hive?Hive是基于Hadoop的一个数据仓库工具,用来进行数据提取、转化、加载,这是一种可以存储、查询和分析存储在Hadoop中的大规模数据的机制。Hive数据仓库工具能将结构化的数据文件映射为一张数据库表,并提供SQL查询功能,能将SQL语句转变成MapReduce任务来执行。Hive的意义(最初研发的原因)?降低程序员使用Hadoop的难度,降低学习成本Hive的内部组成模块,作用
- Python面向对象面试题及参考答案
大模型大数据攻城狮
python面试继承封装接口隔离弱引用元类
目录什么是面向对象编程?Python中的类和对象是什么?什么是继承?Python如何实现继承?什么是多态?Python如何实现多态?Python中的类属性和实例属性有什么区别?类属性和实例属性的访问优先级规则是什么?Python中的实例方法、类方法和静态方法有什么区别?静态方法、类方法、实例方法的参数传递差异是什么?什么是构造函数(init)?解释__init__方法与__new__方法的区别Py
- MySQL 两种存储引擎: MyISAM和InnoDB 简单总结
诸葛钢铁云
Mysqlmysql
MyISAM是MySQL的默认数据库引擎(5.5版之前),由早期的ISAM(IndexedSequentialAccessMethod:有索引的顺序访问方法)所改良。虽然性能极佳,但却有一个缺点:不支持事务处理(transaction)。不过,在这几年的发展下,MySQL也导入了InnoDB(另一种数据库引擎),以强化参考完整性与并发违规处理机制,后来就逐渐取代MyISAM。InnoDB,是MyS
- C# Socket网络通信【高并发场景】
阿波茨的鹅
C#开发c#网络开发语言
用途在C#中,Socket类是用于在网络上进行低级别通信的核心类。它提供了对TCP、UDP等协议的支持,可以实现服务器和客户端之间的数据传输。Socket提供了比TcpClient、UdpClient等更细粒度的控制,因此通常用于需要更多控制的场景。使用服务器usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;c
- C++ 对txt文档进行编辑
阿波茨的鹅
C++语法
#includeusingnamespacestd;#includeFILE*stream;//定义一个文件类型的指针变量,以便接下来对文件操作errno_terr;//定义一个errno_t类型的变量,以便监视读取文件操作(open)是否成功(err=0/err=2)intmain(){//利用fopen(之前定义的FEIL类型的变量地址,|文件地址,|r/w)if((err=fopen_s(&
- kafka-关于ISR-概述
xiao-xiang
kafka分布式
一.什么是ISR?Kafka中通常每个分区都有多个副本,其中一个副本被选举为Leader,其他副本为Follower。ISR是指与Leader副本保持同步的Follower副本集合。ISR机制的核心是确保数据在多个副本之间的一致性和可靠性,同时在Leader副本出现故障时能够快速进行故障转移,保证服务的可用性。二.ISR基本原理:1.数据同步过程:首先:生产者发送的消息首先会被leader副本接收
- redisCluster集群相关查询结果详解
ghostp
redisredis
redisCluster集群相关查询结果详解进入redis进群查看集群信息CLUSTERINFO命令CLUSTERNODES命令info命令infoCommandstats命令查询服务器相关key的大小单个key查询某些前缀key批量查询进入redis进群在安装redis的机器上,找到安装目录的bin文件夹,使用以下命令来进入集群:[root@localhostbin]#./redis-cli-c
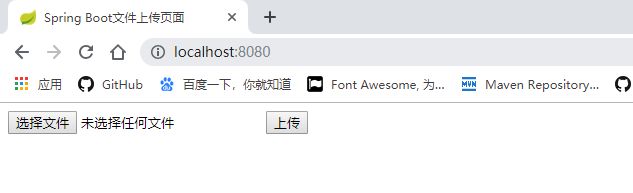
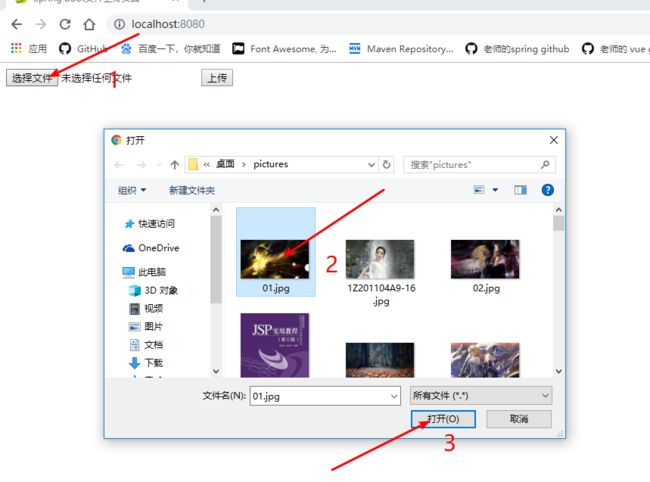
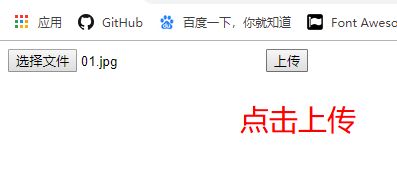
- Spring Boot与MyBatis
geinvse_seg
面试学习路线阿里巴巴springbootmybatis后端
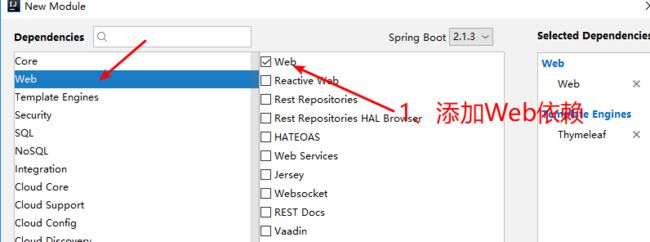
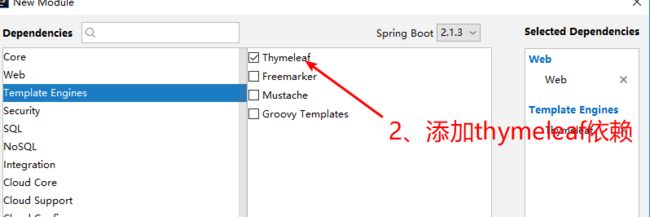
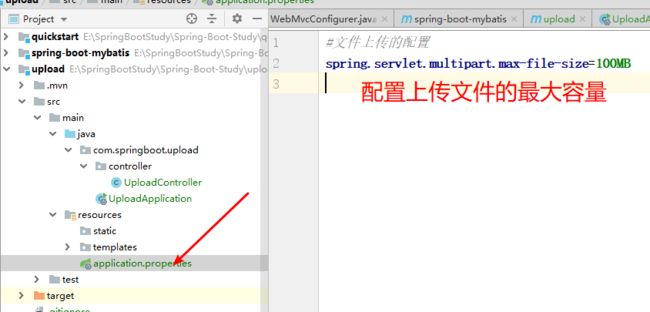
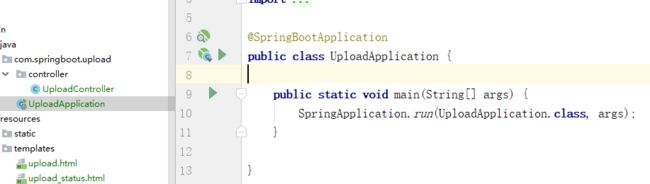
SpringBoot与MyBatis的配置一、简介SpringBoot是一个用于创建独立的、基于Spring的生产级应用程序的框架,它简化了Spring应用的初始搭建以及开发过程。MyBatis是一款优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。将SpringBoot和MyBatis结合使用,可以高效地开发数据驱动的应用程序。二、环境准备(一)创建SpringBoot项目可以使用Sp
- leetcode刷题-动态规划09
emmmmXxxy
leetcode动态规划算法
代码随想录动态规划part09|188.买卖股票的最佳时机IV、309.最佳买卖股票时机含冷冻期、714.买卖股票的最佳时机含手续费、股票总结188.买卖股票的最佳时机IV309.最佳买卖股票时机含冷冻期714.买卖股票的最佳时机含手续费股票总结188.买卖股票的最佳时机IVleetcode题目链接代码随想录文档讲解思路:123题最多可以买卖两次(dp数组的维度为[len(prices),5]),
- leetcode刷题-动态规划06
emmmmXxxy
leetcode动态规划算法
代码随想录动态规划part06|322.零钱兑换、279.完全平方数、139.单词拆分322.零钱兑换279.完全平方数139.单词拆分关于多重背包,你该了解这些!背包问题总结篇!322.零钱兑换leetcode题目链接代码随想录文档讲解思路:完全背包整理:完全背包理论基础:装满这个背包可得的最大价值(遍历顺序可以颠倒)零钱兑换2:装满背包有多少种方法(每种方法不强调顺序,组合数)(先遍历物品再遍
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要
 image
image image
image image
image image
image image
image image
image image
image image
image image
image image
image image
image image
image image
image image
image image
image image
image