laravel系列(二) Dcat admin框架开发工具使用
开发工具可以非常好的帮助我们去快速的开发CURD等操作,但也是有部分框架有些不是太便捷操作,这篇博客主要为大家介绍Dcat admin的开发工具详细使用.
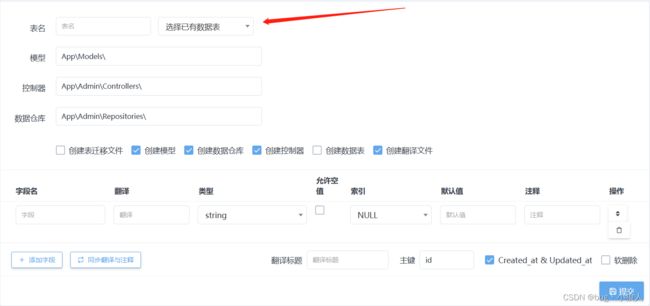
如何创建页面:
在联表我们首先要去.env文件中去找连接数据库方法:
APP_NAME=Laravel
APP_ENV=local
APP_KEY=base64:thO0lOVlzj0TBPuHVx5csfmjjVuZXgkAYEl2xcRN+l8=
APP_DEBUG=true
# APP_URL=http://localhost
#APP_URL=http://127.0.0.1
APP_URL=http:// 域名:http
在这里APP_DEBUG这里设置为true这就意味开启了我们的开发者模式,为false则是关闭开发者模
式,当我们上线时设置为false下面我们就正式开始;
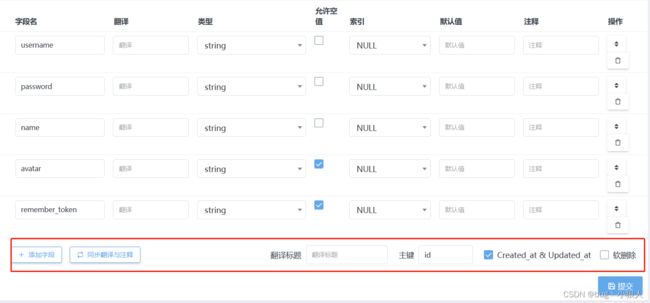
选择完数据表后会出现该表中的字段;
在红色框中可以对表中的数据进行编辑,如何是没有数据表的情况下可以直接进行建表,添加想要的字段,准备就绪后我们点击提交。
点击提交后会在上方显示出他所创建的controller(控制器),models(模型),字体翻译包等文件。
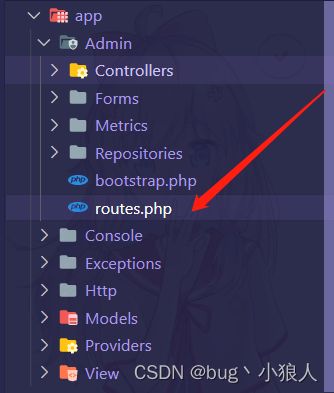
创建完文件后我们就该去添加路由了,前往routes.php文件添加路由
$router->resource('路由名称', '控制器');
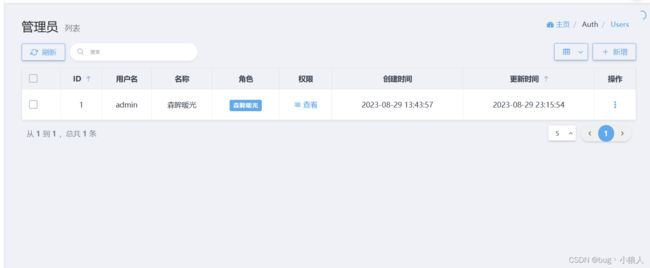
创建完毕后我们在游览器的网址上在admin后面添加路由名称;
我们就可以进入路由所在的页面
知道路由了后我们开始添加菜单,我们前往系统页面,找到菜单
点击提交会在菜单栏中出现你刚刚填写的路由。
路由添加好之后我们就可以体验她的CURD的功能了
下面是创建的代码,我们需要进行优化
这里是表格的代码
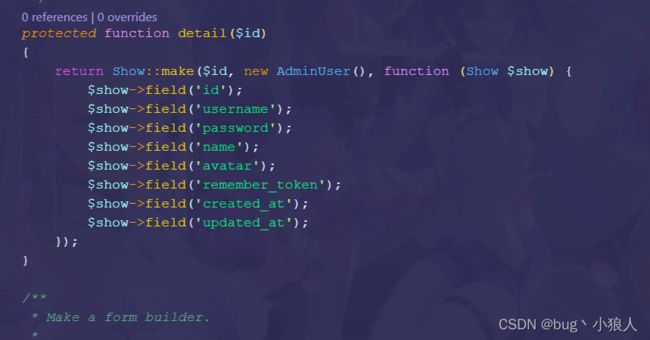
详情代码
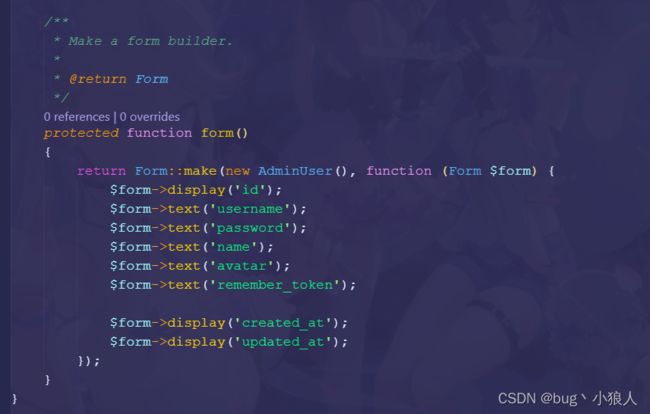
下面是表单的
表单代码是关系到我们进行增删改的主要代码以上就是创建页面的主要流程成.
修改在页面上以及路由上的语言包的修改
我们找到public/resource/lang语言包文件夹,找到我们创建好的语言包的文件,
我们可以看到这里有英国的(en),中国(zh_CN),以及台湾的(zh_TW)的语言包,因为我们在创建时设置为中文,我们前往中文的语言包;找到我们创建的翻译文件.
我们要在这里进行翻译,也可以在我们创建时去填写汉仪,
在Dcat admin的开发工具中都有我们常见的一些问题,不如说无法选择联表,没有创建视图文件共用一个视图文件,我们在编写是不好去修改他们的样式,以及操作的逻辑这些问题我会在下期博客中详细讲解表格数据,表单数据的使用和解析,以上就是本篇博客的全部内容,给个三联支持一下感谢