Webstorm 舒适高效配置,打造提高生产率环境
目录
1. 主题护眼配置
2. 字体 JetBrains Mono
3. webStrom 好用插件-大大提高生产效率插件
3.1图标插件
3.2 Git提交记录
3.3彩色括号
3.4 高亮括号
3.5 右侧代码小地图
3.6 正则插件
3.7 activate-power-mode-x
3.8 Tabnine AI Code Completion
3.9 ESLint代码检查插件
3.10 BrowseWordAtCaret高亮选中所有相同词汇
3.11 IntelliVue:Vue功能增强
4. 超级快捷键
快捷输入html代码段
5. WebStorm 联想卡顿或过慢方案
原因分析
一 、 解决方案如下:
二 、提高webstorm内存占用上限
清除无用的缓存
关闭不需要的插件
6. Tips
6.1 设置配置同步
6.2 后缀补全
6.3 函数分割线
6.4 代码联想大小区分?
7. 可能遇到问题:
间括号双击选中 语法不高亮的问题:
8.自定义颜色
uni-app开发配置:
支持微信小程序插件安装:
超高人气免费vue教程:
其他:
搭配
chrome格式化显示 JSON插件
1. 主题护眼配置
首页是主题色跟代码区域设置为护眼
颜色的值: C7EDCC
Setting->Editor->Color Scheme -> General -> Text -> Default text
将整个界面颜色替换:
File->settins ->Apperacnce &Behavior ->Apperance : UI Options : Background Image按钮 点击打开设界面背景图:
选个纯色的 轻绿色(C7EDCC)的背景导入(可以从刚才设置的代码区域截取一个纯色图片导入),设置透明度:Opacity然后:OK即可切换到养眼的界面。
光标问题
如果发现console区域光标看不到,把透明度调到70,差不多了。
2. 字体 JetBrains Mono
推荐原因:程序员专用字体。
注意:新版 WebStorm自带这款字体。
3. webStrom 好用插件-大大提高生产效率插件
3.1图标插件
个人觉得系统默认的图标不是很好看,所以去插件市场找了一个图标插件。
插件的名字: Atom Material Icons
3.2 Git提交记录
插件的名字: GitToolBox
维护项目时,发现bug,我们想快速知道这行代码是谁提交的,大部分开发者可能要去通过git log来查找。
当我们鼠标选择某一行代码时,就能显示出这行代码的提交人和提交时间。
3.3彩色括号
插件的名字: Rainbow Brackets
可以实现配对括号相同颜色。
每种括号可以设置5种颜色, 当层数超过5时, 再从1号颜色开始循环......
(建议:设置括号颜色尽量避开红色, 因为红色括号容易和红色的错误信息混淆,不便于错误信息的定位)
File >> Settings >> Editor >> Color Schema >> Rainbow Brackets
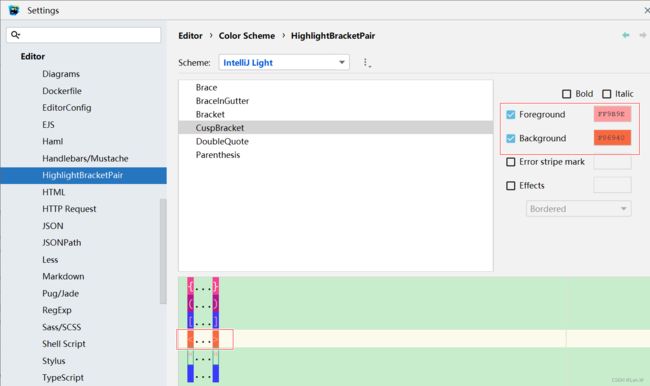
3.4 高亮括号
插件的名字: HighlightBracketPair
会在左侧代码行数那显示括号范围,比彩虹括号插件更加直观而且不容易看花眼。
3.5 右侧代码小地图
插件的名字: CodeGlance Pro
用过 sublime 的同学会知道右侧有一个当前文件中代码的缩略图,这个插件可以让 webstorm 也具有此功能。
3.6 正则插件
插件的名字: any-rule
一个比较全面的正则插件。
3.7 activate-power-mode-x
activate-power-mode-x是IDEA的一款插件,它可以让写代码有一种酷炫的感觉。在敲代码时能出现彩色的雪花
旧版的是:activate-power-mode,大家安装的时候注意不要装到此个版本,会导致webstorm启动不了。
3.8 Tabnine AI Code Completion
Tabnine基于数百万个开源Java程序和您的上下文来完成代码行,从而帮助您以更少的错误更快地进行编码。不用担心你的代码会被公开。Tabnine不会将你的代码发送到Tabnine服务器,它只会从当前编辑的文件中发送最少的上下文信息,从而使Tabnine能够根据你当前的本地范围进行预测。
3.9 ESLint
代码检查插件
3.10 BrowseWordAtCaret高亮选中所有相同词汇
该插件可以自定高亮颜色。
- 打开webtorm --> settins --> Plugins,在右侧搜索框搜索BrowseWordAtCaret,然后点击install.安装完成之后需要重启webstorm.
- 依次打开 settings --> Editor --> Color Scheme --> BrowseWordAtCaret,在右侧界面选中BrowseWordAtCaret,勾选右边栏上的Background,点击对应的颜色框选择颜色,保存选择即可自定义高亮颜色。
3.11 IntelliVue:Vue功能增强
Webstorm 上对 Vue 支持很棒的插件,现在已经支持 Vue3 的一些语法,可以快速创建 Vue2 的 data、methods 等,或者 Vue3 的 setup method 等,帮你少些一些模板代码。
安装后菜单栏会多一个 Vue 的选项,下拉框里有一些操作功能,对 Vue2 项目比较好用。
4. 超级快捷键
command/ctrl + option/alt + O:import 优化,移除没用到的 importcommand/ctrl + option/alt + L:重新格式化代码command/ctrl + option/alt + Z:Git 回滚当前区域的代码command/ctrl + J:查看预定义代码模板command/ctrl + shift + up/down:智能移动代码块,如果移动函数,可以将这个函数整体移动到上一个函数上command/ctrl + shift + J:合并两行command/ctrl + G:选择下一个相同匹配项command/ctrl + D:复制当前行F2:导航到编辑器报错或者报警告的地方- 代码跳转:Ctrl + 左键 或者Ctrl + B,可以跳转到函数或者变量的声明位置;Ctrl+Alt+B跳转方法实现处,Ctrl+Shift+B跳转方法定义处
- 打开定义快速查找:Ctrl+Shift+I
- 调用位置:Alt + F7,查找调用者
- 搜索文件:Ctrl + Shift + N
- 搜索类:Ctrl + N
- 查找当前文件的函数或变量:Ctrl + F12
- search anywhere: 双击shift
- 复制整行: Ctrl + D
- 删除整行: Ctrl + Y
- 折叠当前块: Ctrl + '-', 折叠当前块以及子块:Ctrl + Alt + '-', 折叠全部块:Ctrl + Shift + '-'
- 展开当前块: Ctrl + '+', 展开当前块以及子块:Ctrl + Alt + '+', 展开全部块:Ctrl + Shift + '+'
- 选择: Ctrl + W, 选中范围会从小到大逐渐扩大。比如,按一次选中word,按两次,选择表达式,三次,整个函数
- Ctrl+Shift+W,上一个操作的回退
- 功能查找:通过 Ctrl + Shift + A,可以快速的通过关键字检索到相应的功能设置和快捷键。
- 格式化代码:Ctrl + Shift + L,可以设置为 commit 前自动格式化
- 定位到指定代码行: Ctrl + G
- 光标定位到代码块的前/后面:Ctrl + '[' / Ctrl + ']'
- 光标定位到行首/尾:Home/End
- 光标定位到下一行: Shift + 回车
- 光标所在位置大小写转换:Ctrl+Shift+U
- 选中下一个相同的词:Alt + j
- 上/下一个标签页: Alt + 方向(左/右)
- 关闭当前标签页: Ctrl + F4
- 当前文件内容替换: Ctrl + R
- 全局内容替换: Ctrl + Shift + R
- 输出模板: Ctrl + J
- 切换目录侧边栏: Alt + 1
- 切换收藏侧边栏: Alt + 2
- 显示/隐藏所有打开的侧边栏: Ctrl + Shift + F12
- 显示最近修改过的文件: Ctrl + E
- 显示当前css选择器或者js函数的详细信息: Ctrl + Shift + I
- 收藏此文件:Alt + Shift + F
- 补全当前语句:Ctrl+Shift+Enter
- 显示光标所在位置的错误信息或者警告信息:Ctrl+F1
- 行注释/取消行注释:Ctrl+/
- 块注释/取消块注释:Ctrl+Shift+/
- 对所选行进行缩进处理/撤销缩进处理Tab/Shift+Tab
- 选择直到代码块结束/开始:Ctrl+Shift+]/[
- 从开始/结尾删除某一个变量或表达式:Ctrl+Delete Ctrl+Backspace
- 查找当前文件内代码:Ctrl+F
- 指定文件内寻找路径:Ctrl+Shift+F
- 在方法间快速移动定位:Alt+Up/Down
- 跳转到后一个/前一个错误,高亮错误或警告快速定位,使用这个快捷键可以在出错语句之间进行跳转:F2/Shift+F2
- 改名:Shift + F6,修改函数名、变量名、文件名,同时可勾选修改所有引用的位置
- 移动文件:F6,可选修改文件的引用位置,包括html和js文件
- 抽取函数: Ctrl + Alt + M,整块代码抽取成函数
- 抽取变量: Ctrl + Alt + V,当前选中抽取为变量
- 移动整块代码: Ctrl + Shift + ↑↓
- 包裹: Ctrl + Alt + T,外层包裹,比如 if、try catch等
- F8: 下一步(不进入函数)
- F7:单步执行
- Shift + F7: 进入函数内
- Shift + F8:跳出
- Alt + F9: 运行到光标处
- Option/Alt + Enter:默认情况下,Webstorm 不提供 Node Assistance,这时输入
require引入对应包时不会获得提示,并标黄require和其引入的包。 在标黄区域按下 option / alt + enter 键,选择Enable Node assistance for Node.js即可获得 Node.js 语法解析和提示支持
代码编辑
| Webstorm快捷键 | Eclipse快捷键 | 说明 |
| ctrl+D | ctrl+shift+↑ | 复制当前行 |
| ctrl+W | alt+shift+↑ | 选中单词 |
| ctrl+←/→ | ctrl+←/→ | 以单词作为边界跳光标位置 |
| alt+insert | alt+insert | 新建一个文件或其他 |
| ctrl+alt+L | ctrl+alt+L | 格式化代码 |
| shift+tab/tab | shift+tab/tab | 减少/扩大缩进(可以在代码中减少行缩进) |
| ctrl+Y | ctrl+D | 删除一行 |
| shift+enter | shift+enter | 重新开始一行(无论光标在哪个位置) |
| Ctrl+Alt+ left/right | 返回上次光标的位置返回至上次浏览的位置 |
在这里我根据习惯改了:
| ctrl+←/→ | 返回上次光标的位置返回至上次浏览的位置 |
|
| Ctrl+Alt+ left/right | 以单词作为边界跳光标位置 |
查看官方的所有快捷键可以点击 帮助->键盘快捷键 PDF,或者双击 shift 输入「键盘快捷键」就可以看到官方快捷键参考 PDF,内容非常全,多看看经常可以发现惊喜。
快捷输入html代码段
记得输入完快捷串之后按tab键
webstorm快键键






5. WebStorm 联想卡顿或过慢方案
原因分析
webstorm卡顿一般是ws在执行耗时任务,导致cpu内存占用过高;- 一般包括,建立索引中,开了多个项目;
- 可通过任务管理器确认,
window快捷键:Ctrl+Shift+Esc。
一 、 解决方案如下:
一、 排除不需要建立索引的目录
- 排除单个项目的指定目录
image.png
- 排除特定的目录
二 、提高webstorm内存占用上限
- 使用
ctrl+shift+a调出actions命令;
输入:memory settings唤起面板。
清除无用的缓存
关闭不需要的插件
Webstorm 安装后自带了很多内置插件,有些不需要的或不常用可以将其关闭,项目开启速度可以进一步增加。
6. Tips
6.1 设置配置同步
可以在 文件 -> 管理IDE设置 -> IDE设置同步 中设置配置同步,Webstorm 会将你的配置与你的账户绑定,这样你家里的电脑就可以和公司的电脑使用相同的配置和快捷键。
6.2 后缀补全
经常听到别人说代码自动补全,但我很少听人说过 Webstorm 的后缀补全,但特别实用,对于有些已经脱离或者希望脱离鼠标的高手来说,后缀补全可以让你少按很多次 ← 键。
下面是 .const 补全的例子
document.getElementById("app").const
后缀补全语言配置(Postfix Completion)
(1)点击:file->settings/ctrl+alt+s快捷键
(2)点击:编辑器->常规->Postfix Completion
(3)例:’111’.log 点击Tab 会生成 console.log(‘111’)
6.3 函数分割线
Setting->Editor->勾选上Show method sparators,代码函数与函数之间多一条分割线。方便阅读。
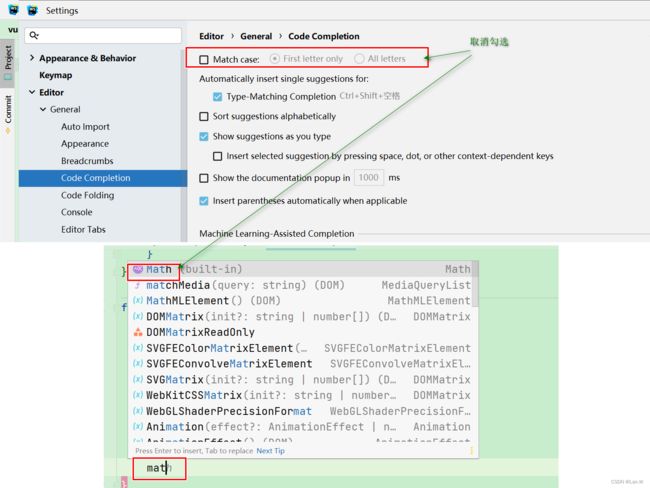
6.4 代码联想大小区分?
Setting ->Editors ->Code Completion ->取消勾选第一个Match case,这样在开发中,大小不匹配也可以联想对应的库与接口。
7. 可能遇到问题:
间括号双击选中 语法不高亮的问题:
选中词汇高亮颜色不明显
HighlightBracketPair:颜色调整一下
我这里是把Background的去掉,双击选中之后显示原来配置的㳀墨色。
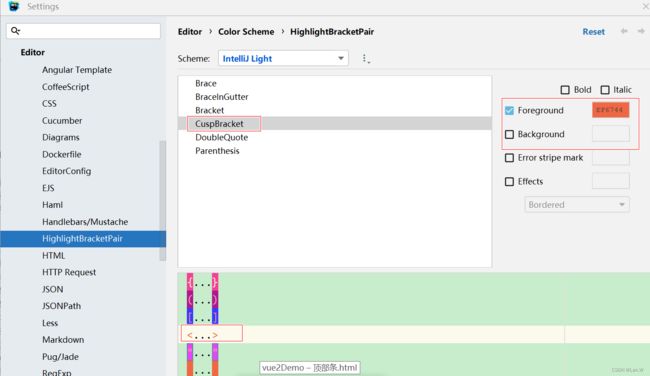
8.自定义颜色
HighlightBracketPair配色:单击标签时,高亮色与我的绿色背景形成冲突,无法直视标签内容。
如单击下面的:"
"还是参考上面修改 HighlightBracketPair配色:
把标签(尖括号的Background的取消勾选,这样单击或者双击选中文字时就不会看不见)
我的修改如下:
也就是将一对标签开始和结束认为成一个尖括号,而默认的括号将背景色和文字颜色都修改了,颜色比较深,看着像一个色块,只需要去修改这两个值即可,现在用起来舒服的很
uni-app开发配置:
支持微信小程序插件安装:
1. Wechat mini program support,
微信小程序语法支持,rpx 单位报错解决。
安装方法:
File-> Settings->Plugins 选择Marketplace: 输入Wechat ,搜索,然后选择第二个,点击 :Install ,
然后就是等待安装完成 ,apply即可 。
![]()
然后rpx显示没红线了:
![]()
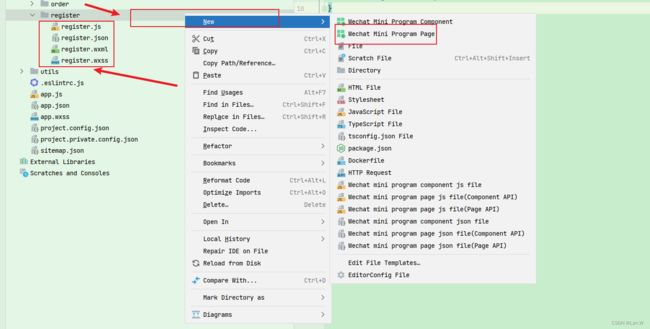
新建页面:
新目录右键:page或者componet, 直接生成4套件文件
超高人气免费vue教程:
001_尚硅谷Vue技术_课程简介_哔哩哔哩_bilibili001_尚硅谷Vue技术_课程简介是尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通的第1集视频,该合集共计168集,视频收藏或关注UP主,及时了解更多相关视频内容。https://www.bilibili.com/video/BV1Zy4y1K7SH?p=1&vd_source=4d7269ee25fa22b216be7d972d461ecd
其他:
coderwhy的node和webpack是全网无敌的,尤其是node,基本是最新的教程,新旧语法都讲了,源码分析和案例都有,尚硅谷两大框架视频很牛,但其他视频有点偏老。
webstorm上尽量使用:npm i xxx
淘宝镜像:cnpm i xxx ,使用过几次有时候会出现奇怪的问题。然后用npm i xxx安装就OK了。
搭配
chrome格式化显示 JSON插件
chrome扩展插件推荐:FeHelper格式化json
FeHelper - Awesome
crx文件离线安装步骤:
- 下载FeHelper.crx文件
- 浏览器打开:chrome://extensions/
- 拖拽*.crx文件到浏览器窗口,完成安装