深入了解 Axios 的 put 请求:使用技巧与最佳实践
在前端开发中,我们经常需要与后端服务器进行数据交互。其中,PUT 请求是一种常用的方法,用于向服务器发送更新或修改数据的请求。通过发送 PUT 请求,我们可以更新服务器上的资源状态。
Axios 是一个流行的 JavaScript 库,用于在浏览器和 Node.js 中进行 HTTP 请求。它提供了简单易用的 API,使得发送 PUT 请求变得十分便捷。在本文中,我们将探讨 Axios 的 PUT 请求使用方法,并介绍不同的传参写法。
Axios PUT 请求的使用方法
Axios 的使用前提是在项目中安装了 Axios。如果你还未安装,可以通过以下命令安装:
npm install axios 或 yarn add axios接下来,我们就可以在代码中引入并使用 Axios 进行 PUT 请求。
首先,在你的 JavaScript 文件中,使用以下方式引入 Axios:
import axios from 'axios';然后,我们可以通过 Axios 的 put 方法来发送 PUT 请求。下面是基本的使用方式:
axios.put(url, data, config) .then(response => { // 请求成功后的处理 }) .catch(error => { // 请求失败后的处理 });url: 要发送 PUT 请求的服务器端地址。data: 要发送的数据,通常是一个 JavaScript 对象,会被转换成 JSON 格式发送到服务器端。config: 可选参数,用于设置请求的配置,如请求头等。
常用的传参写法
接下来,我们将介绍几种常见的传递参数的写法。
1.在 URL 中传递参数
可以将参数直接拼接在 URL 中,这是最常见的传参方式:
const userId = 123; const newData = { name: 'John Doe', age: 30 }; axios.put(`/api/users/${userId}`, newData) .then(response => { // 请求成功后的处理 }) .catch(error => { // 请求失败后的处理 });在上述例子中,我们将 userId 直接拼接在 URL 的末尾,将 newData 作为请求体发送给服务器。
2. 使用 URL 参数
可以使用 Axios 提供的 params 参数来传递 URL 参数:
const userId = 123; const newName = 'John Doe'; axios.put('/api/users', null, { params: { id: userId, name: newName } }) .then(response => { // 请求成功后的处理 }) .catch(error => { // 请求失败后的处理 });在上述例子中,我们将参数作为一个对象传递给 params,Axios 会将其拼接在 URL 后面。
3. 使用请求体传递参数
除了上述两种方式,我们还可以将数据作为请求体传递:
const userData = { id: 123, name: 'John Doe', age: 30 }; axios.put('/api/users', userData) .then(response => { // 请求成功后的处理 }) .catch(error => { // 请求失败后的处理 });在这种方式中,我们直接将参数对象 userData 作为第二个参数传递给 put 方法。
实践案例
现在,让我们通过一个实践案例来进一步了解如何使用 Axios 的 PUT 请求。
1.安装 json-server
首先,你需要在项目目录下使用 npm 或 yarn 安装 json-server。
npm install -g json-server然后,在项目目录下创建一个 JSON 文件,用于模拟你的数据。假设你要模拟的数据是用户数据,可以创建一个名为 users.json 的文件,并在其中定义用户数据。users.json 文件内容示例:
{ "users": [ { "id": 1, "name": "Alice", "age": 25 }, { "id": 2, "name": "Bob", "age": 30 } ] }最后,在终端中运行以下命令,以启动 json-server 并指定模拟数据文件:
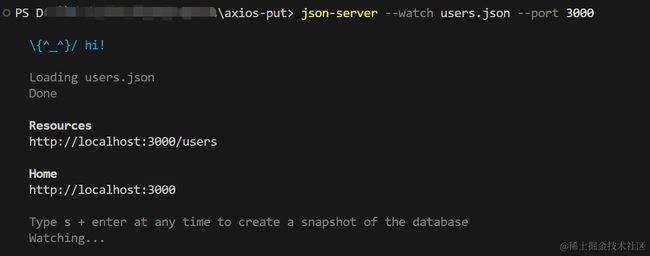
json-server --watch users.json --port 3000这将启动一个模拟服务器,并监听端口 3000,使用 users.json 文件中的数据作为模拟的资源,如图所示:
2.发送 put 请求
上面的 json-server 提供的路由可以为:
- PUT http://localhost:3000/users/:userId 首先,在 IDE 编辑器中创建一个新的 JavaScript 文件(例如,
putUser.js),然后粘贴以下代码,并用node putUser.js命令在控制台运行。
const axios = require('axios'); const userId = 2; // 要修改的用户 id const updatedData = { name: 'Updated Name', age: 35 }; axios.put(`http://localhost:3000/users/${userId}`, updatedData) .then(response => { console.log('User updated:', response.data); }) .catch(error => { console.error('Error updating user:', error); });注:如果报错,请确保是否安装了
axios,安装命令为npm install axios
该脚本使用 Axios 来发送 PUT 请求至 http://localhost:3000/users/:id 地址,将 ID 为 2 的用户信息更新为 { name: 'Updated Name', age: 35 }。
使用 Apifox 调试后端接口
Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。
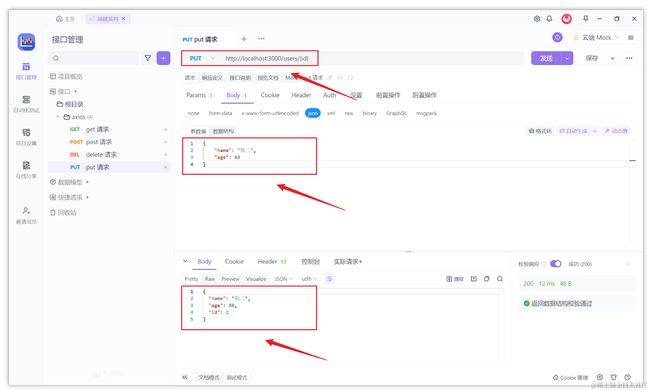
在本文的例子中,就可以通过 Apifox 来测试接口。新建一个项目后,在项目中选择 “调试模式” ,填写请求地址后即可快速发送请求,并获得响应结果,上文的实践案例如图所示:
提示、技巧与注意事项(续)
- 使用合适的传参方式来发送 PUT 请求,根据你的需求选择合适的方式,拼接在 URL 中、使用
params参数或将数据作为请求体传递。 - 对于较复杂的请求,可以使用 Axios 的
config参数来设置请求头、认证信息等。 - 在实践中,根据后端 API 的具体情况,确保传递正确的参数和数据格式。
- 使用 Promise 的
.then()和.catch()方法来处理请求的成功和失败情况,以及相应的数据处理。 - 建议在请求的
.catch()中添加错误处理,防止出现未处理的异常。 - 在处理请求时,可以根据服务器返回的状态码进行不同的处理,例如处理不同的错误情况或成功响应。
- 使用开发者工具(如 Chrome 的开发者工具)来监视网络请求和响应,有助于调试和排查问题。
总结
Axios 是一个功能强大的 JavaScript HTTP 客户端库,可以方便地进行 PUT 请求,用于更新服务器上的资源状态。我们可以通过拼接 URL、使用 params 参数或将数据作为请求体传递,来实现不同的传参方式。在实践中,需要根据后端 API 的要求来选择合适的传参方式,并根据返回的状态码进行相应的处理。
知识扩展:
- Axios 的 post 请求如何使用?传参写法有哪几种?
- Axios 的 interceptors(拦截器)如何使用?
参考链接:
- Axios 官方文档:Request Config | Axios Docs
- Express 官方网站:Express - Node.js web application framework
- Chrome 开发者工具:https://developers.google.com/web/tools/chrome-devtools