CocosCreator3.8研究笔记(十)CocosCreator 图像资源的理解
一、图像资源导入
Cocos Creator 可使用图像文件格式,支持 JPG、PNG、BMP、TGA、HDR、WEBBP、PSD、TIFF 等。
将图像资源直接拖拽到 资源管理器 即可将其导入
二、图像资源的类型
在 属性检查器 面板中便可根据需要设置图像资源的使用类型:raw 、 texture 、normal map 、spriteFrame。
1、raw
原始图片类型,无作用。
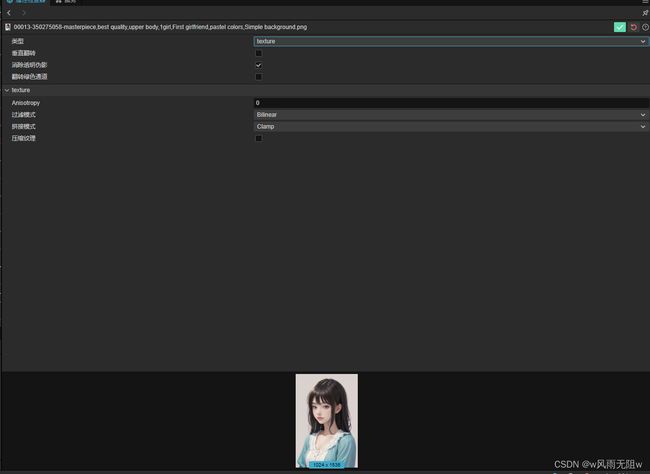
2、texture
纹理贴图资源是一种用于程序采样的资源,模型上的贴图、精灵上的 UI。当程序渲染 UI 或者模型时,会使用纹理坐标获取纹理颜色,然后填充在模型网格上,再加上光照等等一系列处理便渲染出了整个场景。
纹理贴图资源可由图像资源(ImageAsset)转换而来,图像资源包括一些通用的图像转换格式如 PNG、JPEG 等等。
texture 类型即是 Texture2D 纹理资源。 Texture2D 是纹理贴图资源的一种,通常用于 3D 模型的渲染,如模型材质中的反射贴图、环境光遮罩贴图等等。
| 属性 | 说明 |
|---|---|
| Anisotropy | 各向异性值,应用各向异性过滤算法的最大阈值 |
| Filter Mode | 过滤模式,可选项为 Nearest(None)、Bilinear、Bilinear with mipmaps、Trilinear with mipmaps 以及 Advanced |
| Wrap Mode | 设置寻址模式,可选项为 Repeat、Clamp、Mirror 以及 Advanced 在选择 Advanced 时,设置 S(U)/ T(V)方向上的纹理寻址模式,也就是像素对纹理在 S(U)或者 T(V)方向上的映射模式 |
脚本中动态使用Texture2D,需要先获取图像资源(ImageAsset),然后根据获取到的 ImageAsset 实例化出 Texture2D 资源。
resources.load("testAssets/image/texture", Texture2D, (err: any, texture: Texture2D) => {
const spriteFrame = new SpriteFrame();
spriteFrame.texture = texture;
this.node.getComponent(Sprite).spriteFrame = spriteFrame;
});
3、normal map:法线贴图类型,常用于渲染 3D 模型,可在模型材质中勾选 USE NORMAL MAP 属性使用。
需要注意的是,如果材质中没有定义 USE NORMAL MAP 就没有该属性。
4、sprite-frame:精灵帧资源,用于 2D/UI 制作。Cocos Creator 的 SpriteFrame 管理图像的裁剪和九宫格信息,默认持有一个与其同级的 Texture2D 资源引用,是 UI 渲染基础图形的容器。
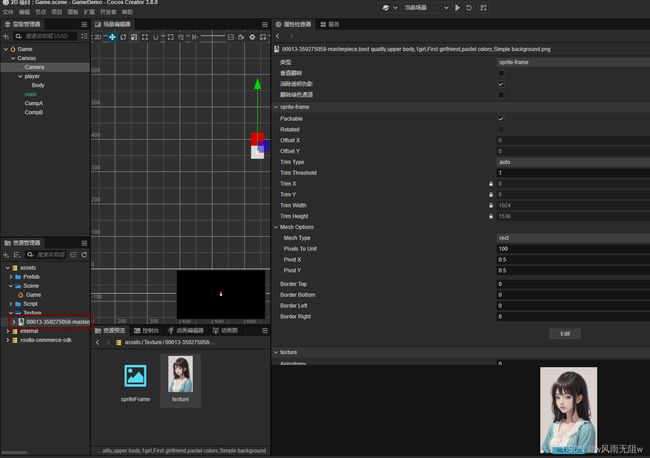
(1)、sprite-frame 资源创建
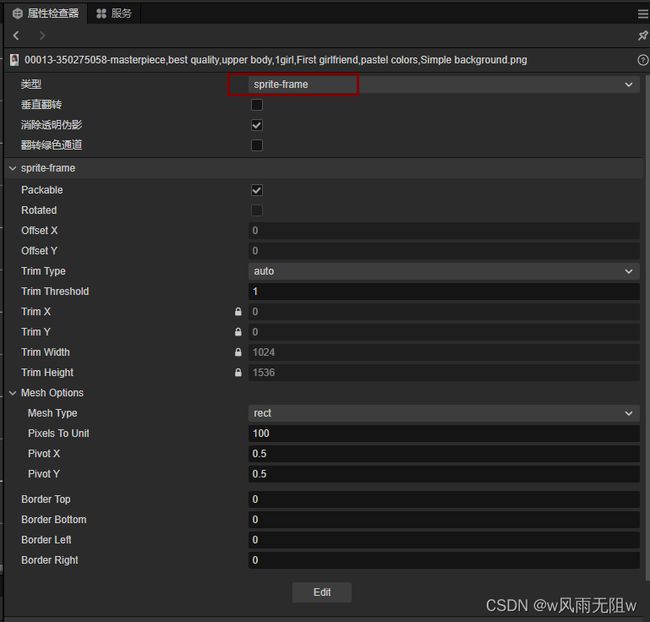
导入图片,设置类型为sprite-frame,如下:
导入图像资源后生成的 SpriteFrame 默认会进行自动剪裁,去除原始图片周围的透明像素区域,将会获得有效图像更精确的大小。
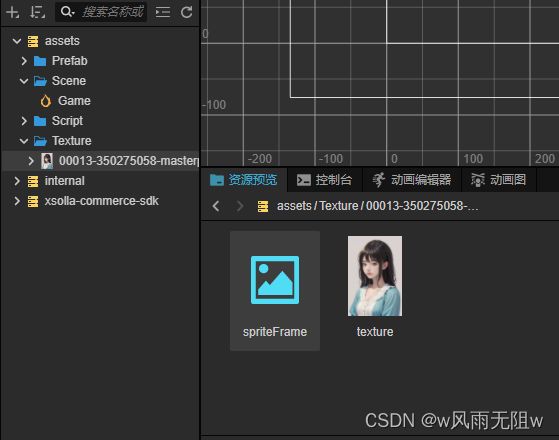
Creator 便会自动在导入的图像资源下创建一个如下图所示的 spriteFrame 资源,同时还有一个与其同级的 Texture 资源引用。
(2)、图像的自动裁剪
A、导入图像资源后生成的 SpriteFrame 默认会进行自动剪裁,去除原始图片周围的透明像素区域,将会获得有效图像更精确的大小。
当 SpriteFrame 为自动剪裁时,自动剪裁的相关信息不可修改:
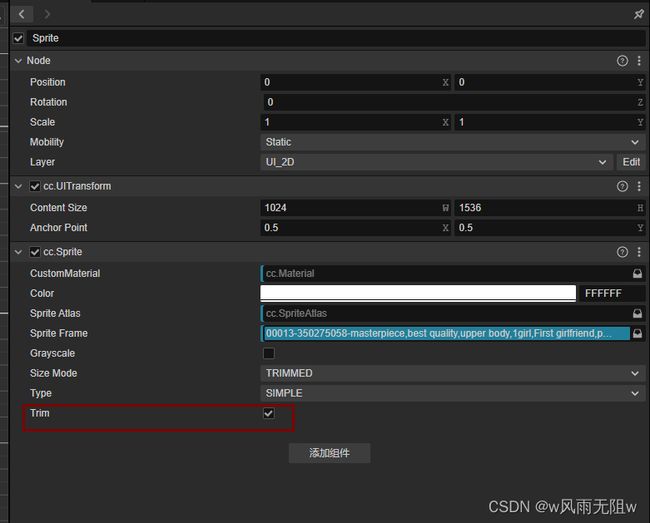
B、Sprite 组件剪裁相关设置详解
-
Trim参数勾选后将在渲染 Sprite 图像时去除图像周围的透明像素,取消勾选,会包括透明像素的部分。
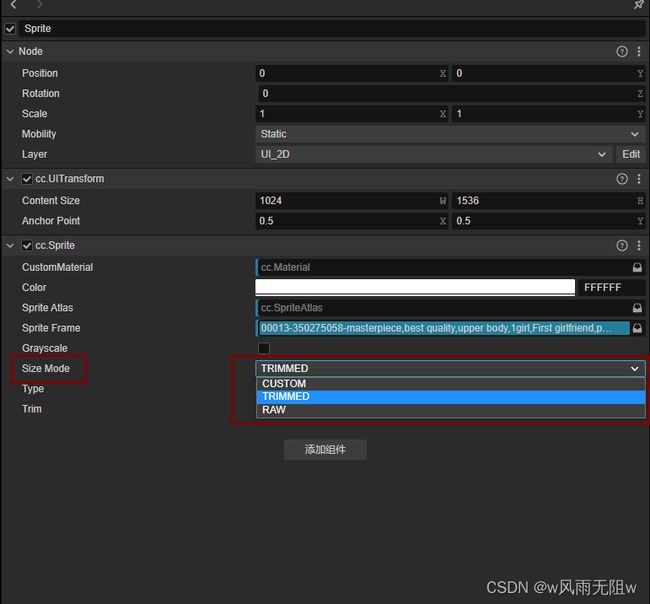
Size Mode用来将节点的尺寸设置为原图或原图裁剪透明像素后的大小,通常用于在序列帧动画中保证图像显示为正确的尺寸。
-
TRIMMED会将节点的尺寸(size)设置为原始图片裁剪掉透明像素后的大小 -
RAW选择该选项,会将节点尺寸设置为原始图片包括透明像素的大小 -
CUSTOM自定义尺寸,使用 矩形变换工具 拖拽改变节点的尺寸,或通过修改Size属性,或在脚本中修改width或height后,都会自动将Size Mode设为CUSTOM
(3)、spriteFrame 资源属性
如下:
| 属性 | 功能说明 |
|---|---|
| Packable | 是否参与动态合图以及自动图集的构建处理。 |
| Rotated | 只读属性,用于查看 Texture Packer 资源中的子资源是否被旋转 |
| Offset X、Y | 只读属性,用于查看 Texture Packer 资源中矩形框的偏移量 |
| Trim Type | 裁剪类型包括: 1. Auto — 自动裁剪(默认)2. Custom — 自定义裁剪 3. None — 无裁剪,使用原图 |
| Trim Threshold | 透明度阈值,默认为 1,取值范围为 0~1,会将透明度在设定值以下的像素裁减掉。当 Trim Type 设置为 Auto 时生效 |
| Trim X、Y、Width、Height | 设置裁剪矩形框,当 Trim Type 设置为 Custom 时生效 |
| Border Top、Bottom、Left、Right | 设置九宫格图边距,可点击下方的 编辑 按钮进行可视化编辑 |
(4)、Packable动态合图
Packable 动态合图(Dynamic Atlas), 对于降低 DrawCall 提升游戏渲染效率是一个非常直接并有效的方法。
因为两个 DrawCall 是否可以合并为一个 DrawCall ,其中一个重要因素就是这两个 DrawCall 是否使用了同一张贴图。
动态合图是按照 渲染顺序 来选取要将哪些贴图合并到一张大图中的,这样就能确保相邻的 DrawCall 能合并为一个 DrawCall。
动态合图能在项目运行时动态地将贴图合并到一张大贴图中。
当渲染一张贴图的时候,动态合图系统会自动检测这张贴图是否已经被合并到了图集中,如果没有,并且此贴图又符合动态合图的条件,就会将此贴图合并到图集中。
A、动态合图的启用和禁用
- 初始化系统默认设置启用和禁用
Cocos Creator 在初始化过程中,会根据不同的平台设置不同的 CLEANUP_IMAGE_CACHE 参数,当禁用 CLEANUP_IMAGE_CACHE 时,动态合图就会默认开启。
启用动态合图会占用额外的内存,不同平台占用的内存大小不一样。
目前在小游戏和原生平台上默认会禁用动态合图,如果项目内存空间仍有富余的话建议开启。
-
代码设置启用和禁用
开启动态合图:
macro.CLEANUP_IMAGE_CACHE = false; dynamicAtlasManager.enabled = true;
禁用动态合图:
dynamicAtlasManager.enabled = false;
注意:这些代码需要写在项目脚本中的最外层,不要写在 onLoad/start 等类函数中,才能确保在项目加载过程中即时生效。否则如果在部分贴图缓存已经释放的情况下才启用动态图集,可能会导致报错。
B、贴图尺寸限制
动态合图系统限制了能够进行合图的贴图大小,默认只有贴图宽高都小于 512 的贴图才可以进入到动态合图系统。
可以根据需求修改这个限制:
dynamicAtlasManager.maxFrameSize = 512;
(5)、SpriteFrame的使用
-
cocos creator编辑器中使用SpriteFrame
将 SpriteFrame 资源拖拽到 Sprite 组件的 SpriteFrame 属性框中,即可切换 Sprite 显示的图像。
- spriteFrame资源的动态加载
把需要动态加载的资源存放在 resources 目录下,因为这样可以配合 resources.load 等接口动态加载。
所有需要通过脚本动态加载的资源,都必须放置在 resources 文件夹或它的子文件夹下。
resources 文件夹需要在 assets 根目录 下手动创建。如下所示:
注意:
resources 文件夹中的所有资源,包括它们关联依赖的 resources 文件夹外部的资源,都会被导出。
如果一份资源不需要直接被 resources.load 调用,那么 不要 放在 resources 文件夹中。否则会增大 config.json 的大小,并且项目中无用的资源,将无法在构建的过程中自动剔除。
我们可直接加载图像源资源 ImageAsset,需要传入相对 resources 的路径,并且路径的结尾处 不能 包含文件扩展名。
然后通过 resources.createWithImage 方法将 ImageAsset 创建为一个 SpriteFrame 资源:
import { _decorator, CCInteger, Component, EventMouse, input, Node,Label, Sprite, SpriteFrame, log,resources,ImageAsset} from 'cc';
const { ccclass, property,type,integer} = _decorator;
@ccclass('PlayerControl')
export class PlayerControl extends Component {
@property({type:Sprite})
private imageSprite = null;
onLoad() {
log('this.imageSprite==' + this.imageSprite);
let self = this;
const url = './content/00027';
resources.load(url, ImageAsset, (err: any, imageAsset) => {
const sprite = this.getComponent(Sprite);
let spriteFrame = SpriteFrame.createWithImage(imageAsset);
if(spriteFrame != undefined) {
self.imageSprite.spriteFrame =spriteFrame;
}
console.log("error==" + err)
log('self.imageSprite.spriteFrame==' + self.imageSprite.spriteFrame);
});
}
}
还可以手动创建SpriteFrame ,然后进行赋值:
const self = this;
const url = './content/00027';
resources.load(url, ImageAsset, (err: any, imageAsset) => {
const sprite = this.getComponent(Sprite);
const spriteFrame = new SpriteFrame();
const tex = new Texture2D();
tex.image = imageAsset;
spriteFrame.texture = tex;
sprite.spriteFrame = spriteFrame;
});
5、手动图集资源
图集是通过专门的工具将多张图片合并成一张大图,并通过 plist 等格式的文件索引的资源。
可供 Cocos Creator 使用的图集资源由 plist 和 png 文件组成。
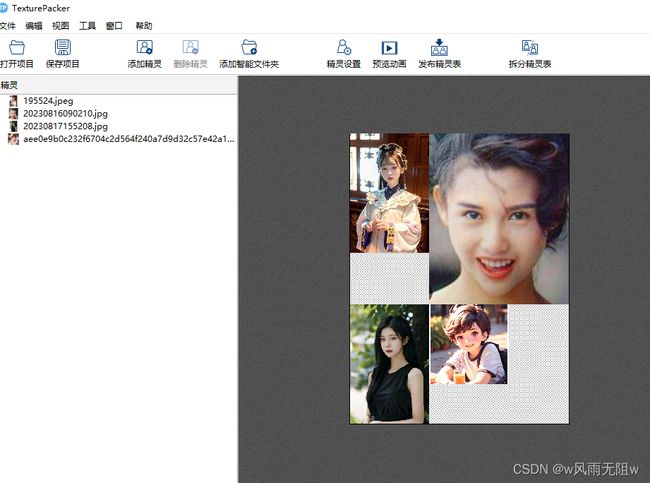
例如:使用 TexturePacker 生成的图集:
(1)、使用图集资源的优势
- 合成图集时会去除每张图片周围的空白区域,加上可以在整体上实施各种优化算法,合成图集后可以大大减少游戏包体和内存占用。
- 多个 Sprite 如果渲染的是来自同一张图集的图片时,这些 Sprite 可以使用同一个渲染批次来处理,大大减少 CPU 的运算时间,提高运行效率。
(2)、 使用 TexturePacker 生成图集步骤
目前建议使用 TexturePacker 4.x 以上版本进行打包。
- 添加精力图片
- 设置框架为cocos2d-x
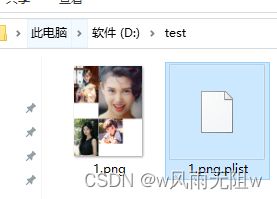
此时会在目录下生成同名的 png 和plist 文件。
- 高级设置中修剪模式设置:修剪
注意: 修剪模式请选择 修剪,一定不要选择 裁剪,丢弃位置,否则透明像素剪裁信息会丢失,在使用图集里的资源时也就无法获得原始图片未剪裁的尺寸和偏移信息。
如图:
- 发布精灵表
(3)、图集资源的导入使用
上面所示生成的 plist 和 png 文件同时拖拽到 资源管理器 中,就可以生成可以在编辑器和脚本中使用的图集资源了。
导入图集资源,点击图集资源左边的三角图标,展开后,可以看到图集资源里包含了很多类型为 SpriteFrame 的子资源,每个子资源都可以单独使用/引用。
6、自动图集资源
自动图集 作为 Cocos Creator 自带的合图功能,可以将指定的一系列碎图打包成一张大图,具体作用和 Texture Packer 的功能类似。
目前是以当前文件夹下的所有 SpriteFrame 作为碎图资源,然后在构建过程中将其打包成一个大的 Sprite Atlas。
(1)、创建自动图集资源
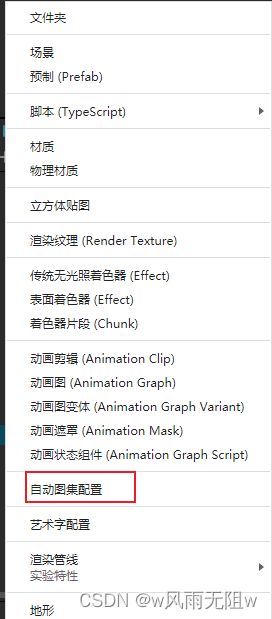
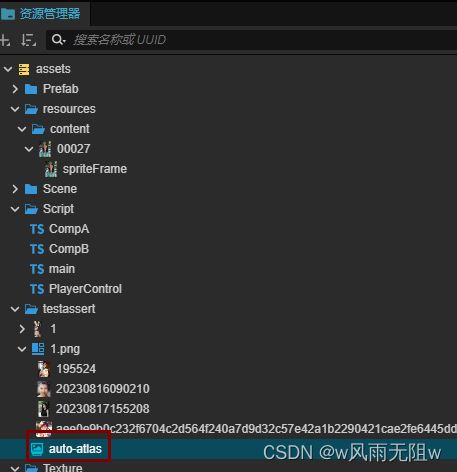
在 资源管理器 中点击左上角的 + 创建按钮,然后选择 自动图集配置,即可在 资源管理器 中新建一个 auto-atlas.pac 资源。
(2)、自动图集的属性说明
| 属性 | 功能说明 |
|---|---|
| 最大宽度 | 单张图集最大宽度 |
| 最大高度 | 单张图集最大高度 |
| 间距 | 图集中碎图之间的间距 |
| 允许旋转 | 是否允许旋转碎图 |
| 输出大小为正方形 | 是否强制将图集长宽大小设置成正方形 |
| Power of Two | 是否将图集长宽大小设置为二次方倍数 |
| 算法 | 算法,图集打包策略,目前暂时只有一个选项 MaxRects |
| 扩边 | 扩边,在碎图的边框外扩展出一像素外框,并复制相邻碎图像素到外框中。该功能也称作 Extrude |
| 剔除未使用的图片 | 构建时不包含未被引用的资源。默认勾选,仅在构建后生效,预览时不生效 |
| 剔除在 Bundle 内未被使用的 Texture2D 资源 | 默认勾选,仅在构建后生效,预览时不生效 |
| 剔除在 Bundle 内未被使用的图片资源 | 默认勾选,仅在构建后生效,预览时不生效 |
| 剔除在 Bundle 内未被使用的 Sprite 图集资源 | 默认勾选,仅在构建后生效,预览时不生效 |
| UseCompressTexture | 是否使用压缩纹理 |
(3)、预览图集结果
配置完成后可以点击 预览 按钮来预览打包的结果。
(4)、生成图集
在 构建项目 时才会真正生成图集到项目中。
生成图集资源后,会删除包体内原有的小图的 texture 和 image 图片资源。
这两种特殊情况会有特殊处理:
-
当图集资源在 Bundle 目录下,除了正常生成图集资源以外,也会同时生成原始 spriteFrame 生成的 texture 以及 image 资源,如果对图集的资源有明确的使用范围 请勾选对应的剔除选项以免造成包体过大。
-
当图集资源文件夹内任意 spriteFrame 依赖的 texture 被其他资源直接使用(例如被直接作为纹理贴图使用),被依赖的 texture 及其 image 资源将会被一同打包出来。
这两种情况都会增大包体,构建将会警告提示,如非必须,不要这样使用。
7、艺术数字图片资源
艺术数字图片资源 是用户自定义的资源,它可以用来配置艺术数字字体的属性。
(1)、创建艺术数字资源
在 资源管理器 中点击右键,然后选择 创建 -> 艺术数字配置,或者点击 资源管理器 左上角的加号按钮:
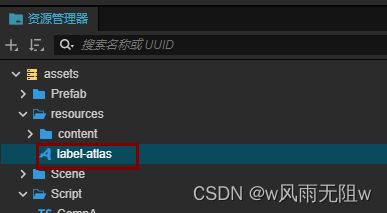
创建后即可获得一个艺术数字资源:label-atlas
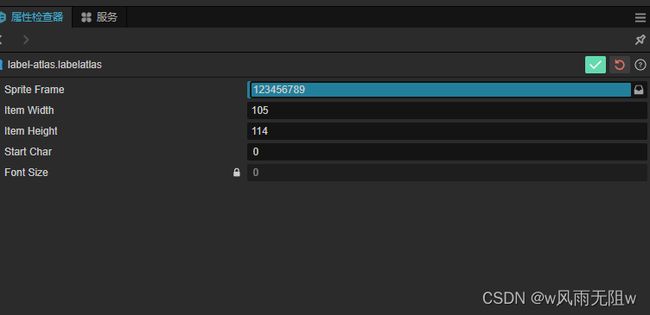
(2)、艺术数字资源属性
| 属性 | 功能说明 |
|---|---|
| SpriteFrame | 设置事先绘制好的包含所需字体样式的图片 |
| Item Width | 指定每一个字符的宽度 |
| Item Height | 指定每一个字符的高度 |
| Start Char | 指定艺术数字字体里面的第一个字符,如果字符是空格,也需要在这个属性里面输入空格字符 |
| Font Size | 显示每个字符的大小,由 Item Width 和 Item Height 自动计算得出,不可编辑 |
(3)、使用艺术数字资源
第一步,在使用之前需要先配置包含所需字体样式的 SpriteFrame 贴图,如下图:
第二步,将其拖拽到 艺术数字资源 的 SpriteFrame 属性框中:
第三步,层级管理器中 新建一个 Label 节点
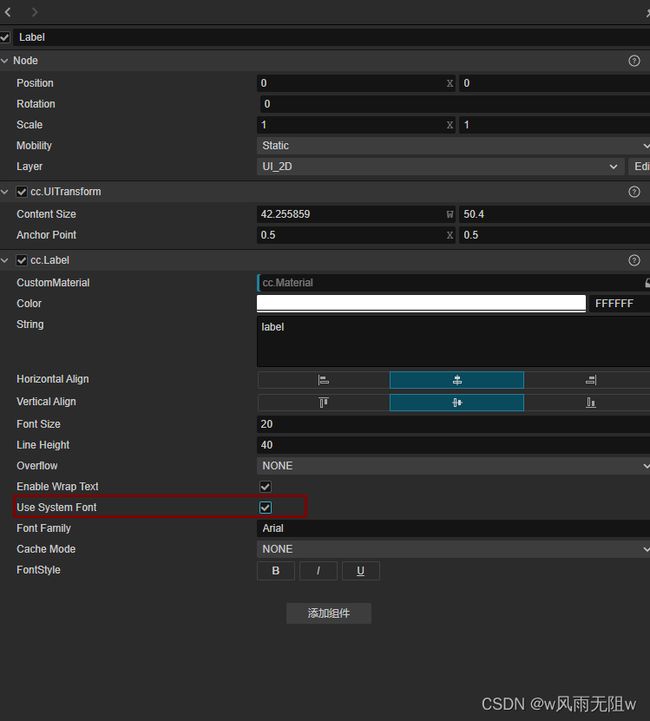
第四步, 属性检查器 中取消勾选系统字体
第五步,将新建好的艺术数字资源拖拽到节点 Label 组件的 Font 属性上即可。