【JS进阶】防抖与节流
防抖与节流
1.防抖
1.1 为什么要防抖?
在项目中,有的操作是高频触发的,但是其实触发一次就好了,比如我们短时间内多次缩放页面,那么我们不应该每次缩放都去执行操作,应该只做一次就好。再比如说监听输入框的输入,不应该每次都去触发监听,应该是用户完成一段输入后再进行触发。
所以,防抖就是防止抖动,避免事件的重复触发。
思路:等待用户高频操作完成后,再完成操作。
1.2 基础防抖如何实现?
基础设计思路:事件触发后,开启一个定时器,当该定时器到时间时,触发操作;而如果事件在该定时器限定的时间内再次触发,则清除当前定时器,并再次开启一个新的定时器。
代码如下:
// fn --- 要执行的操作,delay --- 延迟时间,在该时间内用户没有再次触发则执行操作
function debounce(fn, delay){
// timer --- 定时器的名称,用于清除定时器
let timer = null;
return function(arguments){
// 实际进行防抖的部分
// 如果再次触发,首先清除上一次的定时器
clearTimeout(timer);
// 创建一个新定时器并记录名称
timer = setTimeout(()=> {
// 用apply方法执行目标函数
fn.apply(this, arguments);
}, delay)
}
}
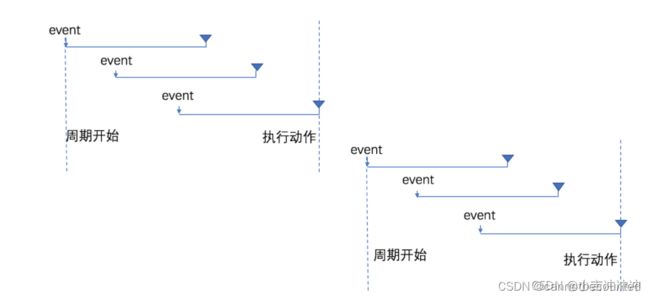
实际上,可以通过下面这张图来理解基础的防抖:
2.节流
2.1 为什么要节流?
基础的防抖存在一个问题,事件会一直等到用户完成操作后一段时间在操作,如果一直操作,会一直不触发。比如说是一个按钮,点击就发送请求,如果一直点,那么请求就会一直发布出去。这里正确的思路应该是第一次点击就发送,然后上一个请求回来后,才能再发,即节流。
节流就是减少流量,将频繁触发的事件减少,并每隔一段时间执行。即,控制事件触发的频率。
思路:某个操作希望上一次的完成后再进行下一次,或者希望隔一段时间触发一次
2.2 如何实现基础节流?
基础设计思路:我们可以设计一种类似控制阀门一样定期开放的函数,事件触发时让函数执行一次,然后关闭这个阀门,过了一段时间后再将这个阀门打开,再次触发事件。
代码如下:
// fn --- 要执行的操作,delay --- 延迟时间,在该时间内操作最多只会执行一次
function throttle(fn, delay){
// 阀门是否开启
let valid = true;
return function(arguments){
if(valid) {
//如果阀门已经打开,就继续往下,设定定时器,指明在一定延迟时间后执行一次操作
// 此时已经确定会执行一次操作,因此关闭阀门
valid = false;
setTimeout(()=> {
fn.apply(this, arguments);//定时器结束后执行
valid = true;//执行完成后打开阀门
}, delay)
}
}
}
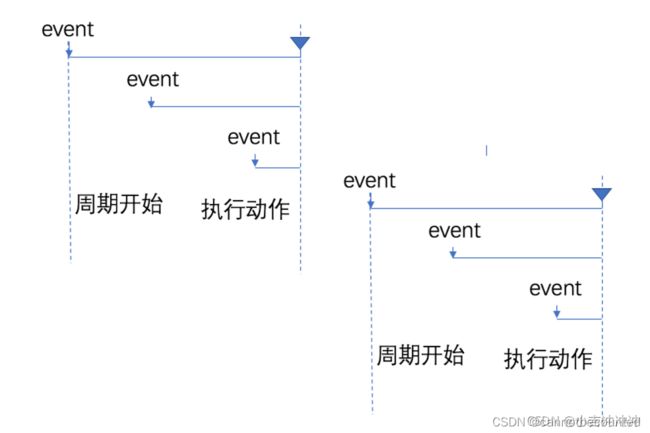
实际上,可以通过下面这张图来理解基础的节流:
3.防抖节流的应用场景、联系以及区别
防抖
- search搜索联想,用户在不断输入值时,用防抖来节约请求资源
- window触发resize的时候,不断的调整浏览器窗口大小会不断的触发这个事件,用防抖来让其只触发一次
节流
- 鼠标不断点击触发,mousedown(单位时间内只触发一次)
- 监听滚动事件,比如是否滑到底部自动加载更多
联系与区别
防抖节流的共同点在于:都是为了阻止操作高频触发,从而浪费性能。
两者的不同点在于:
- 防抖是触发高频事件后n秒内函数只会执行一次,如果n秒内高频事件再次被触发,则重新计时。适用于可以多次触发但触发只生效最后一次的场景,可能会出现操作始终不执行的情况。
- 而节流则不同,事件高频触发,无论触发多少次,在一定时间内只会执行一次,即定期执行。相比于防抖,节流的响应更加平滑,不会出现始终不执行操作的情况!
4.防抖与节流的优化
对于上面的基础防抖与节流的方法,主要有两个可以优化的方面:
- 复用性优化:对于实际项目中,我们不可能在每次需要进行防抖节流的时候,都重新写一遍代码,因此,我们需要将防抖节流的方法封装为内部API提高复用性!
- 功能方面的优化:
- 防抖:添加立即执行选项解决可能始终不执行的问题;延迟防抖,解决高频设定定时器的问题。
- 节流:可能需要点击后立即执行等等。
立即执行
在某些业务场景中,使用防抖节流时,基础的防抖节流可能会导致响应时间变长,这就会影响到用户的使用体验,因此,需要在触发事件的时候,立即执行处理函数,但后续也能起到防抖节流的作用。
立即执行的防抖和节流,其原理是一致的,即:添加一个计数器或立即执行的标识。
实现如下:
// 防抖
export const debounce = (fun , wait=1000) => {
let timeout = null
let count = 0
return function(){
let _this = this
let arg = arguments
if(timeout){//如果存在定时器就清空
clearTimeout(timeout)
}
if (!count) {
// 第一次点击时立即执行
count++
fun.apply(_this, arg)
timeout = setTimeout(() => {
count = 0
}, wait)
} else {
count++
timeout = setTimeout(() => {
fun.apply(_this, arg)
count = 0
}, wait)
}
}
}
// 节流
export const throttled = (fun, wait=1000, immediate) => {
let preTime = 0;
let timerId;
return function() {
let _this = this;
let args = arguments;
if(immediate) { // immediate 为true 时立即执行
let nowTime = Date.now();
if(nowTime - preTime > wait) {
fun.apply(_this, args);
preTime = nowTime;
}
} else {
if(!timerId) {
timerId = setTimeout(function() {
fun.apply(_this, args);
timerId = null;
}, wait);
}
}
}
}
其他优化
在不同的业务场景中,对于防抖节流也有不同的需求,如果单纯地为了每一个场景编写防抖节流函数,是相当费事且麻烦的工作,因此,不如使用别人封装好的库。
参考:http://t.csdn.cn/RVzMK
最终解决方案:
underscore.js 库中的 _.throttle() 和 _.debounce() — 参考https://www.likecs.com/show-307738657.html