web前端在线预览,编辑word文件的方法汇总(2021-7-14更新)
web前端在线预览,编辑word文件的方法汇总(2021-7-14更新)
- 首先我要声明,纯前端无法实现doc文档预览,只能通过其他手段(如第三方,或者自己通过和后端大大沟通)
- 预览
-
- 1.微软提供的 office在线预览地址:
- 2.docx
- 3. officeweb365.com
- 4.kkFileView
- 4.冰蓝科技
- 5. 后端大大配合你实现
- 6. (推荐)WPS开放平台 https://open.wps.cn/docs/cloud/case-solution(无限制预览次数,但是需要后端去调用)
- 编辑
-
- 最终解决方案,找专业的人来,WPS开放平台 (网页编辑office),专业office团队,更新有保障(价格自己咨询,可以薅羊毛)
- wps(薅羊毛版本:支持20M以内的文档在线编辑,且同一时间打开同一个文档的并发量是20人,完全符合要求,而且支持多人在线编辑) https://open.wps.cn/docs/cloud/case-solution
-
- 第三方word差不多都是这个流程
- 1. wps开放平台(极力推荐这个)专业的事情找专业的人干,前端只负责拿到后端返回的url地址,然后展示即可,主要是由后端主刀https://open.wps.cn/docs/cloud/case-solution
- 2.冰蓝科技官网 https://www.e-iceblue.cn/(说的这么详细是因为之前薅过羊毛,然后发现不行换成wps了,大家看看就行了)
- 3. onlyOffice
- 4. pageoffice :(果断放弃,原因1:需要用户下控件,2.配置太麻烦,3.配置成功后它是以window系统弹窗的形式,还不如直接打开微软的wold软件进行编辑)
- 5. weboffice:(他还是要下控件果断放弃)
- 6. ntkoOffice:(没研究过)
- 7. office online serve 微软的,没了解过
- 8. ozzoffice (没研究过)
- 9. 自己开发一个word(狗头保命)
- 以上
声明:如果怕收费或者其他的什么,请直接点击第5点,让后端大大配合你实现
首先我要声明,纯前端无法实现doc文档预览,只能通过其他手段(如第三方,或者自己通过和后端大大沟通)
预览
1.微软提供的 office在线预览地址:
https://view.officeapps.live.com/op/view.aspx?src=你的地址(一定得是全路径,带http的那种)
PS:不知道收不收费
2.docx
官网:http://view.xdocin.com/
http://view.xdocin.com/xdoc?_xdoc=你的地址(一定得是全路径,带http的那种)
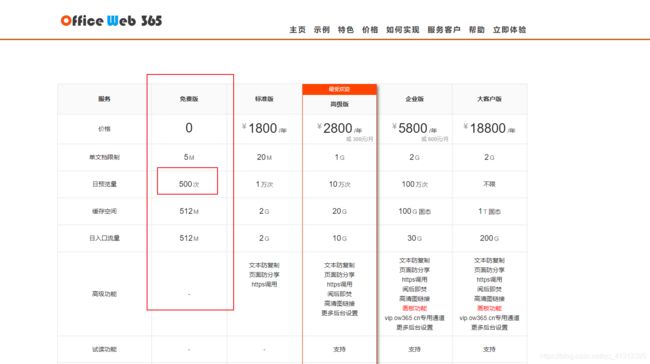
3. officeweb365.com
官网:officeweb365.com
可收费,可不收费
使用方法在官网里面

4.kkFileView
官网 kkFileView
看样子还不错,只需要运维大大配合部署一下环境( Docker环境 )
虽然说Docker环境容易部署吧,但是我们的环境是原生java环境(老老老早以前的)为了这个简单的功能去直接部署服务器环境,而且还带着搞坏服务器的代价,不值得
4.冰蓝科技
官网 冰蓝科技
用法:
本人亲测可用,免费预览,不计次数,实现编辑功能的话往下看
5. 后端大大配合你实现
(实现思路,既然doc看不了,那么直接给他pdf)
- 前端上传文件
- 后端接收的时候,将doc转化为pdf(因为我们后端是java,有直接把doc转化为pdf的jar包)
- 后端连同doc和pdf一起保存
- 然后前端访问这个doc的时候让他请求接口,直接返回pdf路径即可
如果不想用pdf,那么就,doc=>pdf=>png/jpg/jpeg 把他转化为图片格式给前端返回
6. (推荐)WPS开放平台 https://open.wps.cn/docs/cloud/case-solution(无限制预览次数,但是需要后端去调用)
wps薅羊毛版本:支持20M以内的文档在线预览(免费预览)要求,不能有超过20人同一秒打开同一个文档

编辑
最终解决方案,找专业的人来,WPS开放平台 (网页编辑office),专业office团队,更新有保障(价格自己咨询,可以薅羊毛)
wps(薅羊毛版本:支持20M以内的文档在线编辑,且同一时间打开同一个文档的并发量是20人,完全符合要求,而且支持多人在线编辑) https://open.wps.cn/docs/cloud/case-solution
第三方word差不多都是这个流程
- 私有化部署
1.1 预览
直接获取到本地文件服务器的文件路径解析
1.2 保存
获取到本地文件服务器的文件流,解析,然后保存的时候再把这个文件进行替换 - 公有云
2.1 预览
获取到A服务器的文件路径解析(有的第三方需要下载到项目所在服务器才可预览)
2.2 保存
从A服务器下载到当前项目所在服务器,然后打开,保存的时候,会生成一个文件流,然后将这个文件流提交到A服务器然后匹配文件名进行覆盖
1. wps开放平台(极力推荐这个)专业的事情找专业的人干,前端只负责拿到后端返回的url地址,然后展示即可,主要是由后端主刀https://open.wps.cn/docs/cloud/case-solution
优点:这就不用多说了吧?你在wps软件上能干的他都能,而且支持多个人同时编辑一个文档(盲猜上限是20个人),重点是。可薅羊毛,无限制编辑次数限制,无限制编辑次数限制,无限制编辑次数限制
缺点:让后端大大掉头发,
2.冰蓝科技官网 https://www.e-iceblue.cn/(说的这么详细是因为之前薅过羊毛,然后发现不行换成wps了,大家看看就行了)
优点:可薅羊毛(1w次)
缺点:会出现行高或者排版和字体问题,图片混乱的问题,而且打开文件较慢(字体问题可通过私有化部署解决)
- 方法一:花8w私有化部署
- 方法二:直接使用人家的服务器(所有文件都存在阿里云上,不用担心安全性的问题)
我们是这么干的(就是都用人家那边的)首先把已有的文件全部放在他的服务器上(空间买了,要不然2g扛不住),然后预览的时候调他的服务器上的文件地址,然后保存也是调他那边的(貌似他保存的时候默认就是调人家的,只有自己写了接口后才会走接口)(其实他这个预览给你和编辑给你都一样,只是两个参数不一样,建议分两个html写)
本来我们是想直接用七牛云那边的文件的预览,然后保存的时候后端自定义回调接口,然后直接存七牛云上并且覆盖(肯定没问题,技术支持大大也说了这样可以实现,都用自己的,只不过编辑工具用人家的,这样的话就不用经过人家的服务器,那1w次可能永远是1w次 {我猜的} ,but:在让后端写接口的时候)

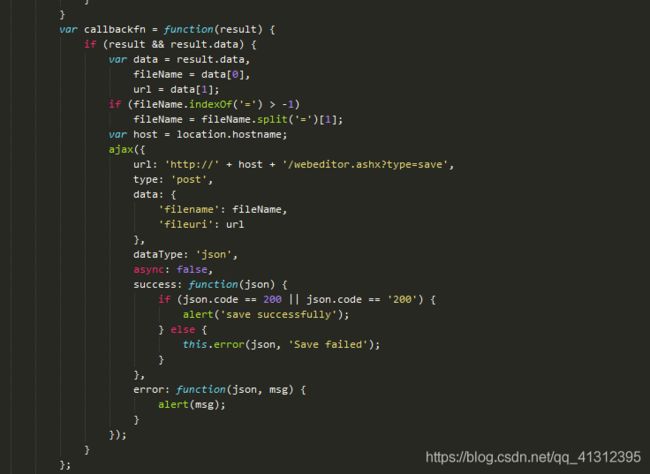
这里的url就是后端给你的接口地址,然后传两个参数一个是filename,一个是fileuri,但是这两个…后端保存的时候需要拿到file,而不是这些,emmmmm所以还是放弃了,but2,

这玩意可能就是那个文件,emmmmmmmmmmm,但是真的搞不懂
还有啊,你不可能说是 预览用七牛云的,然后ctrl+s 保存到人家服务器上,这做不到
流程:
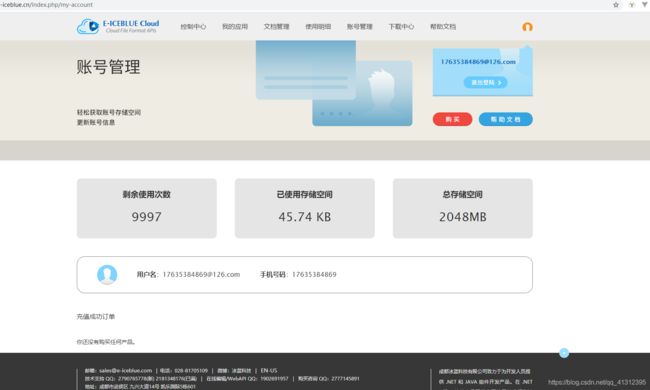
(去冰蓝科技官网注册账号,注册成功后在手机上激活,然后登陆)即可获得免费的1w次的编辑次数,(预览不要次数,预览不要次数,预览不要次数,预览不要次数,预览不要次数,预览不要次数,而且技术支持大大人还不错,技术支持大大qq:2790765778,1w次编辑次数用完之后~就得收费咯,当然,如果你想薅羊毛的话…往死里注册账号就行了)
-
拿到这两个id
-
点击帮助文档,但是这个文档和实际的有出入,可以咨询冰蓝科技的技术支持大大,本人遇到的基础的bug 有:
1.1 先放一个a.doc,然后保存,刷新,然后放一个b.ppt,保存刷新后内容还是a.doc,这个bug联系技术支持大大,他会帮你解决
1.2 把只读属性 onReady 改成false后,任然可以编辑,然后咨询了技术支持大大后,发现

这个mode属性优先级要比onReady 优先级高,然后把这个mode属性改成 view 即可
3. onlyOffice
emmmm,怎么说呢,闲鱼上有卖的,99大洋远程部署,但是我发现了csdn也有配置教程 ,如果商业用的话,会造成版权问题,还是算了吧
csdn博客链接地址 :
点我跳转或者复制以下链接
https://blog.csdn.net/yuchenff/article/details/103611401?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522160574930019724842949520%2522%252C%2522scm%2522%253A%252220140713.130102334…%2522%257D&request_id=160574930019724842949520&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2alltop_click~default-1-103611401.first_rank_ecpm_v3_pc_rank_v2&utm_term=onlyOffice&spm=1018.2118.3001.4449
缺点
- 要花钱
- 同样存在行高和字体问题,需要私有化部署能解决字体问题,但是行高没办法,网页的空格和回车和软件的空格和回车不能相提并论
- 需要两台服务器,而且配置docker环境的时候,运维大大告诉我配置不上~~,很难受(应该是我们只有一台服务器的原因)
4. pageoffice :(果断放弃,原因1:需要用户下控件,2.配置太麻烦,3.配置成功后它是以window系统弹窗的形式,还不如直接打开微软的wold软件进行编辑)
而且pageoffice会出现以下几点问题:
- pageoffice是基于本地office的基础上来弄的一个插件,所以会和本地的office或者WPS冲突,所以需要用户手动杀死office或者WPS后台进程(不现实)
- 会出现反复安装插件的问题,可能是因为用户安装了杀毒软件,把这个插件拦住了,需要手动放开
- 出现编码问题(这个问题是由于把doc后缀名直接改错了docx造成的)
PS:给我的体验不是很友好
5. weboffice:(他还是要下控件果断放弃)
致命问题:需要用户手动在C盘创建文件夹,也就是让用户去配合这个插件进行操作,而且操作比较繁琐,用户体验极差
附图:

6. ntkoOffice:(没研究过)
7. office online serve 微软的,没了解过
8. ozzoffice (没研究过)
9. 自己开发一个word(狗头保命)
emmmm,总的来说,这个需求不是很现实,而且某些第三方还必须要IE浏览器,前端程序员都知道IE浏览器意味着什么,我们项目是VUE2.0,3.0,IE还跑不起来,唉,太难了