vue配置环境变量(可验证、步骤详细)
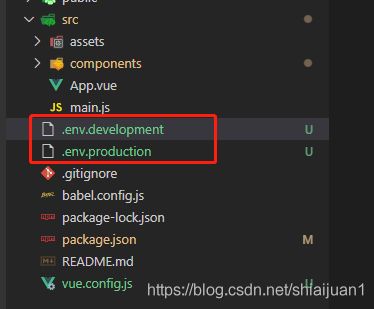
.env.development和.env.production文件是什么?
.env.development 是开发环境下的配置文件
.env.production 是生产环境下的配置文件
如果这两个文件是空的,那么运行 npm run serve 时,process.env.NODE_ENV 的值默认就是 development;运行 npm run build 时,process.env.NODE_ENV 的值默认就是 production;
"scripts": {
"serve": "vue-cli-service serve", //默认就是 development开发环境
"build": "vue-cli-service build", //默认就是 production生产环境
"lint": "vue-cli-service lint"
}
验证:
(1) vue.config.js文件中打印输入 process.env.NODE_ENV
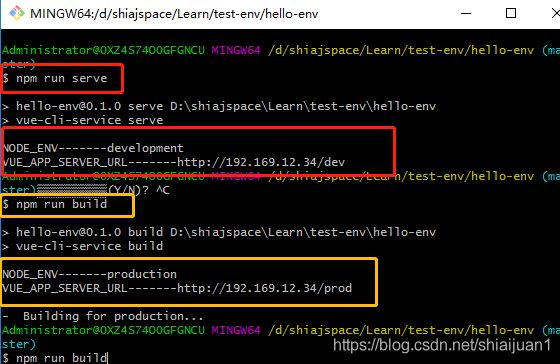
(2)分别运行 npm run serve 和 npm run build 查看打开结果
console.log('NODE_ENV-------'+ process.env.NODE_ENV)
如何通过.env来配置项目的环境变量
通过上面的 .env.development 和 .env.production 就可以区分出当前项目的所处环境,如此则可以通过这两个文件来分别设置测试、开发接口:
第一步:创建 .env.development 和 .env.production文件,与 package.json 文件同级
第二步:在.env.development 和 .env.production 配置文件中 配置接口地址,通过给 VUE_APP_BASE_API 赋值,如下代码所示
//.env.development文件
VUE_APP_SERVER_URL = 'http://192.169.12.34/dev'
//.env.production文件
VUE_APP_SERVER_URL = 'http://192.169.12.34/prod'
验证:
(1) vue.config.js文件中打印输入 process.env.VUE_APP_SERVER_URL
(2)分别运行 npm run serve 和 npm run build 查看打开结果
console.log('VUE_APP_SERVER_URL-------'+ process.env.VUE_APP_SERVER_URL)
第三步通过 process.env.VUE_APP_SERVER_URL获取值,做为接口调用地址
axios.defaults.baseURL = process.env.VUE_APP_SERVER_URL;
通过上面几步即可实现开发、生产环境对应接口地址的配置
如果在你开发过程中只有开发环境和生产环境,那么这样配置即可满足要求,如果你还有测试环境或其他环境……继续往下看
自定义的.env文件
.env.development 和 .env.production是自带的,同时还支持自定义的.env文件
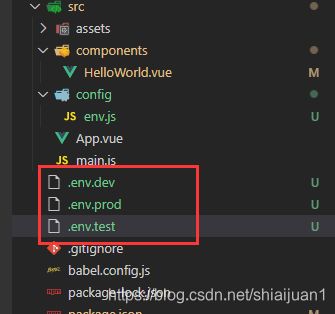
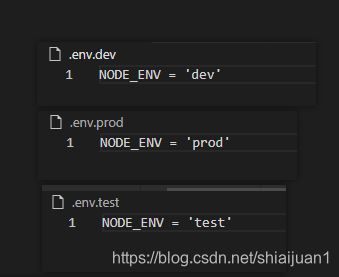
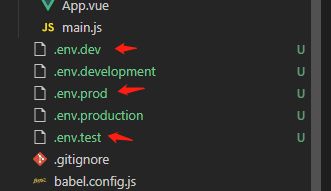
我这边另外自定义了三个,如下图

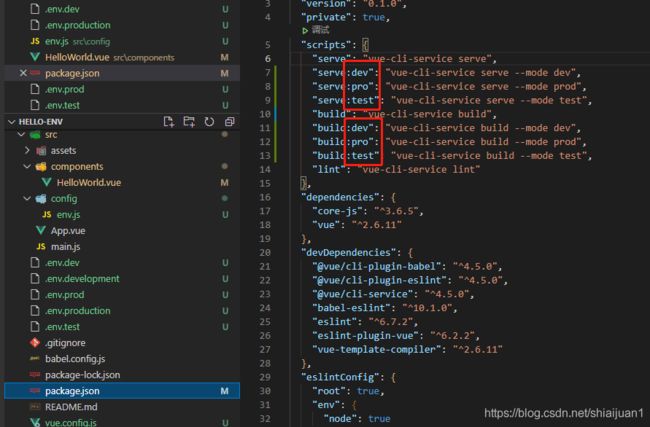
那么就要有对应的 serve 和 build 命令,在 package.json中配置即可:
"scripts": {
"serve": "vue-cli-service serve",//默认就是 development开发环境
"serve:dev": "vue-cli-service serve --mode dev",
"serve:pro": "vue-cli-service serve --mode prod",
"serve:test": "vue-cli-service serve --mode test",
"build": "vue-cli-service build", //默认就是 production生产环境
"build:dev": "vue-cli-service build --mode dev",
"build:pro": "vue-cli-service build --mode prod",
"build:test": "vue-cli-service build --mode test",
"lint": "vue-cli-service lint"
},
名字可以自定义,但这边必须一一对应,如下图所示,不然 npm run serve:xx 时找不到对应的文件,就会默认 develpment, npm run build:xx 时找不到对应的文件,就会默认 production

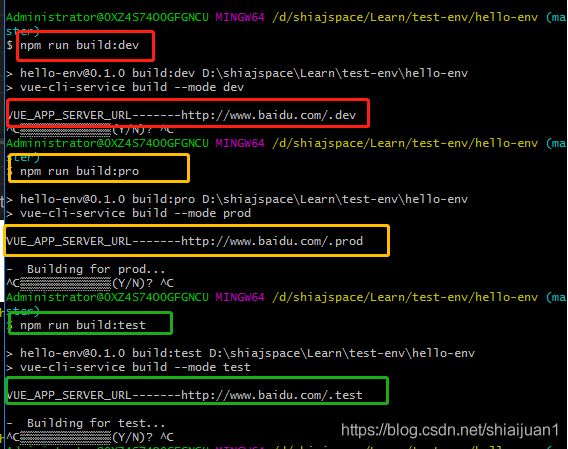
命令这边的名称你可以随便定,如下图所示:

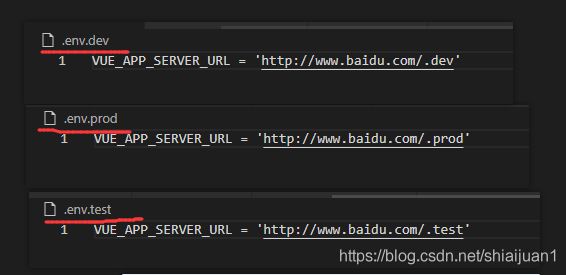
在.env.dev 、.env.prod、.env.test文件中分别 配置接口地址,给 VUE_APP_BASE_API 赋值

验证
(1) vue.config.js文件中打印输入 process.env.VUE_APP_SERVER_URL
(2)分别运行 npm run serve:xxx 和 npm run build:xxx 查看打开结果
console.log('VUE_APP_SERVER_URL-------'+ process.env.VUE_APP_SERVER_URL)
最后还是通过 process.env.VUE_APP_SERVER_URL获取值,做为接口调用地址
axios.defaults.baseURL = process.env.VUE_APP_SERVER_URL;
通过自定义 .env 文件,配置环境变量是不是变得 so easy!
最后还有一种方法,通过不同的环境变量只在一个文件内配置接口地址就行了
步骤如下:
import { baseUrl } from '../config/env.js'
axios.defaults.baseURL = baseUrl
总结:之前设置的时候从来没有验证过,感觉总是云里雾里的,这次整理之后思路终于清晰了,语言表达能力有限,如有表达不妥之处还是小伙伴们多指教…
写在最后
如果您已经看到这里了,希望您还是点个赞再走吧~
您的点赞是对作者的最大鼓励,也可以让更多人看到本篇文章!