JavaScript中点号运算符与方括号运算符
这篇文章将介绍如何在对象中获取数据、修改数据。在JavaScript中,点号运算符和方括号运算符都可以用于访问对象的属性。
我们还是使用上节课的代码来演示
const ITshareArray = {
firstname: “张三”,
secondname: “二愣子”,
age: 2033-1997,
job: “程序员”,
friends: [“李四”, “王五”, “牛二”],
};
● 首先,我们可以使用点好运算符来获取这个对象中的姓名
console.log(ITshareArray.firstname);
● 我们也可以用方括号运算符来获取对象中的数据
console.log(ITshareArray['firstname']);
但是方括号运算符相比较于点号运算符来说,方括号中不仅仅可以放这个字符串,也可以放表达式!
例如:
const nameKey = "name";
console.log(ITshareArray["first" + nameKey]);
console.log(ITshareArray["second" + nameKey]);
● 在举一个更好的例子,如果我们创建了一个数组,然后我们需要用户想了解数组的哪些数据,然后我通过用户输入的数据来或者对应的数据,例如
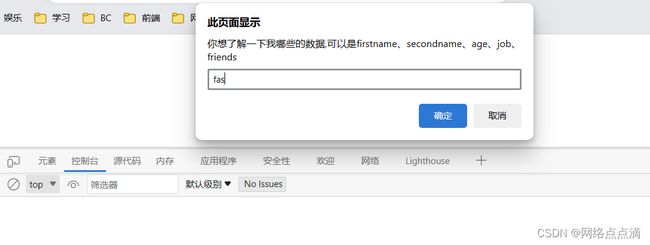
const interestedIn = prompt('你想了解一下我哪些的数据,可以是firstname、secondname、age、job、friends');
console.log(ITshareArray.interestedIn);
如果使用点好号运算符,就报错,但是用括号运算符就可以正常!
const interestedIn = prompt('你想了解一下我哪些的数据,可以是firstname、secondname、age、job、friends');
console.log(ITshareArray[interestedIn]);
● 但是如果我们输入是的对象中不存在的key的话,就会undefined的


● 但是我们之前说过undefined这个参数是false,所以我们就可以if条件去进行判断
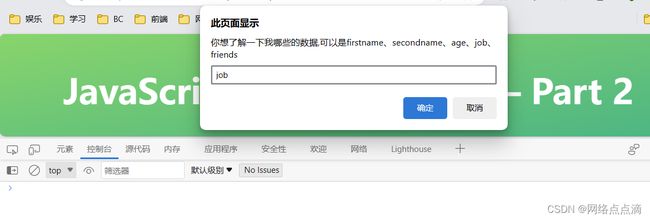
const interestedIn = prompt(
"你想了解一下我哪些的数据,可以是firstname、secondname、age、job、friends"
);
if (ITshareArray[interestedIn]) {
console.log(ITshareArray[interestedIn]);
} else {
console.log("你输入的有误,请刷新页面重新输入");
}
向对象中添加数据
除此之外,我们还可以通过点号运算符和括号运算符来向对象中添加数据
ITshareArray.localtion = 'china';
ITshareArray['QQ_Number'] = 10012010010;
console.log(ITshareArray);
挑战
张三有3个朋友,我最好的朋友是李四
输出上面这句话,但是数据含有的数据要从对象中拿到
console.log(
`${ITshareArray.firstname}有${ITshareArray["friends"].length}个朋友,我最好的朋友是${ITshareArray["friends"][0]}`
);