- 281129-李晏林-2022/12/6【day56】
尘心_aa8c
学《于敏洪案例》第五天今天听民于敏洪案例,学了今天感觉有点疲惫,在听课过程中最大的促动还是在于每天及时送自己鼓励,这件事情,有再做没做好,也没做好精准的数据统计,不养成习惯,对于自己来说会成很大问题,可能这个学这个课程一结束,没过多久这方法就被自己忘于脑后。先给自己制定确实可量化的指标,刚开始,先给自己送20个鼓励,每完成5个做次记录。鼓励分为明的鼓励,与自我暗示。学习于敏洪案例的本质是什么?从于
- 抄书打卡第2天
八月荒
本来今天计划抄一章的,可是,由于生病住院,耽搁了,只抄了一半。虽然只抄了一半,但还是有收获的。本章节主要讲的是在录节目的时候,人们无法分辨真假情感流露,而作者又是追求真实的东西,讨厌弄虚作假。为博眼球,很多电视节目都把情感做了假。收视率肯定上去了,可这是我们需要的吗?这样的手段长期用,观众也会审视疲劳的。这就是很多节目陆陆续续淡出荧幕的根本原因。这就是我今天抄书的收获。抄书,是另一种学习进步的方式
- 跨域请求传递Cookie问题
videring
参考:https://www.cnblogs.com/nuccch/p/7875189.html问题描述前后端完全分离的项目,前端使用Vue+axios,后端使用SpringMVC,容器为Tomcat。使用CORS协议解决跨域访问数据限制的问题,但是发现客户端的Ajax请求不会自动带上服务器返回的Cookie:JSESSIONID。导致每一个Ajax请求在服务端看来都是一个新的请求,都会在服务端创
- Python训练 + Go优化 + C#部署:端到端AI模型的跨语言实践
威哥说编程
人工智能学习资料库pythongolangc#
在现代AI应用中,如何高效地训练、优化、并最终部署AI模型是一项复杂且具有挑战性的任务。在这一过程中,选择合适的编程语言和工具可以显著提高效率和系统的性能。Python作为AI领域的主流语言,具有丰富的深度学习框架(如PyTorch和TensorFlow),在模型训练方面处于领先地位。然而,针对计算密集型任务(如数据预处理、加密等),Go语言因其高效的并发处理和出色的性能,成为优化计算的理想选择。
- 20180722【剽悍行动营8】DAY1 嘉宾分享——赵周《碎片化时代你最缺的知识管理五招》
英娟儿
补课五、自己学习后的五个收获:1.区分两类知识管理:追求知识本身;追求致用与成长。2.便签学习法的三个维度:A用自己的语言重述信息(理解)A1描述自己相关经验(内化)A2规划自己的目标与行动3.一切不改变行动的知识管理都是浪费。也就是说,不管是何种知识管理,都要以行动为目的。4.信息和知识的区别,又一次听到这两个概念的区别。5.构建知识体系是知识管理的最高境界。三、自己需要改善的(三个方面):1.
- 【职场小技巧】技术管理者的困惑@稀土永磁Amy@20210104@上海
稀土永磁Amy
技术出身的管理者会沉迷于技术细节,把大量的时间花在学习新技术或者解决技术难题上。“告诉你怎么干,还不如我自己干更容易”是技术专家型管理者常说的一句话,尤其是他们看到团队成员中,有人的工作令人不满意,而这项工作又恰恰是自己老本行时,更是如此。因为对结果不满意,就亲自动手来做,第1次我来,第2次我来,很快就把猴子背到自己的背上。这些管理者必须明白,判断管理工作是否有效的标准是团队的绩效,而不是自己做的
- HTTP,HTTPS
之凹の鸥
httphttps网络协议
在网络工程师、开发工程师、运维工程师等岗位的面试中,HTTP/HTTPS是高频必考知识点,尤其在前端、后端、测试、DevOps等与网络通信相关的职位中。以下是系统化的核心考点梳理,涵盖基础概念、协议机制、安全特性及应聘高频问题。一、HTTP基础1.HTTP的核心概念(1)HTTP的定义与作用定义:HTTP(HyperTextTransferProtocol,超文本传输协议)是应用层协议,用于在客户
- 复习博客:JVM
hdzw20
java八股文复习jvmjavaintellij-ideaspring后端
复习博客:JVM今日复习内容今天学习Java虚拟机(JVM),它是Java程序运行的基石。理解JVM的工作原理对于优化Java应用性能和排查问题至关重要。主要复习了以下内容:JVM内存模型JVM内存模型(也称为运行时数据区域)主要分为以下几个部分:程序计数器(ProgramCounterRegister):一块较小的内存空间,是当前线程所执行的字节码的行号指示器。每个线程都有一个独立的程序计数器,
- Matlab学习笔记:矩阵基础
MATLAB学习笔记:矩阵基础作为MATLAB的核心,矩阵是处理数据的基础工具。矩阵本质上是一个二维数组,由行和列组成,用于存储和操作数值数据。在本节中,我将详细讲解矩阵的所有知识点,包括创建、索引、运算、函数等,确保内容通俗易懂。我会在关键地方添加MATLAB代码示例,帮助你直观理解。最后,我会总结本课重点,并引出下一节“逻辑基础”的内容。一、什么是矩阵?在MATLAB中,矩阵是一个二维数组,元
- ROS个人笔记
写在前面:由于个人原因距离上次学习ROS已经过去了2周时间,本以为时间不算长,但还是忘记了好多。因此写下这篇笔记,主要是记录学习过程中的概念性问题,程序代码可能会写,但是不是主要。1.ROS是什么:是一个生态系统,首先他是一个操作系统。统筹各种资源如通信,开发等。2.在以往开发时一旦工程庞大起来往往会对数据流通的耦合十分苦恼,因此ROS提供的通信方式为松耦合式的:节点Node。另外大工程时的另外一
- 乐惠国际怎么去学习操作技巧?该怎么分辨是否安全?
御老师
微交易市场形式千变万化,稍有不慎就会导致亏损,为了把握盈利机会,最大限度降低风险,对基本面进行分析是必做功课。微交易中的基本面,指的是各种重大新闻、财政热点,这些动态资讯与市场行情走势息息相关,需要重点关注。那么,分析消息面时要注意哪些事项?搜索【庞老师微信:wtz677】一起学习盈利技巧一、注意资讯的时效性时效性是新闻的生命,直接关系到新闻信息的价值。在互联网时代,投资人可以突破地域限制,快速获
- 假如我有一个亿,我要怎么花?雯雯➕26号➕D2预热
雯彩飞扬007
假如我有一个亿我将从三个时点来安排。你:200万元。给我爱的人一个安定的家和适合的保险。让他们从艰辛的体力劳动中抽离出来,安享晚年我:用500万做稳定的存款,1000万做理财,1000万用作天使投资。1000万用来做个人投资发展资金,学习西班牙语,出国留学,留出时间定期旅行✈️。用100万元买下2套门面房保证稳定的持续收入。他:1000万元在我所在的城市办一座概念图书馆,包含阅读和社交的功能,以公
- 前端包管理工具哪家强?npm、Yarn、pnpm 大比拼
Forever丿顾北
bolg前端npmarcgis
前言在前端开发的世界里,包管理工具就像是我们的得力助手,帮助我们轻松管理项目中的各种依赖包。npm、Yarn和pnpm是目前最常用的三个包管理工具,它们各有千秋,也让不少小伙伴在选择时犯了难。今天,咱们就来详细唠唠这三个工具,看看谁才是最适合你的那一个!**一、npm:前端包管理的“老大哥”1.npm是什么?npm,全称NodePackageManager,是Node.js官方的包管理工具,就像N
- 前端权限控制:深入理解与实现RBAC模型
什么是RBAC?RBAC(Role-BasedAccessControl,基于角色的访问控制)是一种广泛应用于系统权限管理的模型。它将权限与角色关联,用户通过被分配适当的角色来获得相应的权限,而不是直接将权限分配给用户。在前端领域,RBAC模型帮助我们实现:界面的动态渲染(不同角色看到不同UI)路由访问控制操作权限校验数据展示过滤前端RBAC的核心概念1.用户(User)系统的使用者,可以拥有一个
- 2023-05-27
花开生两面
投射我儿读书明理,修身做人,每天阳光快乐,情绪平和稳定,越来越会调节自己的情绪和压力。投射我儿对家人、他人、社会都常怀一颗感恩之心,是一个暖心的男子汉。投射我儿对自己未来人生规划清晰,建立学习中短期目标,并为此不断努力。投射我儿生活、学习自律,扎实打好各学科基础,大二下学期的期末总绩点能进入本专业年级前15名,拿到保研资格。投射我儿大学期间交到一两位充满正能量的知心好友。投射我儿和3位新舍友能互帮
- Flutter基础(前端教程①⑦-Column竖直-Row水平-Warp包裹-Stack堆叠)
aaiier
Flutterflutter
MainAxisAlignment是一个枚举类,用于控制主轴(MainAxis)方向上子组件的排列和对齐方式。MainAxisAlignment的常用取值及效果:MainAxisAlignment.start子组件沿主轴的起点对齐(Row左对齐,Column顶部对齐)MainAxisAlignment.end子组件沿主轴的终点对齐(Row右对齐,Column底部对齐)MainAxisAlignme
- DL00478-涡轮叶片缺陷检测数据集yolo格式1300张左右
涡轮叶片缺陷检测数据集yolo格式1300张左右涡轮叶片缺陷检测数据集YOLO格式解析:提升研究与论文写作的关键要点在研究涡轮叶片缺陷检测的过程中,数据集的选择和格式处理是一个至关重要的环节。特别是当你打算通过卷积神经网络(CNN)等深度学习模型进行缺陷检测时,数据集的标注和格式化直接影响到模型的训练效果和论文的质量。本文将重点探讨涡轮叶片缺陷检测数据集的YOLO格式,并分析如何利用这一格式为研究
- 家长也是小学生之《家庭教育口传书》124
井蛙读书
在我们高度关注如何进行家庭教育的时候,似乎忽略了一个问题——作为家庭教育关键环节的家长一环够不够强。家长的格局决定孩子的未来,可如何提升家长的格局又不是一时三刻的事。每一个家长都是从第一次开始的,成为家长的那一刻,家长与孩子是一样的,对未来的一切都是现学现用的。要想在家长这个身份上做的够好够强,就要不停地学习,以小学生的心态终身学习,陪孩子一起成长。今天继续分享《家庭教育口传书》——一本我被序言吸
- 2019-06-06
906bbbe1730f
尊敬的李老师,智慧的教授,亲爱的跃友们,大家晚上好!我是来自临沂永林木业的姜秀萍,今天是我日精进分享的第180天,给大家分享我今天的进步,每天进步一点点,距离成功便不远。比学习好好学好数学,计算,口算,培养孩子的同时,也锻炼了自己,会给自己的工作带来帮助。比改变我变了,世界就变了,虚心学习,从内而外,提高自身素养,和专业技能。比付出承担才会成长,付出才会杰出,只要努力付出,定会在将来的某一天收获成
- 前端包管理工具深度对比:npm、yarn、pnpm 全方位解析
斯~内克
Webpack前端npmnode.js
前言:为什么我们需要包管理工具?在现代前端开发中,模块化已成为标配。一个中型项目可能依赖数百个第三方包,手动管理这些依赖几乎是不可能的任务。包管理工具应运而生,它们不仅解决了依赖安装问题,还提供了版本控制、脚本执行、依赖分析等强大功能。目前主流的前端包管理工具主要有三个:npm、yarn和pnpm。本文将从多个维度深入分析它们的异同,帮助你做出最适合的选择。一、历史背景与演进1.npm(NodeP
- 单片机C语言程序设计实训100例--Proteus仿真实战
本文还有配套的精品资源,点击获取简介:《单片机C语言程序设计实训100例--Proteus仿真实战》是一本面向初学者和进阶者的实践指南,通过100个实例帮助读者掌握8051单片机的C语言编程技能。涵盖了I/O端口控制、定时器/计数器、中断系统、串行通信等关键知识点,并结合Proteus仿真,使得学习过程更为直观和高效。本课程设计项目经过测试,旨在帮助学生掌握单片机C语言编程的实际应用,为进入更复杂
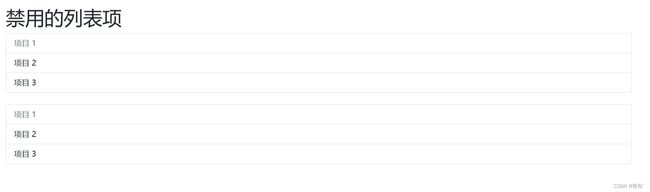
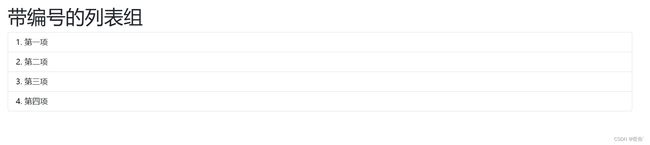
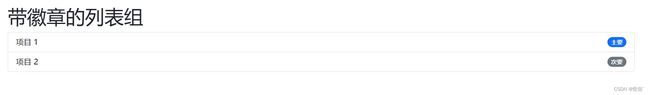
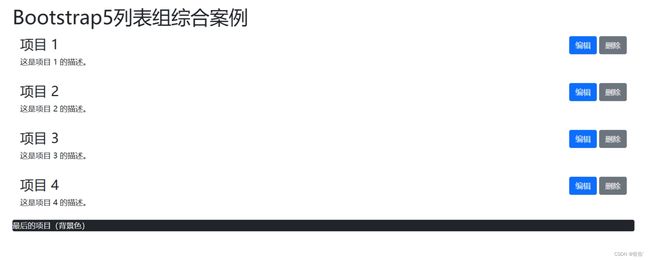
- 打造完美Web登录界面:HTML、CSS与Bootstrap实战
Suvo Sarkar
本文还有配套的精品资源,点击获取简介:登录界面是用户与Web应用程序互动的起点,其设计和实现对用户体验至关重要。本教程将指导开发者如何使用HTML、CSS和Bootstrap框架创建一个功能齐全且视觉吸引力强的登录界面。内容涵盖从基础的表单标签到使用Bootstrap的响应式设计,以及如何结合JavaScript和后端技术来增强界面的业务逻辑和用户验证功能。1.HTML表单标签基础HTML表单标签
- 中原焦点团队焦点初级32期孙晓娟2022年️3月10日坚持分享第️30天
85b9745cfed8
一个连父母都不放在眼里的孩子,长大后也必然是一位斤斤计较、眼界狭窄、礼仪欠缺的人。父母就是孩子最初成长的学习对象,严格要求自我,把控好自己的一言一行。孩子才能从父母这里,学会包容与爱,学会理解与尊重。我们尊重孩子,也赢得孩子的尊敬.如此才能让良好的教育理念滋养孩子的心田,幻化成孩子前行的动力,陪他走过漫长的人生岁月。
- Java学习-----Bean
典孝赢麻崩乐急
java学习rpc
在Spring框架中,Bean是核心概念之一,它贯穿了整个Spring应用的生命周期,是实现依赖注入(DI)和控制反转(IoC)的基础。理解Bean的原理、作用及使用特点,对于掌握Spring框架至关重要。SpringBean的本质是由SpringIoC容器管理的对象,它的创建、初始化、依赖注入及销毁等过程均由容器控制,而非通过传统的new关键字手动创建。其核心原理可概括为以下两点:1.控制反转(
- Java学习----NIO模型
典孝赢麻崩乐急
java学习nio
在Java的I/O模型中,NIO(Non-BlockingI/O,非阻塞I/O)是对BIO的重要改进。它为高并发场景提供了更高效的处理方式,在众多Java应用中发挥着关键作用。NIO模型的核心在于非阻塞和多路复用,其采用“一个线程处理多个连接”的模式,主要依靠通道(Channel)、缓冲区(Buffer)和选择器(Selector)这三个核心组件协同工作,每个核心组件的功能原理和功能如下:(1)通
- Java学习————————ThreadLocal
典孝赢麻崩乐急
java学习开发语言
ThreadLocal是Java中一个非常重要的线程级别的变量隔离机制,它提供了线程局部变量,使得每个线程都可以拥有自己独立的变量副本,从而避免了多线程环境下的共享变量竞争问题。ThreadLocal的实现原理主要依赖于:(1)ThreadLocalMap:每个Thread对象内部都有一个ThreadLocalMap实例(2)弱引用键:ThreadLocalMap使用ThreadLocal对象作为
- 【第17章】亿级电商订单系统架构设计-概要设计
cherry5230
亿级流量架构设计与落地系统架构架构分布式中间件
1-1本章导学课程概述核心内容:从粗到精细化系统架构设计项目案例:年交易额200亿的B2B电商平台订单系统学习路径1.高层架构设计细化阶段分为两个核心部分:概要设计(本章重点)详细设计2.本章学习目标(1)概要设计方法论理解设计阶段的核心任务掌握具体实施方法建立设计思想指导体系(2)项目实践应用项目工程架构搭建环境配置规范组件关系梳理客户端->网关层->业务层->数据层(3)基础框架构建工程结构初
- 熬夜之后吃什么养生食物来补身体?2022-12-29
ffd7b3b7d90f
熬夜之后吃什么养生食物来补身体?因为工作,学习等方面的原因,现如今的年轻人越来越多地开始经常熬夜。都提倡早睡早起,很明显地说明熬夜晚睡对身体有害。有时候年轻人因为年轻身体好,不觉得熬几天夜有什么。但其实熬夜的危害特别大,如果你熬了夜,第二天一定要补回来的。一、需要的营养素1、补水。水是生命之源,熬夜的你,生物钟被打乱,代谢加快,体内的水循环出现异常。所以必须要补充足够的水分来滋养你的身体。2、维生
- 20181207
旅一30王思宁
1.在文章中我学到的重要概念:讲故事不要平铺直叙2.这篇中我学到的怦然心动词汇:facialrecognition刷脸smogfog雾霾3.本篇文章中我最喜欢的句子:Forgetthememories,continuetobelife,miss,justpassby.4.本周学习中我遇到的困难:东西太多,不知道从哪开始复习5.语伴给我的建议:好好复习吧,别挂科6.我的一些其他感受和收获:游戏的坑真
- 2022暑假总结
yanpinghappy
这个假期,娃都是按照每天的学习计划做事(10天日照旅游期间除外),大概是因为之前两三个寒暑假都是如此规律,所以娃也适应了这种按部就班的节奏。学习时间表,几乎都是我俩商量的结果,中间遇到时间紧张或者无法执行的情况,我们会再做调整。美中不足的是,复盘这一项我俩做得极少,这一点下次寒假时一定要加强起来。暑假第一个月,报了两个课程奥数和《水浒传》,时间排得满满的,把头一年报的游泳课挤出去了,到了第二个月才
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo