直播|DITA内容发布工具解析 - 问答总结
9月6日,我们进行了一场名为“DITA内容发布工具解析”的直播。通过直播,大家了解到:
-
DITA-OT简介
-
默认输出效果
-
定制以后输出效果
-
发布过程与样式定制
在问答环节,大家进行了热烈沟通。我将几个大家关心的问题和答复总结如下:
Q: 什么样的格式定制需要用到第三种方式? (即:制作DITA-OT Plug-in实现样式定制)
A: CSS能控制内容的页眉页脚、字体、颜色、对齐方式、显示或者不显示、显示方式等。能完成不需要动内容的定制。但是CSS本身不能生成数据或者处理数据。下边这种情形会用到第三种方式。
例如:下边是DITA-OT的用户指南,需要根据XML内容,生成一个索引页(这个索引页不在DITA源文件中,而是自动生成的)。在输出的HTML和PDF文件的索引页中,点关键字可以链接到关键字所在的内容。如下图:
一种可能的办法在HTML渲染成PDF的过程执行某种逻辑,生成这个索引页的内容。在浏览器中渲染和显示HTML过程中,是可以用JavaScript语言来执行一些数据处理逻辑的。
注:JavaScript是一种Web编程语言,可以在浏览器中执行,可以操纵HTML。
但是,在将HTML渲染成PDF过程中,并不支持JavaScript,所以这个过程无法生成索引页内容。
另一思路就是在将XML转换成HTML过程中就生成这个索引页。这个可以通过制作一个DITA-OT插件来完成。Oxygen的发布引擎就是通过这种方式实现的。
Q: Markdown能做多格式发布吗?
A: 可以。
从DITA-OT 3.0开始,它支持将Markdown作为输入格式。确切地讲是Topic文件支持使用Markdown编写,Map文件在DITA-OT 4.0之前需要使用XML编写。到DITA-OT 4.0也支持用Markdown编写Map文件了。
在发布过程中,如果是Markdown格式的文档,首先会被转换成DITA格式,然后用发布DITA的方式统一处理了。
很多软件都提供将Markdown输出成PDF格式,但是大多数都只能达到“能看”的程度,达不到工业级标准。DITA-OT发布方案使用W3C标准,能发布工业级标准的输出。
Q: DITA-OT输出的PDF是否支持印刷用的CMYK颜色
A: CMYK是彩色印刷时采用的一种套色模式,利用色料的三原色混色原理,加上黑色油墨,共计四种颜色混合叠加,形成所谓“全彩印刷”。
DITA-OT是使用第三方的PDF生成引擎来生成PDF文件的。所以,这个问题其实是DITA-OT调用生成PDF的引擎是否支持CMYK。
我们用Oxygen中的DITA-OT使用CSS发布,支持搭载这几个引擎(CSS到PDF):
-
Oxygen PDF Chemistry
-
Prince XML
-
Antenna House
是否支持CMYK,需要查看这些引擎的文档。
1) Oxygen PDF Chemistry
Chemistry后台使用的是FOP。
在Oxygen发布引擎官方文档中未找到关于CMYK的相关信息。
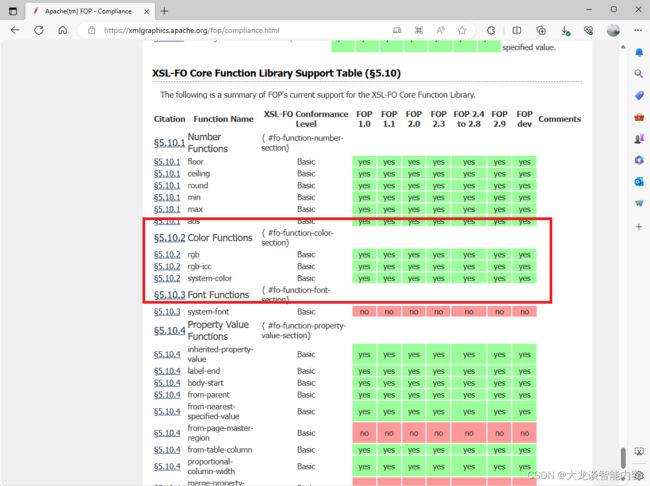
查看了FOP文档,提到了颜色,但也未找到CMYK支持的信息。这里列了一些支持的颜色函数:
https://xmlgraphics.apache.org/fop/compliance.html
2) Prince XML
根据Prince XML文档,它支持CMYK:
https://www.princexml.com/doc/graphics/#color
3) Antenna House
根据Antenna House文档,它支持CMYK:
https://www.antenna.co.jp/AHF/help/en/ahf-pdf.html
Q: 能否让XSL-FO理解CSS?
A: W3C这个组织为了渲染设计了这两套语言:
-
XSL-FO - 用于基于页面的渲染
-
CSS - 用于Web页面的渲染
这样发展了很多年以后,大家发现XSL-FO进步很慢,到今天XSL-FO还是用的2006年发布的1.1版 (https://www.w3.org/TR/xsl11/)。
反观CSS,发展迅速很多。2023年CSS有不同方面的标准推出。
关于支持用CSS实现页面发布的引擎,其中的Oxygen Chemistry的做法是使用HTML + CSS 生成XSL-FO,然后通过FOP将XSL-FO生成PDF。
它就是某种程度地让XSL-FO理解CSS。如果自己实现是可能的,不过有很多细节要处理。
注:W3C全称是万维网联盟(World Wide Web Consortium)。这个组织设计了很多知名的、我们每天都用的Web标准,比如:HTML,CSS等。