极致精细的jmeter+ant+jenkins 搭建接口自动化测试
一、jmeter
相信大家对jmeter并不陌生哈,如果没有安装和配置环境的小伙伴,可以直接找到我哈,我发给你。
二、ant
安装ant
第一步:下载ant http://ant.apache.org/
第二步:配置ant
window中设置ant环境变量:
以下是我电脑ant配置
ANT_HOME C:/ apache-ant-1.9.7
path C:/ apache-ant-1.9.7/bin
classpath C:/apache-ant-1.9.7/lib
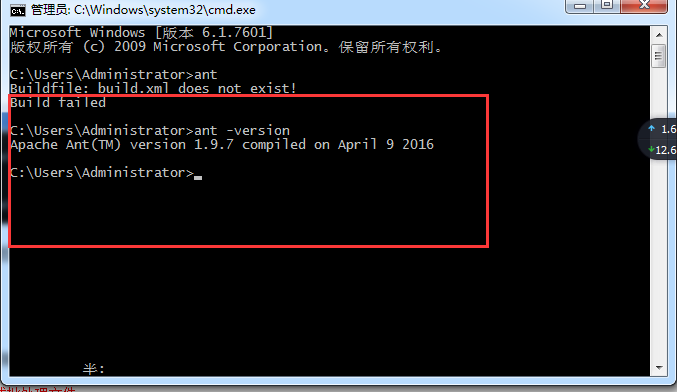
cmd打开 输入ant执行
说明ant安装成功!因为ant默认运行build.xml文件,build.xml 需要我们自己建立,等哈后面 我们再说这个
为了确定真的安装成功了 我们执行ant -version
ok了,我们继续往后面扯
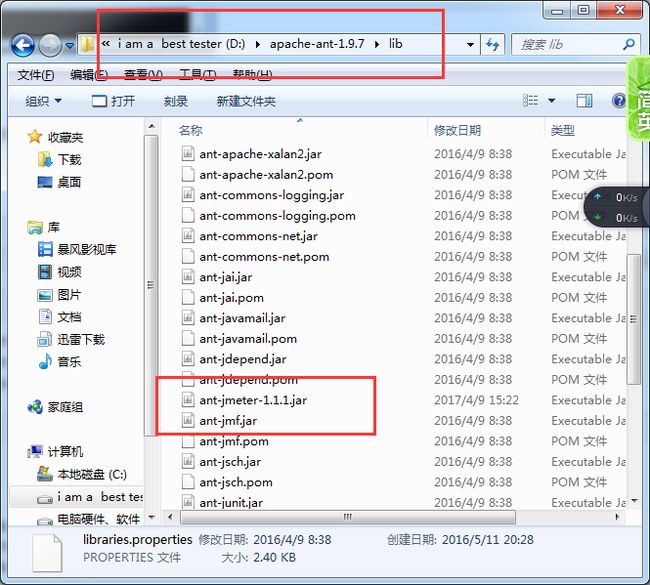
三、将\apache-jmeter-3.2\extras下面的ant-jmeter-1.1.1的jar包到ant的lib目录,如图所示:
四、建立build.xml
从上图可以知道 我们创建了一个文件夹demo,然后把build.xml 丢在它下面了
上图注释已经很清晰了,只需要配置下jmeter路径以及报告样式就可以使用我这个build.xml文件了
五、创建一个jmx文件 然后运行下
进入到该目录,并cmd执行ant
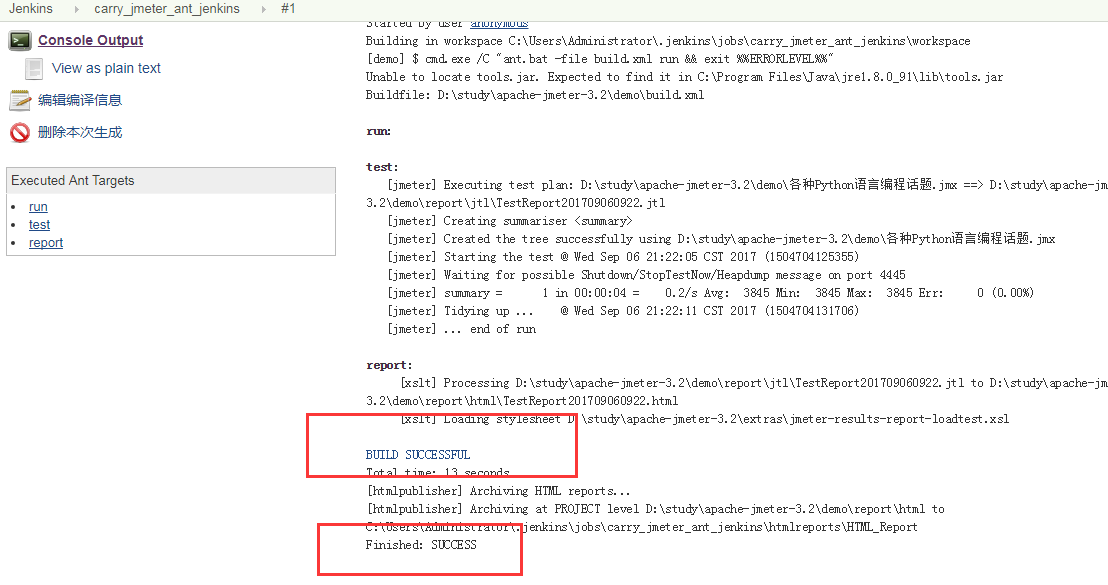
上图的BUILD SUCCESSFUL 证明已经成功了,而且报告在report/html下面
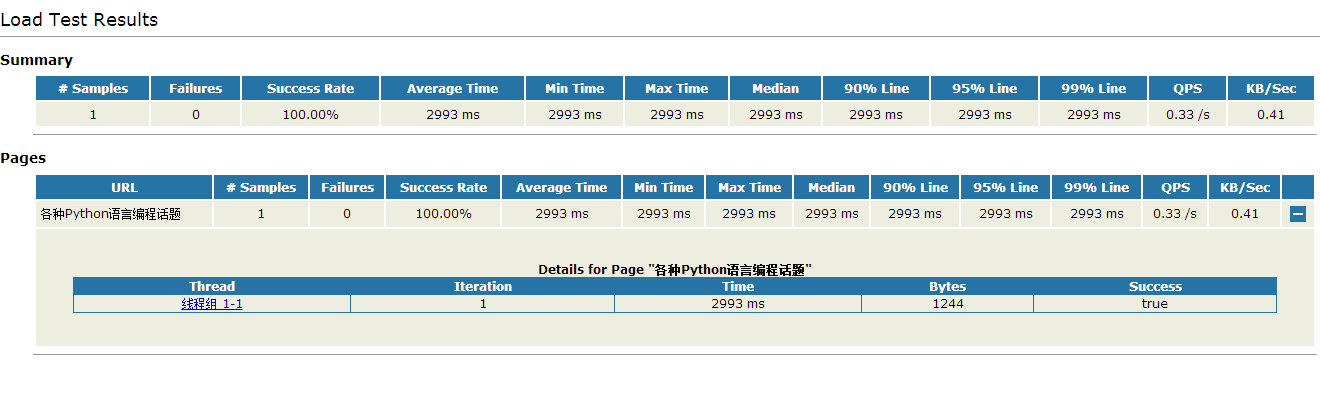
现在我们打开报告看看
报告是不是很好看,其实就是\apache-jmeter-3.2\extras这个目录下jmeter-results-report-loadtest.xsl这个样式生成的报告
六、集成jenkins
废话不多说 ,启动jenkins
1、java -jar jenkins.war (自己去下载jenkins.war) 也可以在群里问我要
2、下载jenkins.tar 并解压 将解压之后的文件丢在tomcat下面的webapps下面
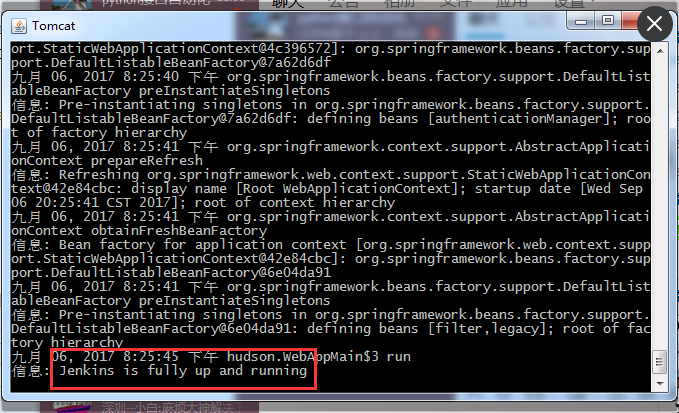
 双击C:\apache-tomcat-7.0.72\bin下面的startup.bat 启动
双击C:\apache-tomcat-7.0.72\bin下面的startup.bat 启动
这就证明jenkins已经启动了
然后随意打开一个浏览器 输入:http://localhost:8080/jenkins 默认端口号为8080
我自己改成8888的,你们随意
创建一个项目。
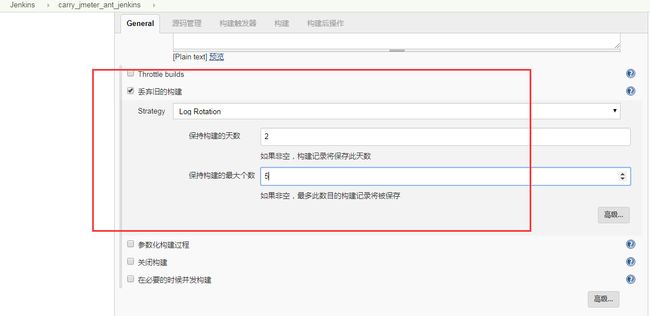
选择第一个自由风格,然后点击OK按钮
点击保存之后,我们继续配置测试报告
我们需要下载一个插件Public HTML reports
系统管理----》管理插件----》可选插件 输入Public HTML reports 进行查询并进行安装
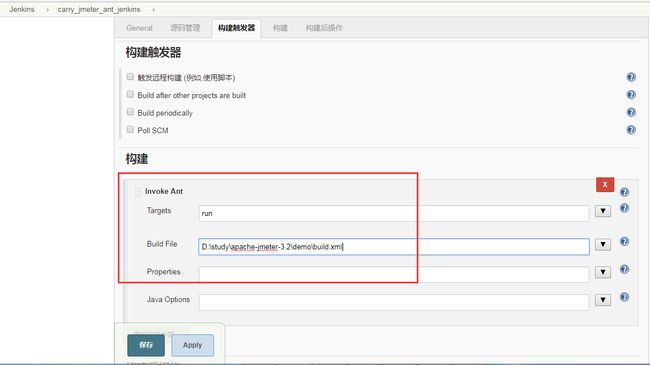
接下来继续配置报告
点击增加构建后操作步骤 并点击Public HTML reports
并点击保存按钮 好了 现在我们报告也配置好了
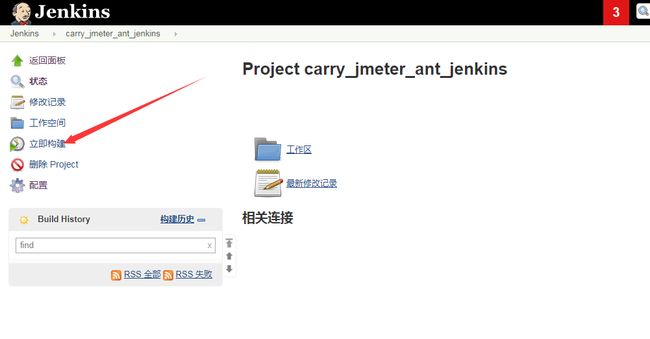
我们现在jenkins构建下吧
点击之后 出现
证明jenkins在构建了
好了到了这一步 已经构建成功了,Success !
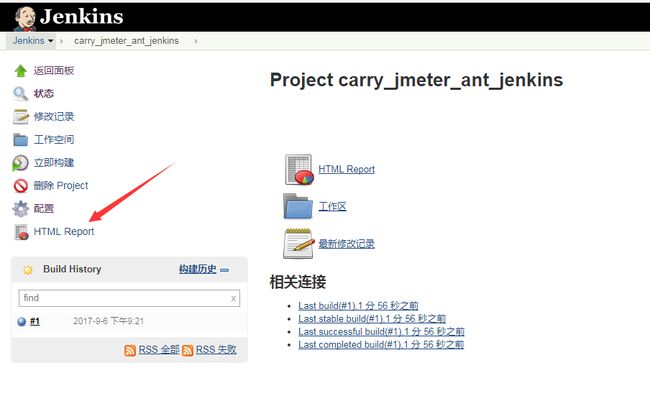
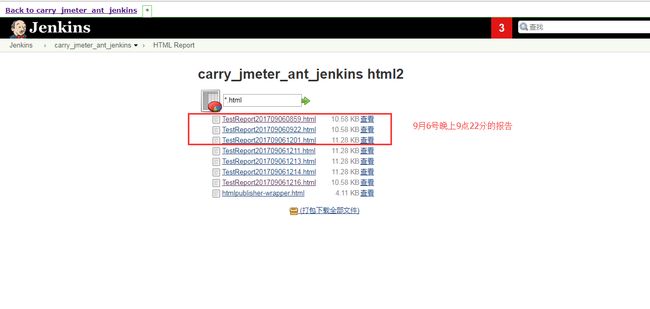
我们在jenkins下面看下报告吧
报告已经ok了
其实文章篇幅很长,配置很简单
最后可以用jenkins定时执行我们的jmeter脚本,也就是批量执行jmeter脚本了
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
文档获取方式:
这份文档,对于想从事【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!
以上均可以分享,只需要你搜索vx公众号:程序员雨果,即可免费领取