unplugin-auto-import的配置和eslint报错解决
unplugin-auto-import的配置和eslint报错解决
先上官网:unplugin-auto-import
unplugin-auto-import 解决了vue3-hook、vue-router、useVue等多个插件的自动导入,也支持自定义插件的自动导入,是一个功能强大的typescript支持工具。
unplugin-auto-import常用的配置如下:
AutoImport({
// 目标文件
include: [
/\.[tj]sx?$/, // .ts, .tsx, .js, .jsx
/\.vue$/, /\.vue\?vue/, // .vue
/\.md$/, // .md
],
// 全局引入插件
imports: [
// presets
'vue',
'vue-router',
// custom
{
'@vueuse/core': [
// named imports
'useMouse', // import { useMouse } from '@vueuse/core',
// alias
['useFetch', 'useMyFetch'], // import { useFetch as useMyFetch } from '@vueuse/core',
],
'axios': [
// default imports
['default', 'axios'], // import { default as axios } from 'axios',
],
'[package-name]': [
'[import-names]',
// alias
['[from]', '[alias]'],
],
},
],
// eslint报错解决
eslintrc: {
enabled: false, // Default `false`
filepath: './.eslintrc-auto-import.json', // Default `./.eslintrc-auto-import.json`
globalsPropValue: true, // Default `true`, (true | false | 'readonly' | 'readable' | 'writable' | 'writeable')
},
// 解析器,例如element-plus的ElementPlusResolver
// see https://github.com/antfu/unplugin-auto-import/pull/23/
resolvers: [
/* ... */
],
// 声明文件生成位置和文件名称
dts: './auto-import.d.ts'
})
include和import官方文档已经说的很明白了,我就不在这里赘述了。
eslintrc是用来解决eslint报错问题的配置项。当enabled为true时,会根据filepath生成一个eslint的配置文件。这个文件需要引入到eslint的配置文件中,例如:
// .eslintrc.js
module.exports = {
extends: [
...
'./.eslintrc-auto-import.json'
]
}
然后一定要记得重新启动项目,这样才会生成这个配置文件。配置完成后,eslint报错就会消失。
需要注意的是,一旦生成配置文件之后,最好把enable关掉,即改成false。否则这个文件每次会在重新加载的时候重新生成,这会导致eslint有时会找不到这个文件。当需要更新配置文件的时候,再重新打开吧。
resolvers可以引入解析器来进行组件声明,但是就element-plus而言,单独使用unplugin-auto-import是无法连同样式一起导入进来的。element-plus的自动引入可以参考我之前的一篇文章,里面有比较详细的叙述。
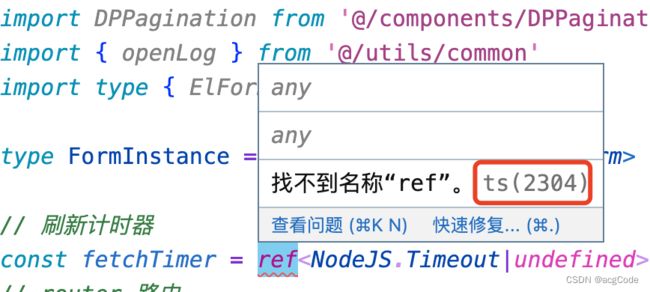
Cannot find name ‘ref’.问题解决方法
我看到评论区有小伙伴在配置完成后会出现这个问题:

从报错代码来看,这是一个ts错误,而且是找不到名称。我们可以把问题初步定位到没有将*.d.ts文件加入到tsconfig.json配置文件中,所以typescript还不认识它们。
现在我们来引入一下:
{
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue",
"./auto-imports.d.ts" // 引入到这里
]
}
等一下,或者重启项目就会发现,这个问题已经解决了。