2023/9/9总结
nodejs
Node.js 是基于chrome的v8引擎封装,独立执行于JavaScript代码的环境
Node.js环境中没有BOM和DOM
作用:
编写后端程序:提供数据和网页资源等
前端工程化:集成各种开发中使用的工具和技术
fs模块--读写文件
模块:类似于插件,封装了方法/属性
fs模块:封装了于本机文件系统进行交互的,方法/属性
加载 fs 模块对象 const fs = require('fs')
写入文件内容 fs.writeFile('文件路径','文件内容',error=>{})
读取文件内容 fs.readFile('文件路径',(err,data)=>{ //读取后的回调函数,data是文件内容的buffer数据流 })
path 模块 --路径处理
--dirname 内置变量(获取当前模块目录-绝对路径)
path.join() 会使用特定于平台地分隔符,作为定界符,将所有给定地路径片段连接在一起
模块化
定义:CommonJs模块是为Node.js 打包JavaScript 代码的原始方式 Node.js 还支持浏览器和其他JavaScript 运行时使用的ECMAScript 模块标准 在Node.js 中,每个文件都被视为应该单独的模块
- 概念:项目是由很多个模块文件组成的
- 好处:提高代码复用性,按需加载,独立作用域
- 使用:需要标准语法导出和导入进行使用
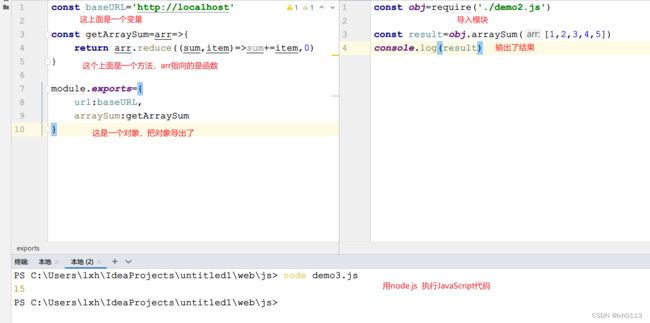
案例
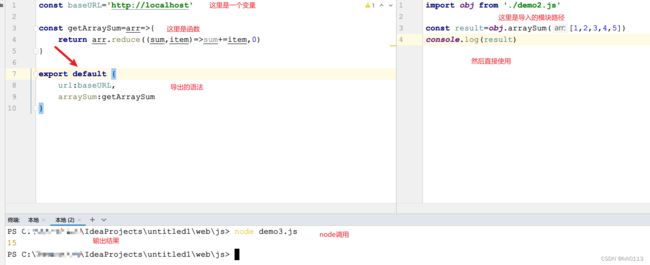
ECMAScript 标准 -- 默认导出和导入
默认标准使用:
导出 export default { }
导入 import 变量名 from ‘模块名或者路径’
Node.js默认支持CommonJs标准语法,如果需要使用ECMAScript 标准语法,在运行模块所在文件夹新建package.json文件,并且设置{“type”:"module"}
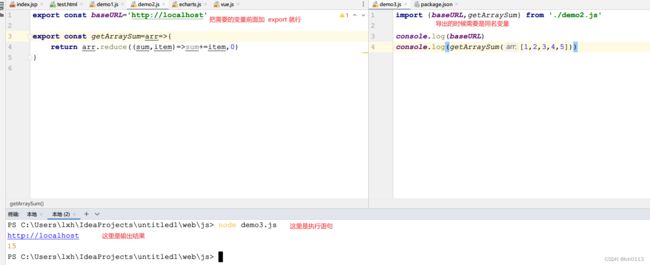
ECMAScript标准 -- 命名导出和导入
命名标准使用
导出 export 修饰定义语句
导入 import {同名变量} from ‘模块名或者路径’
包的概念
包:将模块、代码、其他资料聚合成一个文件夹
- 项目包:主要用于编写项目和业务逻辑
- 软件包:封装工具和方法进行使用
根目录中,必须有package.json文件 导入软件包时,引入的默认时index.js 模块文件 / main 属性指定的模块文件
npm
是Node.js 标准的软件包管理器 它的起初是作为 下载和管理 Node.js 包依赖的方式,现在语句成为前端JavaScript 中使用的工具
- 初始化清单文件: npm init -y(得到package.json文件,如果有则略过此命令)
- 下载软件包 : npm i 软件包名称
- npm -- 全局软件包 nodemon
本地软件包 当前项目内使用,封装属性和方法 存在于 node_modules
全局软件包 本机所有项目使用,封装命令和工具,存在于系统设置的位置
nodemon 作用:替代node命令 检测代码更改 自动重启程序
使用
安装 npm i nodemon -g (-g 代表安装到全局环境中)
运行 nodemon 待执行的目标js文件
Vue
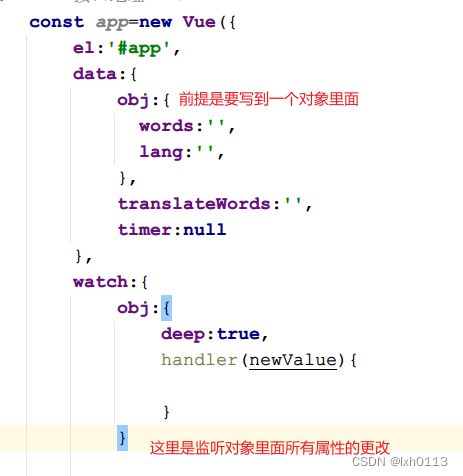
watch 侦听器(监视器)
作用:监视数据变化,执行一些业务逻辑或者异步操作
语法:
- 简单写法 ----> 简单类型数据直接监视
- 完整写法 ---->添加额外配置项
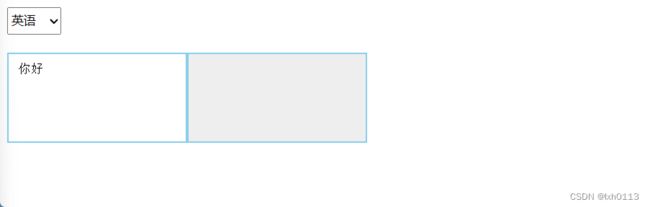
接口还是有点问题
代码:
Title
{{ translateWords }}
Vue的生命周期
创建 挂载 更新 销毁
工程化开发 脚手架 Vue CLI
Vue CLI 是Vue 官方提供的一个全局命令工具 可以班助我们快速创建 一个开发Vue项目的标准化基础架子(集成了webpack配置)
安装:需要先安装nodejs 以及 nvm
- 在windows Power shell 以 管理员的身份打开
- 全局安装:yarn global add @vue/cli 或者 npm i @vue/cli -g
- 安装后
- 查看vue 版本 vue --version (如果没有 显示版本号,说明你安装出了问题)
- 创建项目架子 vue create project-name(这里写你想创建的项目名称,不能有中文)
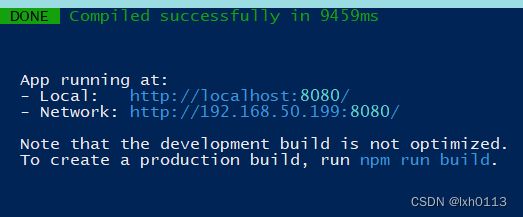
- 启动项目 yarn serve 或者 npm run serve
之后会给出一个地址
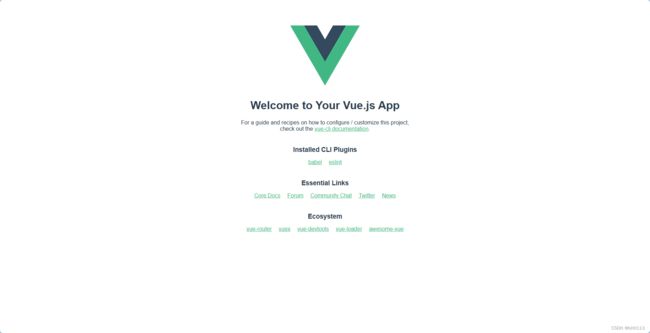
访问是这样样子
代表你已经安装好了
把该文件夹用idea打开
组件化开发 根组件
组件化:一个页面可以拆分成一个个组件,每个组件有自己独立的结构、样式、行为 这样就便于维护,利于复用 从而提升开发效率
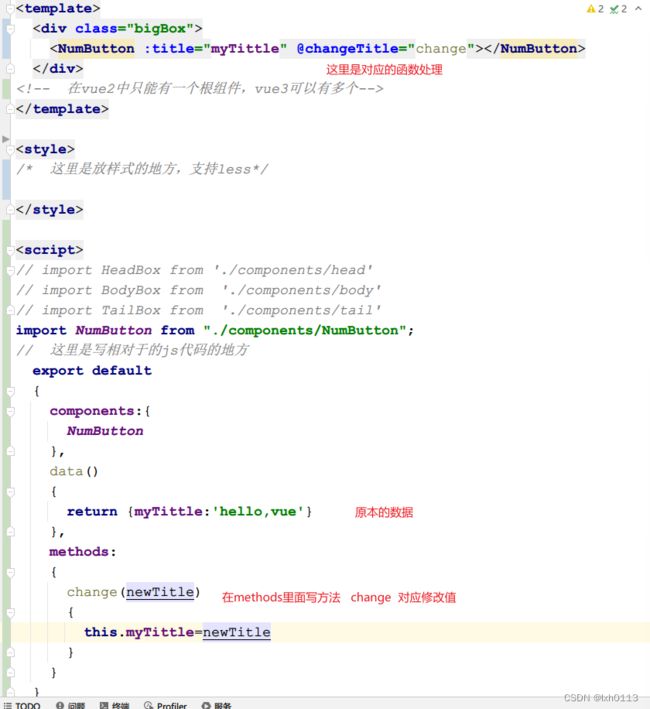
根组件 整个应用最上层的组件 包裹所有普通小组件,一个根组件App.vue 包含3个部分
template 结构
style 样式
script 行为
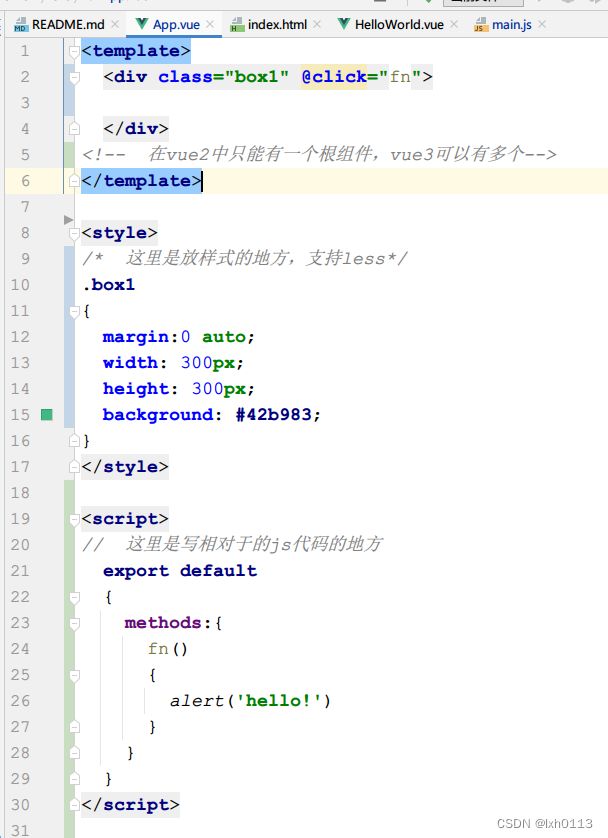
案例:
结果
普通组件的注册使用
组件注册的俩种方式:
局部注册:只能在注册的组件内使用
- 创建.vue组件(单文件组件)
- 使用的组件内导入 并局部注册 components:{ 组件名:组件对象 }
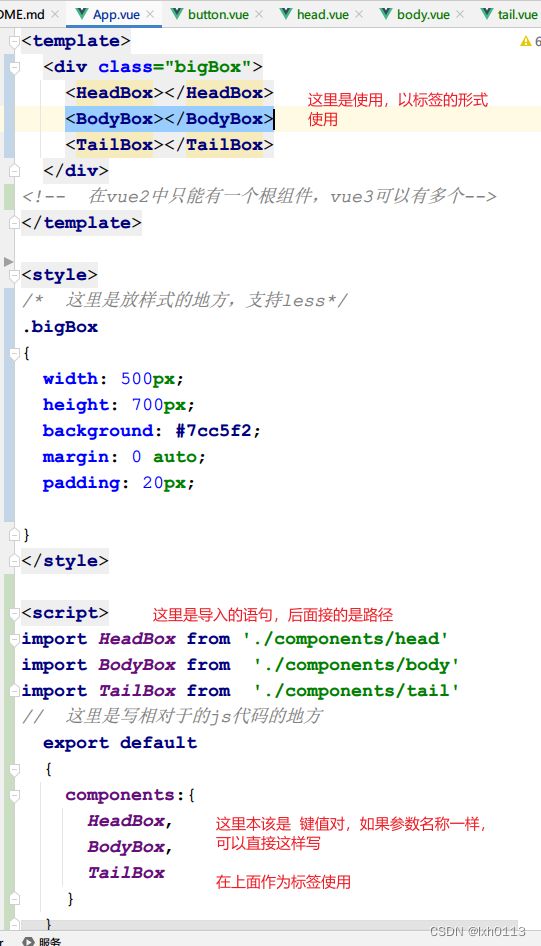
案例
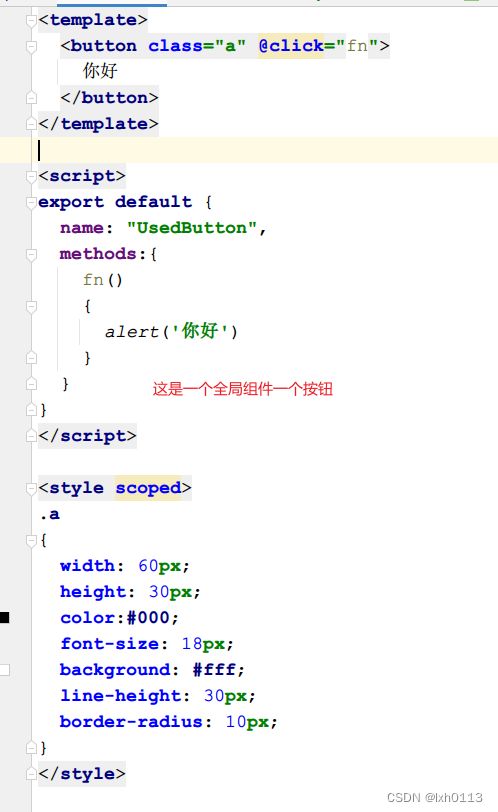
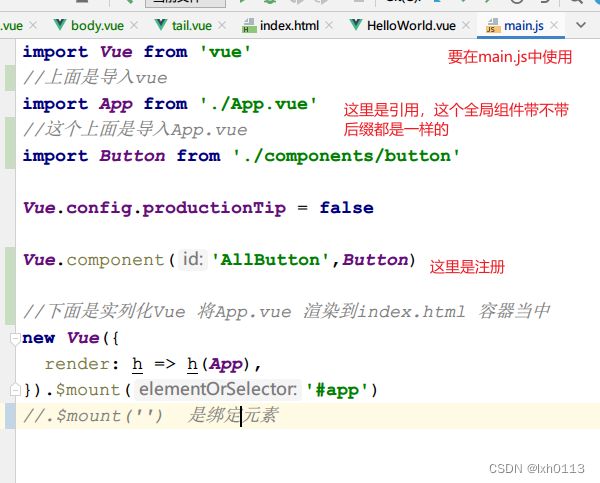
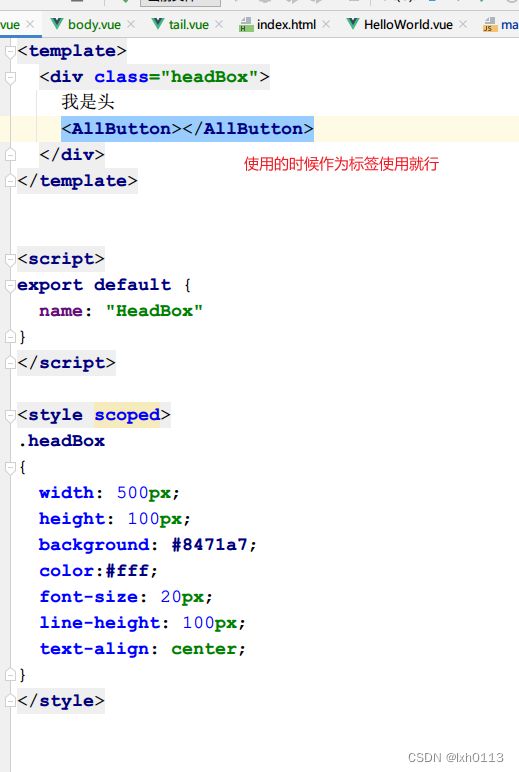
全局注册:所有的组件都能使用
- 创建 .vue 文件
- main.js 中进行全局注册 Vue.component(组件名:组件对象)
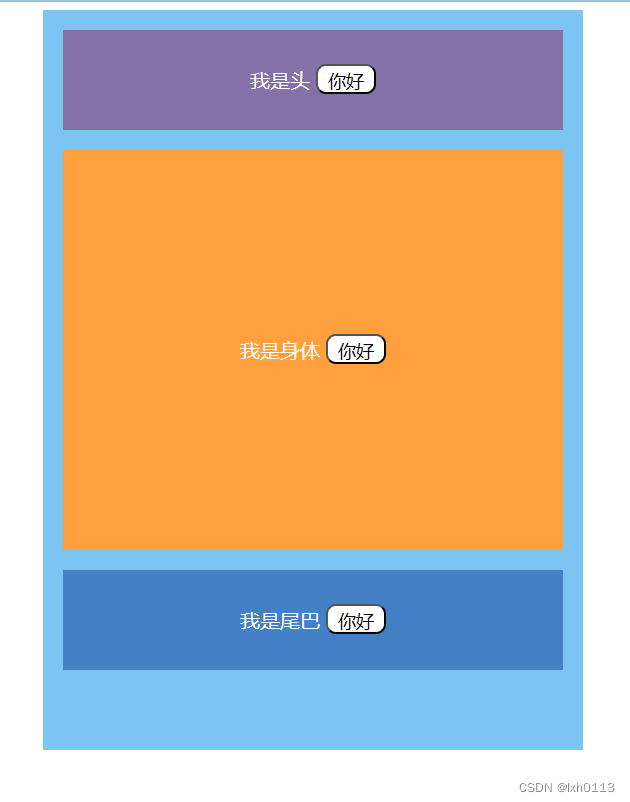
案列:
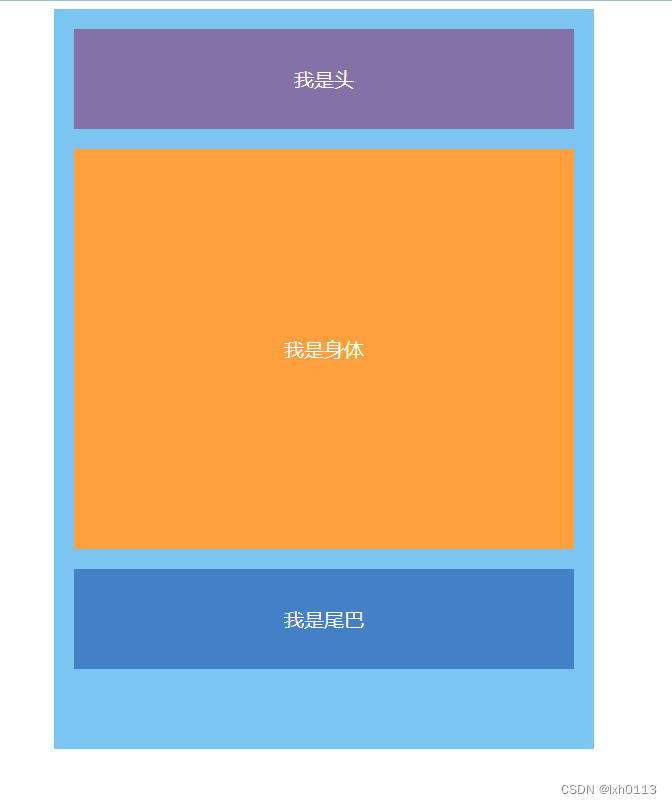
效果:
组件样式冲突 scoped
写在组件中的样式 会全局生效 因此很容易造成 多个组件之间的样式冲突问题
全局样式 默认组件中的样式会作用到全局
局部样式 可以给组件加上scoped 属性 ,这样样式只作用于当前组件
scoped原理
当前组件内标签都被添加 data-v-hash的属性 css选择器都被添加 [data-v-hash值] 的属性选择器
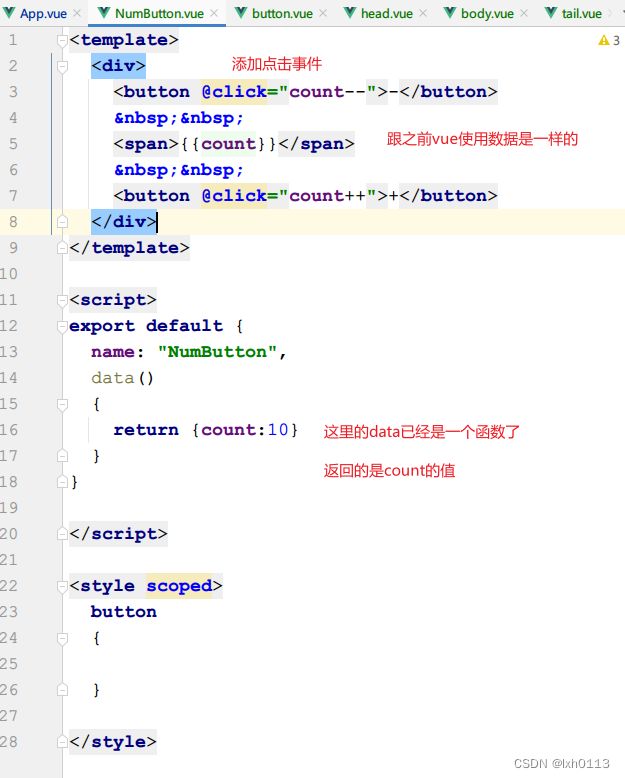
data
data是一个函数 一个组件的data选项必须是一个函数 保证每个组件实例 维护独立的一份数据对象
案列
组件通信
就是组件与组件之间的数据传递
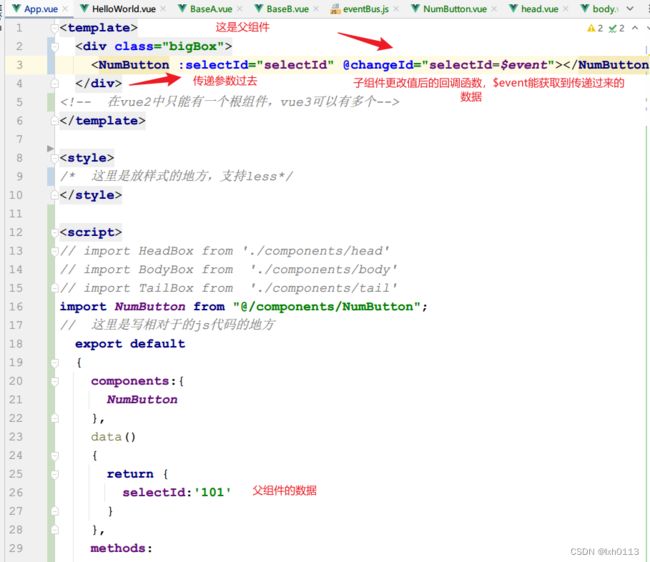
父子关系:props 和 $emit
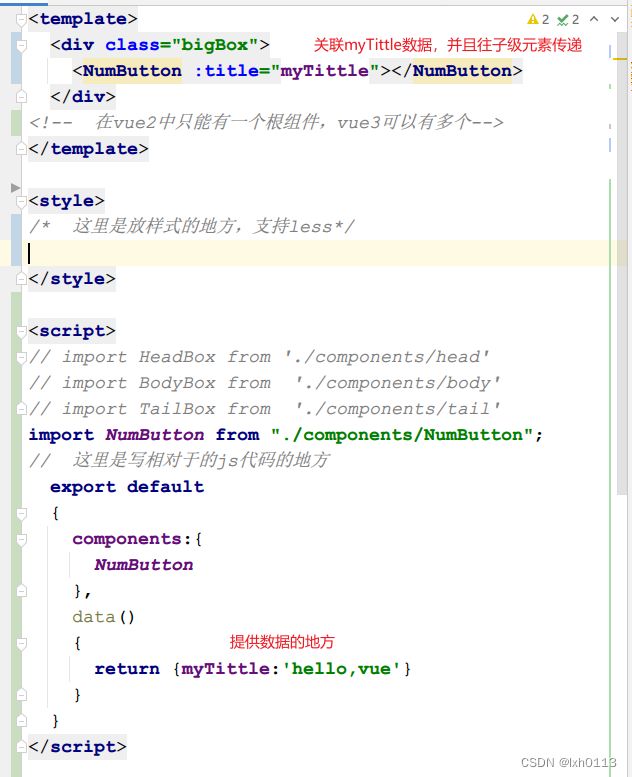
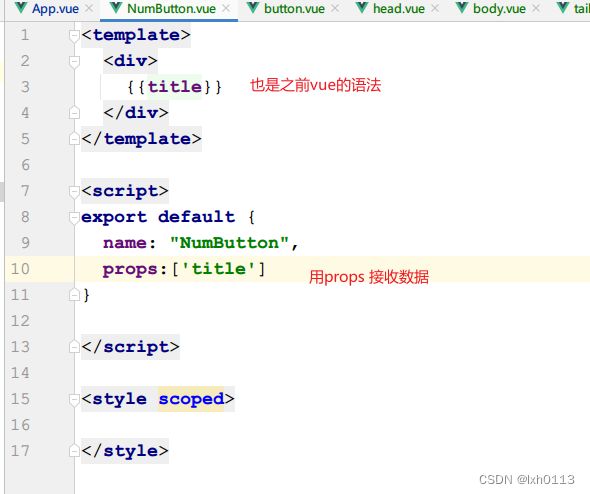
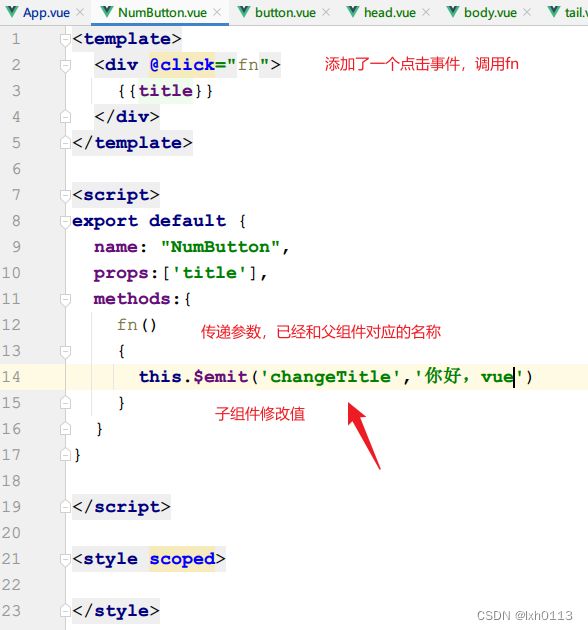
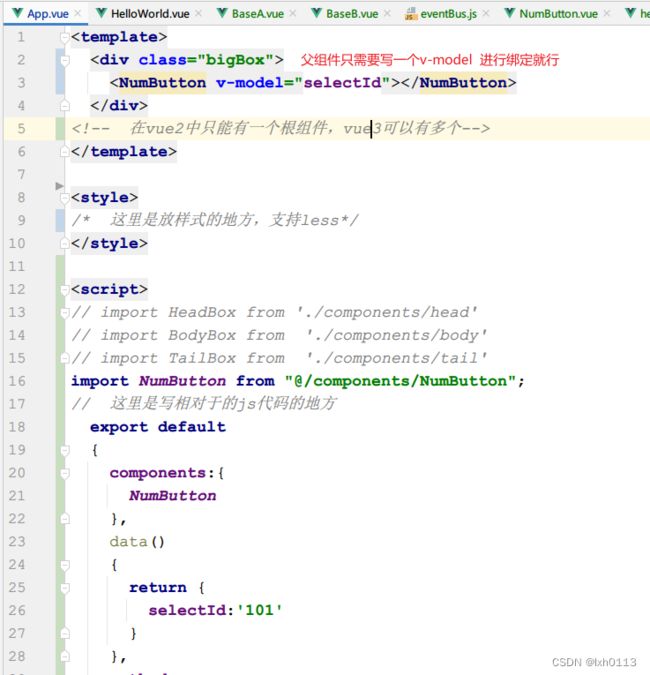
父组件通过props 将数据传递给子组件
案列;
子组件利用 $emit 通知 父组件修改更新
点击之后
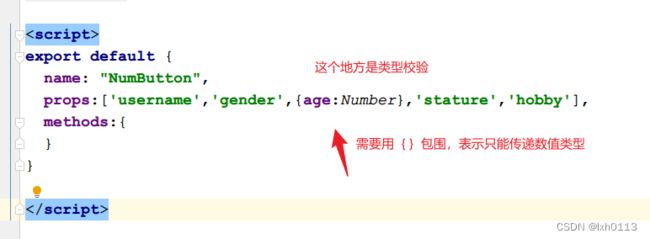
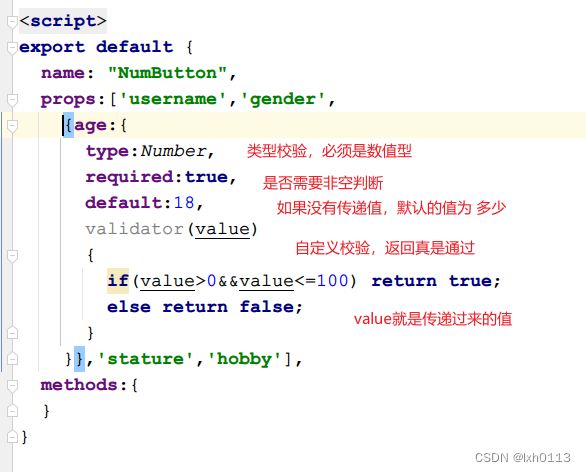
props 校验
为了组件的prop 指定验证要求 不符合要求 控制台就会有错误提示
- 类型校验
- 非空校验
- 默认值
- 自定义校验
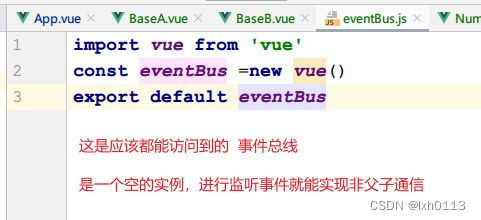
非父子关系:provide 或者 inject eventbus
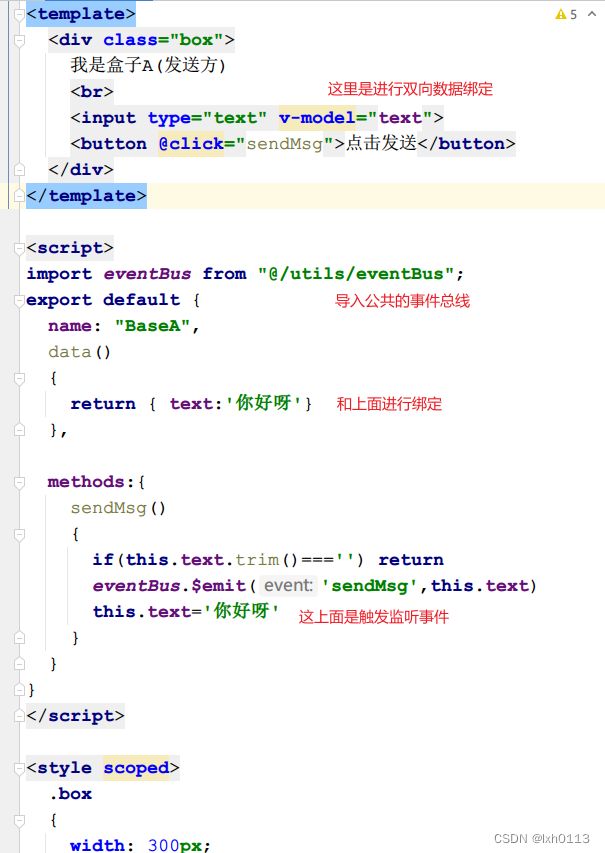
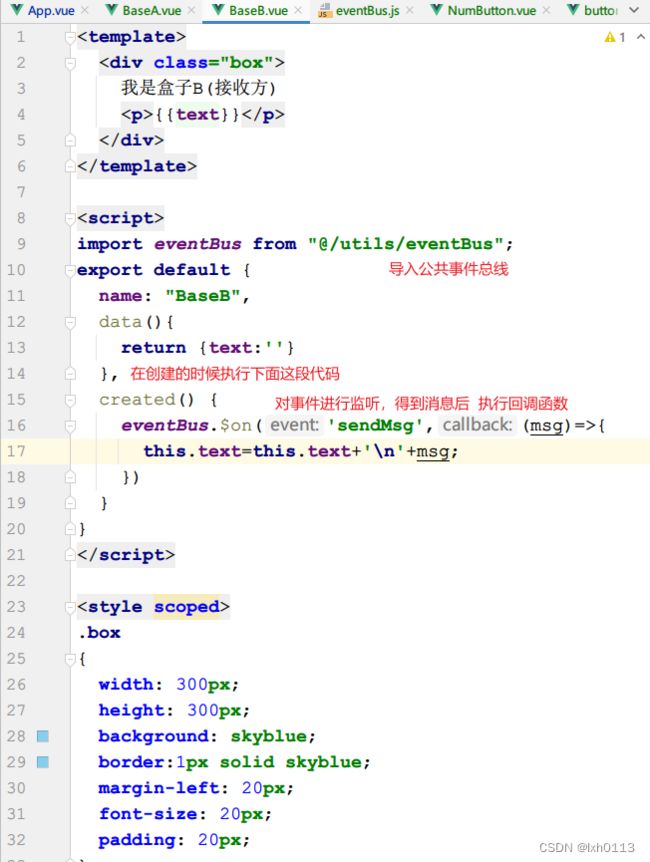
eventBus:
案列:
效果:
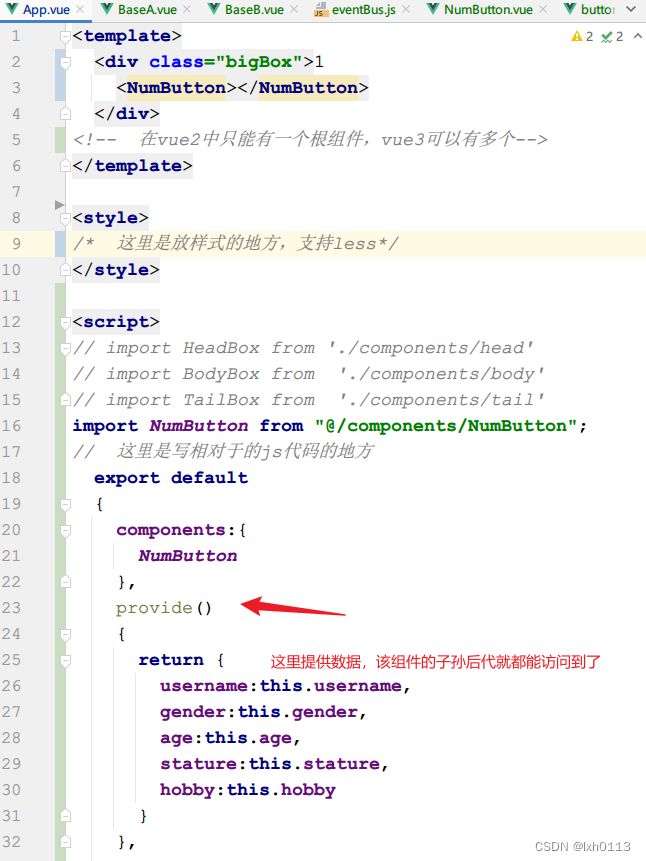
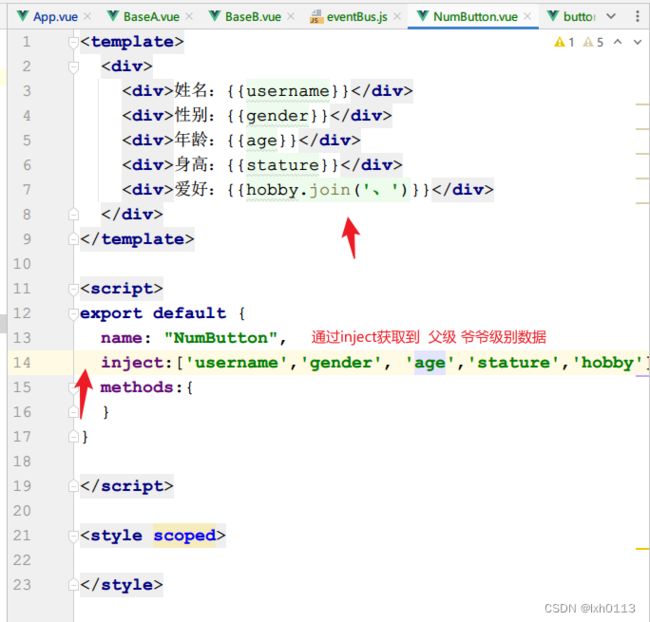
provide 和 inject
跨层级共享数据 父组件 project 提供数据 子/孙 组件 inject 取值使用
传递的简单数据类型是 非响应式的 复杂数据类型是 响应式的
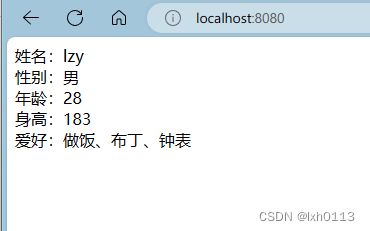
效果:
通用方案 Vuex
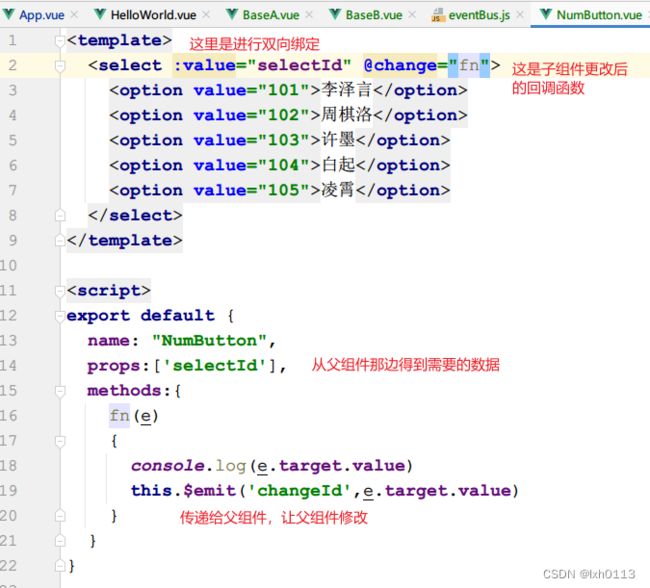
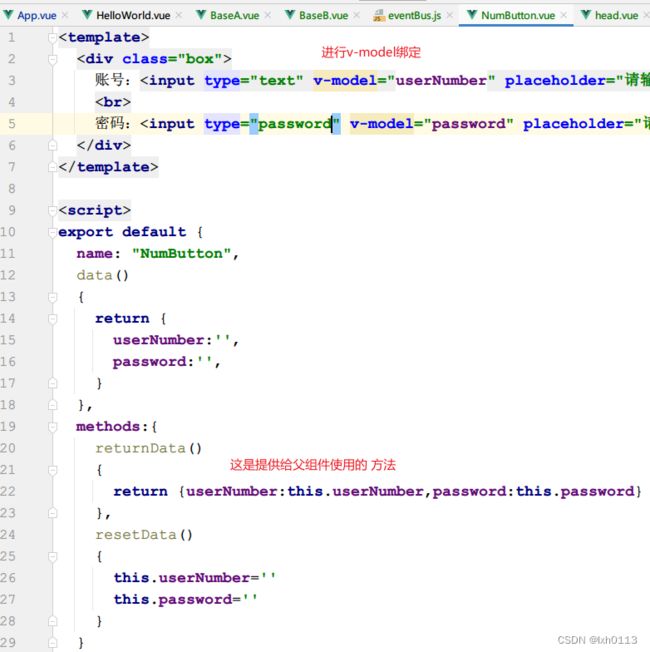
v-model 原理
等价于 value属性 和input事件的合写
表单数据的父子组件双向绑定
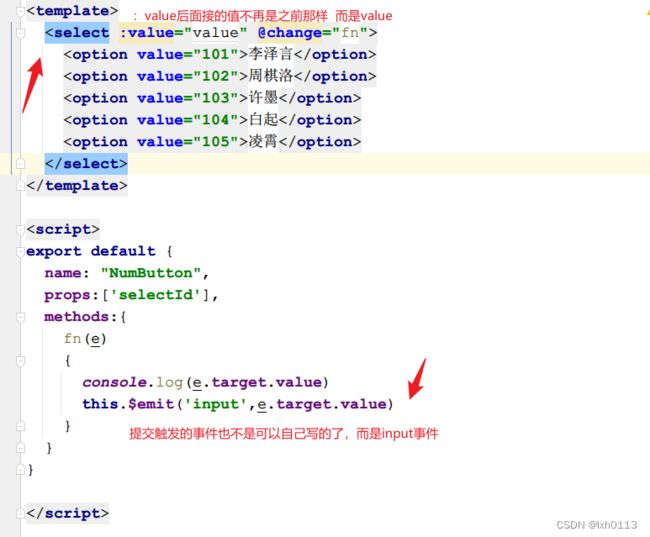
v-model 简化
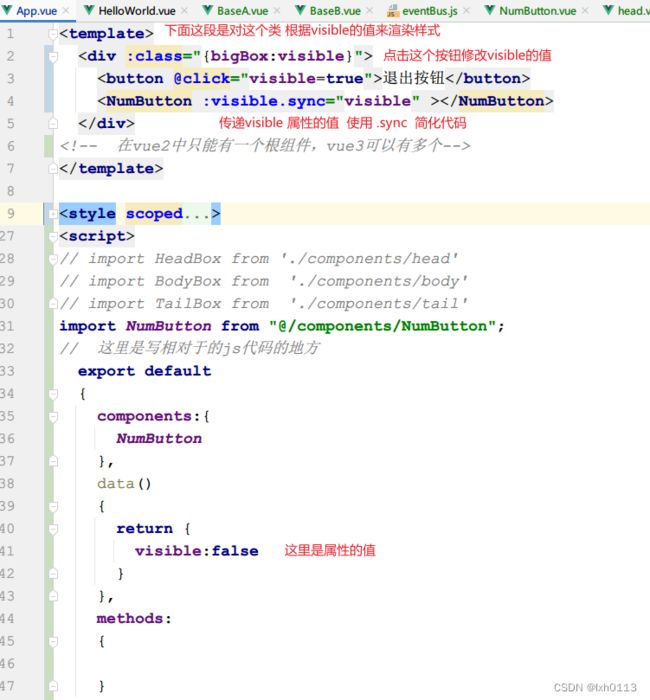
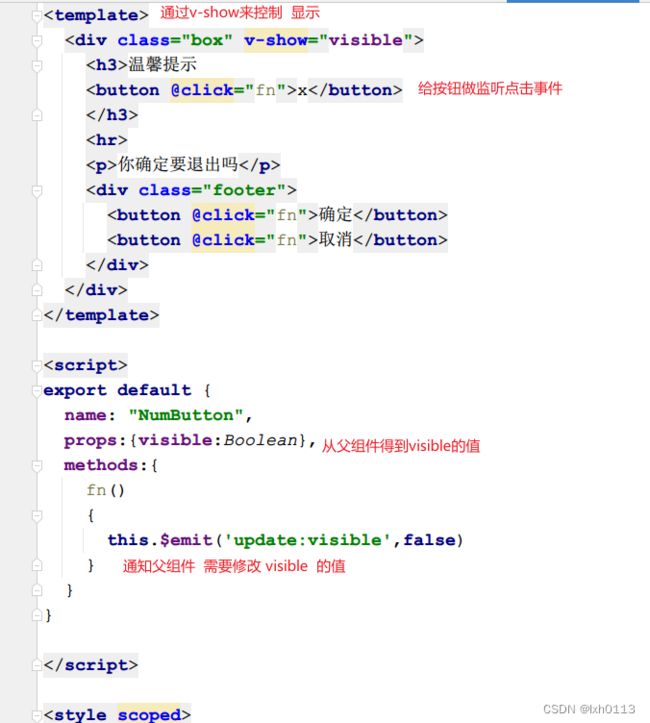
.sync 修饰符
作用可以实现子组件 与 父组件数据 的双向绑定 简化代码
特点:prop属性名称 可以自定义 非固定 为value
适用于封装弹窗类的基础组件 visible 属性 true 显示 false隐藏
效果
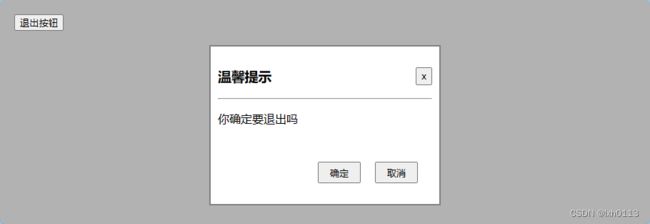
点击之后
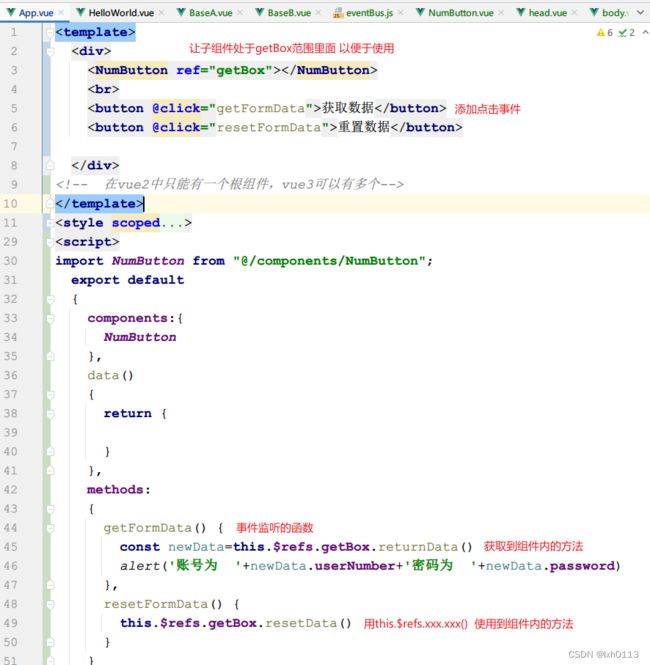
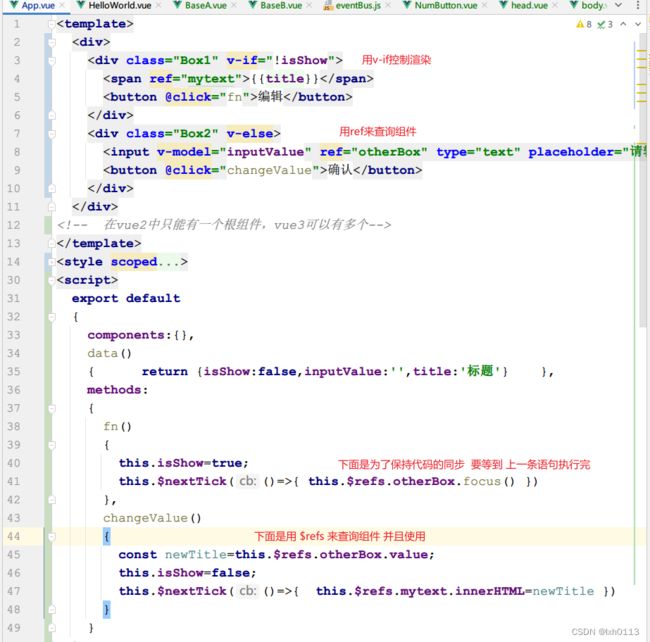
ref 和 $ref
利用 ref 和 $rer 可以用于 获取 dom 元素 或者组件实例
查找范围:当前组件内
效果
Vue 异步更新 、$nextTick
vue语句都是异步的,很多情况下 可能 这条语句没有执行完 就执行 下一句 为了应对这种情况 使用 $nextTick 来解决
效果
点击
确定:
自定义指令
自己定义的指令 可以封装 一些dom 操作 扩展功能
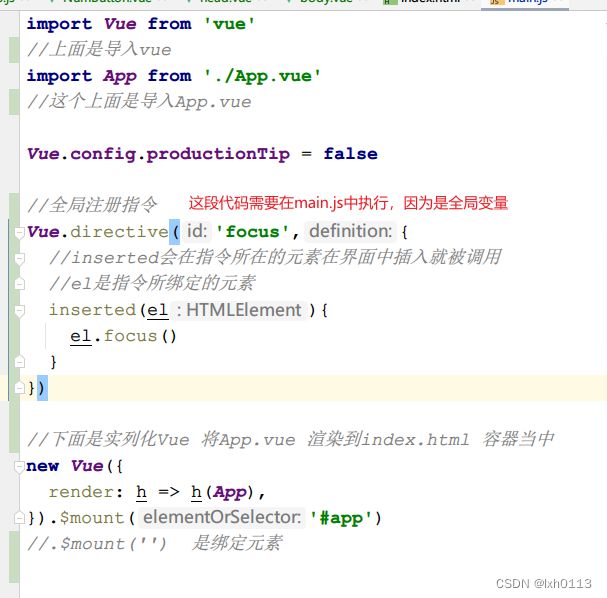
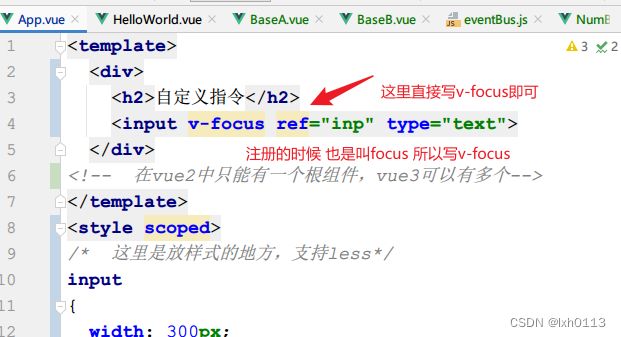
全局注册
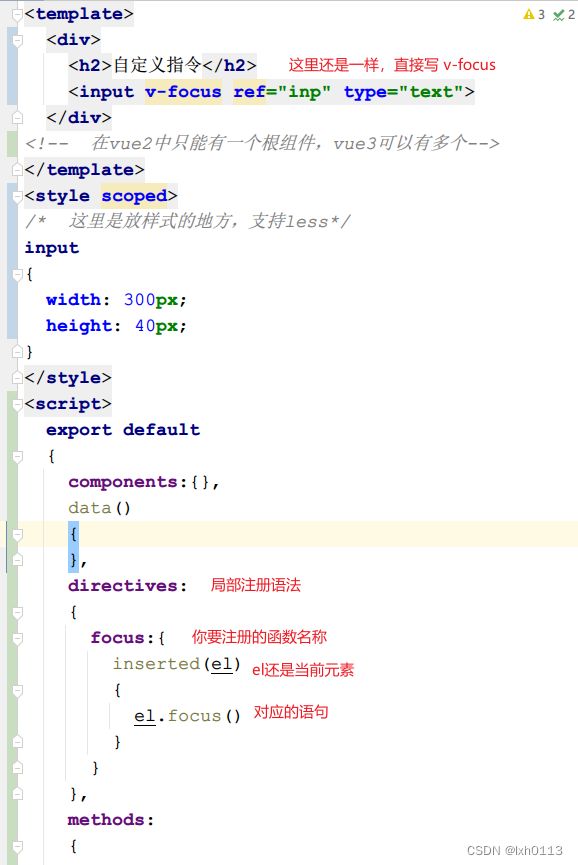
局部注册
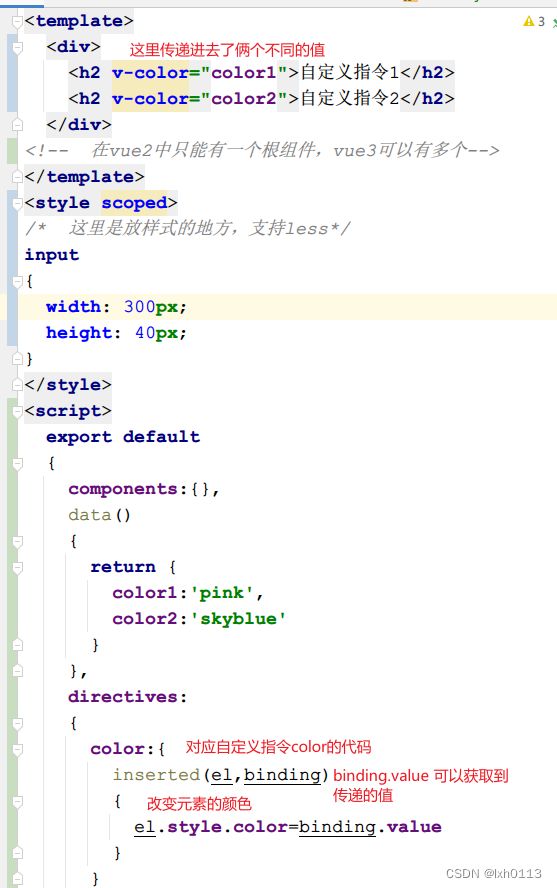
指令的值
在绑定指令时 可以通过等于号的形式为指令 绑定 具体的参数值
通过binding.value 可以拿到指令值 指令值会触发 update 函数
需要注意的是:
插槽
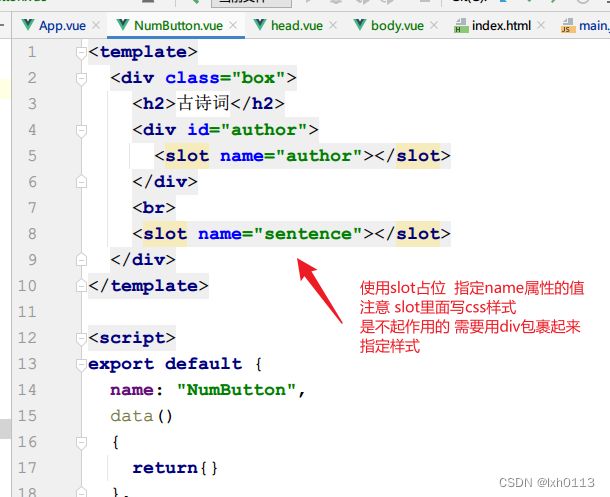
让组件内部的一些结构 支持自定义
基本语法:
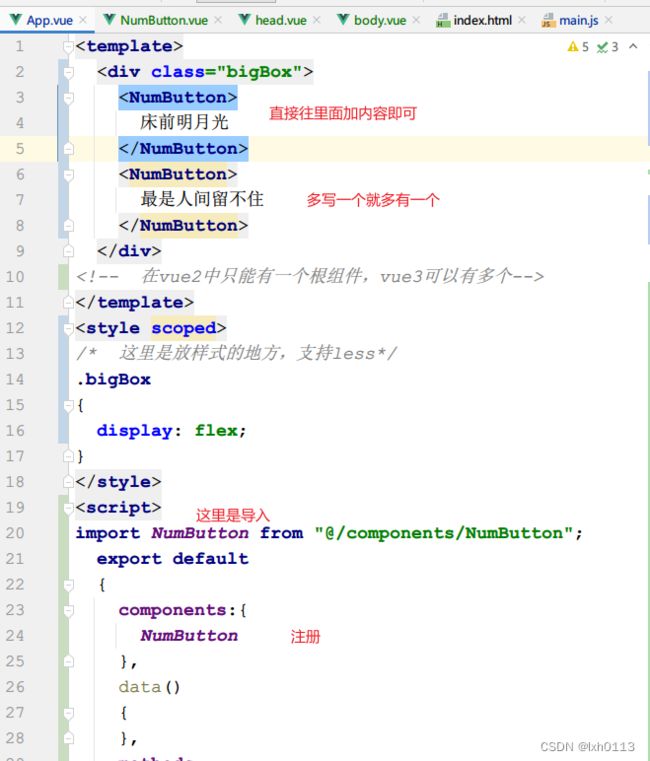
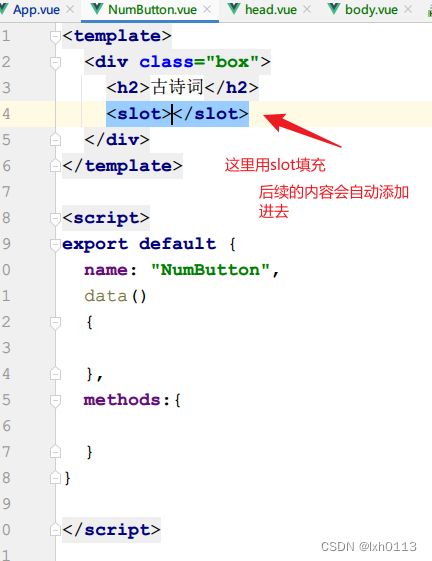
组件内需要定制 的 结构部分 用slot占位 使用时 <组件名> 标签内部 传入结构替换slot
案列:
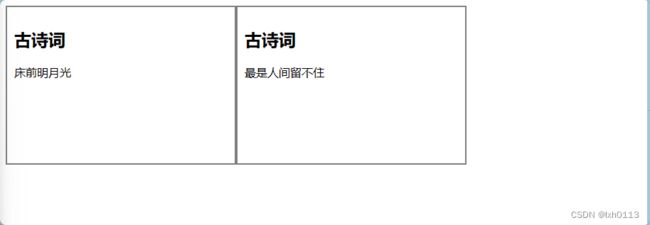
效果:
也可以给插槽设置默认内容 只需要在slot里面写了 没有传递就会用这个默认内容
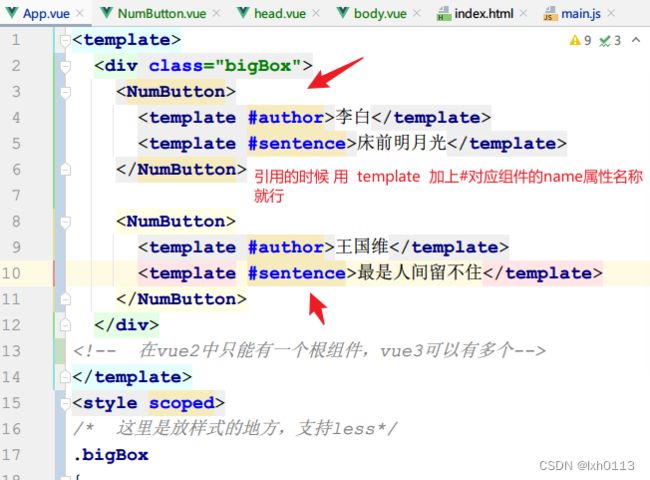
具名插槽
如果需要多个位置都有自定义的成分,那么可以使用具名插槽。
多个slot使用name属性区分名字 template 配合 v-slot 名字来分发 对应标签
效果:
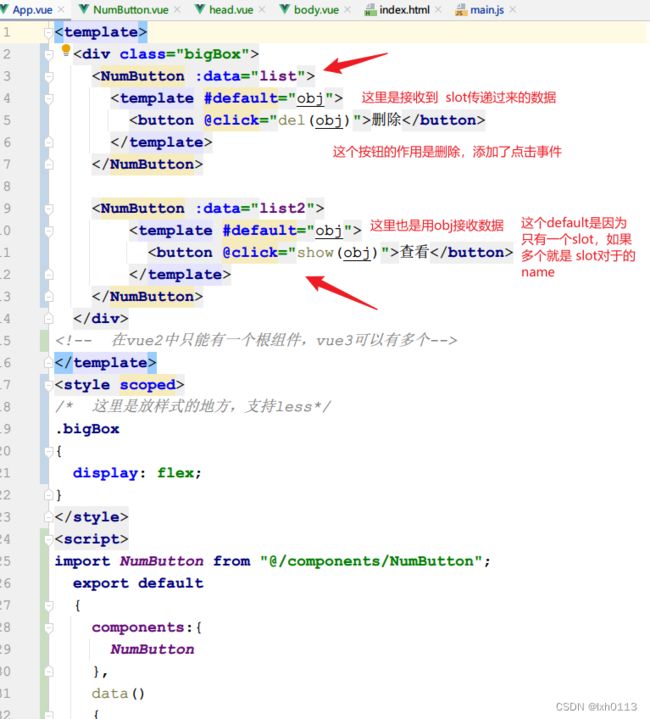
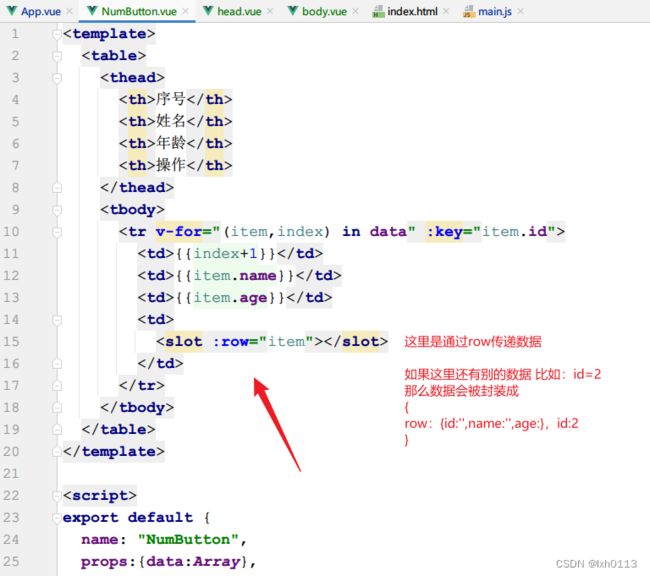
作用域插槽
定义slot插槽的同时 是可以传值的,给插槽上可以绑定数据 ,将来 使用组件时可以用
给slot标签,以添加属性的方式传值 所有添加的属性 都会被收集到一个对象中 在template 中,通过 `#插槽名=“obj”` 接收 ,默认插槽名为 default
案列:
渲染的界面
删除和查看功能
![]()
单页应用程序
所有功能在一个html 页面上运行
- 优点 按需更新性能高 开发效率高 用户体验好
- 缺点 学习成本高 首屏加载慢 不利于SEO
路由
路由是一种映射关系 在Vue中式 路径和组件的映射关系 根据路由就能知道不同路径 然后去匹配渲染哪个组件
安装vue-router插件
打开终端控制台
输入 npm install vue-router@3 //输入3是因为vue2支持的是3xx版本 如果是vue3 就需要下载4xx的版本
安装后 需要 npm run serve 重新打开服务器
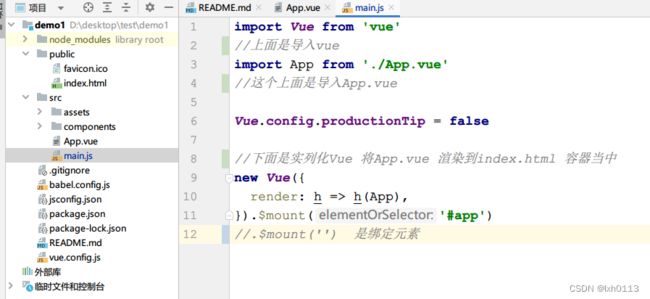
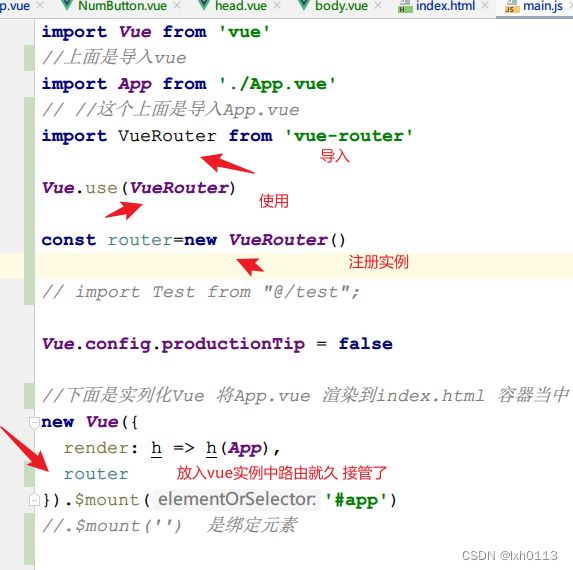
在main.js中
然后页面地址就变了
上面是创建
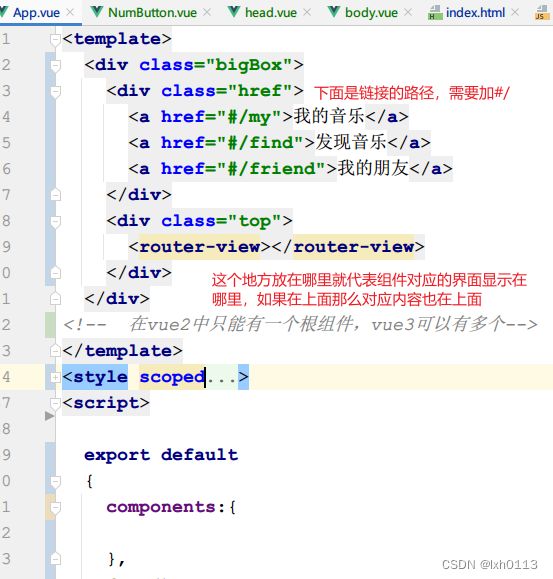
使用 创建需要使用的组件(推荐放在views目录) 配置路由规则
效果:
点击可以切换下面的内容