Ubuntu编译运行socket.io
本篇文章记录一下自己在ubuntu上编译运行socket.io的过程,客户端选用的是socket.io的c++的库,编译起来倒不难,但是说到运行的话,对我来说确实是花了点功夫。毕竟程序要能运行起来才能更方便地去熟悉代码,因此今天我就记录一下编译运行的过程。
环境:Ubuntu20.04、QT(用来运行自带的demo,如果只是编译的话,QT不是必须的)
socket.io客户端的github:
GitHub - socketio/socket.io-client-cpp: C++11 implementation of Socket.IO client
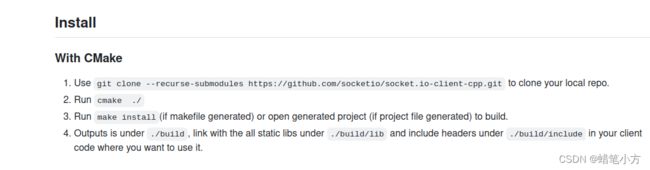
在github上浏览README.md,因为我这里已经安装了cmake,所以就点击下图中的With CMAKE
点进去之后会提示用如下git命令去拉取代码,--recurse-submodules这个选项的意思就是获取子模块
git clone --recurse-submodules https://github.com/socketio/socket.io-client-cpp.git然后呢,网页上提示直接在socket.io客户端代码目录下用cmake ./命令,但是亲自试过之后发现在执行make install的时候会想要安装在/usr/local目录下,这不是我喜欢的,因此我使用了cmake的宏来指定安装路径,这一步根据个人喜好即可:
但是!后面运行qt demo的时候,默认会在socket.io-client-cpp/build目录下去寻找头文件和库,所以还是建议参考我的cmake写法
cmake -DCMAKE_INSTALL_PREFIX=xxx/socket.io-client-cpp/build .
make
make install对了,在执行make的时候可能会报找不到ssl之类的问题,ssl是加密用的,不装也一样可以正常编译运行,如果想要装ssl的话,执行下面这条命令:
sudo apt install libssl-dev执行完make install之后,就可以在自己指定的目录下看到编译后的库了,至此客户端编译过程结束,头文件我们就不看了,查看一下自己指定的目录(我这里是build)下的lib目录,可以发现里面有libsioclient.a libsioclient_tls.a两个静态库,这就是编译产生的结果。
这是正常的,因为在CMakeList.txt文件中有这么一句:
option(BUILD_SHARED_LIBS "Build the shared library" OFF)
下面来看看如何运行,这里需要在ubuntu上提前安装好qt,如果不知道怎么装可以参考下面这篇博客,我就是按照它来装qt的:
ubuntu20.04安装Qt5.15.2并配置环境_ubuntu qt5 中安装git环境-CSDN博客
然后嘞,找到socket.io客户端代码的examples/QT/SioChatDemo目录下,用qt打开pro后缀的文件,这时候就已经用qt打开了这个项目,先别急着编译运行,让我们先来看一下这个pro文件
如上图所示在33、34行提示,如果qt配置的是Release选项,就会在socket.io-client-cpp/build/lib/Release中去寻找sioclient的库,但我们并没有Release这个文件夹,因此,自己手动在socket.io-client-cpp/build/lib下创建一个Release文件夹,然后把生成的libsioclient.a libsioclient_tls.a放进去。如果配置Debug选项同理。
然后安装一下boost库,因为pro文件最后有写到依赖这个库
sudo apt install libboost-all-dev现在,直接点击qt的运行按钮,就可以直接运行了:
现在呢,只能说是qt的客户端可以运行了,但是输入名字点击ok之后,会发现是无法使用的,这是因为还没有运行socket.io的服务端程序。
现在,来运行一下socket.io的服务端程序
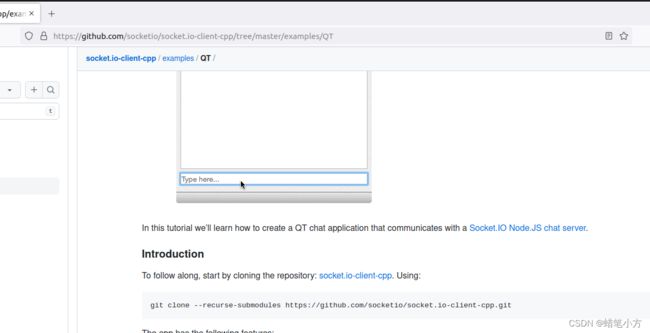
在socket.io的客户端的github网页上浏览,可以找到如下图所示内容:
(注意一下,在网页上浏览README.md,与把代码拉下来阅读README.md的时候,点击链接有时候跳转的不大一样,因此我这里是选择的在网页上浏览)
点击 Socket.IO Node.JS chat server 可以跳转到socket.io的server端github网页。
server端的代码是用Node.js写的,Node.js是一个web端javascript的开发环境,能够比较容易地开发web端应用(只是介绍一下,我也不会这玩意),想要运行node.js的应用,需要安装如下两个工具,至于为什么,自己去网上查吧,因为我也不懂。
sudo apt install node
sudo apt install npm现在,把socket.io的server端的代码拉下来(在刚才那个链接中就是server端的github),然后cd到socket.io/examples/chat目录下,然后按照网页上提示,依次执行:
npm i
npm start其中npm i是 npm install 的简写, npm start是在当前目录下有package.json文件的时候会执行成功。如下图所是可以发现监听了3000端口,服务器启动成功(如果想关闭可以使用ctrl + c)
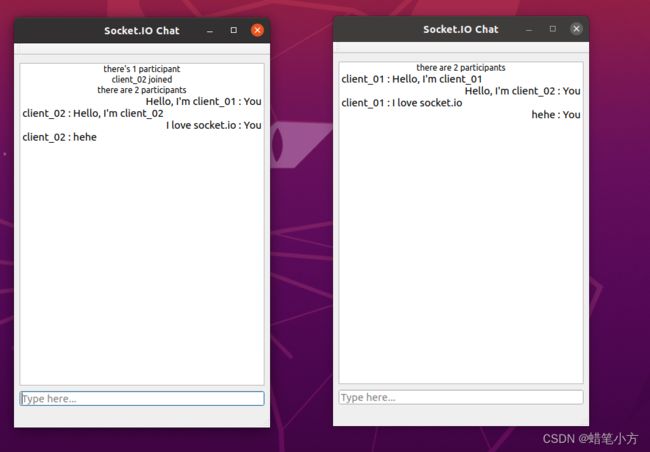
这时候,再启动客户端,输入名称,就可以连接成功了,因为需要两个客户端才能互相通信,这时候重新拉一份客户端的代码编译运行即可,效果如图: