- Geojson大文件读取
fishinair123
javajsonjvm
背景:在项目中有一个geojson文件47G多;使用将geojson加载到内存方法,对内存要求较大,导致加载失败解决:使用Jackson库读取大型GeoJSON文件的步骤:导入Jackson库:在您的Java项目中,首先需要导入Jackson库的相关依赖项。您可以使用Maven或Gradle等构建工具来管理这些依赖项,或手动下载和添加库文件。创建ObjectMapper对象:ObjectMappe
- 计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署
呦呦网络
springbootjavamysql
计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署计算机毕业设计springboot晋中学院失物招领系统的设计与实现unst3源码+系统+程序+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Wi
- 第六课:数据库集成:MongoDB与Mongoose技术应用
deming_su
Nodejs数据库mongodbnode.jshtmljavascript
本文详细介绍了如何在Node.js应用程序中集成MongoDB数据库,并使用Mongoose库进行数据操作。我们将涵盖MongoDB在Ubuntu20系统中的安装、Bash命令的CRUD操作、Mongoose数据建模(Schema/Model)、关联查询与聚合管道,以及实战案例——用户注册系统的开发。通过本文,你将掌握Node.js与MongoDB集成的完整流程。1.MongoDB在Ubuntu2
- 深度解析前端页面性能优化
冬冬小圆帽
前端性能优化
1.优化页面加载性能1.1减少HTTP请求问题:过多的HTTP请求会增加页面加载时间。解决方案:合并CSS和JavaScript文件。使用CSSSprites合并小图标。使用字体图标(如FontAwesome)代替图片图标。代码示例:合并CSS和JavaScript1.2使用CDN加速静态资源加载问题:静态资源加载速度受服务器地理位置影响。解决方案:将静态资源(如图片、CSS、JavaScript
- 计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw
诺诺网络
javamybatis开发语言
计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw计算机毕业设计JAVA人职匹配推荐系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5
- 第八课:性能优化与高并发处理方案
deming_su
Nodejs性能优化node.jsnginx
Node.js作为一种基于事件驱动、非阻塞I/O模型的JavaScript运行环境,广泛应用于高并发、实时性强的应用开发。然而,随着业务需求的不断增长,如何在Node.js中高效地处理大量并发请求、优化性能,成为了开发者必须面对的重要课题。本文将详细介绍Node.js性能优化与高并发处理的几种关键方案,包括使用Cluster模块多进程优化、Redis缓存加速数据查询、负载均衡与Nginx反向代理,
- Next.js 是一个基于 React 的轻量级框架,它
大数据后端
简介Next.js是一个基于React的轻量级框架,它使得构建服务端渲染(SSR)和静态站点生成(SSG)的React程序变得简单和高效。它拥有一系列特性和优势,包括但不限于:服务器端渲染(SSR):Next.js支持开箱即用的服务器端渲染,这有助于提高首次加载页面的速度和SEO效果。静态站点生成(SSG):可以提前生成静态文件,在请求时直接返回HTML文件,适合博客、文档等不经常变化的内容。增量
- tsc : 无法加载文件 ..\nodejs\node-cache\tsc.ps1,因为在此系统上禁止运行脚本。
typescript
ts脚本无法执行,可能是因为vscode执行策略问题,尝试使用管理员运行vscode,再执行以下命令:get-ExecutionPolicy查看执行策略,得到结果为Restricted,再执行set-ExecutionPolicyRemoteSigned将执行策略休改为RemoteSigned即可正常运行。
- vite+vue+ts+element-plus从零开发管理后台框架(15)-暗黑模式
vue3
设置编辑src/main.ts,引入暗黑模式样式文件。import'element-plus/dist/index.css'import'element-plus/theme-chalk/dark/css-vars.css'编辑src/views/Main.vue,template段header-right下最前面添加如下代码。script段引入并实例化useDarkimport{useFulls
- vite+vue+ts+element-plus从零开发管理后台框架(12)-logo和标题
vue3
编辑src/views/Main.vue,template段header-left修改如下。logo和标题全部在router-link标签下,即点击的时候会跳转到/这个路由,展开状态下显示logo和标题,折叠状态下只显示logo。VEVueElementstyle段header-left修改如下,这里要注意route-link渲染之后就是a标签。.header-left{&a{height:60p
- vite+vue+ts+element-plus从零开发管理后台框架(08)-顶部整体布局
vue3
顶部整体使用左、中、右的布局。左侧宽度跟菜单宽度一样,如果菜单未折叠就显示后台logo和后台名称,如果折叠了就只显示后台logo。右侧内容自适应,主要是显示系统工具按钮和用户信息。中间使用剩余空间,主要是显示菜单折叠按钮和多页签。布局编辑src/views/Main.vue,template段el-header修改如下。leftcenterrightstyle段el-header类修改如下.el-
- π0:一种用于通用机器人控制的视觉-语言-动作流模型
强化学习曾小健
人工智能
π0:一种用于通用机器人控制的视觉-语言-动作流模型原创木木JS具身知识库2024年12月06日17:30广西
- 你好,我是冴羽,我写了一套《前端大佬成长之路》
你好,我是冴羽。这么正式的开头说明我有了一个大动作。是的,我创建了自己的知识星球:“冴羽·前端大佬成长之路”。重点一:新的一年,我会在知识星球更新一套“前端大佬成长之路”的课程。包含目标规划篇、学习方法篇、前端学习篇、个人管理篇、职场发展篇、面试技巧篇、健康养生篇共7大篇章、40节文章。总结了我近十年的工作生活经验,让大家少走一些弯路,节省一些时间。重点二:但是帮助你全面成长,一套课程是不够的,必
- Next.js 是一个基于 React 的轻量级框架,它
大数据后端
简介Next.js是一个基于React的轻量级框架,它使得构建服务端渲染(SSR)和静态站点生成(SSG)的React程序变得简单和高效。它拥有一系列特性和优势,包括但不限于:服务器端渲染(SSR):Next.js支持开箱即用的服务器端渲染,这有助于提高首次加载页面的速度和SEO效果。静态站点生成(SSG):可以提前生成静态文件,在请求时直接返回HTML文件,适合博客、文档等不经常变化的内容。增量
- Next.js 是一个基于 React 的轻量级框架,它使得
前端后端
简介Next.js是一个基于React的轻量级框架,它使得构建服务端渲染(SSR)和静态站点生成(SSG)的React程序变得简单和高效。它拥有一系列特性和优势,包括但不限于:服务器端渲染(SSR):Next.js支持开箱即用的服务器端渲染,这有助于提高首次加载页面的速度和SEO效果。静态站点生成(SSG):可以提前生成静态文件,在请求时直接返回HTML文件,适合博客、文档等不经常变化的内容。增量
- datagrid数据及echarts图表导出到Excel
飞舞花下
导包:org.apache.poipoi3.9org.apache.poipoi-ooxml3.9org.apache.poipoi-scratchpad3.9jsp页面中datagrid显示的数据及echarts图表显示的代码(包含在form表单中),算了,还是贴上整个jsp算了。统计分析行政区划:示范评级:导出查询清空/***系统页面加载后初始化处理.*/$(function(){$("tab
- 【从0到1构建实时聊天系统:Spring Boot + Vue3 + WebSocket全栈实战】
小怪兽9699
springbootwebsocket后端
一、项目架构技术栈清单:后端:SpringBoot3.0+WebSocket+STOMP前端:Vue3+Pinia+WebSocketClient部署:Nginx+DockerCompose二、核心功能实现1.WebSocket双向通信//后端配置类@Configuration@EnableWebSocketMessageBrokerpublicclassWebSocketConfigimplem
- SpringBoot+Vue前后端分离项目的搭建及简单开发(这次保证看明白~)
m0_67265464
前端htmljavascript开发语言ecmascript
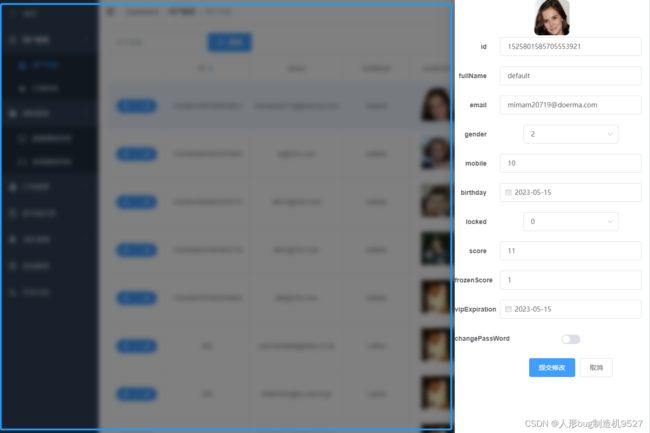
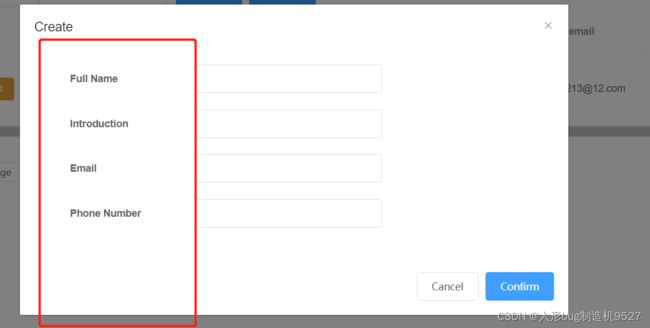
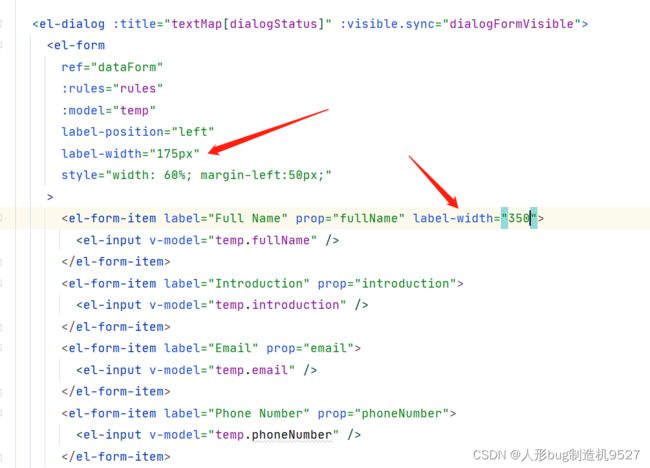
文章目录概述一、搭建SpringBoot后端1.sql脚本2.新建SpringBoot项目3.MP代码生成4.编写Controller二、搭建Vue前端1.IDEA安装Vue.js插件2.IDEA启动Vue项目3.编写Vue代码4.接收后端数据三、ElementUI使用1.简单的数据展示2.Element-ui更多…参看:https://www.bilibili.com/video/BV13741
- 计算机学习的五大避坑指南新手必藏
编程诗人华仔
架构设计学习java软件工程golang开发语言c语言python
避坑一:盲目跟风学习编程语言技术性深化:在选择编程语言时,要考虑语言的特点、适用场景以及未来发展趋势。例如,Java适合企业级应用开发,Python在数据分析和人工智能领域有广泛应用,而JavaScript则是前端开发的基础。明确自己的职业发展方向,选择与之匹配的语言进行深入学习。避坑二:忽视基础知识的掌握技术性深化:深入理解算法如排序、搜索等,熟悉常见的数据结构如链表、栈、队列、树等,并掌握设计
- 从前端程序员到大模型工程师的转型攻略
七七Seven~
前端语言模型人工智能学习chatgpt算法
在科技日新月异的今天,人工智能(AI)特别是大规模预训练模型(大模型)的发展正引领着新一轮的技术革命。对于一位有志于从专注于用户界面设计和开发的前端程序员转向这个充满潜力领域的专业人士来说,这不仅是一次技术栈的转换,更是一个思维方式和个人职业发展的重大转变。本文将提供一个详尽的指南,帮助你顺利地完成这一过渡。第一阶段:打牢基础(第1-4周)深入了解AI与机器学习概念理解:阅读相关书籍、在线课程或观
- uniapp vue3 微信小程序 uni.chooseLocation使用
HerayChen
uni-app微信小程序小程序微信小程序地理位置
申请先要去微信公众平台申请使用接口开通成功之后就可以在项目中配置使用了配置配置manifest.json"mp-weixin":{/*小程序特有相关*/"requiredPrivateInfos":["chooseLocation"],"permission":{"scope.userLocation":{"desc":"你的小程序需要获取你的位置信息,以便为你提供更精准的服务。"}}}使用uni
- 基于讯飞星火的语音问答
哎呦☞ᨐ
语音识别人工智能语言模型文心一言opencv
一.简介项目基于讯飞星火api作为核心能力并在其中搭载了WebSpeechAPI中的webkitSpeechRecognition对象来实现语音转文字的功能和TTS(Text-to-Speech):通过调用百度TTSAPI将文本转换成语音,使机器人能够“说话”。实现了语音输入,语音输出的对话形式。实现方法:后端基于python的flask框架,前端使用了html+css并用AJAX通过XMLHtt
- PTA L2-001 紧急救援 (25分)
蔚蓝不远
图C++(算法)算法题算法图论
这个题之所以记录是因为这是我写过考察图论知识最全面的一道算法题,题意不是很难读懂,考察到了图论中最短路径–Dijstkra算法,拓展到最短路径条数、最大权值、最短路径等。我认为拿它来复习图论中最短路径这个知识点还是比较适合的L2-001紧急救援(25分)题目描述作为一个城市的应急救援队伍的负责人,你有一张特殊的全国地图。在地图上显示有多个分散的城市和一些连接城市的快速道路。每个城市的救援队数量和每
- 1.3 DeepSeek 技术栈的定位与AI赋能场景
北辰alk
人工智能
文章目录**一、DeepSeek技术全景定位****二、核心技术组件解析****三、AI赋能场景深度实践****四、开发赋能体系****五、企业级落地实践****六、开发者生态建设****七、技术演进路线****本章核心价值总结**一、DeepSeek技术全景定位1.1技术栈层级架构应用能力层开发框架层AI核心引擎基础设施层智能对话预测分析图像理解决策优化PythonSDKNode.jsSDKWe
- 使用deepseek生成一个网页的简单架构
习学来起我扶
pythonhtml
python代码如下:fromflaskimportFlask,render_template,jsonifyapp=Flask(name)#定义要调用的Python函数defcac_sum():“”“示例计算函数”""str_print=‘现在打印这个了,哈哈哈哈哈哈’return{“result”:str_print}#返回计算结果@app.route(’/’)defindex():retur
- React:Next,MUI 集成
dingcho
前端react.js前端前端框架Nextmui
在使用React、Material-UI(MUI)和Next.js进行开发时,通常需要集成一些必要的组件和库来构建一个现代化的Web应用。以下是一个基本的集成指南,帮助你快速上手。1.创建Next.js项目首先,使用create-next-app创建一个新的Next.js项目:npxcreate-next-app@latestmy-next-appcdmy-next-app2.安装Material
- 解析:婚恋交友系统APP源码开发攻略,语音视频聊天功能实现步骤核心功能
前端后端小程序数据库程序员
系统功能特点1.自定义小程序管理:本系统提供完整的后台管理功能,开发者可以根据自己的需求进行定制和修改,包括但不限于论坛版块管理、帖子管理、用户管理等功能。后台管理界面简洁明了,操作方便,大大降低了开发门槛。2.完整的安装代码包:本系统提供完整的安装代码包,包括小程序前端代码、后端服务代码以及数据库结构等。开发者只需按照说明进行安装和配置,即可快速搭建起一个功能完备的社区论坛小程序。3.丰富的功能
- ts学习笔记
江小年
go笔记
TypeScript本文引用枫枫知道不做商用,仅用于学习枫枫知道可以购买枫枫知道的课程安装node建议下载长期维护版安装之后把node加入环境变量命令行输入node-vnpm-vnpm就是node里面安装第三方包的工具,相当于pip安装tsc它的作用就是将ts文件编译为js文件//.ts=>.jsnpmitypescript-gtsc-vtsc--init//生成一个json文件tsc//会编译项
- 配置文件对比工具
foolishboy_w
开发工具提效小工具服务器json
配置文件对比工具文章目录配置文件对比工具Introdutiongit地址QuickStart1.下载源码,获取可执行的jar包2.执行jar包,对比文件3.执行结果说明Introdutionconfig-compare是一个小工具,你可以使用它来对比配置文件。目前支持的配置文件格式有yaml、yml、properties以及json,甚至你可以对比两个类型不同的文件,比如yml和json。git地
- 前端学习——CSS+JS实现进度条动画
younger_LF
前端(HTML+CSS+JS)CSSJS进度条动画
CSS+JS实现进度条动画之前学习了导航条,那现在就来学习一下进度条。本次的学习试着写了两种风格的进度条,一种是圆点,一种是传统的条状。如下图:简单介绍一下,点击按钮之后,圆点的效果是蓝色部分从零开始变大,到充满了整个父标签,从左向右进行;传统条状的效果就单纯的从左向右进行。由于有光晕的效果,父标签应该允许溢出部分显示。再次点击按钮就重置为原来的样子。话不多说,直接开始。HTML部分HTML部分很
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr