微信小程序开发 - 模板与配置
文章目录
-
- 一、wxml 模板语法
-
- 1、数据绑定
- 2、事件绑定
- 3、事件传参与数据同步
- 4、条件渲染 wx:if
- 5、列表渲染 wx:for
- 二、wxss
-
- 1、rpx 尺寸单位
- 2、样式导入
- 3、全局、局部样式
- 三、全局配置
-
- 1、window
- 2、tabBar
- 四、页面配置
- 五、网络数据请求
- 总结
一、wxml 模板语法
1、数据绑定
数据绑定的基本原则是:在页面的 js 文件中的 data 定义数据,在 wxml 中使用数据;
动态绑定内容:
{{info}}
动态绑定属性:
三元运算:{{num > 5 ? "是" : "否"}}
算术运算:{{num *100}}
2、事件绑定
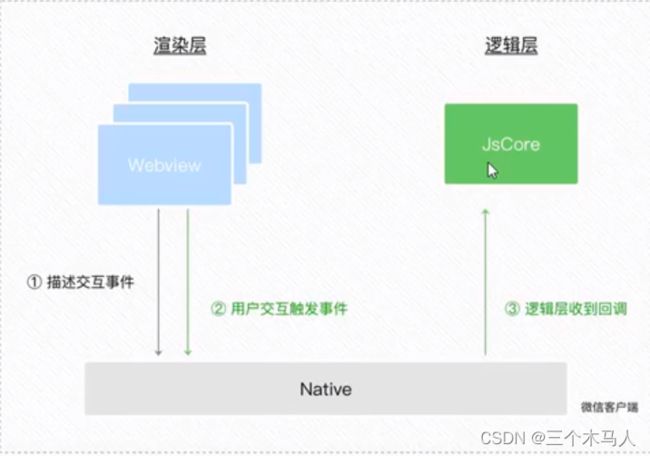
1、事件是渲染层到逻辑层的通讯方式,通过事件可以将用户在渲染层的行为传递到逻辑层进行业务处理;

2、常用事件:tap、input、change
tap:绑定(bindtap、bind:tap) 手指触摸后马上离开,类似与 html 中的 click
input:绑定(bindinput、bind:input) 文本框输入事件(针对文本框)
change:绑定(bindchange、bind:change) 状态改变时触发
3、事件触发时会收到一个事件对象 event ,包括如下属性:
type:事件类型
timeStamp:页面打开到触发事件经历的毫秒数
target:触发事件的组件属性合集(触发事件的源头)
currentTarget:当前组件的属性合集(事件绑定是组件)
details:额外信息
touches:触摸事件,当前停留在屏幕中的触摸点信息的数组(多个手指触摸)
changedTouches:触摸事件,当前变化的触摸点信息数组
<view bindtap="clickFn">
<button>按钮</button>
</view>
当点击按钮时,事件冒泡之后会触发 clickFn 事件,这个时候 e.target 就是 button 按钮组件,而 e.currentTarget 是 view 组件;
4、事件语法格式
在 wxml 的组件元素中绑定事件 ,之后在 js 文件中,data 平级的位置定义这个事件:
data:{},
//点击事件
clickBtn(e){console.log(e);}
3、事件传参与数据同步
1、通过调用 this.setDate(dataObject) 方法,可以给页面中 data 中的数据重新赋值;
data:{
num:1
},
changeNum(){
this.setData({num:this.data.num+1});
}
获取 data 中的数据,可以直接使用 this.data.num;数据修改之后页面上绑定的 num 值也会同步变化;
2、小程序的 tap 事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数;
//错误示范
<button type="primary" bindtap="clickBtn('xxx')">按钮</button>
上面是我们常用的事件传参方式,在小程序里面是不对的;小程序会把 bindtap 的属性值统一当作事件名来处理,相当于调用了一个 clickBtn('xxx') 的事件处理函数;
正确方式:
为组件提供自定义属性data-* 传参,* 代表参数的名字:
<button type="primary" bindtap="clickBtn" data-info="{{2}}">按钮</button>
//或者
<button type="primary" bindtap="clickBtn" data-info="xxx">按钮</button>
//也可以
<button type="primary" bindtap="clickBtn" data-info="{{'xxx'}}">按钮</button>
info 是参数名、花括号{{}} 里面的数字就是参数值;
取参数方式:
在事件处理函数中,通过 event.target.dataset.参数名 就可以获取到具体的参数值:
clickBtn(e){
this.setData({count:e.target.dataset.info});
}
3、小程序 input 事件来响应文本框输入事件,用 bindinput 绑定事件,在事件处理函数中用 event.detail.value 来获取文本框最新的内容;
inputHandle(e){
console.log(e.detail.value);
}
4、文本框和data直接的数据同步
<input value="{{msg}}" bindinput="inputHandle"></input>
//js
data: {
msg:'xxx'
},
//文本框事件
inputHandle(e){
this.setData({msg:e.detail.value})
}
input 框使用 value 属性动态绑定了 data 中的 msg 值,这也的 data 中的数据就会同步到 input 框中;然后通过事件将 input 框中的值通过 setData 赋值给 data;通过上面这两步就可以实现文本框和 data 数据的同步!
4、条件渲染 wx:if
1、在小程序中使用 wx:if="{{isShow}}" 来判断是否需要渲染该代码块;
<view wx:if="{{isShow}}"></view>
2、也可以用 wx:elif 和 wx:else 来添加一个 else 块:
<view wx:if="{{length == 1}}"> 1 </view>
<view wx:elif="{{length == 2}}"> 2 </view>
<view wx:else> 3 </view>
3、如果我们想要一次控制多个标签,可以使用
<block wx:if="{{true}}">
<view> view1 </view>
<view> view2 </view>
</block>
4、小程序中使用 hidden="{{isHide}}" 也能控制元素的显示隐藏
<view hidden="{{isShow}}"></view>
5、wx:if 和 hidden 区别
运行方式不同:
wx:if 以动态创建和移除元素的方式来控制显示隐藏
hidden 以切换样式(display:none/block)的方式来控制元素的显示隐藏
使用建议:
频繁切换建议使用 hidden,防止频繁创建移除元素
控制条件复杂建议使用 wx:if 配合 wx:elif、wx:else 老控制元素显示隐藏
5、列表渲染 wx:for
1、通过 wx:for 根据指定的数组,循环渲染重复的组件结构;
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
2、自定义索引和当前项的变量名
使用 wx:for-item 可以指定数组当前元素的变量名,
使用 wx:for-index 可以指定数组当前下标的变量名
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
3、如果我们想要一次控制多个标签,可以使用
<block wx:for="{{array}}">
<view> {{index}} </view>
<view> {{item}} </view>
</block>
4、类似 vue 列表渲染中的 key,小程序也建议在渲染列表中添加唯一的 key 值,从而提高渲染效率;
<view wx:for="{{array}}" wx:key="index"> {{item}} </view>
5、注意事项:
注意1:当 wx:for 的值为字符串时,会将字符串解析成字符串数组
<view wx:for="array">
{{item}}
</view>
等同于
<view wx:for="{{['a','r','r','a','y']}}">
{{item}}
</view>
注意2:花括号和引号之间如果有空格,将最终被解析成为字符串
<view wx:for="{{[1,2,3]}} ">
{{item}}
</view>
解析成
<view wx:for="{{[1,2,3] + ' '}}" >
{{item}}
</view>
二、wxss
1、rpx 尺寸单位
responsive pixel:是小程序独有的用来解决屏幕适配的尺寸单位;
1、rpx 的实现原理:队与不同设备屏幕大小也不同,为了实现屏幕自动适配,rpx 把所有设备的屏幕在宽度上等分为 750 份,也就是说当前屏幕宽度为 750rpx;小程序在运行的时候会自动把 rpx 单位的样式换算成对应的 px 单位进行渲染,从而实现适配;
2、rpx 与 px 单位换算
开发过程中一般以 iphone6 作为视觉稿的标准;那么就以 iphone6 为例,iphone6 的宽度是 375px,那么在 iphone6 上:
750rpx = 375px => 1rpx = 0.5px;那么可以得出: 1px = 2rpx
2、样式导入
使用 wxss 提供的 @import 语法,可以导入外联的样式表; @import 后面跟上需要导入的样式表的相对路径,然后以 “;” 结尾表示语句结束;
@import "common.wxss"
3、全局、局部样式
1、全局样式
定义在 app.wxss 中的样式是全局样式,作用与所有页面;
2、局部样式
写在页面的 .wxss 文件中的样式都是局部样式,只作用与当前页面;
注意:权重相同的情况下全局样式与局部样式冲突时,局部样式会覆盖掉全局样式;
三、全局配置
小程序的 app.json 文件是它的全局配置文件;常见的配置有:pages、window、tabBar、style;
pages:记录当前小程序所有页面的存放路径
style:是否启用新版的组件样式
window:全局设置小程序窗口外观
tabBar:设置小程序底部的 tabBar 效果
1、window
navigationBarTitleText:导航栏标题文字内容
navigationBarBackgroundColor:导航栏背景颜色(只支持16进制)
navigationBarTextStyle:导航栏标题颜色,仅支持 black / white
backgroundColor:窗口的背景色 (只支持16进制)
backgroundTextStyle:下拉 loading 的样式,仅支持 dark / light
enablePullDownRefresh:是否开启全局的下拉刷新
onReachBottomDistance:页面上拉触底事件触发时距页面底部距离,单位为 px。默认50px
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "white",
"enablePullDownRefresh": true,
"backgroundColor": "#fff"
"onReachBottomDistance": 50
},
参考:小程序配置-window
2、tabBar
1、tabBar是移动端常见的页面效果,常用于实现页面的快速切换;分为:顶部 tabBar、底部tabBar;
注意:tabBar 中只能配置最少 2 个,最多 5 个 tab 页;当渲染顶部 tabBar 时只显示文本,不显示 icon;
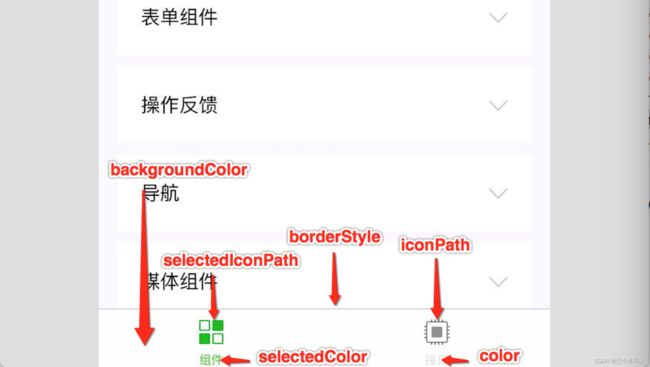
backgroundColor:tab 的背景色,仅支持十六进制颜色
selectedColor:tab 上的文字选中时的颜色,仅支持十六进制颜色
borderStyle:tabbar 上边框的颜色, 仅支持 black / white
color:tab 上的文字默认颜色,仅支持十六进制颜色
iconPath:图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片
selectedIconPath:选中时的图片路径
3、tab配置
"tabBar": {
"position":"bottom",
"list": [
{
"pagePath":"pages/list/list",
"text":"列表",
"iconPath":"/image/index-bg.png",
"selectedIconPath":"/image/index-bg.png"
},
{
"pagePath":"pages/logs/logs",
"text":"日志",
"iconPath":"/image/index-bg.png",
"selectedIconPath":"/image/index-bg.png"
}
]
},
注意:tabBar 的页路径要放在 pages 数组的前面;
参考:小程序配置-tabBar
四、页面配置
1、每个页面都有自己的 .json 文件,用来对页面的窗口外观、页面效果进行配置;
注意:针对相同的配置,页面配置会覆盖全局配置;
2、常用配置
navigationBarTitleText:导航栏标题文字内容
navigationBarBackgroundColor:导航栏背景颜色(只支持16进制)
navigationBarTextStyle:导航栏标题颜色,仅支持 black / white
backgroundColor:窗口的背景色 (只支持16进制)
backgroundTextStyle:下拉 loading 的样式,仅支持 dark / light
enablePullDownRefresh:是否开启全局的下拉刷新
onReachBottomDistance:页面上拉触底事件触发时距页面底部距离,单位为 px。默认50px
注意:下拉刷新效果建议在页面中配置,避免全局配置;
五、网络数据请求
1、出于安全考虑,小程序官网对数据接口请求做了如下限制:
只能请求 HTTPS 类型接口
必须将接口的域名添加到信任列表中
2、配置合法域名
配置步骤:小程序后台 => 开发 => 开发管理 => 开发设置 => 服务器域名 => 开始配置
配置成功之后就可以在 微信开发者工具 => 详情 => 项目配置 里面查看到 request 合法域名了;
注意:
域名只支持HTTPS协议
域名不能持有 ip 地址或者 localhost
域名必须经过 ICP 备案
一个月最多修改 5 次
3、发起 GET 、POST 请求
调用微信小程序的 wx.request() 方法可以发起 GET 请求;
clickFn(e){
wx.request({
url: 'https://www.escook.cn/api/get',
method:'GET',
data:{
name:'zs',
age:20
},
success:(res)=>{
console.log(res.data)
}
})
}
4、跳过域名合法校验
当开发过程中,后端没有提供 https 协议的接口,为了不耽误正常开发,我们可以开启跳过域名合法校验模式;在 微信开发者工具-详情-本地配置中勾选不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS正式项;
5、跨域和 ajax
跨域只存在与浏览器的 web 开发中,小程序的宿主是微信客户端,不是浏览器,所以小程序没有跨域问题;
ajax是依赖浏览器中的 XMLHttpRequest 对象,小程序宿主是微信客户端,所以在小程序里不叫"发起ajax请求",而叫"发起网络数据请求";
总结
1、能够使用 WXML 模板语法渲染页面结构:wx:if、wx:elif、wx:else、wx:for、hidden、wx:key
2、能使用 WXSS 样式美化页面结构:rpx、@import
3、能使用 app.json 对小程序进行全局配置:pages、window、tabBar、style
4、能使用页面的 .json 文件对小程序进行个性化配置
5、能发起网络数据请求:wx.request()