Avue-curd个性化定制
在使用vue(js)+elelment(ui)开发一些后台管理项目的时候,基本会用到 列表页,条件搜索(search),表格数据(table),分页,操作栏的,增、删、改、查几种操作。如下图这样的:
很多的页面都很类似,这里就给大家介绍一个,我自己最近研究的一个插件 avue-curd;整体的一个模块,包含列表,增、删、改、查;还可以通过slot插巣自定义局部组件内容
如下面,我按照产品自定义:隐藏了搜索模块、操作栏(这些都是可配置的)
上代码:主页面
审核
审核通过
审核拒绝
审核通过
待审核
审核拒绝
引用配置表格配置字段option
/*
* 列表表格数据字段信息
*/
var validatePhone = (rule, value, callback) => {
const reg = /^1[3|4|5|7|8|9][0-9]{9}$/;
if (reg.test(value)) {
callback();
} else {
callback(new Error("手机号格式不正确"));
}
};
var validateEmail = (rule, value, callback) => {
const reg = /^([a-zA-Z]|[0-9])(\w|\-)+@[a-zA-Z0-9]+\.([a-zA-Z]{2,4})$/;
if (reg.test(value)) {
callback();
} else {
callback(new Error("邮箱格式不正确"));
}
};
var dicStatus = [
{
value: "0",
label: "审核通过",
type: "status_type",
description: "审核通过"
},
{
value: "-2",
label: "审核拒绝",
type: "status_type",
description: "审核拒绝"
},
{
value: "-1",
label: "待审核",
disabled: true,
type: "status_type",
description: "待审核"
}
];
export const tableOption = {
border: true,
index: true,
indexLabel: "序号",
stripe: true,
menuAlign: "center",
align: "center",
labelWidth: 120, // 弹出框表单lable宽度
span: 24, // 弹出框表单项
dialogWidth: 600, // 弹出框宽度
addBtn: false, // 添加按钮
columnBtn: false, // 列显隐按钮
delBtn: false, // 行内删除按钮
refreshBtn: false, // 刷新按钮
editBtn: false, // 表格编辑按钮
editBtnText: "审核",
editTitle: "租户注册审核",
menuWidth: 150,
// menu: false, // 隐藏菜单
column: [
{
label: "ID",
prop: "id",
editDisabled: true,
editDisplay: false,
addDisplay: false
},
{
label: "机构名称",
prop: "name",
width: 200,
editDisabled: true,
rules: [
{ required: true, message: "请输入机构名称", trigger: "blur" },
{ min: 3, max: 32, message: "长度在 3 到 32 个字符", trigger: "blur" }
]
},
{
label: "租户编号",
prop: "code",
editDisabled: true,
editDisplay: false,
addDisplay: false
},
{
label: "联系人账号",
prop: "contactUsername",
width: 120,
hide: true,
editDisplay: false,
addDisplay: false,
rules: [
{
required: true,
message: "请输入联系人",
trigger: "blur"
}
]
},
{
label: "联系人姓名",
prop: "contactRealName",
width: 120,
editDisabled: true,
addDisplay: false,
rules: [
{
required: true,
message: "请输入联系人",
trigger: "blur"
}
]
},
{
label: "手机号",
prop: "contactPhone",
width: 150,
editDisabled: true,
addDisplay: false,
rules: [
{
required: true,
message: "请输入手机号",
trigger: "blur"
},
{
validator: validatePhone,
trigger: "blur"
}
],
editDisabled: true
},
{
label: "邮箱",
prop: "contactEmail",
width: 180,
editDisabled: true,
addDisplay: false,
rules: [
{
required: true,
message: "请输入邮箱",
trigger: "blur"
},
{
validator: validateEmail,
trigger: "blur"
}
]
},
{
label: "审核状态",
prop: "status",
type: "radio",
border: true,
dicData: dicStatus,
addDisplay: false,
formslot: true,
typeslot: true,
slot: true,
rules: [
{
required: true,
message: "请选择审核状态",
trigger: "blur"
}
]
},
{
label: "提交时间",
prop: "createTime",
width: 180,
type: "datetime",
format: "yyyy-MM-dd hh:mm:ss",
valueFormat: "yyyy-MM-dd hh:mm:ss",
rules: [
{
required: true,
message: "请输入创建时间",
trigger: "blur"
}
],
editDisabled: true,
addDisplay: false,
editDisplay: false
},
{
label: "拒绝原因",
prop: "rejectReason",
editDisabled: false,
addDisplay: false,
hide: true,
rules: [
{
required: false,
message: "请输入拒绝原因",
trigger: "blur"
}
]
}
]
};
具体的配置可以自己看avue-curd的文档配置:https://www.bookstack.cn/read/avue-2.x/391487d752fdf241.md
官方文档地址:https://avuejs.com/doc/crud/crud-doc
再结合solt的使用,你就可以实现以下,个性化的配置了。
需求是列表上方的状态需要加个全部的选项,如下图
如果直接修改数据源改成这样的
var dicStatus = [
{
value: null,
label: "全部",
type: "status_type",
description: "全部"
},
{
value: "0",
label: "正常",
type: "status_type",
description: "状态正常"
},
{
value: "9",
label: "冻结",
type: "status_type",
description: "状态冻结"
}
];新增或者编辑回显的时候,就是出现尴尬的一幕,如下图,不需要全部啊,
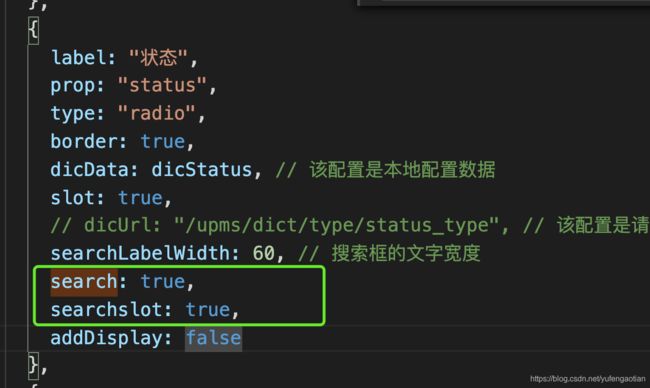
因为avue-crud里面,所有的封装的参数项都是,同一出处;这里就需要搜索框自定义了,search: true, searchslot: true, 代码如下:
正常
冻结
待审核
审核拒绝
// 此处注意slot是 参数名字(status)+ Search
// data()里面新增search,这是crud搜索条件的集合
search: {},
statusOptions: [
{
value: null,
label: "全部",
type: "status_type",
description: "全部",
},
{
value: "0",
label: "正常",
type: "status_type",
description: "状态正常",
},
{
value: "9",
label: "冻结",
type: "status_type",
description: "状态冻结",
},
],