QT实战之翻金币游戏【未完待续】
文章目录
目录
文章目录
前言
二、创建项目
三、添加资源
四、主界面实现
1、设置游戏主场景配置
2、设置背景图片
3、创建开始按钮
总结
前言
对QT的相关知识与控件进行简单的学习之后,通过实现“翻金币游戏”来巩固与实践所学的QT知识。在制作过程中是根据以下视频的教程进行制作的。感兴趣的可以移步视频。
02 案例简介_哔哩哔哩_bilibili
制作翻金币游戏的图片及音频都是直接利用课程提供的的现有资料,如果在课程没有找到的话,可以通过以下链接下载对应的资料。
链接:https://pan.baidu.com/s/1IxWIa47V0L_WuLu41pu7Tw
提取码:lje1
本文将从头到尾循序渐进地对“CoinFlip”游戏的实现进行介绍,会相对详细一点,主要从整体分析、项目创建、项目实现、项目打包这几个方面进行介绍。
打包好的游戏链接如下,可以直接下载后运行就可以玩了。
链接:https://pan.baidu.com/s/1Nfzstm1AbsmwfKPL_ac4_Q
提取码:rqa6
一、游戏整体分析
这个小游戏总的来看需要我们实现的有三个界面还有两个自定义控件。
一是游戏开始界面,对应图1;其中,开始界面需要一个开始按钮,能够进行页面切换,因而我们需要自定义一个控件,也就是MyPushButton,父类为QPushButton,进而实现这一按钮的设计与动作实现。
二是关卡选择界面,对应图2;其中,关卡按钮还有返回按钮back也是利用我们自定义的控件来实现。
三是关卡界面,对应图3。其中,因为游戏规则是点击银币然后上下左右的硬币跟着翻转,需要利用多个图片来实现金币翻转,因此我们需要创建一个金币类来实现金币所需要进行的对应操作。
而图4只是在玩家胜利之后在关卡界面的基础上弹出成功图片,因而不需要另外创建界面。三个界面就对应三个类,分别是mainscene、chooselevelscene、playscene;自定义的类有两个,分别是mypushbutton、mycoin类。
二、创建项目
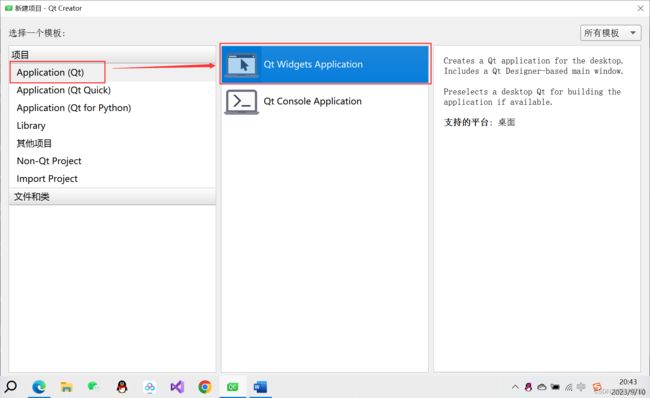
打开QT Creator(我用的是5.12.9版本)-->创建新项目-->选择Qt Widgets Application-->下一步
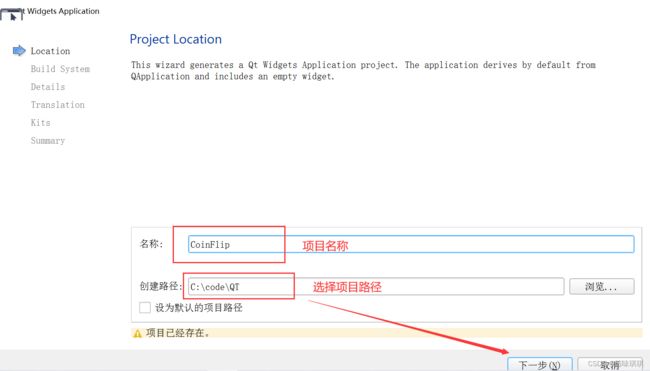
设置项目名称“CoinFlip”-->选择存放路径-->下一步
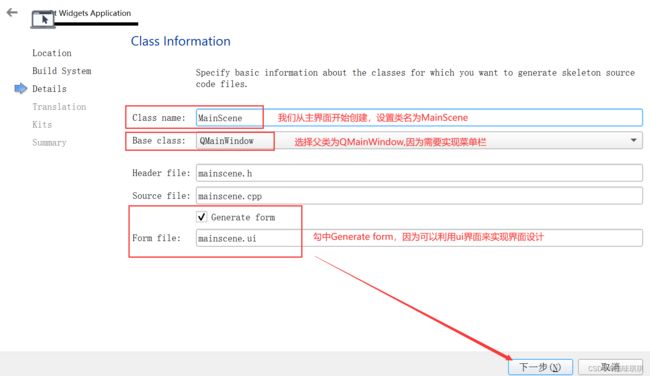
从主界面开始实现,设置类名为“MainScene”-->选择父类为“QMainWindow”-->勾选“Generate form”-->下一步
然后项目创建成功,项目结构如下:
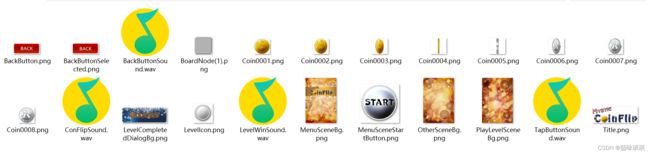
三、添加资源
将以下资源添加到项目中
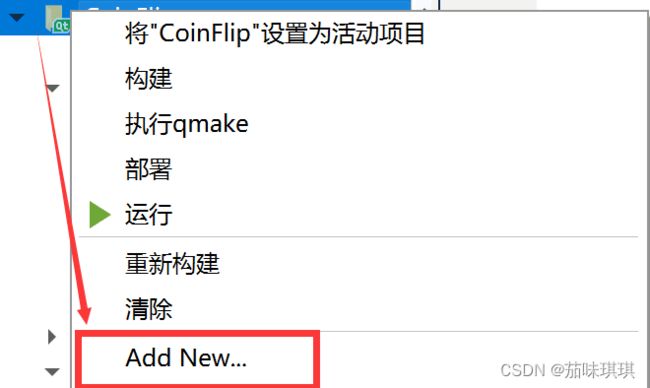
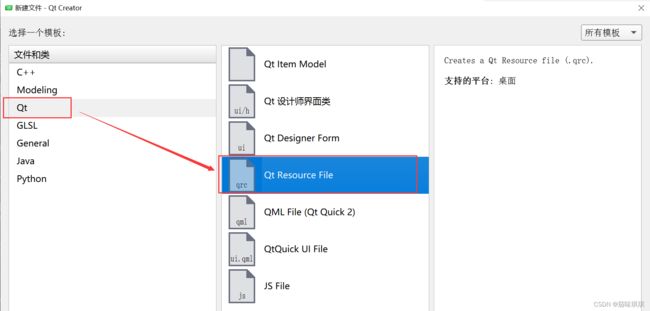
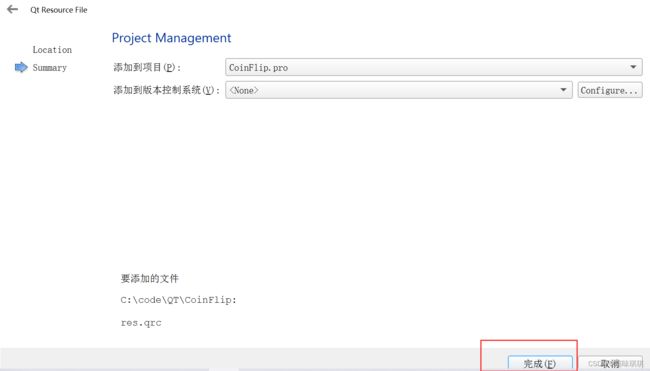
将前言中准备好的资料下载保存到电脑桌面-->点击项目右键选择“Add New”-->选择“QT”-->选择“QT Resource File”-->下一步-->设置名称“res”-->下一步-->完成
点击完成后会出现如下界面,点击“Add Prefix”-->将前缀设置为“/”即可。
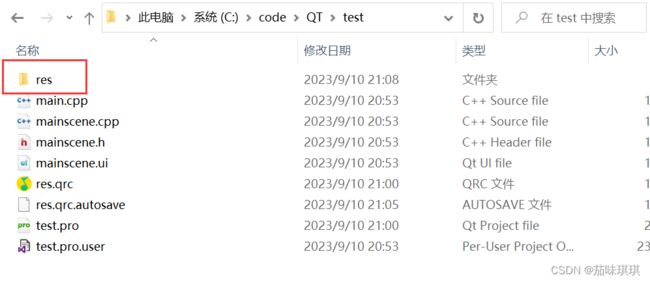
(test是为了方便截图添加资源等操作,不用在意这个)
然后将前面保存的资料里面的res文件夹,复制粘贴到CoinFlip项目中(也就是前面创建项目时你选择的路径)【忽略test,不是重点】
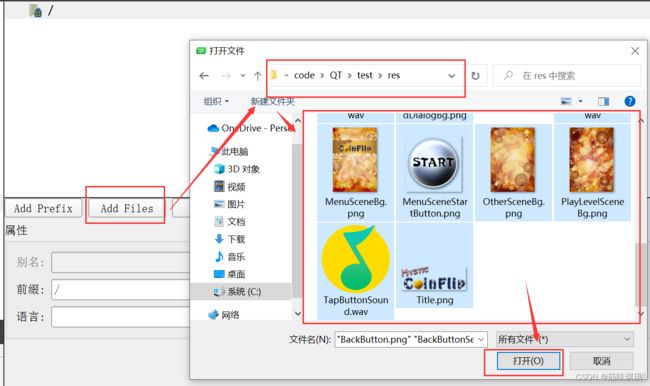
回到项目界面,点击“Add Files”-->选择刚才添加的"res"文件-->选中文件夹中所有文件-->点击打开-->成功添加资源
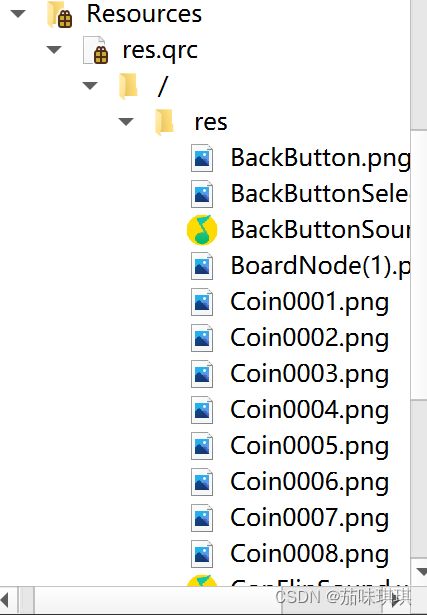
添加成功后如下:
四、主界面实现
1、设置游戏主场景配置
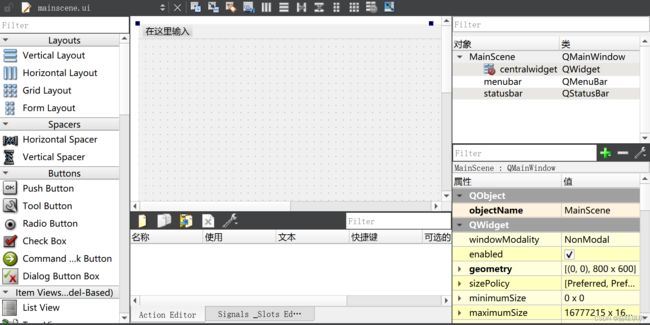
首先我们利用ui界面设计来实现菜单栏的设计——双击“mainscene.ui”打开界面设计——界面如下
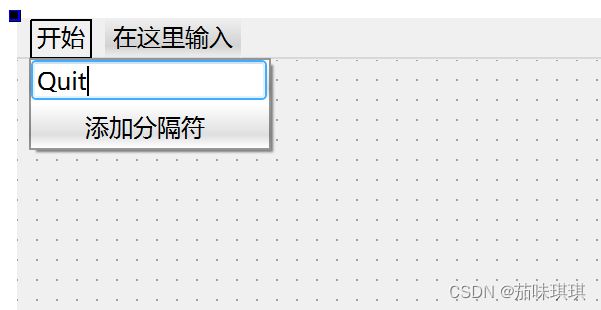
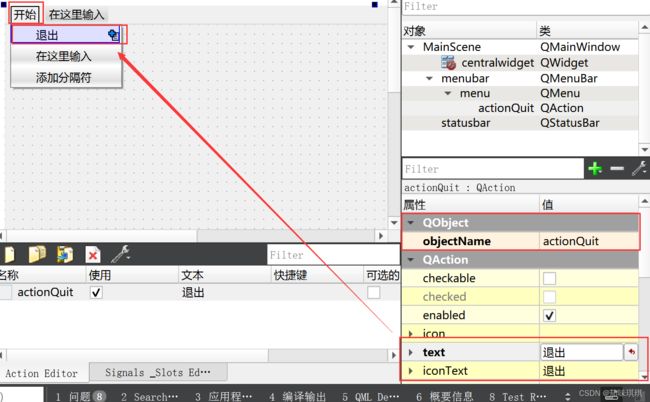
设计菜单栏——在中间上方“在这里输入”这里输入“开始”,然后点击“开始”,在下方的“在这里输入”,输入“Quit”,然后再找到其text属性将其改成退出。
【之所以先输入Quit是因为控件名称是自动生成的,总不能生成"action退出"】
然后移除自带的状态栏,然后就可以回到"mainscene.cpp",在构造函数进行代码的编写
实现场景的基本配置,设置窗口大小、应用的图标、还有窗口的标题,然后实现退出的功能实现,利用信号和lambda表达式来实现
代码如下:
//设置固定大小
this->setFixedSize(350,550);
//设置应用图片
this->setWindowIcon(QPixmap(":/res/Coin0001.png"));
//设置窗口标题
this->setWindowTitle("一起来翻金币吧");
//点击退出,退出程序
connect(ui->actionQuit,&QAction::triggered,[=](){
this->close();
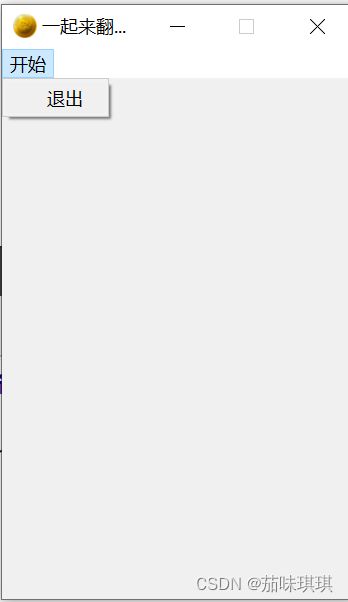
});运行界面结果如下:
2、设置背景图片
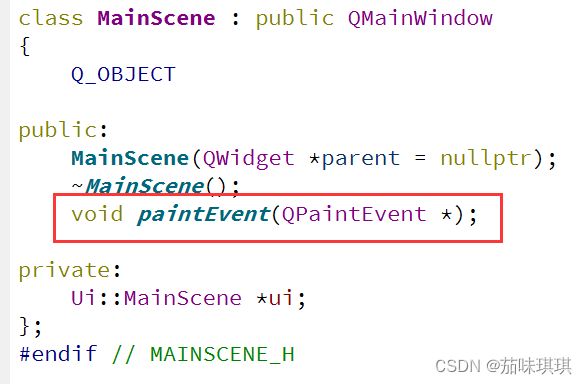
需要重写MainScene的PaintEvent事件,先在“mainscene.h”中添加声明,然后在“mainscene.cpp”中实现背景图片的添加
代码如下:
void MainScene::paintEvent(QPaintEvent *){
//创建画家,制定绘图设备
QPainter painter(this);
//创建QPixmap对象
QPixmap pix;
//加载图片
pix.load(":/res/PlayLevelSceneBg.png");
//绘制背景图
painter.drawPixmap(0,0,this->width(),this->height(),pix);
//加载标题
pix.load(":/res/Title.png");
//缩放图片
pix=pix.scaled(pix.width()*0.5,pix.height()*0.5);
//绘制标题
painter.drawPixmap(10,30,pix.width(),pix.height(),pix);
}运行界面结果如下:
3、创建开始按钮
需要实现以下场景——开始按钮点击后有弹跳效果
这个效果我们利用自定义控件实现(因为QPushButton不会自带这类特效),我们可以自己封装出一个按钮控件,来实现这些效果。此时需要我们创建一个新的类——MyPushButton