Vue.js开发实战从入门到精通
Vue.js教程
01. Vue.js基础入门
01. 初识
前端技术的发展
HTML:HTML主要用来编写网页的结构,例如表示超链接。
CSS:CSS样式包括颜色、大小、字体等,布局合理的页面效果。
JavaScript:JavaScript的功能主要包括实现页面逻辑、行为、动作等,用来动态操作元素的属性,主要是为页面提供交互效果,实现更好的用户体验。
jQuery:通过对JavaScript代码的封装,使得DOM、事件处理、动画效果、Ajax交互等功能的实现变得更加简洁、方便,有效地提高了项目开发效率。
Vue:Vue通过虚拟DOM技术来减少对DOM的直接操作;通过尽可能简单的API来实现响应的数据绑定,支持单向和双向数据绑定。
什么是Vue
Vue(读音/Vjuː/,类似于View)是一套用于构建用户界面的渐进式框架
与其他大型框架相比,Vue被设计为可以自底向上逐层应用
Vue可以开发一个全新项目,也可以将Vue引入到一个现有的项目中
Vue的基本工作原理图 官方解释:Vue是一套用于构建用户界面的渐进式框架,Vue 被设计为可以自底向上逐层应用,Vue的核心是只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
渐进式的理解
渐进式就是Vue能够为用户提供更多的选择,没有强制用户的意思;
渐进也可以理解为一步一步的意思,大概意思就是使用Vue的时候,并不需要把整个框架的所有东西都用上,可以根据实际情况选择你需要的部分;
对“渐进式”这三个字的理解:Vue渐进式-先使用Vue的核心库,再根据你的需要的功能再去逐渐增加加相应的插件。 在我看来,渐进式代表的含义是:主张最少。
声明式渲染和组建系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在一起。自底向上逐层应用的理解
由基层开始做起,把基础的东西写好,再逐层往上添加效果和功能。
MVVM模型
- MVVM(Model-View-ViewModel)是对 MVC(Model-View-Control)和 MVP(Model-View-Presenter)的进一步改进。
- MVVM 将数据双向绑定(data-binding)作为核心思想,View 和 Model 之间没有联系,它们通过 ViewModel 这个桥梁进行交互。
- Model 和 ViewModel 之间的交互是双向的,因此 View 的变化会自动同步到 Model,而 Model 的变化也会立即反映到 View 上显示。
- 当用户操作 View,ViewModel 感知到变化,然后通知 Model 发生相应改变;反之当 Model 发生改变,ViewModel 也能感知到变化,使 View 作出相应更新。
mvc、mvp、mvvm三种设计模式的区别:MVC、MVP、MVVM的区别和联系(精讲版) (biancheng.net)
Vue的优势
轻量级:Vue简单、直接,所以Vue使用起来更加友好
数据绑定:数据驱动视图,视图也可以驱动数据
指令:指令绑定在元素上时,指令会给绑定的元素添加一些特殊的行为
插件:插件用于对Vue框架功能进行扩展
02. 搭建环境
软件安装包集合
03. webpack打包工具
02. Vue开发基础(上)
01. Vue实例
Vue实例
通过new关键字实例化Vue({})构造函数
<script> new Vue({ el: "#app", data: { msg: "Hello World" } }) script>Vue实例配置对象
选项 说明 data Vue实例数据对象 methods 定义Vue实例中的方法 components 定义子组件 computed 计算属性 filters 过滤器 el 唯一根元素 watch 监听数据变化 el唯一根标签
在创建Vue实例时,el表示唯一根标签,class或id选择器可用来将页面结构与Vue实例对象vm中的el绑定。
data初始数据
Vue实例的数据对象为data,Vue会将data的属性转换为getter、setter,从而让data的属性能够响应数据变化。
Vue实例创建之后,可以通过vm. d a t a 访 问 原 始 数 据 对 象 。 V u e 实 例 也 代 理 了 d a t a 对 象 上 所 有 的 属 性 , 因 此 访 问 v m . n a m e 相 当 于 访 问 v m . data访问原始数据对象。Vue实例也代理了data对象上所有的属性,因此访问vm.name相当于访问vm. data访问原始数据对象。Vue实例也代理了data对象上所有的属性,因此访问vm.name相当于访问vm.data.name。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> {{msg}} div> <script> new Vue({ el: "#app", data: { msg: "Vue实例创建成功" } }) script> body> html>
methods定义方法
methods属性用来定义方法,通过Vue实例可以直接访问这些方法
在定义的方法中,this指向Vue实例本身
定义在methods属性中的方法可以作为页面中的事件处理方法使用
当事件触发后,执行相应的事件处理方法DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> {{msg}} <br> <button @click="showInfo()"> 单击 button> div> <script> new Vue({ el: "#app", data: { msg: "Vue实例创建成功" }, methods: { showInfo(){ this.msg = "Hello Methods" } } }) script> body> html>
computed计算属性
计算属性结果会被缓存起来,当依赖的响应式属性发生变化时,才会重新计算,返回最终结果。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> {{msg}} <br> <button @click="showInfo()"> 单击 button> <br> 单价 : {{price}} <br> 数量 : {{num}} <br> 总价 : {{totlaPrice}} <button @click="num++"> 单击 button> div> <script> new Vue({ el: "#app", data: { msg: "Vue实例创建成功", price: 100, num: 3 }, methods: { showInfo(){ this.msg = "Hello Methods" } }, computed: { totlaPrice() { return this.price * this.num; } } }); script> body> html>
watch状态监听
Vue中的事件处理方法是根据用户所需自行定义的,它可以通过单击事件、键盘事件等触发条件来触发,但不能自动监听当前Vue实例的状态变化。为解决这个问题,Vue提供了watch状态监听的功能,只需要监听当前Vue实例中的数据变化,就会调用当前数据所绑定的事件处理方法。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> {{msg}} <br> <button @click="showInfo()"> 单击 button> <br> 单价 : {{price}} <br> 数量 : {{num}} <br> 总价 : {{totlaPrice}} <br> <button @click="num++"> 单击 button> <br> city :<input type="text" v-model="city"> div> <script> new Vue({ el: "#app", data: { msg: "Vue实例创建成功", price: 100, num: 3, city: "shanghai" }, methods: { showInfo(){ this.msg = "Hello Methods" } }, computed: { totlaPrice() { return this.price * this.num; } }, watch: { city(newName,oldName){ newName = "new " + newName; oldName = "old " + oldName; console.log(newName,oldName); } } }); script> body> html>
filters过滤器
在前端页面开发中,通过数据绑定可以将data数据绑定到页面中,页面中的数据经过逻辑层处理后展示最终的结果。数据的变化除了在Vue逻辑层进行操作外,还可以通过过滤器来实现。过滤器常用于对数据进行格式化,如字符串首字母改大小写,格式化等。过滤器有两种使用方式:
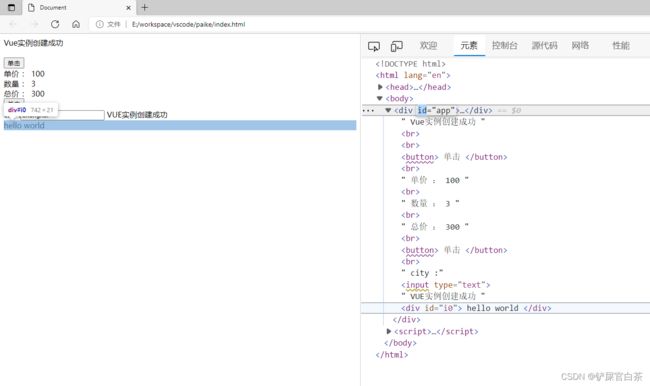
filters过滤器--{{}}在插值语法中使用 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-cMqDXJtI-1650278010066)(Vue.js教程.assets/1650274608787.png)]
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> {{msg}} <br> <br> <button @click="showInfo()"> 单击 button> <br> 单价 : {{price}} <br> 数量 : {{num}} <br> 总价 : {{totlaPrice}} <br> <button @click="num++"> 单击 button> <br> city :<input type="text" v-model="city"> {{msg | toUpcase}} <div v-bind:id="dataId | formatId"> hello world div> div> <script> new Vue({ el: "#app", data: { msg: "Vue实例创建成功", price: 100, num: 3, city: "shanghai", dataId: "div1" }, methods: { showInfo(){ this.msg = "Hello Methods" } }, computed: { totlaPrice() { return this.price * this.num; } }, watch: { city(newName,oldName){ newName = "new " + newName; oldName = "old " + oldName; console.log(newName,oldName); } }, filters: { // 将value转换成大写 toUpcase(value){ return value ? value.toUpperCase() : "" }, formatId(value){ return value ? value.charAt(1) + value.indexOf("d") : ""; } } }); script> body> html>filters过滤器--在v-bind语法中使用
02. Vue数据绑定
Vue 框架很核心的功能就是双向的数据绑定。 双向是指:HTML 标签数据 绑定到 Vue 对象,另外反方向数据也是绑定的。通俗点说就是,Vue 对象的改变会直接影响到 HTML 的标签的变化,而且标签的变化也会反过来影响 Vue 对象的属性的变化。
这样以来,就彻底变革了之前 Dom 的开发方式,之前 Dom 驱动的开发方式尤其是以 jQuery 为主的开发时代,都是 dom 变化后,触发 js 事件,然后在事件中通过 js 代码取得标签的变化,再跟后台进行交互,然后根据后台返回的结果再更新 HTML 标签,异常的繁琐。有了 Vue 这种双向绑定,让开发人员只需要关心 json 数据的变化即可,Vue 自动映射到 HTML 上,而且 HTML 的变化也会映射回 js 对象上,开发方式直接变革成了前端由数据驱动的 开发时代,远远抛弃了 Dom 开发主导的时代了。
Vue绑定文本
数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值,比如模板引擎:handlebars 中就是用的
{{}}。创建的 Vue 对象中的 data 属性就是用来绑定数据到 HTML 的。如:DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <span>Message: {{ msg }}span> div> <script> var app = new Vue({ // 创建Vue对象。Vue的核心对象。 el: '#app', // el属性:把当前Vue对象挂载到 div标签上,#app是id选择器 data: { // data: 是Vue对象中绑定的数据 msg: 'Hello Vue!' // message 自定义的数据 } }); script> body> html>
Vue绑定内联样式
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app" v-bind:style="{backgroundColor:pink,width:width,height:height}"> <div v-bind:style="myDiv">Message: {{ msg }}div> div> <script> var app = new Vue({ // 创建Vue对象。Vue的核心对象。 el: '#app', // el属性:把当前Vue对象挂载到 div标签上,#app是id选择器 data: { // data: 是Vue对象中绑定的数据 myDiv: { backgroundColor: 'red', width: '100px', height: '100px' }, pink: 'pink', width: '100%', height: '200px' } }); script> body> html>
Vue绑定样式类
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> <style> .box { background-color: pink; width: 100%; height: 200px; } .inner { background-color: powderblue; width: 100px; height: 50px; border: 1px solid black; } .inner1 { background-color: khaki; width: 200px; height: 10px; border: 5px solid black; } style> head> <body> <div id="app"> <div v-bind:class="box"> 我是外层的div <div v-bind:class="inner">我是内层的divdiv> div> div> <script> let vm = new Vue({ el: "#app", data: { box: 'box', inner: 'inner' } }) script> body> html>
内置指令
路径 说明 v-model 双向数据绑定 v-on 监听事件 v-bind 单向数据绑定 v-text 插入文本内容 v-html 插入包含HTML的内容 v-model演示
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <input type="text" v-model="msg"> {{msg}} div> <script> let vm = new Vue({ el:"#app", data: { msg: "v-model" } }) script> body> html>
v-text演示
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <p>{{msg}}p> <p v-text="msg">p> <p v-text="msg">123546p> div> <script> let vm = new Vue({ el: "#app", data:{ msg: "一切总会过去,不要担心" } }); script> body> html>
v-html演示
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <p v-html="msg">p> <p v-html="msg"> 123456 p> div> <script> let vm = new Vue({ el: "#app", data: { msg: "同学们,加油" } }) script> body> html>
v-bind演示
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <input type="text" v-bind:value="msg" style="width: 80%;"/> <input type="text" :value="msg" style="width: 80%;"/> div> <script> let vm = new Vue({ el: "#app", data: { msg: "同学们,加油" } }) script> body> html>
v-on 事件监听指令演示
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> {{msg}} <br> <button v-on:click="showInfo()">点击执行showInfo()方法button> <br> <button @click="showInfo()">点击执行showInfo()方法button> div> <script> let vm = new Vue({ el: "#app", data: { msg: "同学们,加油" }, methods:{ showInfo(){ this.msg = "我是v-on指令" } } }) script> body> html>
路径 说明 v-for 列表渲染 v-if 条件渲染 v-show 显示隐藏 v-for演示
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <p v-for="(item , index) in list">元素的下标——>{{index}} : 元素内容是——>{{item}} p> div> <script> let vm = new Vue({ el: "#app", data: { list: [1,2,3] } }) script> body> html>
v-if 和 v-show 演示
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <p v-if="isShow" style="background-color: lightgreen;"> v-if p> <button @click="isShow = !isShow">点击隐藏或显示v-ifbutton><br> <p v-show="isDisplay" style="background-color: lightgreen;"> v-show p> <button @click="isDisplay = !isDisplay">点击隐藏或显示v-showbutton> div> <script> let vm = new Vue({ el: "#app", data: { isShow: true, isDisplay: true } }) script> body> html>
03. Vue事件
事件监听
v-on绑定事件:在Vue中可以使用内置指令v-on监听DOM事件,并在触发时运行一些JavaScript代码,或绑定事件处理方法。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <button v-on:click="count = Math.random()">随机获取一个数字button> <p>count : {{count}}p> div> <script> let vm = new Vue({ el: "#app", data: { count: 0 } }) script> body> html>
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <button v-on:click="calcount()">随机获取一个数字button> <p>count : {{count}}p> div> <script> let vm = new Vue({ el: "#app", data: { count: 0 }, methods: { calcount(){ this.count = Math.random(); } } }) script> body> html>按键修饰符监听按键
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <input type="text" v-on:keyup.enter="submit()" /> <input type="text" v-on:keydown.enter="submit()" /> div> <script> let vm = new Vue({ el: "#app", data: { }, methods: { submit(){ console.log("按了一下enter健") } } }) script> body> html>
事件修饰符
修饰符 说明 .stop 阻止事件冒泡 .prevent 阻止默认事件行为 .capture 事件捕获 .self 将事件绑定到自身,只有自身才能触发 .once 事件只触发一次 .stop
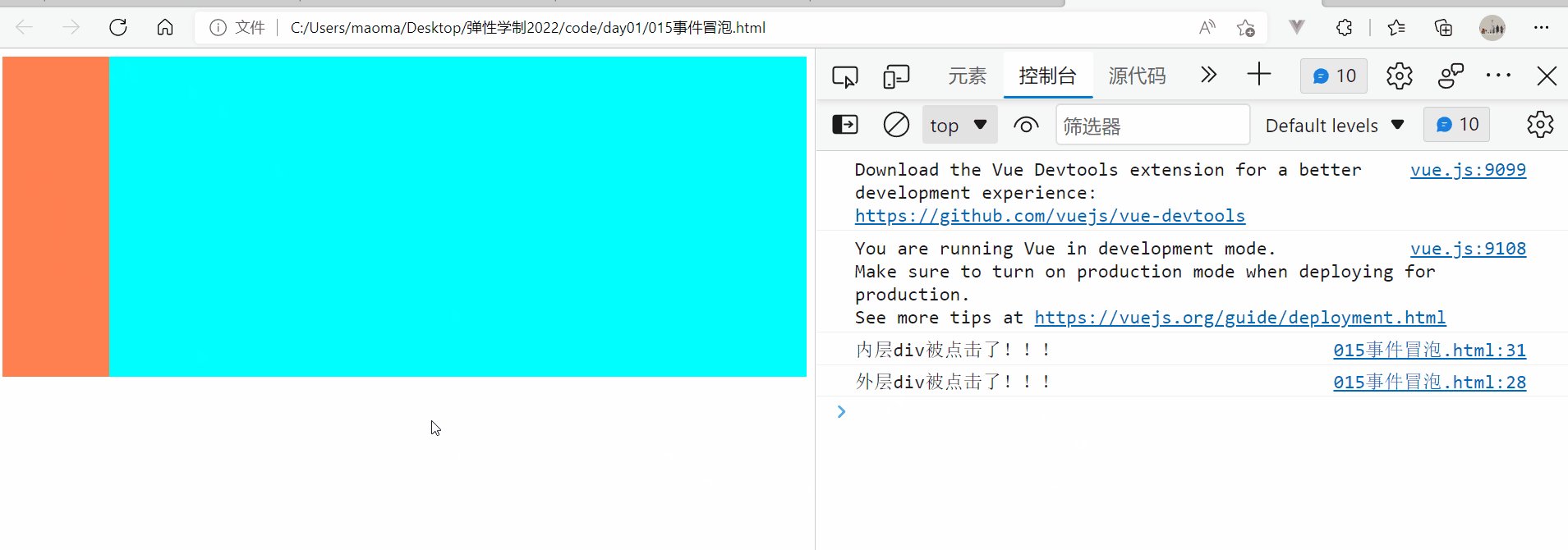
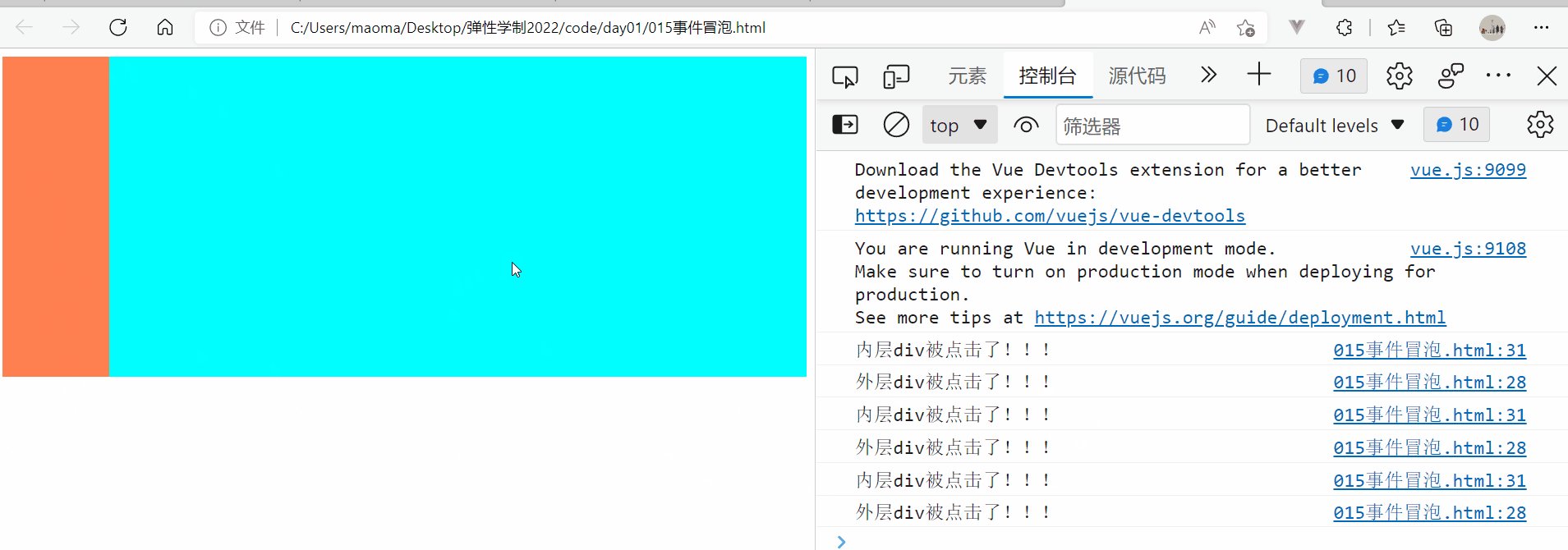
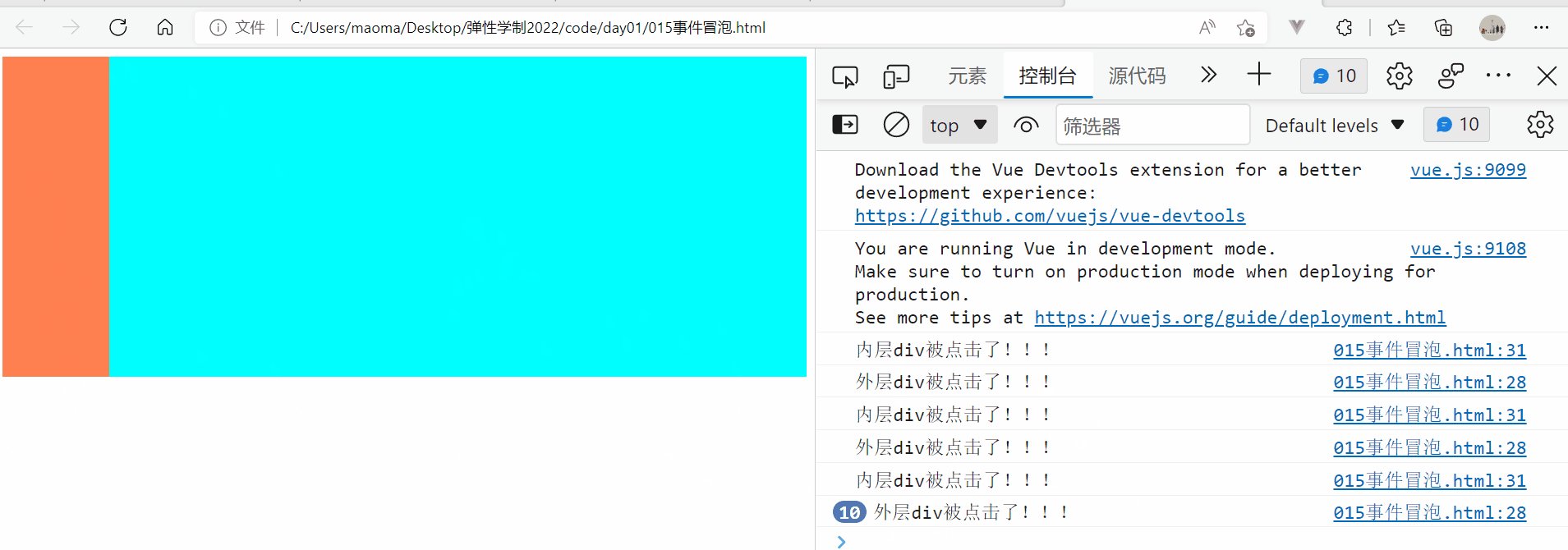
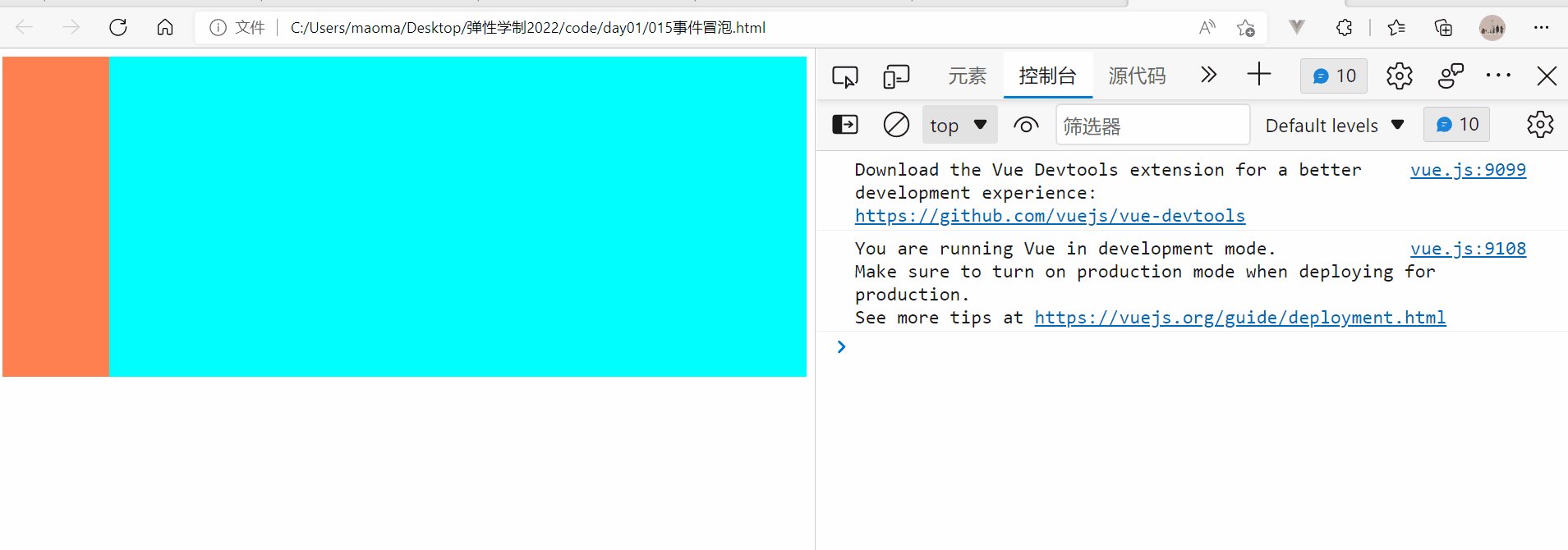
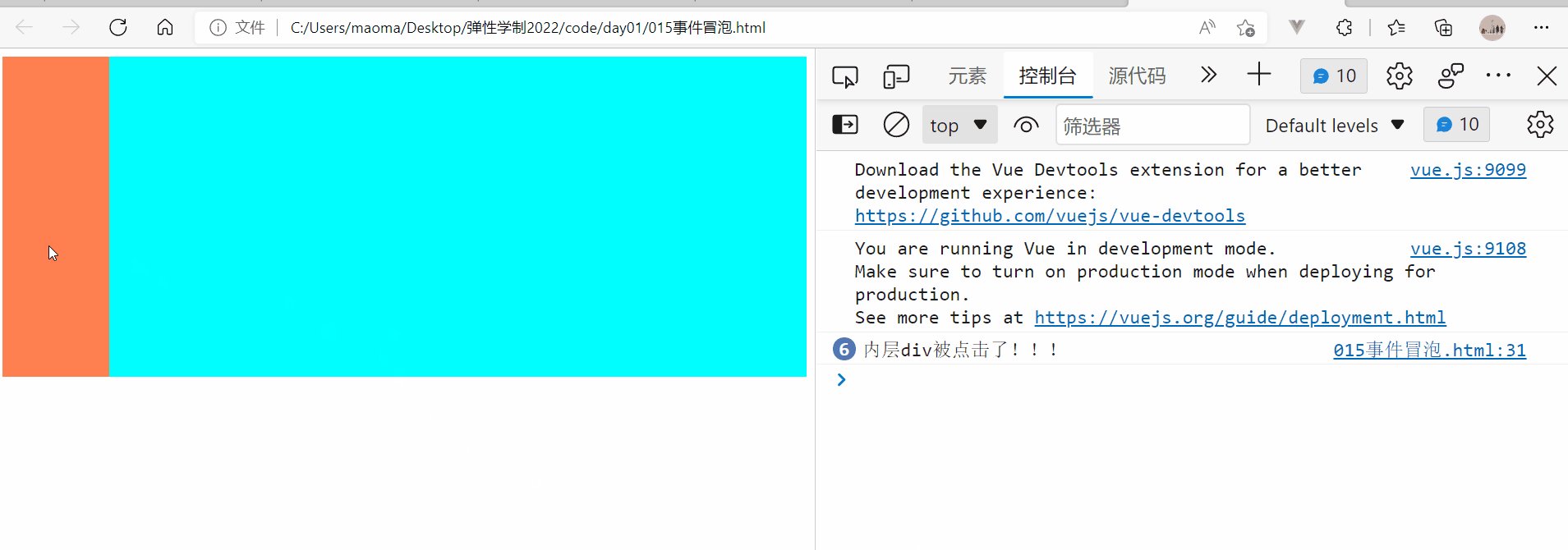
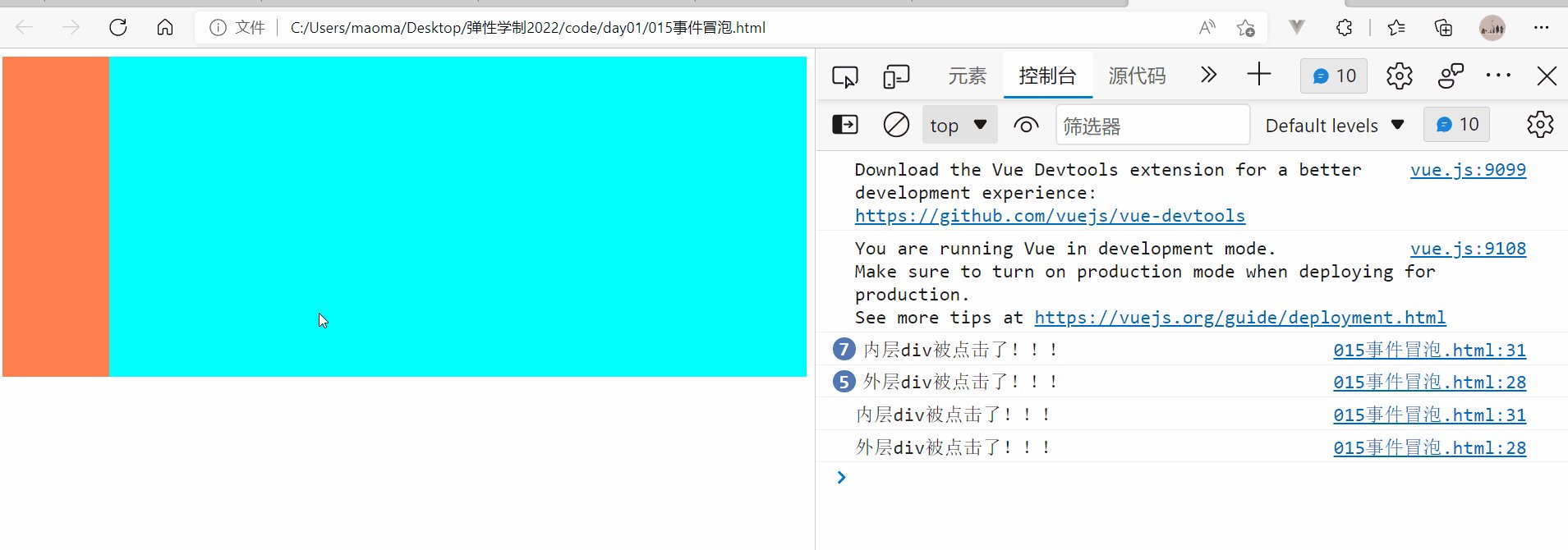
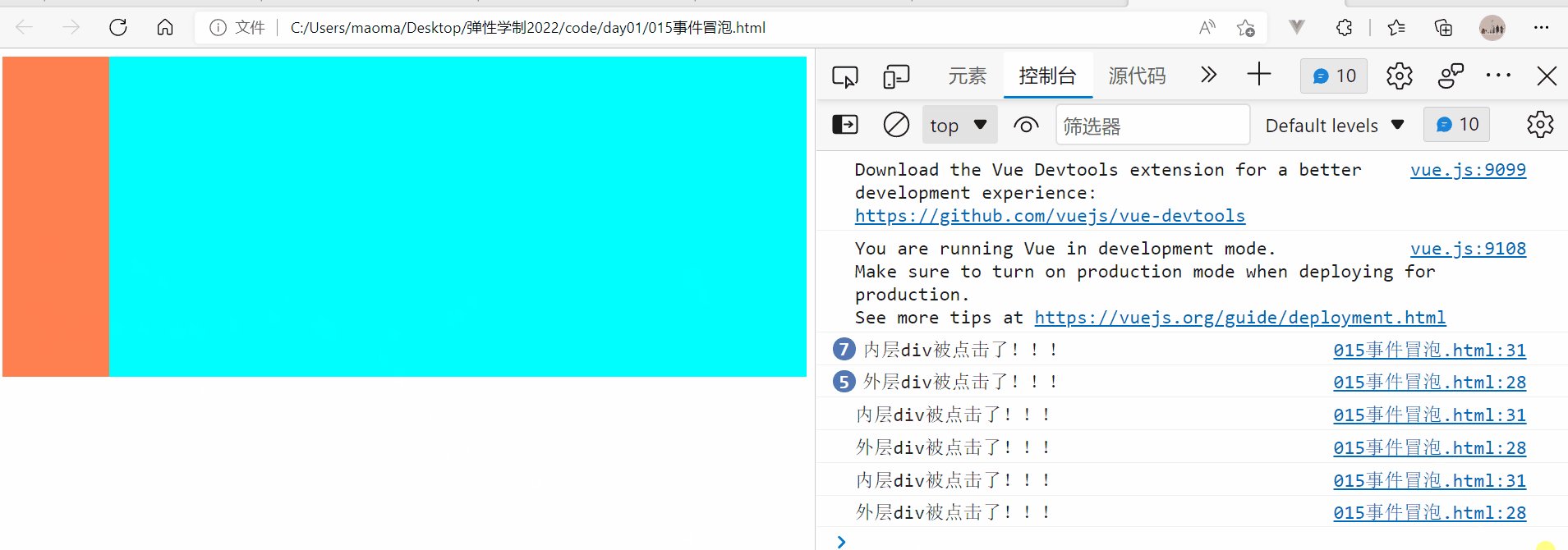
事件冒泡
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <div @click="A()" style="background-color: aqua;width: 100%; height: 300px;"> <div @click="B()" style="background-color: coral; width: 100px; height: 300px;">div> div> div> <script> let vm = new Vue({ el: "#app", data: { }, methods: { A(){ console.log("外层div被点击了!!!") }, B(){ console.log("内层div被点击了!!!") } } }) script> body> html>
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <div @click="A()" style="background-color: aqua;width: 100%; height: 300px;"> <div @click.stop="B()" style="background-color: coral; width: 100px; height: 300px;">div> div> div> <script> let vm = new Vue({ el: "#app", data: { }, methods: { A(){ console.log("外层div被点击了!!!") }, B(){ console.log("内层div被点击了!!!") } } }) script> body> html>
.prevent
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <a href="https://blog.csdn.net/Lvruoyu/article/details/124256279?spm=1001.2014.3001.5501"> Vue.js教程 a> <br> <a href="https://blog.csdn.net/Lvruoyu/article/details/124256279?spm=1001.2014.3001.5501" @click.prevent> Vue.js教程 a> div> <script> let vm = new Vue({ el: "#app", data: { } }) script> body> html>
.capture
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <div @click="doParent()" style="width: 100%;height: 300px; background-color: cadetblue;"> <button @click="doChildren()">事件捕获button> div> div> <script> let vm = new Vue({ el: "#app", data: { }, methods: { doParent(){ console.log("我是父元素元素") }, doChildren(){ console.log("我是子元素元素") } } }) script> body> html>
.self
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> <style> .div1{ background-color: cadetblue; width: 100px; height: 100px; margin: 5px; } .div2{ background-color: rgb(235, 243, 243); width: 80px; height: 80px; } style> head> <body> <div id="app"> <div class="div1" @click.self="doParent()">A <div class="div2" @click="doChildren()">Bdiv> div> <br> <div class="div1" @click="doParent()">C <div class="div2" @click.self="doChildren()">Ddiv> div> div> <script> let vm = new Vue({ el: "#app", methods: { doParent(){ console.log("我是父元素元素") }, doChildren(){ console.log("我是子元素元素") } } }) script> body> html>
.once
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <button @click.once="doParent()">点击button> div> <script> let vm = new Vue({ el: "#app", methods: { doParent(){ console.log("我是父元素元素") } } }) script> body> html>
04. Vue组件
全局组件
01.Vue.extend()构造全局组件
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <my-component>my-component> div> <script> /** 全局组件语法格式: Vue.component(tagName,options) * tagName: 是我们的组件名 * options:Vue实例的配置对象,el属性不用配置,data、computed、methods、 * watch、生命周期函数都是可以配置的;需要注意的是,你在组件中定义data属性时 * 必须使用函数的方式进行赋值 * * 创建组件: Vue.extend() */ // 01 定义组件 创建组件 let myComponent = Vue.extend({ template: `我们注册的全局组件
` }); // 02 注册全局组件 Vue.component("my-component", myComponent); let vm = new Vue({ el: "#app", data: { } }); script> body> html>02.Vue.component()构造的时候直接传入配置对象(Vue推荐使用的方式)
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <my-component>my-component> div> <script> /** 全局组件语法格式: Vue.component(tagName,options) * tagName: 是我们的组件名 * options:Vue实例的配置对象,el属性不用配置,data、computed、methods、 * watch、生命周期函数都是可以配置的;需要注意的是,你在组件中定义data属性时 * 必须使用函数的方式进行赋值 * * 创建组件: Vue.extend() */ // 01 定义组件 创建组件 // let myComponent = Vue.extend({ // template: `我们注册的全局组件
` // }); // 02 注册全局组件 Vue.component("my-component", { template: `我们注册的全局组件
` }); let vm = new Vue({ el: "#app", data: { } }); script> body> html>
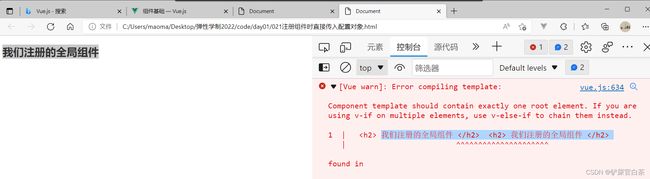
03.组件模板有且仅有一个根节点
错误演示 DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <my-component>my-component> div> <script> /** 全局组件语法格式: Vue.component(tagName,options) * tagName: 是我们的组件名 * options:Vue实例的配置对象,el属性不用配置,data、computed、methods、 * watch、生命周期函数都是可以配置的;需要注意的是,你在组件中定义data属性时 * 必须使用函数的方式进行赋值 * * 创建组件: Vue.extend() */ // 01 定义组件 创建组件 // let myComponent = Vue.extend({ // template: `我们注册的全局组件
` // }); // 02 注册全局组件 Vue.component("my-component", { template: `我们注册的全局组件
我们注册的全局组件
` }); let vm = new Vue({ el: "#app", data: { } }); script> body> html>
正确演示 DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <my-component>my-component> div> <script> /** 全局组件语法格式: Vue.component(tagName,options) * tagName: 是我们的组件名 * options:Vue实例的配置对象,el属性不用配置,data、computed、methods、 * watch、生命周期函数都是可以配置的;需要注意的是,你在组件中定义data属性时 * 必须使用函数的方式进行赋值 * * 创建组件: Vue.extend() */ // 01 定义组件 创建组件 // let myComponent = Vue.extend({ // template: `我们注册的全局组件
` // }); // 02 注册全局组件 Vue.component("my-component", { template: `` }); let vm = new Vue({ el: "#app", data: { } }); script> body> html>我们注册的全局组件
我们注册的全局组件
04.组件对象中的data和Vue实例选项中的data的不同
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <button-count>button-count> div> <script> // 01 注册一个名为button-copunt的全局组件 Vue.component("button-count",{ data: function(){ return { count: 0 } }, template: ` ` }) let vm = new Vue({ el: "#app", }) script> body> html>
错误演示 当以对象的形式给组件中data赋值 DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <button-count>button-count> <button-count1>button-count1> div> <script> // 01 注册一个名为button-copunt的全局组件 Vue.component("button-count",{ data: function(){ return { count: 0 } }, template: ` ` }) // 01 注册一个名为button-copunt的全局组件 Vue.component("button-count1",{ data: { count: 0 }, template: ` ` }) let vm = new Vue({ el: "#app", }) script> body> html>
为什么非得用函数的形式给组件中data赋值-----是为了让组件被引用是时都有自己独立的数据域 DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <p> 引用3次相同的组件,组件中的数据相互不影响 p> <button-count>button-count> <button-count>button-count> <button-count>button-count> div> <script> // 01 注册一个名为button-copunt的全局组件 Vue.component("button-count",{ data: function(){ return { count: 0 } }, template: ` ` }) // 01 注册一个名为button-copunt的全局组件 // Vue.component("button-count1",{ // data: { // count: 0 // }, // template: ` ` // }) let vm = new Vue({ el: "#app", }) script> body> html>
局部组件
01.定义局部组件
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <my-component>my-component> div> <script> let vm = new Vue({ el: "#app", components: { "my-component": { template: `这是我的局部组件
` } } }) script> body> html>
写法二 DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <my-component>my-component> div> <script> let child = { template: `这是我的局部组件
` } let vm = new Vue({ el: "#app", components: { "my-component": child } }) script> body> html>写法三 DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <my-component>my-component> div> <script> let child = { template: `这是我的局部组件
` } let mycom = { "my-component": child } let vm = new Vue({ el: "#app", components: mycom }) script> body> html>02.子组件只能在父组件中使用
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <parent>parent> div> <script> let child = { template: `这厮是子组件
` } let parent = { template: ``, components: { "child": child } } let vm = new Vue({ el: "#app", components: { "parent": parent } }) script> body> html>这厮是父组件
错误演示 DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <script src="./js/vue.js">script> head> <body> <div id="app"> <parent>parent> <child>child> div> <script> let child = { template: `这厮是子组件
` } let parent = { template: ``, components: { "child": child } } let vm = new Vue({ el: "#app", components: { "parent": parent } }) script> body> html>这厮是父组件