动态表单设计
动态表单设计
-
-
- 背景
-
- 方案讨论
- 基于上面分析,对比调研,自定义动态表单
- 数据模型
- 表单详解
-
- (一) 表单模板:jim_dynamic_form
- (二)表单数据类型:jim_form_data_type
- (三)表单字段定义:jim_form_column
- (四)表单数据记录:jim_form_data
- (五)表单数据统计:jim_form_data_detail
- 自定一组件
- 总结
-
背景
实现动态表单功能,支持表单自定义并实现后期的数据统计、分析。

方案讨论
- 一 、基于非结构化的Json。
- 优点:通过NoSql的mongdb存储可以减少json解析的复杂度及资源损耗,可以提高效率。
- 缺点:非结构化的Json,模板定义和表单数据值存在一起,后期的数据分析非常困难。解决不了非结构化数据分析的根本问题。
{
"item": [
{
"repeats": 0,
"childType": "text",
"itemType": 1,
"updateDate": "1619599422000",
"max": 0,
"prefix": "1",
"readOnly": 0,
"optionRepeats": 0,
"qtId": "584824102494277632",
"sectionId": "584824208362704896",
"type": "string",
"required": 0,
"itemId": "569271103424434176",
"score": 0,
"sequence": 1,
"configRes": {
"childType": "text",
"configContent": "{\"childType\":\"text\",\"max\":0,\"showTypeName\":\"¶àÐÐÎı¾Ìâ\",\"typeName\":\"×Ö·û´®\",\"characterLimit\":\"none\",\"textType\":\"string\",\"type\":\"string\",\"categoryName\":\"ÎÒµÄÌâ¿â\",\"min\":0,\"showType\":\"text\",\"id\":\"569271103424434176\",\"text\":\"ÐÕÃû\",\"categoryId\":\"1371773393070960641\"}",
"textType": "string",
"characterLimit": "none"
},
"linkId": "ab108b9f-86ae-43c7-885c-9eb3de2935e9",
"min": 0,
"showType": "text",
"sectionItemRId": "1387326646303043586",
"id": "1387326646303043586",
"text": "ÐÕÃû",
"createDate": "1619599422000",
"status": 1
},
{
"repeats": 0,
"arrayType": "1",
"itemType": 1,
"updateDate": "1619599422000",
"prefix": "2",
"readOnly": 0,
"optionRepeats": 0,
"qtId": "584824102494277632",
"sectionId": "584824208362704896",
"type": "choice",
"required": 0,
"itemId": "569271034725928960",
"score": 0,
"sequence": 2,
"configRes": {
"configContent": "{\"arrayType\":\"1\",\"optionValue\":\"ÄÐ | Å®\",\"showTypeName\":\"µ¥Ñ¡Ìâ\",\"optionList\":[{\"defaultStatus\":\"0\",\"itemId\":\"569271034725928960\",\"sequence\":1,\"code\":\"0\",\"detailedStatus\":\"0\",\"display\":\"ÄÐ\",\"itemOptionId\":\"569271034797232128\"},{\"defaultStatus\":\"0\",\"itemId\":\"569271034725928960\",\"sequence\":2,\"code\":\"1\",\"detailedStatus\":\"0\",\"display\":\"Å®\",\"itemOptionId\":\"569271034797232129\"}],\"typeName\":\"Ñ¡Ôñ\",\"showType\":\"choice\",\"id\":\"569271034725928960\",\"text\":\"ÐÔ±ð\",\"type\":\"choice\",\"categoryName\":\"ÎÒµÄÌâ¿â\",\"categoryId\":\"1371773393070960641\"}"
},
"linkId": "2ddd6ba5-394b-4634-9802-099ce64eb3b0",
"showType": "choice",
"sectionItemRId": "1387326646324015106",
"id": "1387326646324015106",
"text": "ÐÔ±ð",
"createDate": "1619599422000",
"option": [
{
"value": {
"defaultStatus": "0",
"code": "0",
"detailedStatus": "0",
"display": "ÄÐ",
"itemOptionRId": "584824208413036544"
}
},
{
"value": {
"defaultStatus": "0",
"code": "1",
"detailedStatus": "0",
"display": "Å®",
"itemOptionRId": "584824208429813760"
}
}
],
"status": 1
},
{
"repeats": 0,
"itemType": 1,
"updateDate": "1619599422000",
"prefix": "3",
"type": "integer",
"required": 0,
"score": 0,
"min": 0,
"showType": "text",
"id": "1387326646361763842",
"text": "ÄêÁä",
"createDate": "1619599422000",
"childType": "number",
"max": 0,
"readOnly": 0,
"optionRepeats": 0,
"qtId": "584824102494277632",
"sectionId": "584824208362704896",
"itemId": "569271835015909376",
"sequence": 3,
"configRes": {
"childType": "number",
"configContent": "{\"childType\":\"number\",\"max\":0,\"showTypeName\":\"¶àÐÐÎı¾Ìâ\",\"typeName\":\"ÊýÖµ\",\"isSlide\":\"0\",\"type\":\"integer\",\"categoryName\":\"ÎÒµÄÌâ¿â\",\"min\":0,\"showType\":\"text\",\"numericType\":\"1\",\"id\":\"569271835015909376\",\"text\":\"ÄêÁä\",\"decimal\":0,\"categoryId\":\"1371773393070960641\"}",
"numericType": "1"
},
"linkId": "566122e3-4fb3-4fcb-8b44-2288f4ed1eea",
"sectionItemRId": "1387326646361763842",
"decimal": 0,
"status": 1
}
],
"linkId": "982cb230-5381-419a-83af-916f66392824",
"sectionId": "584824208362704896",
"text": "·Ö×é1",
"type": "group"
}
- 二 、基于jeecg/ruoyi-低代码开发平台
- 比较固定的样式 和表定义
- 针对自己需求坐二次开发改动较大
- 表比较多涉及功能广,跟原需求出入较大,不好扩展。
基于上面分析,对比调研,自定义动态表单
- 自定一表单数据结构。
- 内容展示如有必要行转列。
数据模型
表单详解
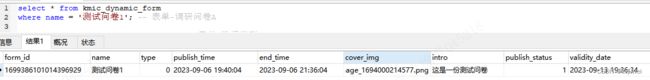
select * from jim_dynamic_form where form_name = '调研问卷A'; -- 表单-调研问卷A
select * from jim_form_data_type ; -- 表单-数据类型
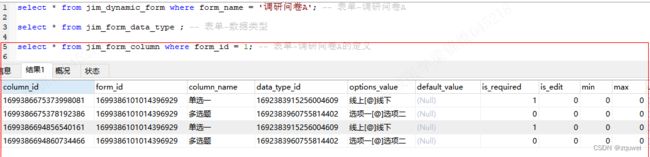
select * from jim_form_column where form_id = 1; -- 表单-调研问卷A的定义
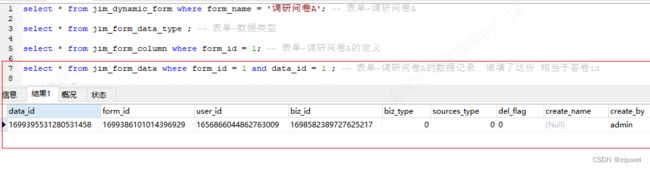
select * from jim_form_data where form_id = 1 and data_id = 1 ; -- 表单-调研问卷A的数据记录1
-- 表单数据统计
select
(select data_value from jim_form_data_detail where data_id = t.data_id and column_id = 1) as `姓名`,
(select data_value from jim_form_data_detail where data_id = t.data_id and column_id = 2) as `年龄`,
(select data_value from jim_form_data_detail where data_id = t.data_id and column_id = 3) as `性别`,
(select data_value from jim_form_data_detail where data_id = t.data_id and column_id = 4) as `出生日期`
from jim_form_data t where t.form_id = 1 and t.data_id = 1 ;
(一) 表单模板:jim_dynamic_form
(二)表单数据类型:jim_form_data_type
(三)表单字段定义:jim_form_column
(四)表单数据记录:jim_form_data
(五)表单数据统计:jim_form_data_detail
自定一组件
- 前端根据题目类型自定义组件
- 后端根据题目类型用策略模式校验各种类型
总结
- 这样有统计功能的简单动态问卷就可以了
- 展示时可能某些场景需要行转列。
- 大概估摸使用的话有可能jim_form_data_detail表的记录数比较大,后期再考虑数据或者表迁移或拆分。