内网环境下nginx使用自签名ssl证书配置https请求
一、安装Openssl
nginx有openssl 命令,没有的自行百度,我配置的nginx是存在的所以没查这部分
二、生成密钥
可以在本地生成然后把文件拷贝到服务器,也可以直接在服务器指定目录生成,我选择的后者。
应该是哪个目录都可以,只要在nginx.conf文件中引入正确地址就可以
我的配置文件目录为 /etc/nginx/nginx.conf,配置文件放在了 /etc/nginx/ssl/文件夹下
1、openssl genrsa -des3 -out *.key 2048
2、openssl req -new -key *.key -out *.csr
3、openssl rsa -in *.key -out *_nopass.key
4、openssl req -new -x509 -days 3650 -key *_nopass.key -out *.crt
(说明:*是你自己起的文件名,第一个文件会提示设个密码,必须是4位,后面会用到这个密码。
第二个文件需要提供一些参数,像国家、省市、公司、域名等,如果不在意的话直接回车不输入。
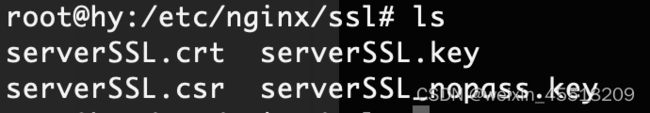
总共会生成四个文件。)
例如:
1、openssl genrsa -des3 -out serverSSL.key 2048
2、openssl req -new -key serverSSL.key -out serverSSL.csr
3、openssl rsa -in serverSSL.key -out serverSSL_nopass.key
4、openssl req -new -x509 -days 3650 -key serverSSL_nopass.key -out serverSSL.crt
该步骤参考:
作者:jackmanzhang
链接:https://www.jianshu.com/p/3c694b021536注意:key值有的帖子写1024,这里一定要是2048,我刚开始时写的是1024结果报错,大概意思是key值太低?不太懂,反正重新用2048就好了。
三、配置nginx
坑一:配置完成后,输入域名可以访问,但是没有css样式,最坑的是谷歌浏览器居然没有任何报错信息,换成火狐浏览器后才看到下图的报错信息
完整 nginx.conf 配置
http{
server {
listen 443 ssl;
server_name 192.168.2.6; #这里也可以用你的域名
include mime.types; #解决坑一
#这两行是必须的,文件就是上一步生成的文件,路径要写对
ssl_certificate /etc/nginx/ssl/serverSSL.crt;
ssl_certificate_key /etc/nginx/ssl/serverSSL_nopass.key;
#下面这5行注释掉也正常,不知道什么作用
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
error_page 500 502 503 504 /50x.html;
#访问的项目地址
location /{
root /var/www/html;
index index.html index.htm;
}
}
server{
listen 80;
server_name 192.168.2.6;
#浏览器地址输入192.168.2.6重定向到https://192.168.2.6
rewrite ^(.*)$ https://192.168.2.6 permanent; #http转https
}
}配置完成后重启nginx:
nginx -s reload四、后端接口也要改成https,否则可能会报以下错误
1、Failed to load resource: net::ERR_CONNECTION_REFUSED
2、已拦截跨源请求:同源策略禁止读取位于 http://192.168.2.12:8090/app/getVersion 的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')。状态码:400。
3、已阻止载入混合活动内容“http://192.168.2.12:8090/app/getVersion”
4、Mixed Content: The page at 'https://192.168.2.11:8080/#/' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint 'http://192.168.2.12:8090/app/getVersion'. This request has been blocked; the content must be served over HTTPS.
后端接口不改好像也可以实现,但是我没有成功,不知道哪里的问题
五、前端设置
index.html 的head中加上
vue.config.js 中加上 https:true
六、访问
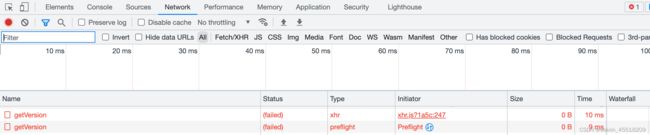
一切设置好后访问时依旧报错:
GET https://192.168.2.12:8090/app/getVersion net::ERR_CERT_AUTHORITY_INVALID
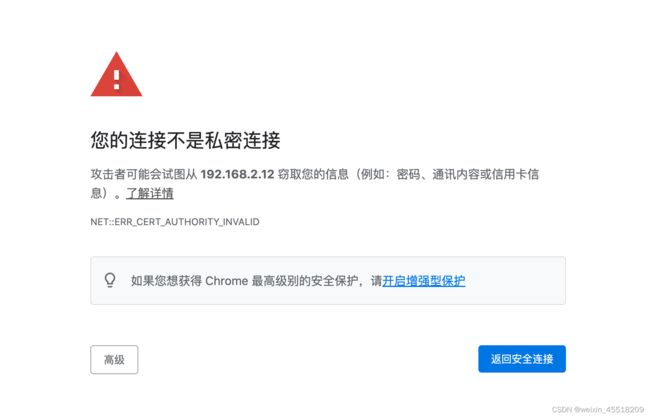
解决方法:在network中双击报错的接口,出现下图2,点高级-继续前往,然后返回刷新就好了。
目前只知道这样能解决,但是不知道能不能避免第一次访问时的这一种情况 ,后续有解决办法再更新