CSS三种样式表、样式表优先级、CSS选择器
一、CSS介绍:
1.1、CSS介绍:
CSS,全称是:Cascading Style Sheets,层叠样式表,用于修饰HTML页面的。
CSS编写规则如下所示:
CSS编写的规则分为两部分,分别是:选择器、声明块。
- 声明块,需要使用【{}】大括号包裹,括号里面使用【key: value;】的格式定义属性。
选择器,表示需要对哪个HTML标签添加CSS样式,声明块表示要给选择的标签添加什么样式效果。例如:
h1 {
color: blue;
font-size: 20px;
}
1.2、CSS三种使用方式:
CSS有三种使用方式,这三种方式在不同地方使用,分别是:内联样式、内部样式、外部样式。
(1)内联样式:
内联样式,是直接在需要添加样式的HTML标签上面,使用【style】属性进行样式修饰。如下所示:
<body>
<div style="color: blue; font-size: 20px;">内联CSS样式div>
body>
(2)内部样式:
内部样式,是在head标签之前,使用【
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
.box {
color: blue;
font-size: 20px;
}
style>
head>
<body>
<div clas="box">内联CSS样式div>
body>
html>
(3)外部样式:
外部样式,就是将所有的CSS代码统一的写到一个CSS文件里面,然后哪个HTML要使用,就通过【】标签引入即可。
<link rel="stylesheet" href="./cssdemo.css">
rel属性,用于指定是CSS样式表,href属性用于指定CSS文件的路径。
1.3、CSS样式表的优先级:
上面三种CSS样式表的使用方式,是具有优先级,浏览器会使用优先级越高的CSS样式。
CSS样式表优先级:
- 内联样式 > 内部样式 和 外部样式,即:标签上面使用的style属性优先级最高。
- 内部样式 和 外部样式 的优先级,最后读取的样式,优先级更高,即:哪个最后定义,就使用哪个样式。
- 也可以理解为后定义的样式,会覆盖前面定义的样式。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<link rel="stylesheet" href="./cssdemo.css">
<style>
div {
color: blue;
}
style>
head>
<body>
<div clas="box">三种CSS样式表优先级div>
body>
html>
定义的CSS外部样式。
div {
color: orange;
font-size: 20px;
}
二、CSS选择器:
2.1、简单选择器:
(1)元素选择器:
根据HTML标签名称来选择元素。
<style>
div {
color: blue;
}
style>
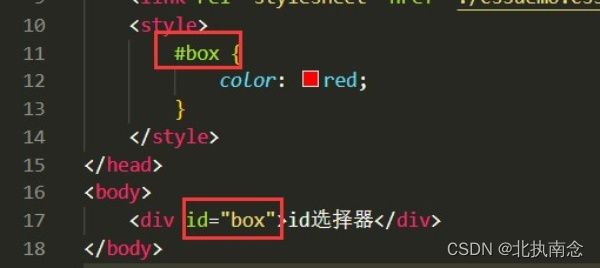
(2)id选择器:
id选择器,需要给HTML标签添加id属性,然后再通过指定的id名称来选择到这个HTML标签,一个HTML里面,id属性应该是唯一的。
id选择器使用格式:#id名称 {样式属性}
(3)class类别选择器:
class类别选择器,给需要添加样式的标签设置【class】属性,一个HTML页面里面,可以有多个相同名称的class选择器,也就是说,class类别选择器可以被重复使用。class选择器也支持同时设置多个,使用空格隔开即可。
class选择器使用格式:【.class名称 { 样式属性 } 】(注意:使用点号开头)
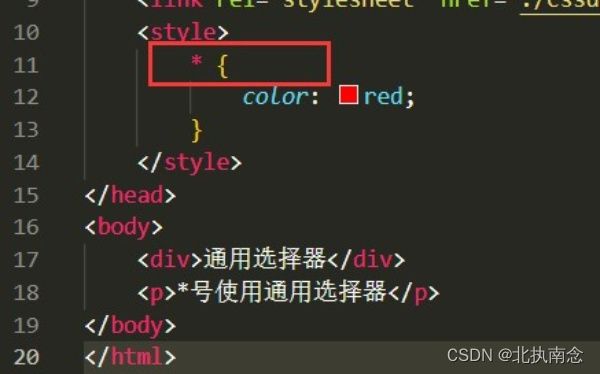
(4)通用选择器:
通用选择器是对HTML中的所有标签添加CSS样式的,通用选择器使用【*】星号通配符定义。
2.2、组合选择器:
(1)后代选择器:
后代选择器,通过【空格】将每个选择分隔,格式如下所示:
后代选择器:【选择器1 空格 选择器2 空格 选择器3…】
后代选择器,可以将所有指定的后代标签获取到。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<link rel="stylesheet" href="./cssdemo.css">
<style>
/* 获取 div 标签下的所有 p 标签 */
div p {
color: red;
}
style>
head>
<body>
<div>
<div>
<p>后代选择器p>
div>
<p>后代选择器p>
<p>后代选择器p>
div>
body>
html>
(2)子选择器:
子选择器,通过【>】箭头将每个选择分隔,格式如下所示:
子选择器:【选择器1 > 选择器2 > 选择器3…】
子选择器,只能够获取到选择器下直接子元素,不能包含孙子元素。
也就是某个选择器下面,第一层的标签。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
/* 获取 .box 选择器下的直接 p 标签 */
.box > p {
color: red;
}
style>
head>
<body>
<div class="box">
<div>
<p>后代选择器p>
div>
<p>后代选择器p>
<p>后代选择器p>
div>
body>
html>
(3)相邻兄弟选择器:
相邻兄弟选择器,通过【+】加号将每个选择器分隔,格式如下所示:
相邻兄弟选择器:【选择器1 + 选择器2 + 选择器3…】
待解锁_…
(4)一般兄弟选择器:
一般兄弟选择器,通过【~】波浪线将每个选择器分隔,格式如下所示:
一般兄弟选择器:【选择器1 ~ 选择器2…】
待解锁_…
2.3、伪类选择器:
伪类选择器,是根据元素的状态来选择元素。伪类选择器,是属于类别选择器的一种,它能够根据元素的状态来选择标签元素。
伪类选择器的格式如下:
伪类选择器:【选择器名称:状态 { 属性样式 }】
常见的伪类选择器,有如下几个:
伪类选择器:
- 【:link】这是鼠标点击之前显示的样式。
- 【:visited】这是鼠标点击之后显示的样式。
- 【:hover】这是鼠标悬浮上面显示的样式。
- 【:active】这是鼠标点击的那一刻显示的样式。
上面四个伪类选择器,一般情况下,都是使用在超链接上面,并且四个的使用顺序(l、v、h、a)必须按照上面定义的先后顺序编写,否则在浏览器中可能不能生效。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
a {
font-size: 30px;
}
a:link {
color: red;
}
a:visited {
color: blue;
}
a:hover {
color: yellow;
}
a:active {
color: green;
}
style>
head>
<body>
<a href="#">伪类选择器a>
body>
html>
上面四个伪类选择器也可以使用在其他标签上面,但是只能使hover和active生效。
2.4、伪元素选择器:
伪元素选择器,可以在标签的前后添加额外的内容,伪元素选择器的使用格式:
伪元素选择器:【选择器名称::选择器类型 { 样式属性 }】
伪元素选择器有五种:
伪元素选择器:
- 【::first-letter】在第一个字符之前添加样式(样式只能够对第一个字符生效)。
- 【::first-line】在第一行之前添加样式(样式只能够对第一行文本生效)。
- 【::before】在指定元素之前添加样式。
- 【::after】在指定元素之后添加样式。
- 【::selection】在元素选中之后显示的样式(这个只能支持:color、backgroud、cursor、outline四个属性)。
伪元素选择器添加文本内容是通过【content】属性。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
<style>
div {
width: 100px;
height: 100px;
border: 2px solid blue;
}
.box1::first-letter {
font-size: 30px;
color: red;
}
.box2::first-line {
font-size: 20px;
color: green;
}
.box3::before {
content: '***';
color: red;
font-size: 20px;
}
.box4::after {
content: 'XXX';
font-size: 30px;
color: green;
}
.box5::selection {
color: white;
background: black;
}
style>
head>
<body>
<div class="box1">
伪元素选择器first-letter
div>
<div class="box2">
伪元素选择器first-line
div>
<div class="box3">
伪元素选择器before
div>
<div class="box4">
伪元素选择器aftre
div>
<div class="box5">
伪元素选择器selection
div>
body>
html>
2.5、结构伪类选择器:
结构伪类选择器,可以从多个元素中,选择指定的元素进行操作,常见的结构伪类选择器有如下这些:
结构伪类选择器:
- :empty:选择内容是空的元素标签的选择器。
- :root:匹配文档的根元素,即:html标签。
- :first-child:选择第一个孩子元素。
- :last-child:选择最后一个孩子元素。
- :nth-child(n):选择索引值是n的孩子元素,索引值从1开始。
- :nth-child(2n)、:nth-child(even):选择索引值是偶数的。
- :nth-child(2n-1)、:nth-child(2n+1)、:nth-child(odd):选择索引值是奇数的。
2.6、目标伪类选择器:
目标伪类选择器,一般是锚点结合使用,语法格式:
- 【XXX:target】:当选择对应目标之后,会触发。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>选择器title>
<style>
body>div>div {
height: 600px;
border: 1px solid black;
}
ul {
position: fixed;
top: 0;
}
/* 目标伪类选择器 */
div:target {
background-color: lightblue;
}
style>
head>
<body>
<ul>
<li><a href="#one">第一页a>li>
<li><a href="#two">第二页a>li>
<li><a href="#three">第三页a>li>
ul>
<div>
<div id="one">第一页div>
<div id="two">第二页div>
<div id="three">第三页div>
div>
body>
html>
2.7、UI元素状态选择器:
UI元素状态选择器,是针对表单元素设置的,有下面四种选择器:
UI元素状态选择器
- :enabled:匹配所有处于可用状态的元素。
- :disabled:匹配所有处于禁用状态的元素。
- :checked:匹配所有选择状态的元素。
- ::selection:匹配所有处于选中、高亮状态的元素(选中文本时候,注意是两个冒号)。
- :focus:获得焦点时候的选择器。
案例代码:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>UI状态选择器title>
<style>
input:enabled {
background-color: lightblue;
}
input:disabled {
background-color: pink;
}
input[type=checkbox]:checked {
/* 去掉默认样式 */
appearance: none;
width: 20px;
height: 20px;
background: red;
}
input:focus {
background-color: aqua;
}
div::selection {
background-color: lightblue;
}
style>
head>
<body>
<form action="#">
用户名:<input type="text"> <br>
密码: <input type="text"> <br>
多选<input type="checkbox"> <br>
<input type="button" value="提交" disabled>
form>
<div>
BBBBBBBBBBBBBB
div>
body>
html>
2.9、否定伪类选择器:
否定伪类选择器,语法格式:
- 【:not(s)】:对指定的选择器,进行否定选中。
div:not(:first-child) {
background-color: aqua;
}
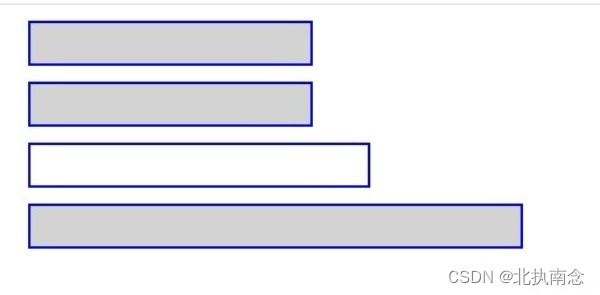
2.10、属性选择器:
根据元素的属性或者属性值来选择元素。一般情况下,是针对表单、超链接采用属性选择器居多。属性选择器的使用格式:
属性选择器:
- 第一种方式:【[属性名称]】,通过中括号包裹属性名称(查找含有指定属性名称的标签元素)。
- 第二种方式:【[属性名称=“value”]】,通过中括号,包裹属性名称和属性值,查找含有指定属性名称,并且属性值等于给定的标签元素,(这种只能匹配单个属性值)。
- 第三种方式:【[属性名称**~=****“value”]】,查找包含指定属性名称,并且属性值中包含给定值value的标签元素(这种是能够从多个属性值中进行匹配)。**
- 第四种方式:【[属性名称**|=****“value”]】,查找包含指定属性名称,并且属性值是以【value】或者【value-】开头的元素(这种只能匹配单个属性值)。**
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器title>
<style>
input {
display: block;
margin: 10px;
}
/* 属性选择器 */
/* 查找所有包含type属性的input标签 */
input[type] {
border: 2px solid blue;
padding: 5px 10px;
}
/* 查找所有type属性等于text的input标签 */
input[type='text'] {
background-color: lightgray;
}
/* 查找所有class属性包含box2值的input标签 */
input[class~='box2'] {
width: 200px;
}
/* 查找所有class属性值是以box01开头的input标签 */
input[class|='box'] {
width: 300px;
}
style>
head>
<body>
<input type="text" name="age">
<input type="text" name="uname">
<input type="password" class="box1 box2">
<input type="text" class="box-css01">
body>
html>
运行效果如下: