Web前端,JS基础之for循环
前言
持续学习总结输出中,今天分享的是Web前端,JS基础之for循环
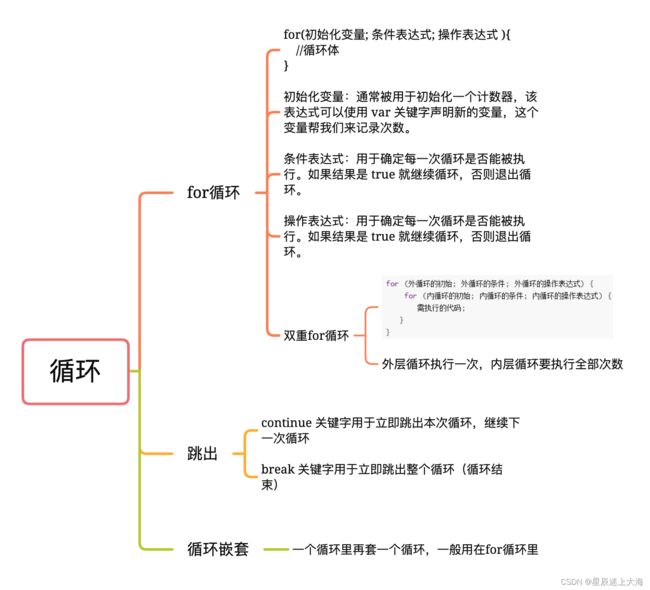
for循环基本使用
循环可以将代码块执行指定的次数。也是重复执行代码。
如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用循环是很方便的。
好处:把声明起始值、循环条件、变化值写到一起,让人一目了然
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环语句title>
head>
<body>
<script>
// for (起始条件; 退出条件; 变化量) {
// 循环语句
// }
for (let i = 1; i <= 10; i++) {
document.write(`人永远都无法知道自己该要什么,因为人只能活一次 ${i}
`)
}
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>for循环title>
head>
<body>
<script>
// 1. 循环的最大价值就是遍历数组
let arr = ['小超', '小云', '小飞', '小羽', '小黄', '小星']
// 利用循环的方式
document.write(arr.length)
// 2. arr.length 数组的长度 通过他可以告诉我们数组里面有几个元素
for (let i = 0; i < arr.length; i++) {
document.write(`名字 ${i}: ${arr[i]}
`)
}
script>
body>
html>
小结
1. for循环和while循环有什么区别呢:
当如果明确了循环的次数的时候推荐使用for循环
当不明确循环的次数的时候推荐使用while循环
退出循环
continue和break的区别
continue:退出本次循环,继续下一次循环
break:跳出所在的循环 结束循环 退出整个循环
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>continuetitle>
head>
<body>
<script>
for (let i = 1; i < 6; i++) {
if (i === 2) {
continue // 1345 继续 退出本次循环,继续下一次循环
}
document.write(i)
}
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>breaktitle>
head>
<body>
<script>
for (let i = 1; i < 6; i++) {
if (i === 2) {
break // 结束循环 退出整个循环
}
document.write(i)
}
script>
body>
html>
循环嵌套
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>循环嵌套title>
head>
<body>
<script>
// 循环嵌套
for (let i = 1; i < 6; i++) {
for (let j = 1; j < 6; j++) {
document.write('星辰迷上大海
')
}
}
// 外面循环执行一次,里面循环执行全部(5次)
script>
body>
html>
一个循环里再套一个循环,一般用在for循环里
打印倒三角形星星
分析:
1、利用双重for循环来做
2、外层循环控制打印行,内层循环控制每行打印几个(列)
3、内层循环的个数跟第几行是一一对应的
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>倒三角形星星title>
head>
<body>
<script>
// 外层打印几行
for (let i = 1; i <= 5; i++) {
// 里层打印几个星星
for (let j = 1; j <= i; j++) {
document.write('★')
}
document.write('
')
}
script>
body>
html>
总结
最后分享一句话:
人永远都无法知道自己该要什么,因为人只能活一次
《不能承受的生命之轻》——米兰.昆德拉
本次的分享就到这里了!!!
欢迎在评论区留言讨论!!