Web前端,JS基础之数组的4个用法,查、改、增、删
前言
持续学习总结输出中,今天分享的是Web前端,JS基础之数组的4个用法,查、改、增、删
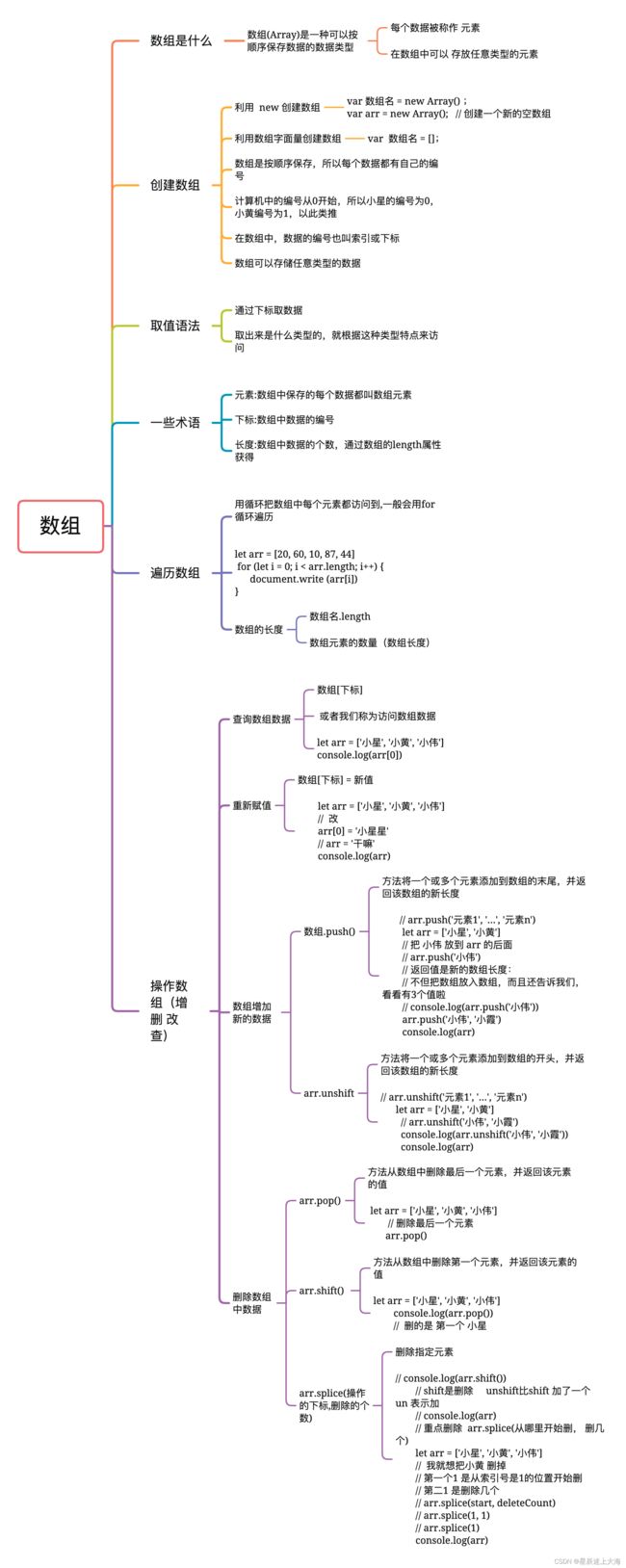
1、数组是什么
数组(Array)是一种可以按顺序保存数据的数据类型
思考:
如果我想保存公司研发部的5个人的姓名怎么办?
如果有多个数据可以用数组保存起来
2、数组的基本使用
1. 声明语法
<script>
// let 数组名 = ['数据1', '数据1', '...','数据n']
let names = ['小星', '小黄', '小伟','小霞','小亮']
script>
- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小星的编号为0,小黄编号为1,以此类推
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据
2. 取值语法
<script>
// let 数组名 [下标]
let names = ['小星', '小黄', '小伟','小霞','小亮']
names[0] //小星
names[1] //小黄
script>
- 通过下标取数据
- 取出来是什么类型的,就根据这种类型特点来访问
3. 一些术语
元素:数组中保存的每个数据都叫数组元素
下标:数组中数据的编号
长度:数组中数据的个数,通过数组的length属性获得
<script>
let names = ['小星', '小黄', '小伟','小霞','小亮']
console.log(names[0]) //小星
console.log(names[1]) //小黄
console.log(names.length) //5
script>
4. 遍历数组
用循环把数组中每个元素都访问到,一般会用for循环遍历
<script>
// 数组求和案例
let arr = [20, 60, 10, 87, 44]
for (let i = 0; i < arr.length; i++) {
document.write (arr[i])
}
script>
3、操作数组
数组本质是数据集合, 操作数据无非就是 增 删 改 查 语法
1、查询数组数据
数组[下标]
或者我们称为访问数组数据
<script>
let arr = ['小星', '小黄', '小伟']
// 访问 / 查询
console.log(arr[0])
script>
2、重新赋值
数组[下标] = 新值
<script>
let arr = ['小星', '小黄', '小伟']
// 访问 / 查询
console.log(arr[0])
// 2. 改
arr[0] = '小星星'
// arr = '干嘛'
console.log(arr)
script>
3、 数组增加新的数据
arr.push(新增的内容) arr.unshift(新增的内容)
3. 1 数组.push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度
<script>
// arr.push('元素1', '...', '元素n')
let arr = ['小星', '小黄']
// 把 小伟 放到 arr 的后面
// arr.push('小伟')
// 返回值是新的数组长度:
// 不但把数组放入数组,而且还告诉我们,看看有3个值啦
// console.log(arr.push('小伟'))
arr.push('小伟', '小霞')
console.log(arr)
script>
3. 2 arr.unshift(新增的内容) 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度
<script>
// arr.unshift('元素1', '...', '元素n')
let arr = ['小星', '小黄']
// arr.unshift('小伟', '小霞')
console.log(arr.unshift('小伟', '小霞'))
console.log(arr)
script>
4、删除数组中数据
arr.pop()
arr.shift()
arr.splice(操作的下标,删除的个数)
4.1 数组. pop() 方法从数组中删除最后一个元素,并返回该元素的值
<script>
let arr = ['小星', '小黄', '小伟']
// 删除最后一个元素
arr.pop()
script>
4.2 数组. shift() 方法从数组中删除第一个元素,并返回该元素的值
<script>
let arr = ['小星', '小黄', '小伟']
console.log(arr.pop())
// 看我删了一个, 删的是 第一个 小星
script>
4.3 数组. splice() 方法 删除指定元素
<script>
// console.log(arr.shift())
// shift是删除 unshift比shift 加了一个 un 表示加
// console.log(arr)
// 重点删除 arr.splice(从哪里开始删, 删几个)
let arr = ['小星', '小黄', '小伟']
// 我就想把小黄 删掉
// 第一个1 是从索引号是1的位置开始删
// 第二1 是删除几个
// arr.splice(start, deleteCount)
// arr.splice(1, 1)
// arr.splice(1)
console.log(arr)
script>
解释:
start 起始位置:
指定修改的开始位置(从0计数)
deleteCount:
表示要移除的数组元素的个数
可选的。 如果省略则默认从指定的起始位置删除到最后
小结
1. 想要数组末尾增加数据元素利用那个方法?
arr.push()
可以添加一个或者多个数组元素
返回的是数组长度
2. 想要数组开头增加数据元素利用那个方法?
arr.unshift()
可以添加一个或者多个数组元素
返回的是数组长度
3. 重点记住那个?
arr.push()
4. 想要数组末尾删除1个数据元素利用那个方法?带参数吗?
arr.pop()
不带参数
返回值是删除的元素
5. 想要数组开头删除1个数据元素利用那个方法?带参数吗?
arr.shift()
不带参数
返回值是删除的元素
6. 想要指定删除数组元素用那个?开发常用吗?有那些使用场景?
arr.splice(起始位置, 删除的个数)
开发很常用,比如随机抽奖,比如删除指定商品等等
4、案例
数组求和
需求:求数组 [66,86,78,75, 94] 里面所有元素的和以及平均值
分析:
1、声明一个求和变量 sum。
2、遍历这个数组,把里面每个数组元素加到 sum 里面。
3、用求和变量 sum 除以数组的长度就可以得到数组的平均值。
<script>
// 数组求和案例
let arr = [66,86,78,75, 94]
// 求和变量
let sum = 0
// 求平均值变量
let average = 0
// 遍历数组
for (let i = 0; i < arr.length; i++) {
// console.log(arr[i])
// sum = sum + arr[i]
// arr[i] 就是数组里面的每个值 比如 66,86
sum += arr[i]
}
average = sum / arr.length
document.write(`这个同学的总分是: ${sum}, 平均分是:${average}`)
script>
数组筛选
需求:将数组 [2, 0, 6, 1, 77, 0, 52, 0, 25, 7] 中大于等于 10 的元素选出来,放入新数组
分析:
1、声明一个新的数组用于存放新数据newArr
2、遍历原来的旧数组, 找出大于等于 10 的元素
3、依次追加给新数组 newArr
<script>
let arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7]
// 需要一个新的空数组 数组字面量 []
let newArr = []
// 遍历旧数组
for (let i = 0; i < arr.length; i++) {
if (arr[i] >= 10) {
// console.log(arr[i])
// 满足条件的,依次追加给新的数组
// 把 arr[i] 追加给 newArr
// newArr = arr[i] 不可以
newArr.push(arr[i])
}
}
console.log(newArr)
script>
5、总结
最后分享一句话:
当这个世界难以改变时,哲学会给你应对生活的力量。它像星辰,照亮你孤单行走的夜路;它是温柔的安慰,足以疗愈你的痛苦;它是智慧,开解你对人生的困惑
《哲学的慰藉》
本次的分享就到这里了!!!
欢迎在评论区留言讨论!!