- Go Gin 框架学习笔记
「已注销」
GoWebrestfulgolangjson
GoGin框架学习笔记Gin描述轻量级httpweb框架,允许速度非常快最擅长的是Api接口的高并发入门创建默认的路由引擎r=gin.Default()启动http服务,默认在8080端口r.Run(":8000")返回字符串c.String(200,"我是新闻页面")c.String(200,"值:%v","你好gin")gin支持RestFulr.PUT()r.GET()r.POST()r.D
- goGin框架教程
sumatch
gogolang
1.gin框架入门1.1介绍Gin是一个用Golang编写的高性能的web框架,由于http路由的优化,速度提高了近40倍。Gin的特点就是封装优雅、API友好。Gin的一些特性:快速基于Radix树的路由,小内存占用。没有反射。可预测的API性能。支持中间件传入的HTTP请求可以由一系列中间件和最终操作来处理。例如:Logger,Authorization,GZIP,最终操作DB。Crash处理
- Go Gin 实现文件的上传下载
五岁小孩
GoGin实现文件的上传下载流读取文件上传routerrouter.POST("/resources/common/upload",service.UploadResource)servicetype:POSTdata:{“saveDir”:“保存的路径”,“fileName”:“文件名称不带后缀”}//上传文件funcUploadResource(c*gin.Context){saveDirPa
- Go gin使用命令安装失败原因,及解决方法
大龄Python青年
golanggin开发语言
Gogin使用命令安装失败明明使用的是golang中的web框架gin文档中的命令来安装gin的,而且是直接复制的,可是为什么会安装失败,并且会提示go:go.modfilenotfoundincurrentdirectoryoranyparentdirectory.这是什么意思呢?大概意思是在当前的工作目录或任一上一级的目录中都没有go.mod文件。goget-ugithub.com/gin-g
- go gin 响应数据
aaxhl99
golanggin开发语言
gogin响应数据packagemainimport("fmt""github.com/gin-gonic/gin")typeUserInfostruct{UserNamestring`json:"user_name"`Ageint`json:"age"`Passwordstring`json:"-"`}funcJsonTest(ctx*gin.Context){a:=UserInfo{"张三",
- Go Gin 实现文件点击下载 设置头文件
我是不会赢的
GoGin实现文件点击下载设置头文件接口GET请求,非restful风格;请求参数url:文件的路径包括文件名称类型Ps:http://ip:port/common/downloadFile?url=urlEncode(’filePath’);**urlEncode为url编码方法**;**filePath为文件路径**router.GET("/common/downloadFile",servi
- Go Gin 实现文件的上传下载流读取
我是不会赢的
GoGin实现文件的上传下载流读取文件上传routerrouter.POST("/resources/common/upload",service.UploadResource)servicetype:POSTdata:{“saveDir”:“保存的路径”,“fileName”:“文件名称不带后缀”}//上传文件funcUploadResource(c*gin.Context){saveDirPa
- Nginx部署Gin Web服务
ldxxxxll
nginxgin前端
简介Go是一门开放源代码的编程语言,它与其他语言相比有着更好的性能和更高的并发性。Gin是一个用于构建Web应用程序的轻量级框架,它提供了简单而强大的API来实现Web应用程序和微服务的开发。在本文中,我们将介绍如何使用Nginx部署GoGin开发的Web服务,并提供centos7系统上的Nginx安装步骤。准备工作在开始之前,需要确保您已经在centos7系统上安装了以下软件:Go1.14或更高
- docker部署go gin框架 Linux环境
幸享龙枫
dockergolangdockergolanggin
目录文章目的是什么环境介绍Linux环境下docker部署gogin详细步骤部署gin文章目的是什么假设我们学习了go语言,在Linux上安装了go相关的程序,也能直接运行,使用以下命令:gorunmain.go假如代码是这样的:packagemainimport"fmt"funcmain(){fmt.Println("HelloWorld")}就会输出:HelloWorld但现在我们想要使用do
- docker部署go gin框架 Windows环境
幸享龙枫
dockergolanggolanggindocker
目录文章目的是什么环境介绍Windows环境下docker部署gogin详细步骤运行容器时因为挂载文件可能会出现的问题直接部署gin(跳过运行容器时因为挂载文件可能会出现的问题)文章目的是什么假设我们学习了go语言,在Windows(本地)上安装了go相关的程序,也能直接运行,使用以下命令:gorunmain.go假如代码是这样的:packagemainimport"fmt"funcmain(){
- Go 语言进阶教程
极客兔兔
GoGolanggogolang
初学者推荐Go语言简明教程,一篇文章入门Go1Golang7天进阶系列7天用Go从零实现Web框架-GeeGee是一个模仿gin实现的Web框架,GoGin简明教程可以快速入门。第一天:前置知识(http.Handler接口)|Code第二天:上下文设计(Context)|Code第三天:Trie树路由(Router)|Code第四天:分组控制(Group)|Code第五天:中间件(Middlew
- go gin中间件
liwenchao1995
中间件golanggin数据库java
目录gogin中间件全局中间件Next()方法局部中间件中间件练习中间件推荐gogin中间件全局中间件所有请求都经过该中间件packagemainimport("fmt""time""github.com/gin-gonic/gin")//定义中间funcMiddleWare()gin.HandlerFunc{returnfunc(c*gin.Context){t:=time.Now()fmt.P
- Nginx部署Gin Web服务
林欣快滚去学习
nginxgin前端
简介Go是一门开放源代码的编程语言,它与其他语言相比有着更好的性能和更高的并发性。Gin是一个用于构建Web应用程序的轻量级框架,它提供了简单而强大的API来实现Web应用程序和微服务的开发。在本文中,我们将介绍如何使用Nginx部署GoGin开发的Web服务,并提供centos7系统上的Nginx安装步骤。准备工作在开始之前,需要确保您已经在centos7系统上安装了以下软件:Go1.14或更高
- go gin会话控制
liwenchao1995
golanggin服务器servletjava
目录gogin会话控制Cookie介绍Cookie的用途Cookie的使用Cookie练习Cookie的缺点sessionsgogin会话控制Cookie介绍HTTP是无状态协议,服务器不能记录浏览器的访问状态,也就是说服务器不能区分两次请求是否由同一个客户端发出Cookie就是解决HTTP协议无状态的方案之一,中文是小甜饼的意思Cookie实际上就是服务器保存在浏览器上的一段信息。浏览器有了Co
- gin+vue 上传 下载文件
lmy_loveF
VUEGolanggo
gogin/*downloadFile通用API,比如,下载文件,大家都可以调用这个api*/funcdownloadFile(c*gin.Context){fmt.Println(c.Request.URL)//filePath:=c.Query("path")requestURL:=fmt.Sprintf("%v",c.Request.URL)requestURLarray:=strings.
- Go Gin 通过中间件实现日志记录
程序员_yw
Gogolang中间件
GoGin通过中间件实现日志记录文章目录GoGin通过中间件实现日志记录一、日志文件夹的创建二、创建打开日志文件?三、创建``logrus.Logger``对象,并可修改写入的文件对象四.实现消息中间件五、完整代码参考一、日志文件夹的创建在当前文件目录下创建logs文件夹专门存放日志文件//检查并且创建日志文件夹funccreateFolder(logFilePathstring){iferr:=
- gin框架
BigOrangeSama
gingin
【狂神说】Gin框架一小时上手|快速转型GoWeb开发|Go语言零基础教程_哔哩哔哩_bilibili1.介绍2.简单程序1)gin.GET/POST/PUT/DELETE函数GoGin简明教程|快速入门|极客兔兔(geektutu.com)我的理解是:这类函数就像是在监听接口一样,执行后一直在等待,没有捕捉到对应参数就没任何影响,捕捉到了就调用其对应的执行函数。2)gin.Context代表上下
- go gin参数验证
liwenchao1995
golangginjavajavascript开发语言
gogin参数验证结构体验证用gin框架的数据验证,可以不用解析数据,减少ifelse,会简洁许多packagemainimport("fmt""time""github.com/gin-gonic/gin")//Person..typePersonstruct{//不能为空并且大于10Ageint`form:"age"binding:"required,gt=10"`Namestring`for
- Gin通过jwt方式实现登录验证基本示例
russle
gojwt
本文使用GoGin框架搭建的webserver示例,其中使用jwt进行登录验证,至于cookiessessionjwttoken的区别,优缺点不再本位讨论范围内。简单总结:使用jwt更方便,具有一定程度安全性,具体使用Gin搭建webserver提供API服务部分就不赘述了,可以参考其他博客介绍。完整代码在这里,代码结构1定义jwt格式部分所需信息和Ginmiddleware在标准的Claims信
- Gin文件上传
go&Python
#gingolang开发语言后端
文章目录Gin文件上传一上传文件1.1上传单个文件1.2上传多个文件之不同名1.3上传多个文件之同名1.4上传多个图片-按照归档存储utils/common.goGin文件上传一上传文件1.1上传单个文件multipart/form-data格式用于文件上传gin文件上传与原生的net/http方法类似,不同在于gin把原生的request封装到c.Request中packagemainimpor
- java和golang使用rsa jwt
EasyNetCN
在此示例中,使用了SpringBoot和Gogin架构,实现了java项目生成jwttoken,go项目验证token。我们把jwtrsa相关信息配置在application.yml中。SpringBoot中的相关代码和配置JwtPropertiesimportorg.springframework.boot.context.properties.ConfigurationProperties;@
- gin 结构分析
杰克慢
|--binding将请求的数据对象化并校验|--examples各种列子|--json提供了另外一种json实现|--render渲染|--gin.gogin引擎|--gin_test.go|--routes_test.go|--context.go上下文|--context_test.go|--response_writer.go响应的数据输出|--response_writer_test.g
- client-go gin的简单整合十一-Delete
背景:完成了client-gogin的简单整合十-Update,下面演示一下namespacedeploymentpod的删除,删除完成了也可以总结一下进行更深入的操作了!删除就从poddeploymentnamespace的顺序开始了!deletePod以nginxPod为例注意:zhangpengnamespace下nginxpod为例[zhangpeng@zhangpengk8s]$kube
- client-go gin的简单整合十-Update
背景完成了client-gogin的简单整合九-Create的namespacedeploymentpod的创建操作,现在进行一下update修改的操作!updatenamespace以某ns为例增加一个标签关于namespace,我们用的最多的标签是name和labels(恩前面我还做过配额的例子,这里就简单的拿labels为例了)[zhangpeng@zhangpengk8s-demo1]$k
- client-go gin的简单整合三(list列表相关再进阶关于Pods)
背景:紧接client-gogin的简单整合二(list列表相关进一步操作),namespacedeploymentservice都list列表展现了,总觉得还少点什么?比如显示集群中所有运行的pod列表?根据namespace显示pod列表?按照deployment名称查询所包含的pod?总而言之这一部分就围绕着pod列表的展现展开了!client-gogin的简单整合二(list列表相关再进阶
- gogin web框架部署学习
星仔007
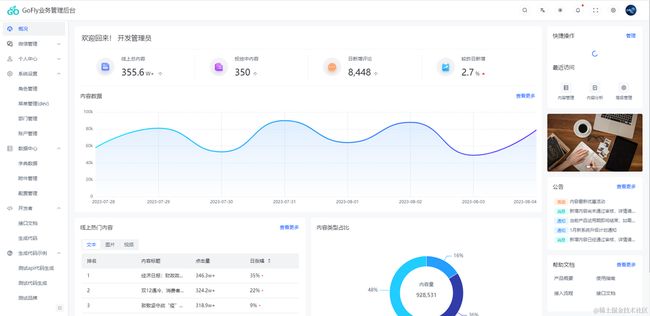
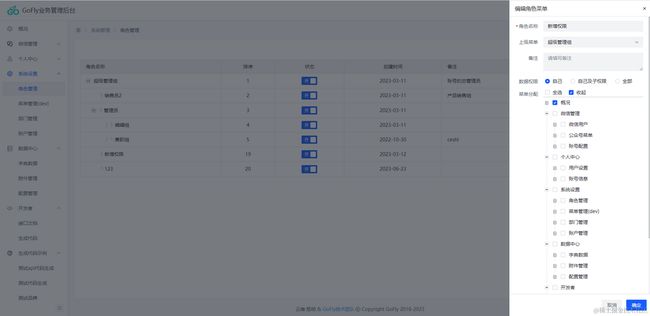
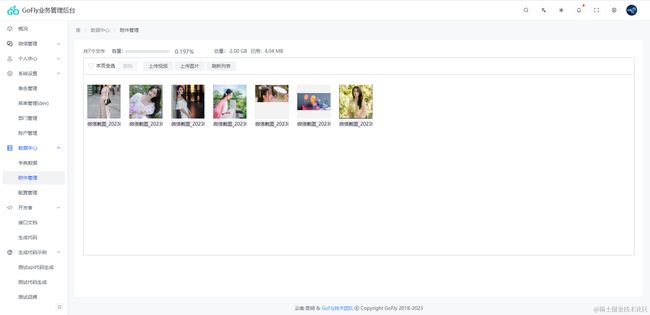
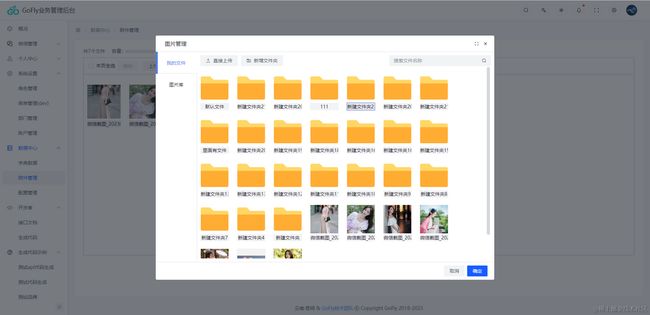
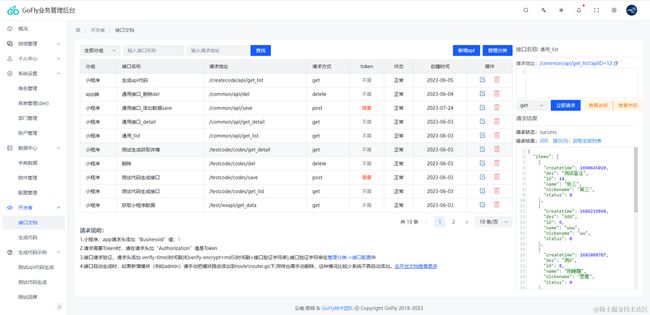
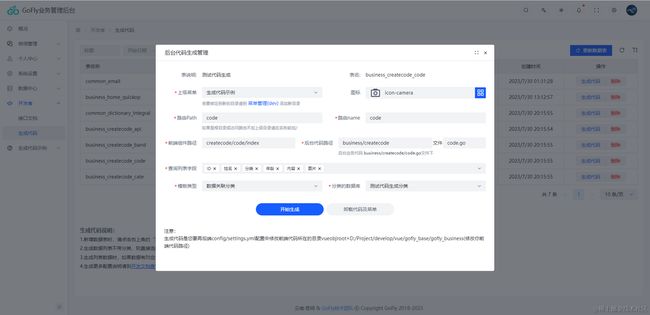
首先去git上面找了一个gin框架拿来学习ginweb开发:flipped-aurora/gin-vue-admin:基于vite+vue3+gin搭建的开发基础平台(已完成setup语法糖版本),集成jwt鉴权,权限管理,动态路由,显隐可控组件,分页封装,多点登录拦截,资源权限,上传下载,代
- client-go gin的简单整合二(list列表相关进一步操作)
背景上一步完成了client-gogin的简单整合一(list列表相关操作),实现了简单的namespacedeploymentservice的name的输出!现在我想输出更多的内容,也当时深入一下kubernetes这些基础!1.client-gogin的简单整合二(list列表相关进一步操作)1.从namespace开始[root@zhangpeng~]#kubectlgetns-owide首
- client-go gin的简单整合一(list列表相关操作)
背景:完成了client-go连接kubernetes集群-delete相关操作,稍微看过一些B站go圈里最会写js的奇淼的go与gin的视频,还有沈叔的一些课程:https://www.jtthink.com/。一般都是习惯先动手的,自己动手操作,有问题就看沈叔的视频与解决思路!1.client-gogin的简单整合一注:以下操作环境可能有些许区别(在家写东西用的windows,公司的办公环境个
- OpenAPITools 实践
swaggeropenapi
OpenAPITools可以依据RESTAPI描述文件,自动生成服务端桩(Stub)代码、客户端SDK代码,及文档等。其是社区版的Swagger,差异可见:OpenAPIGeneratorvsSwaggerCodegen。本文将从零开始设计和编写API文件,并生成GoGin服务端代码,与PythonSDK代码。更多语言或框架,也是一样操作的。快速开始先熟悉下工具,直接用官方Docker镜像生成Pe
- OpenAPITools 实践
GoCodingInMyWay
OpenAPITools可以依据RESTAPI描述文件,自动生成服务端桩(Stub)代码、客户端SDK代码,及文档等。其是社区版的Swagger,差异可见:OpenAPIGeneratorvsSwaggerCodegen。本文将从零开始设计和编写API文件,并生成GoGin服务端代码,与PythonSDK代码。更多语言或框架,也是一样操作的。快速开始先熟悉下工具,直接用官方Docker镜像生成Pe
- Spring中@Value注解,需要注意的地方
无量
springbean@Valuexml
Spring 3以后,支持@Value注解的方式获取properties文件中的配置值,简化了读取配置文件的复杂操作
1、在applicationContext.xml文件(或引用文件中)中配置properties文件
<bean id="appProperty"
class="org.springframework.beans.fac
- mongoDB 分片
开窍的石头
mongodb
mongoDB的分片。要mongos查询数据时候 先查询configsvr看数据在那台shard上,configsvr上边放的是metar信息,指的是那条数据在那个片上。由此可以看出mongo在做分片的时候咱们至少要有一个configsvr,和两个以上的shard(片)信息。
第一步启动两台以上的mongo服务
&nb
- OVER(PARTITION BY)函数用法
0624chenhong
oracle
这篇写得很好,引自
http://www.cnblogs.com/lanzi/archive/2010/10/26/1861338.html
OVER(PARTITION BY)函数用法
2010年10月26日
OVER(PARTITION BY)函数介绍
开窗函数 &nb
- Android开发中,ADB server didn't ACK 解决方法
一炮送你回车库
Android开发
首先通知:凡是安装360、豌豆荚、腾讯管家的全部卸载,然后再尝试。
一直没搞明白这个问题咋出现的,但今天看到一个方法,搞定了!原来是豌豆荚占用了 5037 端口导致。
参见原文章:一个豌豆荚引发的血案——关于ADB server didn't ACK的问题
简单来讲,首先将Windows任务进程中的豌豆荚干掉,如果还是不行,再继续按下列步骤排查。
&nb
- canvas中的像素绘制问题
换个号韩国红果果
JavaScriptcanvas
pixl的绘制,1.如果绘制点正处于相邻像素交叉线,绘制x像素的线宽,则从交叉线分别向前向后绘制x/2个像素,如果x/2是整数,则刚好填满x个像素,如果是小数,则先把整数格填满,再去绘制剩下的小数部分,绘制时,是将小数部分的颜色用来除以一个像素的宽度,颜色会变淡。所以要用整数坐标来画的话(即绘制点正处于相邻像素交叉线时),线宽必须是2的整数倍。否则会出现不饱满的像素。
2.如果绘制点为一个像素的
- 编码乱码问题
灵静志远
javajvmjsp编码
1、JVM中单个字符占用的字节长度跟编码方式有关,而默认编码方式又跟平台是一一对应的或说平台决定了默认字符编码方式;2、对于单个字符:ISO-8859-1单字节编码,GBK双字节编码,UTF-8三字节编码;因此中文平台(中文平台默认字符集编码GBK)下一个中文字符占2个字节,而英文平台(英文平台默认字符集编码Cp1252(类似于ISO-8859-1))。
3、getBytes()、getByte
- java 求几个月后的日期
darkranger
calendargetinstance
Date plandate = planDate.toDate();
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd");
Calendar cal = Calendar.getInstance();
cal.setTime(plandate);
// 取得三个月后时间
cal.add(Calendar.M
- 数据库设计的三大范式(通俗易懂)
aijuans
数据库复习
关系数据库中的关系必须满足一定的要求。满足不同程度要求的为不同范式。数据库的设计范式是数据库设计所需要满足的规范。只有理解数据库的设计范式,才能设计出高效率、优雅的数据库,否则可能会设计出错误的数据库.
目前,主要有六种范式:第一范式、第二范式、第三范式、BC范式、第四范式和第五范式。满足最低要求的叫第一范式,简称1NF。在第一范式基础上进一步满足一些要求的为第二范式,简称2NF。其余依此类推。
- 想学工作流怎么入手
atongyeye
jbpm
工作流在工作中变得越来越重要,很多朋友想学工作流却不知如何入手。 很多朋友习惯性的这看一点,那了解一点,既不系统,也容易半途而废。好比学武功,最好的办法是有一本武功秘籍。研究明白,则犹如打通任督二脉。
系统学习工作流,很重要的一本书《JBPM工作流开发指南》。
本人苦苦学习两个月,基本上可以解决大部分流程问题。整理一下学习思路,有兴趣的朋友可以参考下。
1 首先要
- Context和SQLiteOpenHelper创建数据库
百合不是茶
androidContext创建数据库
一直以为安卓数据库的创建就是使用SQLiteOpenHelper创建,但是最近在android的一本书上看到了Context也可以创建数据库,下面我们一起分析这两种方式创建数据库的方式和区别,重点在SQLiteOpenHelper
一:SQLiteOpenHelper创建数据库:
1,SQLi
- 浅谈group by和distinct
bijian1013
oracle数据库group bydistinct
group by和distinct只了去重意义一样,但是group by应用范围更广泛些,如分组汇总或者从聚合函数里筛选数据等。
譬如:统计每id数并且只显示数大于3
select id ,count(id) from ta
- vi opertion
征客丶
macoprationvi
进入 command mode (命令行模式)
按 esc 键
再按 shift + 冒号
注:以下命令中 带 $ 【在命令行模式下进行】,不带 $ 【在非命令行模式下进行】
一、文件操作
1.1、强制退出不保存
$ q!
1.2、保存
$ w
1.3、保存并退出
$ wq
1.4、刷新或重新加载已打开的文件
$ e
二、光标移动
2.1、跳到指定行
数字
- 【Spark十四】深入Spark RDD第三部分RDD基本API
bit1129
spark
对于K/V类型的RDD,如下操作是什么含义?
val rdd = sc.parallelize(List(("A",3),("C",6),("A",1),("B",5))
rdd.reduceByKey(_+_).collect
reduceByKey在这里的操作,是把
- java类加载机制
BlueSkator
java虚拟机
java类加载机制
1.java类加载器的树状结构
引导类加载器
^
|
扩展类加载器
^
|
系统类加载器
java使用代理模式来完成类加载,java的类加载器也有类似于继承的关系,引导类是最顶层的加载器,它是所有类的根加载器,它负责加载java核心库。当一个类加载器接到装载类到虚拟机的请求时,通常会代理给父类加载器,若已经是根加载器了,就自己完成加载。
虚拟机区分一个Cla
- 动态添加文本框
BreakingBad
文本框
<script> var num=1; function AddInput() { var str=""; str+="<input
- 读《研磨设计模式》-代码笔记-单例模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
public class Singleton {
}
/*
* 懒汉模式。注意,getInstance如果在多线程环境中调用,需要加上synchronized,否则存在线程不安全问题
*/
class LazySingleton
- iOS应用打包发布常见问题
chenhbc
iosiOS发布iOS上传iOS打包
这个月公司安排我一个人做iOS客户端开发,由于急着用,我先发布一个版本,由于第一次发布iOS应用,期间出了不少问题,记录于此。
1、使用Application Loader 发布时报错:Communication error.please use diagnostic mode to check connectivity.you need to have outbound acc
- 工作流复杂拓扑结构处理新思路
comsci
设计模式工作算法企业应用OO
我们走的设计路线和国外的产品不太一样,不一样在哪里呢? 国外的流程的设计思路是通过事先定义一整套规则(类似XPDL)来约束和控制流程图的复杂度(我对国外的产品了解不够多,仅仅是在有限的了解程度上面提出这样的看法),从而避免在流程引擎中处理这些复杂的图的问题,而我们却没有通过事先定义这样的复杂的规则来约束和降低用户自定义流程图的灵活性,这样一来,在引擎和流程流转控制这一个层面就会遇到很
- oracle 11g新特性Flashback data archive
daizj
oracle
1. 什么是flashback data archive
Flashback data archive是oracle 11g中引入的一个新特性。Flashback archive是一个新的数据库对象,用于存储一个或多表的历史数据。Flashback archive是一个逻辑对象,概念上类似于表空间。实际上flashback archive可以看作是存储一个或多个表的所有事务变化的逻辑空间。
- 多叉树:2-3-4树
dieslrae
树
平衡树多叉树,每个节点最多有4个子节点和3个数据项,2,3,4的含义是指一个节点可能含有的子节点的个数,效率比红黑树稍差.一般不允许出现重复关键字值.2-3-4树有以下特征:
1、有一个数据项的节点总是有2个子节点(称为2-节点)
2、有两个数据项的节点总是有3个子节点(称为3-节
- C语言学习七动态分配 malloc的使用
dcj3sjt126com
clanguagemalloc
/*
2013年3月15日15:16:24
malloc 就memory(内存) allocate(分配)的缩写
本程序没有实际含义,只是理解使用
*/
# include <stdio.h>
# include <malloc.h>
int main(void)
{
int i = 5; //分配了4个字节 静态分配
int * p
- Objective-C编码规范[译]
dcj3sjt126com
代码规范
原文链接 : The official raywenderlich.com Objective-C style guide
原文作者 : raywenderlich.com Team
译文出自 : raywenderlich.com Objective-C编码规范
译者 : Sam Lau
- 0.性能优化-目录
frank1234
性能优化
从今天开始笔者陆续发表一些性能测试相关的文章,主要是对自己前段时间学习的总结,由于水平有限,性能测试领域很深,本人理解的也比较浅,欢迎各位大咖批评指正。
主要内容包括:
一、性能测试指标
吞吐量、TPS、响应时间、负载、可扩展性、PV、思考时间
http://frank1234.iteye.com/blog/2180305
二、性能测试策略
生产环境相同 基准测试 预热等
htt
- Java父类取得子类传递的泛型参数Class类型
happyqing
java泛型父类子类Class
import java.lang.reflect.ParameterizedType;
import java.lang.reflect.Type;
import org.junit.Test;
abstract class BaseDao<T> {
public void getType() {
//Class<E> clazz =
- 跟我学SpringMVC目录汇总贴、PDF下载、源码下载
jinnianshilongnian
springMVC
----广告--------------------------------------------------------------
网站核心商详页开发
掌握Java技术,掌握并发/异步工具使用,熟悉spring、ibatis框架;
掌握数据库技术,表设计和索引优化,分库分表/读写分离;
了解缓存技术,熟练使用如Redis/Memcached等主流技术;
了解Ngin
- the HTTP rewrite module requires the PCRE library
流浪鱼
rewrite
./configure: error: the HTTP rewrite module requires the PCRE library.
模块依赖性Nginx需要依赖下面3个包
1. gzip 模块需要 zlib 库 ( 下载: http://www.zlib.net/ )
2. rewrite 模块需要 pcre 库 ( 下载: http://www.pcre.org/ )
3. s
- 第12章 Ajax(中)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Optimize query with Query Stripping in Web Intelligence
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Optimize+query+with+Query+Stripping+in+Web+Intelligence
and a very straightfoward video
http://www.sdn.sap.com/irj/scn/events?rid=/library/uuid/40ec3a0c-936
- Java开发者写SQL时常犯的10个错误
tomcat_oracle
javasql
1、不用PreparedStatements 有意思的是,在JDBC出现了许多年后的今天,这个错误依然出现在博客、论坛和邮件列表中,即便要记住和理解它是一件很简单的事。开发者不使用PreparedStatements的原因可能有如下几个: 他们对PreparedStatements不了解 他们认为使用PreparedStatements太慢了 他们认为写Prepar
- 世纪互联与结盟有感
阿尔萨斯
10月10日,世纪互联与(Foxcon)签约成立合资公司,有感。
全球电子制造业巨头(全球500强企业)与世纪互联共同看好IDC、云计算等业务在中国的增长空间,双方迅速果断出手,在资本层面上达成合作,此举体现了全球电子制造业巨头对世纪互联IDC业务的欣赏与信任,另一方面反映出世纪互联目前良好的运营状况与广阔的发展前景。
众所周知,精于电子产品制造(世界第一),对于世纪互联而言,能够与结盟