echarts改变折线图和折线点的颜色、改变x轴y轴的颜色以及宽度、改变坐标值的颜色、设置legend
1.改变折线点和折线的颜色
series: [
{
name: '一周降雨量变化',
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
symbol: 'circle', //折线点设置为实心点
symbolSize: 6, //折线点的大小
itemStyle: {
normal: {
color, //折线点的颜色
borderColor: '#ffffff', //拐点边框颜色
borderWidth: 2, //拐点边框大小
},
},
lineStyle: {
color, //折线的颜色
},
areaStyle: {
//区域背景色
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color,
},
{
offset: 1,
color: 'rgba(47,196,154,0.01)',
},
],
global: false,
},
},
},
]
2. 改变x轴y轴的颜色以及宽度
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLine: {
lineStyle: {
color: '#272729', //x轴的颜色
width: 8, //轴线的宽度
},
},
},
3. 改变坐标值的颜色
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel: {
show: true,
textStyle: {
color: '#ff0000',
},
},
},
4. legend
添加legend的时候,必须是series中name的名字和legend中字体的内容是一致的才能显示
legend的颜色是在option里面直接定义的color数组,有几个图例就在color里面写几个颜色值。
legend: {
color: ['#4472C5'],
data: ['一周降雨量变化'],
textStyle: {
//图例文字的样式
color: 'gray',
fontSize: 16,
},
},
series: [
{
name: '一周降雨量变化',
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
},
],
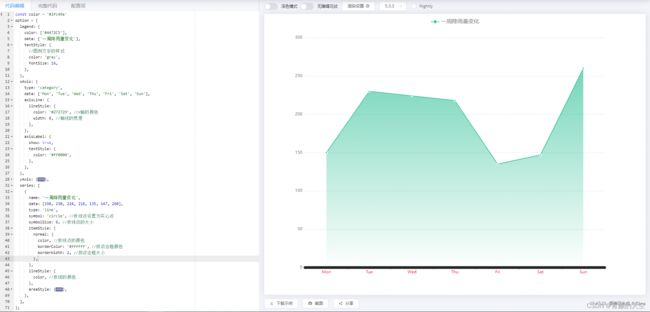
完整options
const color = '#2fc49a';
const option = {
legend: {
color: ['#4472C5'],
data: ['一周降雨量变化'],
textStyle: {
//图例文字的样式
color: 'gray',
fontSize: 16,
},
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLine: {
lineStyle: {
color: '#272729', //x轴的颜色
width: 8, //轴线的宽度
},
},
axisLabel: {
show: true,
textStyle: {
color: '#ff0000',
},
},
},
yAxis: {
type: 'value',
axisLine: {
lineStyle: {
color: '#272729', // y轴的颜色
width: 8, //y轴线的宽度
},
},
},
series: [
{
name: '一周降雨量变化',
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line',
symbol: 'circle', //折线点设置为实心点
symbolSize: 6, //折线点的大小
itemStyle: {
normal: {
color, //折线点的颜色
borderColor: '#ffffff', //拐点边框颜色
borderWidth: 2, //拐点边框大小
},
},
lineStyle: {
color, //折线的颜色
},
areaStyle: {
//区域背景色
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [
{
offset: 0,
color,
},
{
offset: 1,
color: 'rgba(47,196,154,0.01)',
},
],
global: false,
},
},
},
],
};