RP9学习-1
一.基础
1.10个面板位置示意图:
2.常用英文
1.鼠标点击:click or tap
3.工作区
1.恢复默认工作区:
view-->reset view
2.自定义工作区:
可以用鼠标左键拖动面板到独立的位置或者吸附到其他面板上
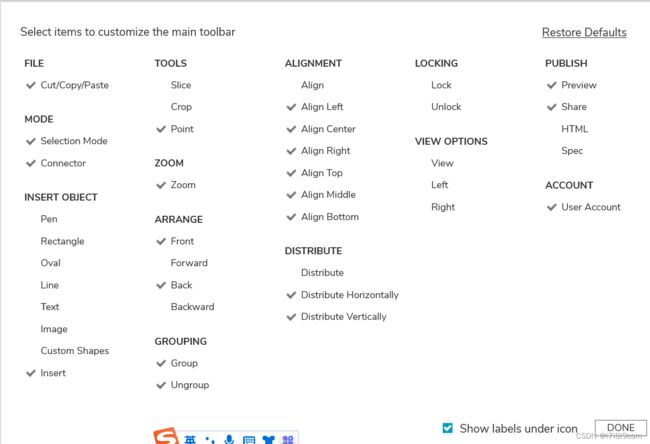
3.自定义工具栏
view-->ToolBars-->Customize the main toolbar
最下面的按钮 Show labels under icon:是定义工具栏图标下是否显示文字
4.画布区域最大化
关闭左右面板:view-->toggle left panel等
关闭工具栏:view -->ToolBars 下Main或者Style区域
关闭标尺:view-Rulers
4.技巧
1.锁定辅助线
让辅助线不能移动
2.批量锁定或删除辅助线:
可以通过菜单来操作
3.精准设置辅助线
点击上图中的Create Guides
of Columns:列数
Column Width:列宽
Gutter Width:间隙
Margin:编剧
4.回到原点
使用快捷键Ctrl+9
5.定制元件样式
可以选择一个具体的样式进行修改
5.手型工具
按住空格,鼠标就会变成手
二.操作
1.设计流程图: 创建页面后,可以右键点击标题,在图标类型中选择流程图
2.画布中的手形工具:
按住空格,鼠标就会变成手
3.显示辅助线:
当前页面辅助线,在标尺上按住鼠标左键不放--->绿色
全局辅助线:在所有页面生效,在标尺上按住 ctrl键不放--->红色
删除的时候选择delete或拖回标尺
原件对齐辅助线
4.网格:
view -->rulers,grid&guide-->grid settings 改变style为line就可以显示网格
5.元素复制:按住ctrl
6.对齐:至少需要两个元素 :与先选中的元素对齐
分布:至少需要三个元素
7.隐藏:在画布上显示为淡黄色,表明元件当前不可见
8.元件库:rdlib,可以双击,或者在左下角添加或移除
9.图片库,元件库附近的按钮添加图片文件夹
10.单键快捷键设置
在preference里面打开
11.选中样式
1)选中一个元素--》交互面板-->右下角 styke Effects
第一步:Add a style like MouseOver
第二步:选中Selected Style,点击more style properties
就会弹出交互样式对话框
交互样式对话框
综合起来设置选中效果
1)事件中增加一个时间,比如mouse hover或点击 click or tap,出发事件
设置本元件的selected/checked为true
2)在下面style面板,设置选中效果
初始就选中
只要勾选如下位置的Selected,即会让该元件初始的时候就被选中
12禁用
右下角有个shape properites
点击 Show All
在Selection Group下选择Disabled
选了disabled之后再给这个原件加交互比如点击跳转就是无用的了
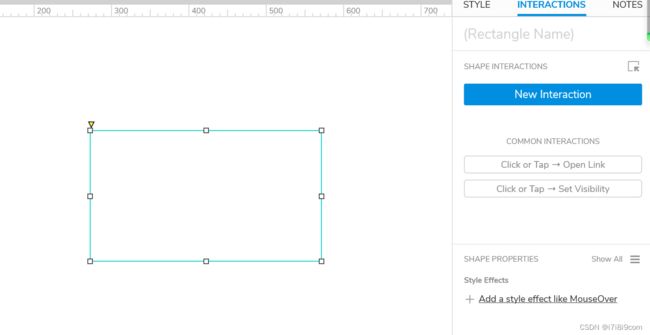
13.第二简单的交互
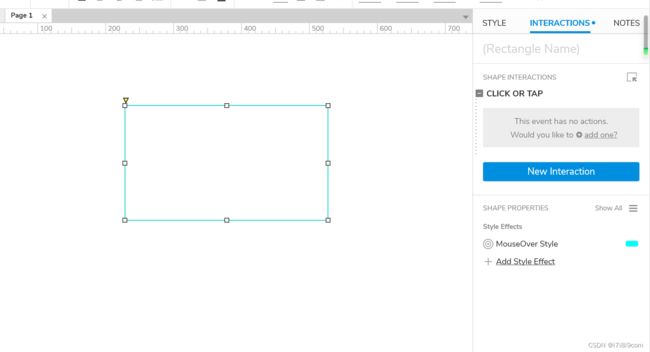
1)在Style Effect中增加一个 Mouse Over Style
2)预览时鼠标放上去就会有效果
14)选项组
拖入两个单选按钮,并且一起选中,在右面面板中进行命名
Assign Radio Group
这样预览的时候一次就只能选一个了
再通过双击右边 Diabled Style旁边的标志
就可以打开 交互样式对话框
选择选中--改变字体颜色后出现了Selected Style
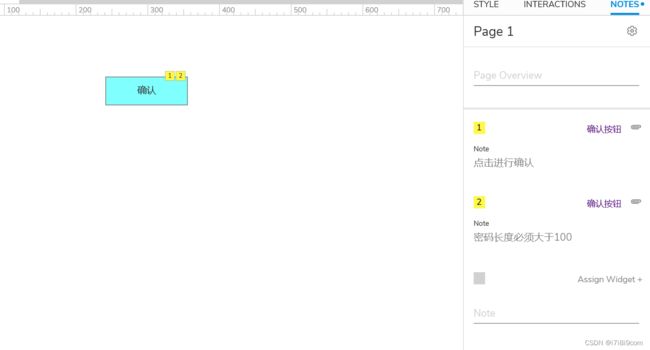
15说明面板
标准说明
1)选中原件添加说明,可以添加多个
2)或者先添加说明,再指定元件
预览效果:
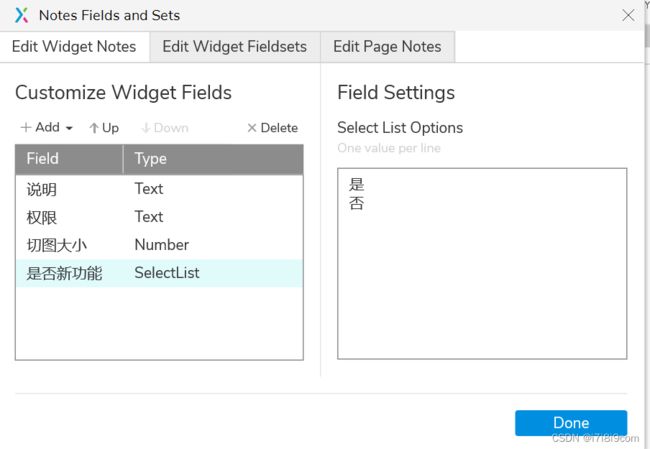
自定义说明-1 全集
用于设定预设的一些说明,可以预编辑三种
1)文本
2)数值
3)选项,选项值在右边罗列
之后再为元件添加说明时,就会默认出现一些字段
自定义说明-2 基于1的分组
为了提供给用户多种选择说明模版,针对上一步的字段全集进一步定义了分组
这样在前台就可以选到
自定义说明-3 针对页面说明
在页面空白处查看说明就会发现
16.概要面板-调整显示顺序
可以在概要面板中拖动前后放置顺序
17.概要面板-分组
再概要面板中会自动把分组的原件添加到文件夹进行管理,并且可以对该组进行命名
18批量调整样式
批量选中进行调整
19.锁定元件
固定元件的位置和大小
分组中的元件则可以调整位置,不能调整大小,ps:实际测试好像不能调整位置和大小
锁定后选择,周边是实心小矩形,否则是空心
20 .概要面板-元件搜索
可以按名称搜索
也可以过滤指定类型
上面第一部分:全部元件,动态面板,母版,动态面板或母版
第二部分:元件标记:具有名称或具有脚注
第三部分:视图差异:显示或隐藏,显示,隐藏
第四部分:排序方式:顶层至底层排序,底层至顶层排序
特别说明视图差异:
显示和隐藏真读碟是多视图差异化筛选,如果有B继承A,A有登录和取消,B只有登录,那么取消就是二者差异,筛选后会显示差异
21 .批量-隐藏和显示
可以先给要操作的元件分组
三 核心
1.基本元素-热区:
只能改变位置大小,角度外无法调整其他样式
以透明蒙版的形式呈现,注意的是可以为热区设置链接,但实际上链接设置到了其所覆盖的元件
在预览的时候看不到热区的
2.动态面板
容器元件,具有一种或多种状态,每次只显示一种状态,状态中的内容就是其他元素集合
动态面板有很多特有属性和行为:自适应内容,浏览器中100%宽度显示,固定到浏览器某个文职,拖动交互等
1.创建
1)拖入2 )选中某个元件右键转换,也可以脱离
2.给动态面板添加内容
双击进入编辑模式,默认在第一个状态,类似一个全新画布
添加万元素双击其它空白区域者关闭i
3)管理状态
单击状态列表
可以给状态改名
可以复制,可以新建状态
隔离状态:即只显示当前状态中的元件
4)动态面板style
滚动方式
自适应内容
不选则
选了会展示完全
注意:如果选择了自适应,但是又拖动了动态面板,则自适应自动取消
固定位置
实例:
上面是内联框架,下面是文本标签,给文本标签添加事件,就可以在框架中显示内容
如果有多个框架会要求指定框架中显示
3.中继器
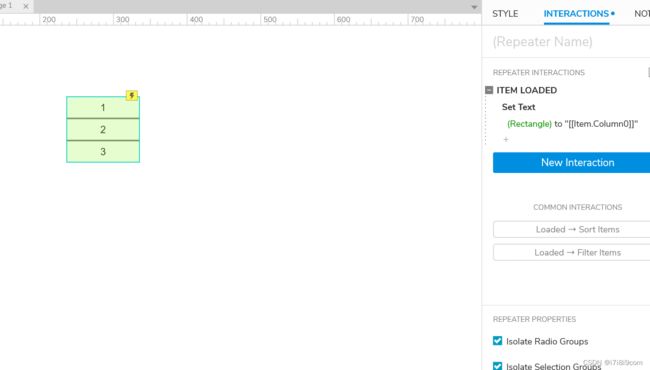
1)拖入中继器
会看到默认有一列数据1,2,3 右面交互里面使用了 ITEM Loaded,Set Text to Item.Column0
数据存在于style里面
2)添加
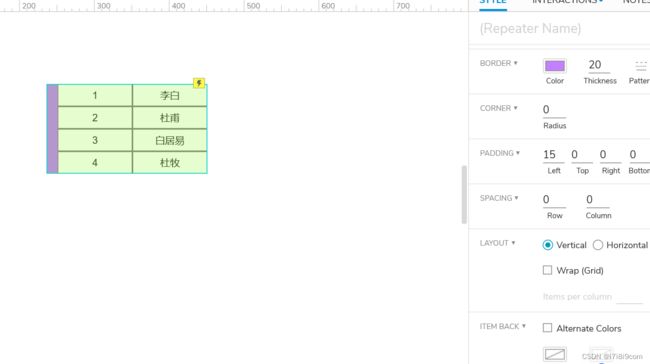
2.1)在style面板中先添加一列数据name
2.2)双击中继器,将默认的的矩形位置参数设置为(0,0);
中继器的标尺是独立的,和画布不同
2.3)复制一个矩形到上个矩形旁边,起个名字
2.4)回到中继器,选择交互,在SetText旁边点 Add Target
选择元件名称,设置value ,value使用fx在 Insert Variable or Function中选择Repeater下的item.name
不用预览数据就会显示出来:
设置 Border=20,left=15,即设置左边距
还可以设置行间距Spacing
注意可以更改layout,layout为水平时,可以设置列间距
勾选Wrap,设置每列展示数量
交替色
选择中继器 找到Item Back
分页
选择PAGINATION 里面的分页
修改Start page为2,就可以切换到第二页
默认数据:
如果中继器-style data中部设置数值,那么中继器默认显示中继器里面的字段设置内容
4. 6个表单元件
1)文本框
可以设置输入类型
2)文本域
可以在interactions Hint Text加提示
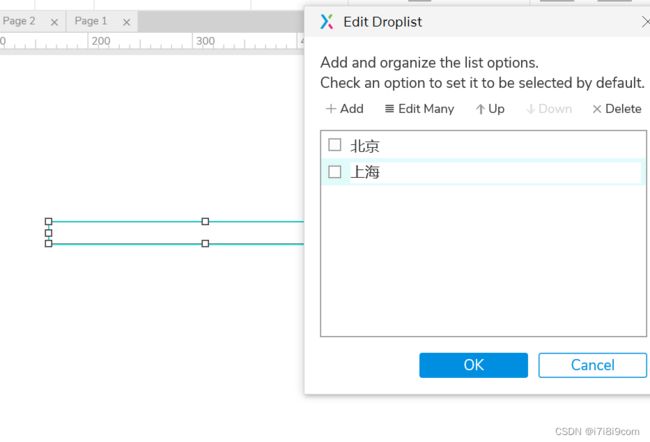
3)下拉菜单
每次只能选一个
不勾选默认使用第一个值
也可以批量编辑,每个一行即可
4)列表框
可选多个值