- uniapp中使用vant wappp
m0_70647189
Web前端经验分享前端前端框架
.custom-button{.van-button{background-color:blue;border-radius:10px;}}如果你的style样式中存在scoped,我们可以利用vue中的语法,加个/deep/进行样式覆盖,如下所示:/deep/.custom-button{.van-button{background-color:blue;border-radius:10px;}
- 25-5 SQL 注入攻击 - insert注入
技术探索
Web安全攻防全解析sql数据库
环境准备:构建完善的安全渗透测试环境:推荐工具、资源和下载链接_渗透测试靶机下载-CSDN博客一、注入原理描述:insert注入是指通过前端注册的信息被后台通过insert操作插入到数据库中。如果后台没有做相应的处理,就可能导致insert注入漏洞。原因:后台未对用户输入进行充分验证和过滤,导致恶意用户可以利用特定的输入构造恶意代码,从而影响数据库的插入操作,或者获取敏感数据。二、注入方法注入手段
- Docker多架构镜像构建踩坑记
一直学下去
docker容器adm64arm64多架构
背景公司为了做信创项目的亮点,需要将现有的一套在X86上运行的应用系统迁移到ARM服务器上运行,整个项目通过后端Java,前端VUEJS开发通过CICD做成Docker镜像在K8S里面运行。但是当前的CICD产品不支持ARM的镜像构建,于是只能手工构建ARM镜像。以下是一些踩坑的记录,希望能帮大家少踩坑构建环境本地电脑DeepinLinux23(Windows的WSL和其他的Linux系统都可以)
- 前端力扣刷题 | 1:Hot100之 哈希
酒酿泡芙1217
力扣hot100哈希算法leetcode前端
1.两数之和给定一个整数数组nums和一个整数目标值target,请你在该数组中找出和为目标值target的那两个整数,并返回它们的数组下标。你可以假设每种输入只会对应一个答案,并且你不能使用两次相同的元素。你可以按任意顺序返回答案。示例:输入:nums=[2,7,11,15],target=9输出:[0,1]解释:因为nums[0]+nums[1]==9,返回[0,1]。法一:暴力解法vartw
- vue使用pdf.js实现移动端在线PDF文件预览
yujin0213
vuejavascriptvue.js开发语言
背景产品需求涉及到动态的PDF展示,PDF是由后端去生成的,然后下发给前端在线的cdn地址,H5需要实现在线PDF预览的能力方案H5展示合同PDF,有很多实现方式。但是通过尝试后发现在不同操作系统会存在兼容性问题方案表现iframe的形式iOS:只能展示第一页,多页不能展示Android:弹出下载弹窗PC:正常展示embed标签iOS:只能展示第一页Android:弹出下载弹窗PC:显示不出来vu
- WPF之comboBox可模糊查询
白驹……过隙
WPFwpf
前言本文采用了prism框架的基础。0、先准备一个类publicclassComboBoxItemModel{publicstringName{get;set;}publicstringValue{get;set;}}一、xaml代码。前端这里需添加两个属性,还有keyUp事件等。1、IsEditable="True"(开启可编辑)2、IsTextSearchEnabled="False"(开启可
- PC端后台管理系统实现在线预览文件
在下不知好歹
前端javascripthtml
PC端后台管理系统实现在线预览文件后台管理系统是每个新手前端必然接触的项目,当产品要求在线预览文件的预览的时候,我收集了两种在线预览的方法,希望对一些刚入门的小白有所帮助1.使用iframe标签微软有一个解析地址,Word、Xls、PPT这些文件需要使用微软官方的解析地址,如微软解析地址:https://view.officeapps.live.com/op/view.aspx?src=你的文件地
- 如何实现 Handy Control DataGrid 全选功能
东百牧码人
状态模式
如何实现HandyControlDataGrid全选功能在使用HandyControl的DataGrid控件时,经常会有全选的需求。今天我们就结合一段代码,详细介绍如何实现HandyControlDataGrid的全选功能。代码实现前端XAML代码代码解释DataGrid是主要的表格控件,ItemsSource绑定到TrendTagCollection,这是数据源集合。DataGridCheckB
- How can I fix my Flask server‘s 405 error that includes OpenAi api?
营赢盈英
AIaipythonjavascriptflaskopenaiapi
题意:解决包含OpenAIAPI的Flask服务器中出现的405错误(MethodNotAllowed,即方法不允许)问题背景:I'mtryingtoaddanAPItomywebpageandhaveneverusedanyFlaskserverbefore,IhaveneverusedJavascripttoosothisisacompletelybrandnewlearningexperie
- 微前端架构在前端开发中的实践与挑战
桂月二二
前端架构
随着单页面应用(SPA)和前端框架如React、Vue、Angular的快速发展,现代前端应用的复杂度日益提升。尤其是当应用规模逐渐增大时,单一的代码库往往难以应对不同团队的协作和版本管理问题。为了应对这一挑战,微前端架构(MicroFrontends)应运而生,它为前端开发提供了一种新的思路,让大型前端应用能够像后端的微服务架构一样,通过拆分模块来降低复杂度。在这篇文章中,我们将探讨微前端架构的
- 【python学习】一篇带你玩转 Python JSON 操作的终极指南:dump、dumps、load、loads 全解析
NLP仙人
pythonpython学习json
在现代编程中,JSON(JavaScriptObjectNotation)是一种广泛使用的数据交换格式。在Python中,处理JSON数据是一项常见的任务,Python提供了强大的json模块来轻松地进行JSON编码和解码。本文将详细介绍json.dump、json.dumps、json.load和json.loads四个函数的用法,并通过代码示例帮助你掌握这些工具。json.dump和json.
- Python读取JSON文件
UIEdit
pythonjson前端Python
在Python中,我们可以使用内置的json模块来读取和解析JSON文件。JSON(JavaScriptObjectNotation)是一种常用的数据交换格式,它以易于阅读和编写的文本形式存储数据。下面是使用Python读取JSON文件的详细步骤。步骤1:导入所需模块首先,我们需要导入Python的json模块,该模块提供了处理JSON数据的函数和方法。importjson步骤2:打开JSON文件
- Go分布式爬虫笔记(八)_golang分布式爬虫
2401_87299701
golang分布式爬虫
+爬虫引擎为基础的推送系统+提供-快速的热点事件-事件预警用户需求快速了解自己感兴趣的最新新闻事件预警机制帮助快速决策功能需求用户填写或选择自己感兴趣的话题、感兴趣的网站还有消息接受频率用户接收最新热点事件的推送用户通过点击获取与该事件关联的事件,并得到相关的事件预测、预警,甚至可能在网站中进行快速的交易用户可以查看历史记录,可视化呈现某一个事件的来龙去脉,并进行复盘产品需求前端页面设计用户交互设
- springboot+vue项目实战2024第四集修改文章信息
java后端
1.添加文章信息@PostMappingpublicResultadd(@RequestBody@ValidatedArticlearticle){articleService.add(article);returnResult.success();}voidadd(Articlearticle);@Overridepublicvoidadd(Articlearticle){article.set
- web速览
qzhqbb
web前端web
web速览1.前端开发概述:前端开发是构建网站用户界面的过程,主要关注网站的视觉效果和用户体验。又称为客户端技术栈:HTML(超文本标记语言):用于创建网页的结构和内容。CSS(层叠样式表):用于样式和布局设计,包括颜色、字体、边距等。JavaScript:用于实现网页的交互性和动态效果。前端框架:React:一个用于构建用户界面的JavaScript库,采用组件化设计。Vue.js:一个渐进式的
- Spring MVC 中的 DispatcherServlet:工作流程与应用场景解析
码农小灰
SpringMVC面试题SpringBootspringmvcjava
目录一、初始化阶段二、请求处理阶段三、异常处理四、使用场景说明在SpringMVC框架中,DispatcherServlet扮演着至关重要的角色,它作为前端控制器(FrontController),负责接收客户端的HTTP请求,并根据配置将其分发给相应的处理器进行处理。以下是对其工作流程的详细解析,并结合使用场景进行说明。一、初始化阶段加载配置文件:DispatcherServlet在启动时会读取
- 探秘Xss:原理、类型与防范全解析
咕德猫宁丶
网络xssjava
一、Xss究竟是什么?(一)Xss的定义简述Xss全称是跨站脚本攻击(CrossSiteScripting),为了不和层叠样式表(CascadingStyleSheets,CSS)的缩写混淆,故将其缩写为Xss。它是一种常见的网络安全漏洞,指的是攻击者利用网站对用户输入内容校验不严格等漏洞,将恶意脚本(通常是JavaScript,也可以是Java、VBScript、ActiveX、Flash等)注
- 什么是JavaScript中的Map和Set数据结构?它们与普通对象有什么不同?
几何心凉
前端入门之旅javascript数据结构开发语言
聚沙成塔·每天进步一点点本文回顾⭐专栏简介什么是JavaScript中的Map和Set数据结构?它们与普通对象有什么不同?1.Map数据结构1.1定义和基本用法创建Map添加键值对获取值检查键删除键值对获取Map的大小1.2Map的遍历1.3Map与普通对象的区别2.Set数据结构2.1定义和基本用法创建Set添加值检查值删除值2.2Set的遍历2.3Set与数组的区别3.总结3.1Map与对象的
- Python 执行 javascript PyExecJS 模块
weixin_30376083
pythonjavascriptjsonViewUI
PyExecJS安装pipinstallPyExecJSPyExecJS的基本使用:>>>importexecjs>>>execjs.eval("'redyellowblue'.split('')")['red','yellow','blue']>>>ctx=execjs.compile("""...functionadd(x,y){...returnx+y;...}...""")>>>ctx.c
- 在Python中运行JavaScript代码(使用execjs模块)
飞起来fly呀
Pythonpython开发语言
使用execjs模块可以在Python中运行JavaScript代码。以下是使用execjs模块的基本步骤:1.安装execjs模块:可以使用pip命令进行安装:pipinstall execjs2.导入execjs模块:import execjs3.使用compile方法可以将JavaScript代码编译为可执行的函数compiled_func = execjs.compile(code)#执行
- Python快速使用js接口
程序媛小本
pythonjavascriptudp
在跨语言编程和Web开发中,Python和JavaScript是两种常用的编程语言。有时候,我们可能需要在Python环境中执行JavaScript代码。这就是execjs库发挥作用的地方。一、安装ExecJS在命令行中输入以下命令:pipinstallPyExecJS二、ExecJS的基本使用ExecJS支持多种JavaScript运行时环境,包括Node.js、SpiderMonkey、Web
- 基于 React hooks + Typescript + Cesium 实现通视分析
jiegiser#
webgiscesium通视分析webgis三维可视化typescriptreacthooks
文章目录效果截图功能介绍实现思路实现步骤核心代码插值计算绘制分析线效果截图先上截图:功能介绍通视分析是指以某一点为观察点,研究某一区域通视情况的地形分析。用户在模型上选取任意两点之间是否可以互相可见的技术方法,主要用于判断任意两点之间能否通视;图层管理(√)dom点扩散(√)轨迹回放(√)测量(√)坐标拾取(√)加载模型数据,拾取三维模型(√)geoserver结合实现属性查询(√)geoserv
- Three.js实战项目01:vue3+three.js实现圣诞动画贺卡项目
叁拾舞
ThreeJsVue3three.js
文章目录创建项目加载模型设置天空与水设置天空设置水纹添加点光源相机位置和文字切屏添加星星完整代码下载创建项目创建vue3项目【christmas-app】:npminitvite@latest安装两个库:
[email protected]加载模型//导入three库import*
- Cesium+Vue3教程(009):基于Vue3+Cesium加载渲染GeoJson数据
叁拾舞
CeisumCesiumVue3
文章目录加载渲染GeoJson数据使用GeoJsonDataSource加载GeoJSON数据自定义样式注意事项加载渲染GeoJson数据在Cesium中,可以使用Cesium.GeoJsonDataSource来加载和显示GeoJSON数据。GeoJSON是一种广泛使用的地理空间数据格式,可以包含点、线、面等地理要素以及相关属性。使用GeoJsonDataSource加载GeoJSON数据示例代
- Cesium+Vue3教程(010):基于Vue3+Cesium的KML数据和CZML数据介绍
叁拾舞
CeisumCesiumVue3
文章目录09-KML数据生成全球科学研究所地理标记10-KMZ数据加载GDP数据11-CZML数据介绍初始CZML数据加载CZML09-KML数据生成全球科学研究所地理标记在Cesium中,可以使用Cesium.KmlDataSource来加载和显示KML数据。KML(KeyholeMarkupLanguage)是一种常用的地理数据格式,支持点、线、面以及图标和样式定义。实现代码://加载kml数
- 使用 AI 助手提升前端代码质量:自动代码审查实战
技术出海录
远洋录·技术篇人工智能前端
最近在带团队的时候,发现代码审查(CodeReview)总是成为项目进度的一个瓶颈。一方面,高级工程师的时间很宝贵,不可能审查每一行代码;另一方面,初级工程师又急需及时的反馈来提升。于是我就在想:能不能用AI来解决这个问题?经过一番研究和实践,我搭建了一个AI代码审查助手,效果出乎意料的好!今天就来分享下这个小工具是怎么做的。为什么需要AI代码审查?说实话,最开始团队里有不少质疑的声音:“AI能审
- 用python监控网页某个位置的值的变化
老光私享
python开发语言爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
- 高校物品捐赠管理系统(11291)
codercode2022
java后端springboottypescriptspringjavascriptactionscript
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- 融云IM干货丨uni-app 生命周期有哪些?
融云即时通讯imuni-app
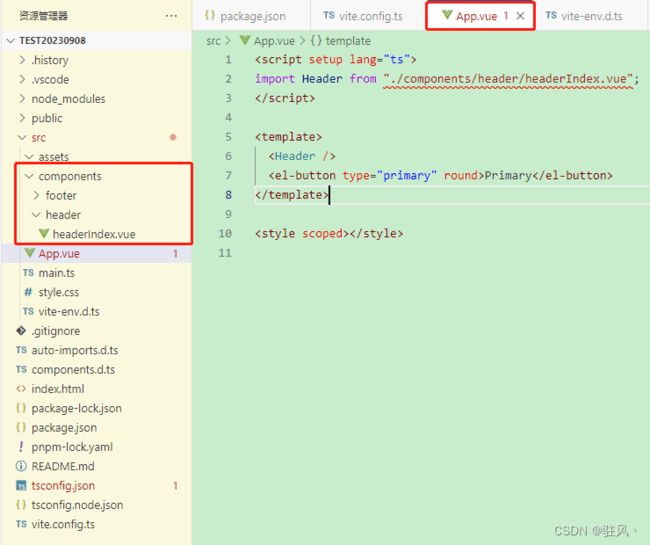
uni-app的生命周期分为应用生命周期、页面生命周期和组件生命周期三类:应用生命周期应用生命周期函数需要在App.vue中声明,主要包含以下函数:onLaunch:当uni-app初始化完成时触发(全局只触发一次)。onShow:当uni-app启动,或从后台进入前台显示时触发。onHide:当uni-app从前台进入后台时触发。onError:当uni-app报错时触发。onPageNotFo
- 用Python写前端
eternity_ld
前端python开发语言
分享一个让开发交互式Webapp超级简单的工具。不会HTML,CSS,JAVASCRIPT也没事。交互式Webapp非常实用,比如说做一个问卷调查页面、一个投票系统、一个信息收集表单,上传文件等等,因为网页是可视化的,因此还可以作为一个没有服务端的图片界面应用程序而使用。如果你有这样的开发需求,那用Python真的是太简单了。借助于PyWebIO(pipinstallpywebio),你可以分分钟
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST