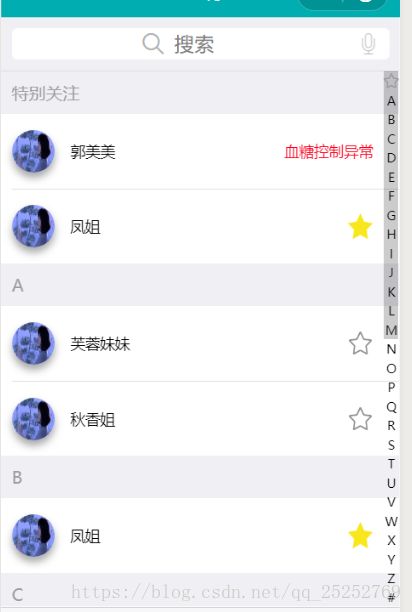
微信小程序-好友列表右侧字母导航功能
介绍:
1.顶部搜索没做(我没有申请APPID)没法预览,就没做
2.点击a,b,c导航到相应位置(和我之前写的仿小米商城那个例子一样)
3.争取复制就能用-下面是全代码
代码如下:
wxml—-复制即可
<view class='head flex alic borderbe0'>
<view class='flex justc alic box bgf ml10 borRad'>
<view class='flex justc alic box'>
<icon type="search" size="20" class='ml5 mr10'/>
<input placeholder='搜索' type='search' value='{{val}}' bindconfirm='search' class='{{focus?"flex1":"w"}}' bindfocus='setFocus' bindblur='setFocus'>input>
view>
<image src='../img/say.png' class='ml5 mr10 say'>image>
view>
view>
<view class='flex '>
<scroll-view class="flex1" scroll-y scroll-into-view="id{{toView}}" style='height:calc(100vh - 102rpx)'>
<block wx:for='{{list}}' wx:key='id'>
<view class='lh40 fz16 color9e ml10' id='id{{item.id}}'>{{item.title}}view>
<view class='bgf fz14'>
<view class='flex alic borderbe0 ml10 pt15 pb15' wx:for='{{item.list}}' wx:key='i' wx:for-item='n' data-id='{{item.id}}' bindtap='goDetail'>
<image src='{{n.src}}' class='img mr15'>image>
<text>{{n.name}}text>
<text wx:if='{{n.heart=="1"&&n.cue}}' class='posAbs mr15 r10 colorf0'>{{n.cue}}text>
<image wx:elif='{{n.heart=="1"&&!n.cue}}' src='../img/star-on.png' class='right posAbs mr15 r10'>image>
<image wx:else src='../img/star-off.png' class='right posAbs mr15 r10'>image>
view>
view>
block>
scroll-view>
<view class='posFix right0 tc fz12 flex justsa colu' style='height:calc(100% - 102rpx)'>
<image src='../img/star-off.png' class='star' data-i='-1' bindtap='toView'>image>
<view wx:for='{{nav}}' bindtap='toView' data-i='{{index}}' wx:key='a'>{{item}}view>
view>
view>
js—-复制即可
const util = require('../../utils/util.js')
Page({
data: {
focus: false,
val: '',
list: [{ id: 1, title: '特别关注', list: [{ name: '郭美美', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', cue: '血糖控制异常', heart: 1 }, { name: '凤姐', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 1 }] }, { id: 2, title: 'A', list: [{ name: '芙蓉妹妹', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 0 }, { name: '秋香姐', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 0 }] }, { id: 3, title: 'B', list: [{ name: '凤姐', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 1 }] }, { id: 4, title: 'C', list: [{ name: '石榴姐', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 0 }, { name: '如花', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 0 }, { name: '如玉', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 0 }, { name: '亚索', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 0 }, { name: '石头人', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 0 }, { name: '蛮王', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 0 }, { name: '赵新', src: 'http://img1.imgtn.bdimg.com/it/u=105692044,3597038919&fm=27&gp=0.jpg', heart: 0 }] } ],
nav: ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z","#"],
toView:1
},
onLoad: function () {
},
setFocus: function () {
this.setData({
focus: !this.data.focus,
val: ''
})
},
search: function (e) {
console.log(e.detail.value)
},
toView:function(e){
let i = parseInt(e.currentTarget.dataset.i)+2;
this.setData({
toView: i
})
},
goDetail:function(e){
wx.navigateTo({
url: 'detail/detail?id=' + e.currentTarget.dataset.id,
})
},
onShow: function () {
},
})
wxss–复制即可
page{
background: #EFEFF4;
}
.head{
background: #EFEFF4;height: 100rpx;
}
.box{
width: calc(100% - 20px);height: 60rpx;
}
.box .w{width: 100rpx;}
.say{
width: 40rpx;height: 40rpx;
}
.img{
width: 80rpx;height:80rpx;border-radius: 50%;box-shadow: 0 5px 10px #aaa;
}
.star{width: 32rpx;height:32rpx;border-radius: 50%}
.bgf view:last-of-type{border: 0}
.r10{right: 20rpx;}
.right{
width: 50rpx;height:50rpx;
}app.wxss–复制即可(公共样式)
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
page{
width: 100%;
}
/**app.wxss**/
.btn{
width: calc(100% - 40rpx);
background: #00a742;
font: 28rpx/80rpx "";
text-align: center;
color: #fff;
border-radius: 5px;
position: fixed;
bottom:40rpx;
}
._btn {
width: calc(100% - 40rpx);
background: #00a742;
font: 28rpx/80rpx "";
text-align: center;
color: #fff;
border-radius: 5px;
}
.tc{text-align: center}
.tr{text-align: right}
.tl{text-align: left}
.vm{vertical-align: middle;}
.fl{float: left;}
.fr{float: right;}
.fz24{font-size: 48rpx;}
.fz18{font-size: 36rpx;}
.fz16{font-size: 32rpx;}
.fz14{font-size: 28rpx;}
.fz12{font-size: 24rpx;}
.fw{font-weight: 600;}
.mr5{margin-right: 10rpx}
.mr10{margin-right: 20rpx}
.mr15{margin-right: 30rpx}
.mr20{margin-right: 40rpx}
.ml5{margin-left:10rpx;}
.ml10{margin-left:20rpx;}
.ml15{margin-left:30rpx;}
.ml20{margin-left:40rpx;}
.mt40{margin-top:80rpx;}
.mt20{margin-top: 40rpx;}
.mt15{margin-top: 30rpx;}
.mt10{margin-top: 20rpx;}
.mt5{margin-top: 10rpx;}
.mb5{margin-bottom: 10rpx;}
.mb10{margin-bottom: 20rpx;}
.mb15{margin-bottom: 30rpx;}
.mb20{margin-bottom: 40rpx;}
.pt5{padding-top: 10rpx;}
.pt10{padding-top: 20rpx;}
.pt15{padding-top: 30rpx;}
.pt20{padding-top: 40rpx;}
.pb5{padding-bottom: 10rpx;}
.pb10{padding-bottom: 20rpx;}
.pb15{padding-bottom: 30rpx;}
.pb20{padding-bottom: 40rpx;}
.pl5{padding-left: 10rpx;}
.pl10{padding-left: 20rpx;}
.pl15{padding-left: 30rpx;}
.pl20{padding-left: 40rpx;}
.pr5{padding-right: 10rpx;}
.pr10{padding-right: 20rpx;}
.pr15{padding-right: 30rpx;}
.pr20{padding-right: 40rpx;}
.bgf{background: #fff;}
.bg01{background: #00ADB1;}
.bg6a{background: #6a6a6a;}
.bgb3{background: #00B3B7;}
.bgf2{background: #f2f2f2;}
.colorF{color: #fff;}
.colorb3{color: #00B3B7;}
.colorac{color: #acacac}
.color3{color: #333;}
.color6{color: #666;}
.color6c{color: #6c6c6c;}
.colorce{color: #CEF1EB;}
.colorf0{color:#FF001F}
.colorb1{color: #00ADB1;}
.color9e{color: #9E9E9E;}
.lh20{line-height: 40rpx;}
.lh30{line-height: 60rpx;}
.lh40{line-height: 80rpx;}
.hide{display: none}
.show{display: block}
.inline{display: inline-block;}
.disb{display: block}
.flex{display: flex;}
.flex1{flex:1;}
.colu{flex-direction: column;}
.justc{justify-content: center;}
.alic{align-items: center}
.justs{justify-content: space-between}
.justsa{justify-content: space-around}
.posAbs{position: absolute;}
.posRel{position: relative;}
.posFix{position: fixed;}
.top0{top:0;}
.bottom0{bottom:0;}
.left0{left:0;}
.right0{right: 0;}
.borBox{box-sizing: border-box;}
.borderte0{border-top:1px solid #e0e0e0; }
.borderbe0{border-bottom:1px solid #e0e0e0; }
.borRad{border-radius: 10rpx;}
.over{overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
.clear{zoom:1;}
.clear:after{content: "\0020";display: block;height: 0;clear: both;}
.mask{width: 100%;height: 100%;background: rgba(120, 220, 220, 0.5);position: fixed;z-index: 5;top: 0;left: 0;}如果出bug看这里:
1.把列表导航详情页点击事件删了,你没有这个页面
2.如果点击字母d,e,f…没效果,莫慌,看数据,我只写到c,c以下的点击没效果,是因为没数据,自己加上就好
3.出其他bug再说吧┗|`O′|┛ 嗷~~