.NET 配置Swagger
使用Swagger输出在线api文档非常方便,配置也非常的简单,前后端节约沟通时间,减少对接成本,是一个非常好的解决方案
在使用中可能会出现以下几点问题:
1、中文注释
2、如果是分层架构,显示实体类的注释
3、如果接口有token认证,需要在swagger中传递token头部信息
首先在项目中使用nuget工具搜索swagger找到Swashbuckle,选择最新版本安装即可,顺带会自动安装一个Swashbuckle.Core包
安装之后打开App_Start文件夹中的SwaggerConfig.cs文件(这个文件在安装的时候会自动生成)
直接上最终配置结果:
public class SwaggerConfig
{
public static void Register()
{
var thisAssembly = typeof(SwaggerConfig).Assembly;
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.SingleApiVersion("v1", "DIP API");
//包含XML文件,只要包含了这个文件才能正常使用swagger在线文档
c.IncludeXmlComments(string.Format("{0}/bin/Fisk.DataWithReportManage.XML", System.AppDomain.CurrentDomain.BaseDirectory));
//解决同样的接口名 传递不同参数
c.ResolveConflictingActions(apiDescriptions => apiDescriptions.First());
//这个是自定义的filter,判断方法是否添加头部token使用
c.OperationFilter();
})
.EnableSwaggerUi(c =>
{
//包含自定义汉化JS
c.InjectJavaScript(System.Reflection.Assembly.GetExecutingAssembly(), "Fisk.DataWithReportManage.swagger.js");
});
}
} 其中的HttpAuthHeaderFilter代码如下:
public class SwaggerHttpAuthHeaderFilter : IOperationFilter
{
///
/// 是否包含头部
///
///
///
///
public void Apply(Operation operation, SchemaRegistry schemaRegistry, ApiDescription apiDescription)
{
if (operation.parameters == null)
operation.parameters = new List();
var filterPipeline = apiDescription.ActionDescriptor.GetFilterPipeline(); //判断是否添加权限过滤器
// var isAuthorized = filterPipeline.Select(filterInfo => filterInfo.Instance).Any(filter => filter is IAuthorizationFilter); //判断是否允许匿名方法
var allowAnonymous = apiDescription.ActionDescriptor.GetCustomAttributes().Any();
var actionFilter = apiDescription.ActionDescriptor.GetCustomAttributes().Any();
var controllerFilter = apiDescription.ActionDescriptor.ControllerDescriptor.GetCustomAttributes(true).Any();
//如果包含名字叫JWT_AuthAttributes过滤器则给该方法的swagger调用出添加两个头部信息输入框(看个人需要)
if (actionFilter || controllerFilter)
{
operation.parameters.Add(new Parameter { name = "auth", @in = "header", description = "JWT安全密钥", required = true, type = "string" });
}
}
} 创建一个swagger.js文件,直接放到根目录即可,否则需要修改配置,而且需要右键此JS的属性 生成的操作 设为 嵌入的资源,不然的话控制器注释不会生效
'use strict';
window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
},
setControllerSummary: function () {
try {
console.log($("#input_baseUrl").val());
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
console.log(summaryDict);
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
try {
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").first().prepend('' + strSummary + ' ');
}
} catch (e) {
console.log(e);
}
}
});
}
});
} catch (e) {
console.log(e);
}
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
},
learn: function (wordsMap) {
this._words = wordsMap;
}
};
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
window.SwaggerTranslator.setControllerSummary();
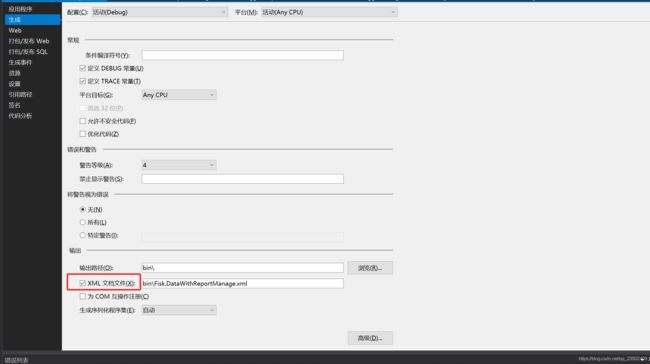
});在项目属性里面勾选生成XML文档:
最终效果: