- (十一)基于vue3+mapbox-GL实现模拟高德实时导航轨迹播放
匹马夕阳
mapbox-gl集锦前端人工智能vuearcgis
要在Vue3项目中结合MapboxGL实现类似高德地图的实时导航轨迹功能,您可以按照以下步骤进行:安装依赖:首先,安装mapbox-gl和@turf/turf这两个必要的库:npminstallmapbox-gl@turf/turf引入MapboxGL:在组件中引入mapbox-gl并初始化地图实例:<script
- 【SpringBoot】+【Vue】集成AOP系统日志
爱因斯坦乐
springvue.jsjavaaop交互
新建logs表添加aop依赖org.springframework.bootspring-boot-starter-aop新建获取ip地址工具类importjavax.servlet.http.HttpServletRequest;/***功能:IpUtils*获取ip地址工具类*作者:爱因斯坦乐*/publicclassIpUtils{publicstaticStringgetIpAddr(Ht
- 《2.3、事件处理》
遇见~未来
Vue.jsvue.jsjavascriptecmascript
2.3事件处理2.3.1事件处理的核心语法2.3.1.1事件处理知识点指令的语法格式:{{插值语法}}“表达式”位置都可以写什么?常量JS表达式Vue实例所管理的XXX在Vue当中完成事件绑定需要哪个指令呢?v-on指令。语法格式:v-on:事件名="表达式"例如:v-on:click="表达式"表示当发生鼠标单击事件之后,执行表达式。v-on:keydown="表达式"表示当发生键盘按下事件之后
- vuejs 项目部署到nginx
爱分享的程序员
vue使用
一.vuejs项目配置文件根目录创建vue.config.js文件。如下:二.运行npmrunbuild指令将打包出来的dist文件拷贝到服务器的指定目录三.ngxin配置文件四.在服务器的根目录创建一个文件夹my-project,将dist里面的文件拷贝到创建的这个文件夹下面五.浏览器访问项目的路径http://localhost/my-project
- Vue 数据更新但页面没有更新的 7 种情况
爱分享的程序员
vue使用
1.Vue无法检测实例被创建时不存在于data中的property原因:由于Vue会在初始化实例时对property执行getter/setter转化,所以property必须在data对象上存在才能让Vue将它转换为响应式的。场景:varvm=newVue({data:{},//页面不会变化template:'{{message}}'})vm.message='Hello!'//`vm.mess
- 【性能优化】uni-app小程序中swiper-item图片预加载
Hugh106
uni-app小程序javascript性能优化vue.js
项目场景:在开发壁纸小程序的时候遇到这样一个场景,通过壁纸缩略图页面跳转至壁纸大图页面,需要一次载入的图片太多,这样就需要swiper里需要很多swiper-item,如此一来渲染的时候就会很消耗性能和网络带宽,渲染时会有一大段的空白时间,有时还会造成卡顿,体验非常差。问题描述classlist.vue是壁纸缩略图页面,preview.vue是壁纸大图页面。点击缩略图进行跳转时进行传参,参数为图片
- Vue模板语法(插值语法,指令语法)
仰望天空的小小蜗牛
Vue.jsvue.jsjavascript前端
Vue模板语法有2大类:Vue官网链接1.插值语法:功能:用于解析标签体内容。写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。2.指令语法:功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。举例:v-bind:href=“xxx”或简写为:href=“xxx”,xxx同样要写js表达式,且可以直接读取到data中的所有属性。备注:Vue中有很多的指令,且
- 前端21:Vue.js开发实践指南
mater lai
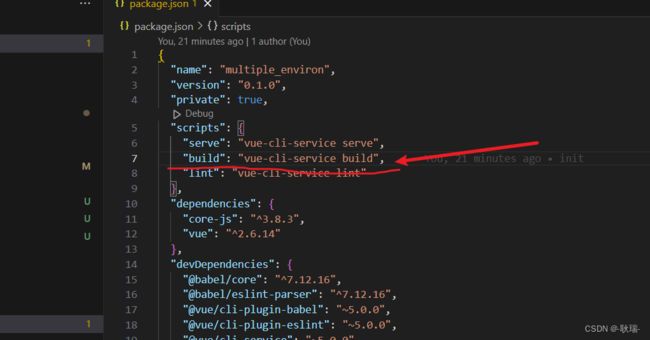
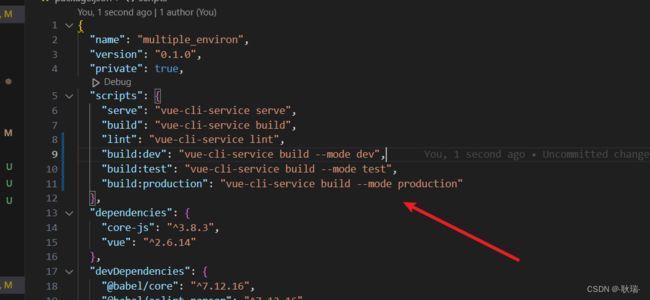
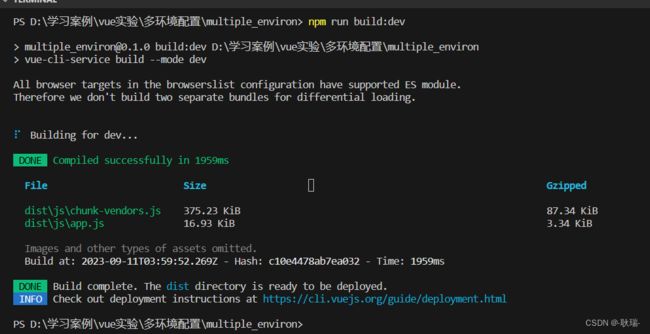
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- 基于vue3 + ts 封装一个自定义的message组件
stpzhf
javascript前端vue.js
基于vue3+ts封装一个自定义的message组件今天尝试封装一个message弹框组件废话不多说直接上代码Message.vue这是一个message组件import{onMounted,ref}from'vue'typePropsType={timeout:numberclose:()=>void}const{timeout=3000,close}=defineProps()letvisib
- 姓名案例_插值语法实现
JAVA代码搬运工
Vue前端vue.js前端
姓名案例_插值语法实现姓:名:全名:{{firstName}}-{{lastName}}Vue.config.productionTip=false//阻止vue在启动时生成生产提示。newVue({el:'#root',data:{firstName:'张',lastName:'三'}})
- Vue 路由基础:Vue 2 和 Vue 3 的比较与使用
念九_ysl
Vuevue.js前端javascript
Vue.js是一款非常流行的前端框架,而VueRouter是Vue.js的官方路由管理库。在前端开发中,路由是处理页面跳转和视图管理的关键部分。Vue2和Vue3都使用VueRouter来管理路由,但是随着Vue3的发布,VueRouter也有了不少变化。在本文中,我们将详细介绍Vue2和Vue3中的路由使用,比较它们之间的不同,并提供一些示例代码。一、安装VueRouter在Vue项目中使用Vu
- 【TypeScript】ts在vue中的使用
咔咔库奇
#TypeScripttypescriptvue.jsjavascript
目录一、Vue3+TypeScript1.项目创建与配置项目创建关键配置文件2.完整项目结构示例3.组件Props类型定义4.响应式数据与Ref5.Composition函数复用二、组件开发1.组合式API(CompositionAPI)2.选项式API(OptionsAPI)三、Vue2+TypeScript1.安装依赖2.类组件(VueClassComponent)3.Vuex类型安全四、状态
- vue2学习笔记4 - 深入学习模板语法:插值语法和指令语法
我是飞鸟呀
Vue学习笔记vue.js
前言在vue2学习笔记2-老规矩,从HelloWorld开始,了解Vue实例和模板-CSDN博客我们提到过,容器中的代码叫做Vue模板,它们遵循HTML规范,只是混入了特殊的Vue语法。这些特殊的Vue语法除了上一次我们提到的插值语法外,还有指令语法。插值语法,可以使用js表达式,读取vue实例data中的数据。但是能实现的功能比较单一,而且,也仅限于标签体中的文本替换。如果想要与元素的属性绑定,
- vue3使用插件封装指令实现页面滚动动画
前端、小老弟
vue前端animationvue.js前端javascriptcss3动画
效果展示:vue封装插件需要使用到install函数exportdefaultScrollAnimationPlugin={install(app:App,options={}){//需要实现的内容}}vue指令语法:app.directive('scroll-animation',{mounted(el:HTMLDivElement,binding:any){//需要实现的内容}})监听页面滚动
- CVAT标注工具使用与功能测试-Windows下(保姆式教程)
Barry-mapping
docker计算机视觉windows
目录一、安装所需要环境1.1、项目介绍(项目下载地址)1.2、Vue环境配置1.3、配置docker(Windows下)二、CVAT安装和使用2.1、CVAT安装2.2、CVAT使用2.2.1、创建用户(account)2.2.2、基本选项设置(Settings)2.2.3、创建工程(Createanewproject)2.2.4、创建任务(Createanewtask)2.2.5、开始标注(St
- 【Vue3实战】嵌套路由让前端项目结构更清晰
风清扬雨
前端Vue3前端vue.jsjavascript
Hey小伙伴们,今天要跟大家分享的是Vue3中的一个超实用技巧——嵌套路由(NestedRouting)。无论你是Vue的新手还是老手,都一定不能错过这篇指南,因为学会它,你的项目结构将会变得更加清晰有序!✨什么是嵌套路由?嵌套路由是指在VueRouter中定义一个父路由,然后在这个父路由下定义多个子路由。这样做的好处是可以让你的项目结构更加模块化,而且在导航栏、面包屑等地方展示层级关系时也更加
- Vue.js 全面技术指南
2301_81335708
vue.js前端javascript
目录1.Vue.js基础入门1.1脚手架安装1.2基础指令使用v-bind动态绑定v-model双向绑定1.3条件渲染2.核心概念详解2.1计算属性与监听器2.2Methods方法2.3Filters过滤器3.组件化开发3.1组件基础3.2组件通信4.实战应用4.1ElementUI使用4.2Axios网络请求4.3路由配置5.进阶技巧5.1BOM定时器5.2DOM操作总结Vue.js高级开发指南
- 模板语法 (插值语法、指令语法)
JAVA代码搬运工
Vue前端vue.js
模板语法插值语法你好,{{name}}指令语法点我去{{school.name}}学习1点我去{{school.name}}学习2Vue.config.productionTip=false//阻止vue在启动时生成生产提示。newVue({el:'#root',data:{name:'jack',school:{name:'该去的地',url:'http://www.school.com',}}
- 前端开发核心知识点深度解析:从CSS到Vue的全面指南
A_cot
cssvue.js前端开发语言javascript
一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto
- 泛微Ecode调用后端接口
CXYCMY
泛微OA学习专栏前端javascriptjava
前言不知道为啥,在网上几乎找不到免费的教程说清楚泛微Ecode平台如果去调用后端的接口来获取对应的接口数据,找了一上午了实在是找不到泛微Ecode是用的React框架编写的,主要的语法逻辑是React,天知道,我连vue也只是知道简单的写个脚手架项目而已,对React从未接触过,现在要在这样的情况下去在泛微Ecode平台调用接口也只能就是说各个地方找教程在经过不懈的寻找后,基本上都是要购买教程的,
- Weex中使用vue.js
前端_学习之路
跨平台开发vue.js前端javascript
在WeexSDKv0.10.0以及后续的版本中,集成了v2版本的Vue.js。Vue是一套构建用户界面的渐进式框架,截止于作者发文,Weex官方没有对Vue3提供支持。内置构建版本Vue.js有两种构建版本:运行时+编译器与只包含运行时。它们之间的区别在于编译器是否需要能够在运行时编译template选项。由于运行时构建版本比完整版本的构建版本轻约30%(Vue官方估算),为了更好的性能和更小的代
- 解决 uView-UI和uv-ui 中 u-tabs 组件在微信小程序中出现横向滚动条的问题
溫冬''123
uiuv微信小程序
问题描述在微信小程序中使用uView-UI的u-tabs组件时,用户可能会遇到横向滚动条的问题。这不仅影响了页面的美观,还可能导致用户误操作。问题原因该问题的根本原因是未在微信小程序环境下屏蔽滚动条。uView-UI的u-tabs组件默认只在H5环境下屏蔽滚动条,而在微信小程序(MP-WEIXIN)环境下未做处理。解决方案要解决这个问题,我们需要修改u-tabs.vue文件,将微信小程序环境也加入
- 阿里云ESC windws服务器部署springboot+vue前后端分离项目
溫冬''123
项目部署springboot阿里云服务器
window服务器部署springboot+vue项目前期准备:1、完整的项目源码我这里的项目前端是vue,后端是springboot+redis+mysql2、服务器我使用的是阿里云的ESC服务器(偷偷告诉你们,新手都可以白嫖一个月的服务器)服务器系统是windows至于我为什么不用linux,害别说了,新手还是先用window先吧。3、服务器环境搭建我们部署项目需要搭建项目的环境,其实仔细想想
- uniapp学习心得:跨平台开发
sdfcr
uni-appjavascripthtml5cssvue.js
一.介绍UniApp是一个基于Vue.js开发的跨平台应用开发框架,可以用于快速构建同时运行在多个平台(包括iOS、Android、Web等)的应用程序。相比于传统的原生开发和其他跨平台框架,选择学习UniApp具有许多优势。为什么选择学习UniApp?跨平台性:UniApp可以将同一套代码运行在多个平台上,极大地提高了开发效率,减少了重复开发的工作量。Vue.js生态:UniApp基于Vue.j
- 初识uniApp
家里有只小肥猫
uni-app
详细思考一下uniApp这个跨平台开发框架。首先,我对uniApp还不是很了解,所以需要从基本概念开始,逐步深入。什么是uniApp?我记得uniApp是基于Vue.js的,可能是一个用来开发多个平台的应用的框架。用户可能想了解它是什么,它的特点是什么,适合什么样的项目。uniApp的特点和优势跨平台开发:一次编写,多端运行,可能包括H5、微信小程序、支付宝小程序、App等。基于Vue.js:这意
- Vue 系列之:基础知识
程序员SKY
VUEvue.js
什么是MVVMMVVM(Model-View-ViewModel)一种软件设计模式,旨在将应用程序的数据模型(Model)与视图层(View)分离,并通过ViewModel来实现它们之间的通信。降低了代码的耦合度。Model代表数据模型,是应用程序中用于处理数据的部分。在Vue.js中,Model通常指的是组件的data函数返回的对象,或者Vue实例的data属性。View是用户界面,是用户与应用
- 前端架构 —— 脚手架的开发流程
mask-li
前端
一、脚手架开发流程详解开发流程创建npm项目创建脚手架入口文件,最上方添加:#!/usr/bin/envnode配置package.json,添加bin属性编写脚手架代码将脚手架发布到npm使用流程安装脚手架npminstall-gyour-own-cli使用脚手架your-own-cli二、脚手架开发难点解析分包:将复杂的系统拆分成若干个模块命令注册:vuecreatevueaddvueinvo
- 前后端分离项目的验证码实现(前端Vue,后端TP)
今天练肩感觉爆炸
vuethinkphp
1.TP安装依赖composerrequiretopthink/think-captcha=2.0.*2.生成验证码返回给前端//生成验证码publicfunctiongetCaptcha(){$config=[//验证码字符集合'codeSet'=>'0123456789',//验证码字体大小'fontSize'=>30,//字体'fontttf'=>'5.ttf',//验证码位数'length
- ave-form.vue 组件中 如何将产品名称发送给后端 ?
小丁学Java
产品资质管理系统前端
如何将产品名称发送给后端。在这段代码中,产品名称(productName)的处理和发送主要发生在save()方法中。让我逐步分析:产品ID的选择:在表单中,用户通过下拉框选择产品,这里的v-model="form.productId"会绑定所选产品的id到form.productId。:list="productList"是产品列表数据,来自getProducts()方法从后端获取的。option
- wzl--wholeMachine
大胖丫
vue.jselementuijavascript
page1###########################################serversManage.vue-->-->-->-->借用人为空-->-->查询重置新增删除导出-->导入批量下架-->{{scope.row.notes}}-->-->')"placement="top"effect="light":open-delay="500">-->')">-->-->--
- HQL之投影查询
归来朝歌
HQLHibernate查询语句投影查询
在HQL查询中,常常面临这样一个场景,对于多表查询,是要将一个表的对象查出来还是要只需要每个表中的几个字段,最后放在一起显示?
针对上面的场景,如果需要将一个对象查出来:
HQL语句写“from 对象”即可
Session session = HibernateUtil.openSession();
- Spring整合redis
bylijinnan
redis
pom.xml
<dependencies>
<!-- Spring Data - Redis Library -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redi
- org.hibernate.NonUniqueResultException: query did not return a unique result: 2
0624chenhong
Hibernate
参考:http://blog.csdn.net/qingfeilee/article/details/7052736
org.hibernate.NonUniqueResultException: query did not return a unique result: 2
在项目中出现了org.hiber
- android动画效果
不懂事的小屁孩
android动画
前几天弄alertdialog和popupwindow的时候,用到了android的动画效果,今天专门研究了一下关于android的动画效果,列出来,方便以后使用。
Android 平台提供了两类动画。 一类是Tween动画,就是对场景里的对象不断的进行图像变化来产生动画效果(旋转、平移、放缩和渐变)。
第二类就是 Frame动画,即顺序的播放事先做好的图像,与gif图片原理类似。
- js delete 删除机理以及它的内存泄露问题的解决方案
换个号韩国红果果
JavaScript
delete删除属性时只是解除了属性与对象的绑定,故当属性值为一个对象时,删除时会造成内存泄露 (其实还未删除)
举例:
var person={name:{firstname:'bob'}}
var p=person.name
delete person.name
p.firstname -->'bob'
// 依然可以访问p.firstname,存在内存泄露
- Oracle将零干预分析加入网络即服务计划
蓝儿唯美
oracle
由Oracle通信技术部门主导的演示项目并没有在本月较早前法国南斯举行的行业集团TM论坛大会中获得嘉奖。但是,Oracle通信官员解雇致力于打造一个支持零干预分配和编制功能的网络即服务(NaaS)平台,帮助企业以更灵活和更适合云的方式实现通信服务提供商(CSP)的连接产品。这个Oracle主导的项目属于TM Forum Live!活动上展示的Catalyst计划的19个项目之一。Catalyst计
- spring学习——springmvc(二)
a-john
springMVC
Spring MVC提供了非常方便的文件上传功能。
1,配置Spring支持文件上传:
DispatcherServlet本身并不知道如何处理multipart的表单数据,需要一个multipart解析器把POST请求的multipart数据中抽取出来,这样DispatcherServlet就能将其传递给我们的控制器了。为了在Spring中注册multipart解析器,需要声明一个实现了Mul
- POJ-2828-Buy Tickets
aijuans
ACM_POJ
POJ-2828-Buy Tickets
http://poj.org/problem?id=2828
线段树,逆序插入
#include<iostream>#include<cstdio>#include<cstring>#include<cstdlib>using namespace std;#define N 200010struct
- Java Ant build.xml详解
asia007
build.xml
1,什么是antant是构建工具2,什么是构建概念到处可查到,形象来说,你要把代码从某个地方拿来,编译,再拷贝到某个地方去等等操作,当然不仅与此,但是主要用来干这个3,ant的好处跨平台 --因为ant是使用java实现的,所以它跨平台使用简单--与ant的兄弟make比起来语法清晰--同样是和make相比功能强大--ant能做的事情很多,可能你用了很久,你仍然不知道它能有
- android按钮监听器的四种技术
百合不是茶
androidxml配置监听器实现接口
android开发中经常会用到各种各样的监听器,android监听器的写法与java又有不同的地方;
1,activity中使用内部类实现接口 ,创建内部类实例 使用add方法 与java类似
创建监听器的实例
myLis lis = new myLis();
使用add方法给按钮添加监听器
- 软件架构师不等同于资深程序员
bijian1013
程序员架构师架构设计
本文的作者Armel Nene是ETAPIX Global公司的首席架构师,他居住在伦敦,他参与过的开源项目包括 Apache Lucene,,Apache Nutch, Liferay 和 Pentaho等。
如今很多的公司
- TeamForge Wiki Syntax & CollabNet User Information Center
sunjing
TeamForgeHow doAttachementAnchorWiki Syntax
the CollabNet user information center http://help.collab.net/
How do I create a new Wiki page?
A CollabNet TeamForge project can have any number of Wiki pages. All Wiki pages are linked, and
- 【Redis四】Redis数据类型
bit1129
redis
概述
Redis是一个高性能的数据结构服务器,称之为数据结构服务器的原因是,它提供了丰富的数据类型以满足不同的应用场景,本文对Redis的数据类型以及对这些类型可能的操作进行总结。
Redis常用的数据类型包括string、set、list、hash以及sorted set.Redis本身是K/V系统,这里的数据类型指的是value的类型,而不是key的类型,key的类型只有一种即string
- SSH2整合-附源码
白糖_
eclipsespringtomcatHibernateGoogle
今天用eclipse终于整合出了struts2+hibernate+spring框架。
我创建的是tomcat项目,需要有tomcat插件。导入项目以后,鼠标右键选择属性,然后再找到“tomcat”项,勾选一下“Is a tomcat project”即可。具体方法见源码里的jsp图片,sql也在源码里。
补充1:项目中部分jar包不是最新版的,可能导
- [转]开源项目代码的学习方法
braveCS
学习方法
转自:
http://blog.sina.com.cn/s/blog_693458530100lk5m.html
http://www.cnblogs.com/west-link/archive/2011/06/07/2074466.html
1)阅读features。以此来搞清楚该项目有哪些特性2)思考。想想如果自己来做有这些features的项目该如何构架3)下载并安装d
- 编程之美-子数组的最大和(二维)
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
import java.util.Random;
public class MaxSubArraySum2 {
/**
* 编程之美 子数组之和的最大值(二维)
*/
private static final int ROW = 5;
private stat
- 读书笔记-3
chengxuyuancsdn
jquery笔记resultMap配置ibatis一对多配置
1、resultMap配置
2、ibatis一对多配置
3、jquery笔记
1、resultMap配置
当<select resultMap="topic_data">
<resultMap id="topic_data">必须一一对应。
(1)<resultMap class="tblTopic&q
- [物理与天文]物理学新进展
comsci
如果我们必须获得某种地球上没有的矿石,才能够进行某些能量输出装置的设计和建造,而要获得这种矿石,又必须首先进行深空探测,而要进行深空探测,又必须获得这种能量输出装置,这个矛盾的循环,会导致地球联盟在与宇宙文明建立关系的时候,陷入困境
怎么办呢?
- Oracle 11g新特性:Automatic Diagnostic Repository
daizj
oracleADR
Oracle Database 11g的FDI(Fault Diagnosability Infrastructure)是自动化诊断方面的又一增强。
FDI的一个关键组件是自动诊断库(Automatic Diagnostic Repository-ADR)。
在oracle 11g中,alert文件的信息是以xml的文件格式存在的,另外提供了普通文本格式的alert文件。
这两份log文
- 简单排序:选择排序
dieslrae
选择排序
public void selectSort(int[] array){
int select;
for(int i=0;i<array.length;i++){
select = i;
for(int k=i+1;k<array.leng
- C语言学习六指针的经典程序,互换两个数字
dcj3sjt126com
c
示例程序,swap_1和swap_2都是错误的,推理从1开始推到2,2没完成,推到3就完成了
# include <stdio.h>
void swap_1(int, int);
void swap_2(int *, int *);
void swap_3(int *, int *);
int main(void)
{
int a = 3;
int b =
- php 5.4中php-fpm 的重启、终止操作命令
dcj3sjt126com
PHP
php 5.4中php-fpm 的重启、终止操作命令:
查看php运行目录命令:which php/usr/bin/php
查看php-fpm进程数:ps aux | grep -c php-fpm
查看运行内存/usr/bin/php -i|grep mem
重启php-fpm/etc/init.d/php-fpm restart
在phpinfo()输出内容可以看到php
- 线程同步工具类
shuizhaosi888
同步工具类
同步工具类包括信号量(Semaphore)、栅栏(barrier)、闭锁(CountDownLatch)
闭锁(CountDownLatch)
public class RunMain {
public long timeTasks(int nThreads, final Runnable task) throws InterruptedException {
fin
- bleeding edge是什么意思
haojinghua
DI
不止一次,看到很多讲技术的文章里面出现过这个词语。今天终于弄懂了——通过朋友给的浏览软件,上了wiki。
我再一次感到,没有辞典能像WiKi一样,给出这样体贴人心、一清二楚的解释了。为了表达我对WiKi的喜爱,只好在此一一中英对照,给大家上次课。
In computer science, bleeding edge is a term that
- c中实现utf8和gbk的互转
jimmee
ciconvutf8&gbk编码
#include <iconv.h>
#include <stdlib.h>
#include <stdio.h>
#include <unistd.h>
#include <fcntl.h>
#include <string.h>
#include <sys/stat.h>
int code_c
- 大型分布式网站架构设计与实践
lilin530
应用服务器搜索引擎
1.大型网站软件系统的特点?
a.高并发,大流量。
b.高可用。
c.海量数据。
d.用户分布广泛,网络情况复杂。
e.安全环境恶劣。
f.需求快速变更,发布频繁。
g.渐进式发展。
2.大型网站架构演化发展历程?
a.初始阶段的网站架构。
应用程序,数据库,文件等所有的资源都在一台服务器上。
b.应用服务器和数据服务器分离。
c.使用缓存改善网站性能。
d.使用应用
- 在代码中获取Android theme中的attr属性值
OliveExcel
androidtheme
Android的Theme是由各种attr组合而成, 每个attr对应了这个属性的一个引用, 这个引用又可以是各种东西.
在某些情况下, 我们需要获取非自定义的主题下某个属性的内容 (比如拿到系统默认的配色colorAccent), 操作方式举例一则:
int defaultColor = 0xFF000000;
int[] attrsArray = { andorid.r.
- 基于Zookeeper的分布式共享锁
roadrunners
zookeeper分布式共享锁
首先,说说我们的场景,订单服务是做成集群的,当两个以上结点同时收到一个相同订单的创建指令,这时并发就产生了,系统就会重复创建订单。等等......场景。这时,分布式共享锁就闪亮登场了。
共享锁在同一个进程中是很容易实现的,但在跨进程或者在不同Server之间就不好实现了。Zookeeper就很容易实现。具体的实现原理官网和其它网站也有翻译,这里就不在赘述了。
官
- 两个容易被忽略的MySQL知识
tomcat_oracle
mysql
1、varchar(5)可以存储多少个汉字,多少个字母数字? 相信有好多人应该跟我一样,对这个已经很熟悉了,根据经验我们能很快的做出决定,比如说用varchar(200)去存储url等等,但是,即使你用了很多次也很熟悉了,也有可能对上面的问题做出错误的回答。 这个问题我查了好多资料,有的人说是可以存储5个字符,2.5个汉字(每个汉字占用两个字节的话),有的人说这个要区分版本,5.0
- zoj 3827 Information Entropy(水题)
阿尔萨斯
format
题目链接:zoj 3827 Information Entropy
题目大意:三种底,计算和。
解题思路:调用库函数就可以直接算了,不过要注意Pi = 0的时候,不过它题目里居然也讲了。。。limp→0+plogb(p)=0,因为p是logp的高阶。
#include <cstdio>
#include <cstring>
#include <cmath&