fastadmin两种自定义弹出层/弹出框宽高/大小的方法
第一种,在表格里面点击按钮触发的弹出层,这是在js文件添加按钮,然后点击触发弹出层。
自定义弹出层的代码如下:
如图,我是在表格中新加来一个“二维码”的按钮,用来点击触发弹出层,自定义弹出层大小需要添加参数:
extend:'data-area=["860px","730px"]', 依次是 宽 和 高
{
field: 'buttons',
width: "120px",
title: __('二维码'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'detail',
text: __('二维码'),
title: __('二维码'),
extend:'data-area=["860px","730px"]',
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-list',
url: 'client/ewm',
callback: function (data) {
Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});
},
visible: function (row) {
//返回true时按钮显示,返回false隐藏
return true;
}
},
],
formatter: Table.api.formatter.buttons
},第二种触发弹出框的方式,非表格里面点击按钮出现弹出层,自定义宽高
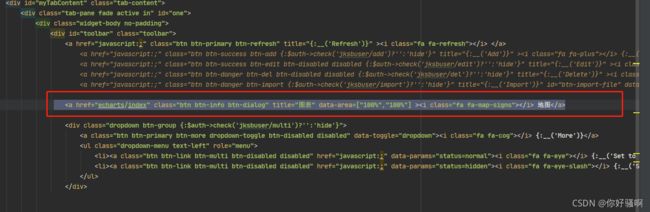
这里我是在表格外面点击按钮触发弹出层,按钮的生成代码和给弹出层传参的方式完全不一样。
地图a标签生成的按钮,title="图表" data-area=["100%","100%"] title 是 弹出层的标题,data-area则是传参宽高
这里我给的宽高占比是 100%的效果