HTTP长连接与短连接的前世今生
HTTP长连接与短连接的前世今生
大家好!作为一名在互联网摸爬滚打多年的开发者,今天想跟大家聊聊HTTP中的长连接和短连接这个话题。
记得我刚入行时,对这些概念一头雾水,希望这篇文章能帮助新入行的朋友少走些弯路。
什么是HTTP连接?
在谈长短连接之前,我们先搞清楚HTTP连接是什么。
简单来说,当你的浏览器访问一个网站时,你的电脑和服务器之间需要建立一条通信的"管道",这就是HTTP连接。通过这个管道,你可以请求网页、图片等资源,服务器则把这些资源返回给你。
短连接 —— 一次性的交流
早期的HTTP/1.0默认使用短连接。啥是短连接?就像你去便利店买东西,结完账就走人,下次再买还得重新排队一样。

短连接的工作流程如下
- 客户端向服务器发起TCP连接请求
- 服务器接受连接并等待客户端请求
- 客户端发送请求资源
- 服务器返回资源
- 服务器关闭连接
- 如果客户端还需要请求其他资源,则重复上述步骤
用代码模拟一下这个过程
// 模拟HTTP短连接过程
function simulateShortConnection() {
console.log("--- 短连接模式 ---");
// 请求页面HTML
console.log("客户端 → 开始建立TCP连接...");
setTimeout(() => {
console.log("服务器 → TCP连接已建立");
setTimeout(() => {
console.log("客户端 → 请求index.html");
setTimeout(() => {
console.log("服务器 → 返回index.html内容");
console.log("服务器 → 关闭TCP连接");
console.log("--- 第一次请求结束 ---");
// 请求页面中的图片资源
setTimeout(() => {
console.log("客户端 → 开始建立新的TCP连接...");
setTimeout(() => {
console.log("服务器 → 新的TCP连接已建立");
setTimeout(() => {
console.log("客户端 → 请求logo.png");
setTimeout(() => {
console.log("服务器 → 返回logo.png内容");
console.log("服务器 → 关闭TCP连接");
console.log("--- 第二次请求结束 ---");
}, 200);
}, 100);
}, 300);
}, 500);
}, 200);
}, 100);
}, 300);
}
// 执行模拟
simulateShortConnection();
短连接的特点也很明显
优点
- 管理简单,服务器处理完就释放资源
- 服务器可以支持更多的客户端连接
缺点
- 每次请求都要重新建立连接,增加延迟
- TCP连接的建立和关闭会消耗不少资源
- 对于网页这种需要请求多个资源的场景非常低效
想象一下,一个普通网页可能包含HTML、多张图片、CSS和JavaScript文件,如果每次请求都要建立一次连接,那网页加载速度得慢成啥样啊!
长连接 —— 可复用的管道
随着互联网的发展,HTTP/1.1开始默认使用长连接(Keep-Alive)。长连接就像你办了一张会员卡,可以反复进出商店而不用每次都重新登记一样。

长连接的工作流程如下
- 客户端向服务器发起TCP连接请求
- 服务器接受连接并等待客户端请求
- 客户端发送请求资源
- 服务器返回资源,但不关闭连接
- 客户端可以继续使用同一连接发送更多请求
- 连接在空闲一段时间后或通过特定指令才会关闭
长连接代码模拟
// 模拟HTTP长连接过程
function simulateLongConnection() {
console.log("--- 长连接模式 ---");
// 建立连接(只建立一次)
console.log("客户端 → 开始建立TCP连接...");
setTimeout(() => {
console.log("服务器 → TCP连接已建立");
console.log("服务器 → 设置 Connection: keep-alive");
// 第一次请求
setTimeout(() => {
console.log("客户端 → 在已有连接上请求index.html");
setTimeout(() => {
console.log("服务器 → 返回index.html内容");
console.log("服务器 → 保持连接开启状态");
console.log("--- 第一次请求结束,连接保持 ---");
// 第二次请求,复用已有连接
setTimeout(() => {
console.log("客户端 → 在相同连接上请求logo.png");
setTimeout(() => {
console.log("服务器 → 返回logo.png内容");
console.log("服务器 → 保持连接开启状态");
console.log("--- 第二次请求结束,连接保持 ---");
// 第三次请求,依然复用连接
setTimeout(() => {
console.log("客户端 → 在相同连接上请求style.css");
setTimeout(() => {
console.log("服务器 → 返回style.css内容");
console.log("服务器 → 保持连接开启状态");
console.log("--- 第三次请求结束,连接保持 ---");
// 空闲超时
setTimeout(() => {
console.log("服务器 → 检测到连接空闲时间超过阈值");
console.log("服务器 → 关闭TCP连接");
console.log("--- 长连接会话结束 ---");
}, 2000);
}, 200);
}, 500);
}, 200);
}, 500);
}, 200);
}, 100);
}, 300);
}
// 执行模拟
simulateLongConnection();
长连接的特点
优点
- 减少TCP连接建立和关闭的开销
- 降低了延迟,提升了响应速度
- 减轻了服务器和客户端的负担
- 对于加载网页这种需要多次请求的场景非常高效
缺点
- 如果连接长时间不关闭,可能会占用服务器资源
- 需要额外的机制来管理空闲连接
长连接是如何实现的?
HTTP/1.1默认使用长连接,通过在header中设置Connection: keep-alive来实现。服务器和客户端也可以通过设置Keep-Alive: timeout=5, max=100这样的参数来控制连接的最大空闲时间和最大请求数。
// 客户端请求
GET /index.html HTTP/1.1
Host: www.example.com
Connection: keep-alive
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64)
Accept: text/html,application/xhtml+xml
// 服务器响应
HTTP/1.1 200 OK
Date: Sun, 23 Mar 2025 10:15:30 GMT
Content-Type: text/html
Content-Length: 1234
Connection: keep-alive
Keep-Alive: timeout=5, max=1000
// HTML内容...
// 在同一连接上的后续请求
GET /style.css HTTP/1.1
Host: www.example.com
Connection: keep-alive
Accept: text/css
// 服务器响应
HTTP/1.1 200 OK
Date: Sun, 23 Mar 2025 10:15:31 GMT
Content-Type: text/css
Content-Length: 567
Connection: keep-alive
Keep-Alive: timeout=5, max=999
// CSS内容...
长短连接的使用场景对比
既然长连接这么好,那是不是应该一直使用长连接呢?也不是。我们来看看它们各自的适用场景。
短连接适用场景
- 客户端很少请求服务器,如只需获取一个资源
- 服务器需要处理大量并发客户端,资源有限
- 实时性要求不高的服务
长连接适用场景
- 客户端频繁请求同一服务器,如网页浏览
- 服务器资源充足,并发量可控
- 需要降低延迟,提高用户体验
- 需要保持状态或会话的场景
HTTP/2和HTTP/3的连接优化
随着技术的发展,HTTP/2和HTTP/3在连接管理上又有了大幅改进。
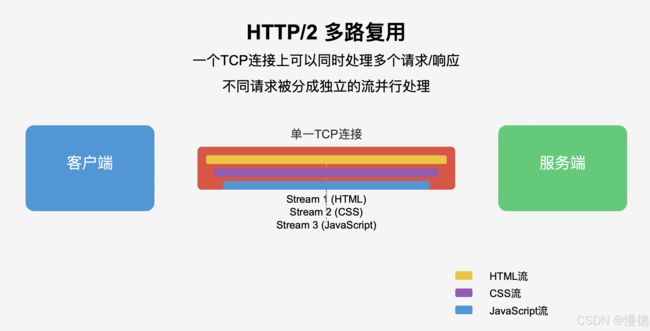
HTTP/2引入了多路复用(Multiplexing)技术,允许在一个长连接上并行处理多个请求,不再受到队头阻塞的限制。
HTTP/3则更进一步,使用UDP作为传输层协议,实现了更快的连接建立和更好的网络切换体验。
实际开发中的长短连接处理
作为开发者,在实际工作中如何处理长短连接呢?
-
前端开发
- 使用浏览器的默认行为,现代浏览器对连接有智能管理
- 合理组织资源,减少不必要的请求
- 考虑使用HTTP/2来获得更好的性能
-
后端开发
- 正确配置服务器的keep-alive参数
- 合理设置超时时间,避免资源浪费
- 监控连接数量,防止连接泄漏
- 针对不同API选择合适的连接策略
-
移动端开发
- 根据网络环境动态调整连接策略
- 弱网环境下可能需要减少连接次数,倾向于使用长连接
总结回顾
长短连接各有优缺点,关键在于根据自己的业务场景选择合适的方式。简单来说
- 短连接 —— 一次性交流,建立连接→通信→断开连接→重复
- 长连接 —— 保持对话,建立连接→多次通信→空闲一段时间后才断开
随着技术的发展,大多数现代Web应用都默认使用长连接,并且随着HTTP/2和HTTP/3的普及,连接管理变得更加高效。
理解HTTP连接的工作原理对于构建高性能的Web应用至关重要。希望这篇文章能帮助你更好地了解长短连接的本质,在开发中做出更明智的选择。
你们最近有没有遇到什么连接相关的性能问题?欢迎在评论区分享讨论!