- SQLite3中级篇(C/C++编程接口)源代码解析
坑货两只
本文还有配套的精品资源,点击获取简介:SQLite3是一种嵌入式数据库引擎,特别适用于C和C++开发的项目。本源代码示例深入探讨了SQLite3的C/C++编程接口,包括数据库连接管理、SQL语句执行、预编译语句、参数绑定、错误处理、事务处理、游标和结果集、数据库版本管理以及安全性和并发性。通过具体实现和实例,帮助开发者有效使用SQLite3API进行高效的数据库操作。1.SQLite3API概述
- ZooKeeper学习专栏(三):ACL权限控制与Zab协议核心原理
文章目录前言一、ACL访问控制列表二、原子广播协议(Zab协议)总结前言在分布式系统中,安全访问控制和一致性保证是两大核心需求。本文将深入探讨Zookeeper的ACL权限控制机制和Zab协议的核心原理,帮助读者理解Zookeeper如何保障数据安全性和系统一致性。一、ACL访问控制列表ACL(AccessControlLists)是Zookeeper保护ZNode数据安全的关键机制,它定义了哪些
- Lua + Redis + SpringBoot = 王炸!
第一部分:Lua脚本简介第二部分:为什么选择Lua脚本第三部分:lua脚本的应用场景第四部分:Lua脚本在SpringBoot中的实现第五部分:Lua脚本来提高SpringBoot应用程序的性能第六部分:错误处理和安全性第七部分:最佳实践和建议曾经有一位魔术师,他擅长将SpringBoot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。今天,我们将揭开这
- 【laravel+redis】分布式锁的实现
起灵人
phplaravelredislaravelredisphp
laravel官方支持“原子锁”,并且说“要使用这个功能,应用必须使用memcached、dynamodb、redis、database或array缓存驱动作为应用默认的缓存驱动,此外,所有服务器必须和同一台中央缓存服务器进行通信”。前半句不多解释,后半句也强调了laravel的原子锁不负责在集群架构中保障故障转移期间的数据安全性。我贴一下laravel的源码看一下它是怎样用redis实现的分布式
- [C/C++安全编程]_[中级]_[如何实现不可变变量]
Peter(阿斯拉达)
C/C++安全编程constconstexprrust不可变变量C++
场景在Rust里有不可变变量,不可变变量可以保证编译器内存安全,禁止数据竞争;并且不可变可以安全的跨线程共享,无需锁。那么C/C++对象有这种不可变变量吗?说明首先说下简单类型是可以通过const来修饰不可变特性的。对象类型结构的不可变特性。先说C肯定是没有的,C的结构体都是public结构,想要让成员不可变,只能通过const来修饰成员变量,但是如果修饰了,也不能改了,虽然可以通过const_c
- 高省是什么平台?加入高省赚钱需要什么条件?
高省APP大九
高省是什么平台高省安全吗?高省app,实现你的赚钱梦想,打拼两年的我为大家详细介绍一下高省到底是什么平台。【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码999999,注册送2皇冠会员,送万元推广大礼包。下面继续跟大家聊聊高省有什么好处?1学习新的赚钱方法。您可以通过下载高省应用程序独立搜索优惠券,也可以通过加入代理商分享和赚钱。用户黏性高,不需要维护
- 可恶!社科院正式课堂通达OA朱民节能煤水风电不靠谱骗局!虚假数字投票被骗悔不当初!
易星辰分享普法
随着互联网的普及,电视上和网络上有很多分析师,他们也是这个市场的一个群体。可能你也有疑惑,既然都能分析了,还做什么分析师啊,就在股市里赚大钱就是了,干嘛还要出来抛头露面。数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁!近期我们接到多起投资者举报,称有人冒充知名财经分析师(知名人物大学教授经济学
- 疫中生活录-5
蔚蓝2020
不知何日真正“解禁”,神兽们并不适合终日困在家中。“放个风”成为必需,好在还让出门,只是要登记,查体温手机即可。但也要考虑安全,好在周围开车几分钟内有广场、山峦和大海,索性一次看个够吧。以前多么容易做到的事情!现在好像变成了“奢侈品”。宽阔的广场、悠长的滑梯、美丽的高山、辽阔的大海,暂时为我们提供了一点闲暇、一丝放松,也更珍惜这种与娃的亲子时光。大人心里也驻着小孩爷仨背影无题山脚下山脚晴空兄弟看海
- 从零开始学 Linux:循序渐进的学习指南
我爱学嵌入式
Linux基础linux服务器
Linux作为一款开源、稳定且安全的操作系统,在服务器领域、嵌入式开发、云计算等场景中占据着举足轻重的地位。对于程序员、运维工程师或IT爱好者而言,掌握Linux技能已成为一项核心竞争力。但面对命令行界面和复杂的系统架构,很多初学者往往感到无从下手。本文将为你梳理一条清晰的Linux学习路径,助你从入门到精通。一、明确学习目标:为什么学Linux?学习Linux前需明确目标,不同目标对应不同的学习
- 平凡人的默默付出,是否给你带来了意想不到的温暖?
静心语
我们生活在这个丰富多样的社会中,我们每个人都是一个社会人,人与人之间息息相关。我们的生活时时刻刻都受益于许许多多平凡的人们的默默付出。比如,伴随着晨曦、黑夜都默默地清扫街道路面,被称为"城市美容师"的环卫工人们,时刻坚守岗位、保护人民安全的警察们,救死扶伤的白衣天使们,甚至每天收发报纸、传达信息的门卫保安师傅们⋯⋯是的,有一句话说得特别好:所谓岁月静好,其实是有人在替你负重前行。特别是在此次爆发的
- Microsoft 紧急修补 SharePoint 远程代码执行漏洞,应对持续网络攻击
微软紧急修复SharePoint高危漏洞并提供安全建议周日,微软发布了一个关键补丁,用于修复SharePoint中正在被恶意利用的安全漏洞,同时公布了另一个已通过"增强防护措施"修复的漏洞细节。这家科技巨头确认,目前已发现攻击者正针对本地部署的SharePointServer用户发起攻击,利用的是7月安全更新中未完全修复的漏洞。漏洞详情当前被利用的漏洞编号为CVE-2025-53770(CVSS评
- C#程序唯一性守护:用互斥锁(Mutex)实现进程级安全控制的实战指南
为什么程序重复启动是个"毒瘤"?在软件开发中,程序重复启动可能导致以下灾难性后果:资源冲突:多个实例争夺数据库连接、文件句柄等有限资源数据污染:并发写入配置文件导致内容错乱界面混乱:多个窗口同时弹出,用户体验崩坏安全漏洞:恶意程序通过伪造实例窃取数据而互斥锁(Mutex)是Windows/Linux系统提供的原生机制,能完美解决这些问题。相比文件锁、注册表标记等传统方案,Mutex具有以下不可替代
- 47、确保文件属性设置的安全性
vv45678
C语言安全编码指南解析文件属性安全性只读
确保文件属性设置的安全性1.文件属性概述文件属性是操作系统用于管理和控制文件访问权限的重要机制。常见的文件属性包括只读、隐藏、系统文件、存档等。这些属性不仅影响文件的可见性和可访问性,还对文件的读写操作、备份行为等产生重要影响。因此,正确设置文件属性对于保护文件的安全至关重要。文件属性的作用只读:防止文件内容被修改。隐藏:使文件在默认情况下不显示,增加隐私性。系统文件:标记为操作系统的一部分,通常
- 老年人可以从事哪些职业?
高省飞智导师
针对当下的经济形势,对于一名50多岁的人来说,想找到一份合适的工作确实是很难,但拼体力挣钱也肯定是力不从心,那么,目前社会上,有哪些不用出体力挣钱的途径,比较适合一名50多岁的人呢?我在这里给大家推荐几种,仅供用于调研参考。私导服务当今社会上有外出旅游需求的人很多,特别是一些离退休的老人们,他们不缺钱,只是不方便或缺乏安全感,所以,私人导游服务则应运而生。对于一名50多岁的人来说,目前可以选择在这
- 如何打CTF竞赛?
jieyu1119
安全web安全网络
一、首先需要认识CTF竞赛1、什么是CTF竞赛?CTF(CaptureTheFlag)一般译作“夺旗赛”,在网络安全领域中指网络安全技术人员之间进行技术竞技的一种比赛形式。[11]通过各种攻击手法,获取服务器后寻找指定的字段,或者文件中某一个固定格式的字段,这个字段叫做Flag,其形式一般为Flag{xxxxxxxX},提交到裁判机就可以得分。2、竞赛模式解题模式(Jeopardy)在解题模式CT
- 微算法科技技术创新,将量子图像LSQb算法与量子加密技术相结合,构建更加安全的量子信息隐藏和传输系统
随着信息技术的发展,数据的安全性变得尤为重要。在传统计算模式下,即便采用复杂的加密算法,也难以完全抵御日益增长的网络攻击威胁。量子计算技术的出现为信息安全带来了新的解决方案。然而,量子图像处理领域仍面临复杂度高、效率低的问题。微算法科技通过将量子图像LSQb算法与量子加密技术相结合,提出了一种全新的信息隐藏和传输方案,旨在构建更加安全高效的数据保护机制。LSQb算法,即量子图像的最小有效量子比特算
- 坚持分享第十一天:暑假辅导班
刘乐丹的
前两年我们这里的暑假辅导班还都是在校的老师们办的。暑假里辅导孩子们写个作业,顺便帮家长看一下孩子。收费当然也便宜,上午三个小时,下午三个小时,连上一个月课,收二百元。这两年,上面查的严了,在职老师们都不再办暑期班了。可放假孩子们得有个地方去呀!在家里可盛不下这些混世魔王,况且家长还要去上班,孩子们在家里也不安全。于是,各种各项,形形色色的辅导班就出现了。据我了解,在我们镇上有篮球、乒乓球、民族舞、
- 3步实现安防高精度检测:陌讯算法夜间监控落地实战
2501_92474745
目标跟踪人工智能计算机视觉算法目标检测视觉检测
开篇痛点:安防监控系统在实时目标检测中常面临严峻挑战。实测数据显示,传统算法在低光、遮挡或动态场景下,泛化能力不足,导致平均误报率高达15%(数据来源:安防行业报告)。尤其在夜间或拥挤环境下,系统卡顿、漏检频发,不仅降低响应效率,还增加安全隐患。例如,某城市交通监控中心反馈,其开源模型在高密度人流中出现每秒帧率(FPS)骤降至20帧以下,引发报警延迟问题。这些问题根源在于算法鲁棒性和实时性不足,亟
- 内网渗透—横向移动&NTLM-Relay重放攻击&Responder中继攻击
前言与NLTM认证相关的安全问题主要有PassTheHash、利用NTLM进行信息收集、Net-NTLMHash破解、NTLMRelay几种。PTH前往期文章复现,运用mimikatz、impacket工具包的一些脚本、CS等等都可以利用,NTLMRelay又包括(relaytosmb,ldap,ews)可以应用在获取不到明文或HASH时采用的手法,但也要注意手法的必备条件。实验环境实验环境没有固
- 离岗误报率 20%?陌讯时序算法实测降 90%
2501_92474711
算法计算机视觉目标跟踪机器学习人工智能边缘计算
开篇:工业安防中的"隐形漏洞"在制造业车间、变电站等关键场景,离岗检测是保障生产安全的核心环节。传统监控系统依赖人工巡检,存在85%的漏检率;而普通视觉算法在光照变化、人员遮挡场景下,误报率常高达20%以上[实测数据显示]。某汽车零部件厂曾因离岗检测失效导致设备空转2小时,直接损失超12万元。这种"看得见的监控,防不住的风险"困境,凸显了传统视觉方案在复杂工业场景中的局限性。技术解析:从单帧检测到
- 新冠疫情放开后的阴阳围城
Edward_e925
继上周担心周一上班的情况,没想到周一或许是未来最安全的一天,未来只会越来越严重了。这个周,公司沦陷了,小区沦陷了,打开朋友圈阳气好重啊,A阳了,B阳了,C阳了。我怎么还没阳?自己陷入深深的自我怀疑中,上周某S座大楼基本上全部沦陷,目前已经封闭中,S座同事都已经回家办公,大部分发烧,我在那边呆了半天,竟然没有事。我的办公室有1个同事新冠阳了,还好距离我比较远,陆续有同事开始请假,要么对象阳,要么孩子
- Centos7下搭建Gitlab服务器
行远大于想
工具篇gitlabcentos阿里云
Centos7下搭建Gitlab服务器1简介2安装配置依赖2.1安装启动ssh服务2.2配置防火墙2.3安装邮件服务3安装配置gitlab3.1配置yum源3.2yum安装3.3配置访问地址3.4重新配置应用3.5启动gitlab3.6防火墙开放端口4登录gitlab4.1阿里云配置安全规则4.2修改密码5卸载Gitlab6Gitlab忘记root密码7Gitlab汉化8参考文献1简介gitlab
- C#软件开发规范:从代码到实践的全面指南
jie sherry
本文还有配套的精品资源,点击获取简介:《C#经典软件开发规范》详细介绍了在企业中实行软件开发的最佳实践,包括编码、设计、文档和测试等方面。该规范着重于提升代码质量、可维护性和团队效率。关键知识点包括命名规范、注释规范、代码结构、异常处理、错误检查、代码简洁性、单元测试、版本控制、设计模式、代码审查、性能优化、并发与多线程、日志记录、安全性和持续集成/部署(CI/CD)。遵循这些规范有助于创建健壮的
- 关于指责
文昌许珊珊
今日分享:一直活在自己的感受里,就会忽略别人的感受。多感受别人的感受,是拉进距离的好方式。指责别人时,别人是无力的,自己也是虚弱的,指责的后果要么引来反抗,要么引来漠视,要么引来距离,不仅达不到想要的结果,反而会适得其反。同时,职责也是一种索取。告诉自己,我是宇宙的女儿,我拥有足够的爱和安全感。面对别人的指责,逃避是解决不了问题的,必须强大自己的内心,想解决,要么反抗要么突破,无论选择哪一种,都要
- Spring Boot整合阿里云OSS:企业级文件存储最佳实践
在云原生时代,文件存储已成为现代应用的刚需。阿里云对象存储OSS作为国内市场份额第一的云存储服务,为开发者提供了安全可靠、高扩展的存储解决方案。本文将深入探讨SpringBoot整合OSS的最佳实践。一、为什么选择阿里云OSS?阿里云OSS在以下场景中展现显著优势:海量数据存储:单Bucket支持EB级存储,轻松应对业务增长高并发访问:支持百万级QPS,满足电商大促等高并发场景成本优化:存储费用低
- 心痛!庆衍书院郭庆旺股票交流群被骗了真的可以挽回吗?大量股民在KSD市场被骗不能提现赶紧看过来!
反诈宣传中
谨慎!庆衍书院郭庆旺交易市场不靠谱——杀猪盘十选五交易骗局曝光!随着互联网的普及,数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁!因此,我们有必要提高警惕,防范黑平台诈骗。针对网上素未谋面的牛散大咖,经济学家等推荐网上投资理财、慈善公益,,碳交易,碳中和,碳排放,双碳交易,数字低碳,慈善投票网
- Django Ninja
言之。
pythondjangopython后端
DjangoNinja是一个用于Django框架的快速、现代化的API开发库,旨在简化构建高性能、类型安全的RESTfulAPI。它受到FastAPI的启发,结合了Django的强大功能和FastAPI的简洁与现代化设计,特别适合需要快速开发、易于维护且具有强类型支持的API项目。以下是对DjangoNinja的详细介绍,涵盖其核心特质、功能、设计理念以及使用场景,力求提供深刻而本质的洞察。1.D
- 靠谱的赚钱app排名有哪些?推荐十个大家都在用的赚钱软件
高省APP
赚钱app哪个最靠谱?现在疫情开始常态化,很多人开始在手机上寻找靠谱的赚钱app,但是网上信息量太大,没有经验很容易被骗,浪费时间不算,还可能遇到一些骗局。所以,今天借此机会,选出三款最靠谱的赚钱app,安全赚更多钱。正常一天赚30-50元没问题。给大家推荐一个互联网最新导购平台【高省APP】,邀请码211985,高省APP是目前返利最高的电商导购平台。团队有滑落,佣金真的高。高省APP是2022
- 头盔识别误报率高?陌讯YOLOv7优化方案实测准确率达99%!
开篇痛点:算法失效的致命时刻在智慧交通领域,电动车头盔识别长期面临三大痛点:漏检危机:行人遮挡、雨天反光导致传统算法漏检率高达15%(某头部车企实测数据)误报泛滥:相似物体(背包、安全帽)误识别率超20%实时性缺陷:开源模型在1080P视频流中处理延时>200ms,无法满足实时预警需求技术解析:陌讯算法三重创新架构graphTDA[双路输入]-->B[多尺度特征融合模块]B-->C[空间注意力机制
- AI如何塑造下一代网络安全防御体系
weishi122
web安全人工智能网络人工智能网络安全威胁检测行为分析漏洞挖掘
AI如何塑造下一代网络安全防御体系随着网络威胁日益复杂化,传统安全措施已难以应对。人工智能(AI)正通过创新解决方案重塑网络安全格局。本文将探讨AI如何推动网络安全革命,并分析实施过程中的关键挑战。日益严峻的威胁形势到2025年,网络犯罪预计将造成全球10.5万亿美元损失。传统防御手段已无法应对快速演变的威胁,这正是AI发挥关键作用的领域。人工智能:新一代数字卫士AI能实时分析海量数据,在威胁发生
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默
 通过目录扫描发现后台管理可不需要登陆直接访问,这就造成了垂直越权
通过目录扫描发现后台管理可不需要登陆直接访问,这就造成了垂直越权
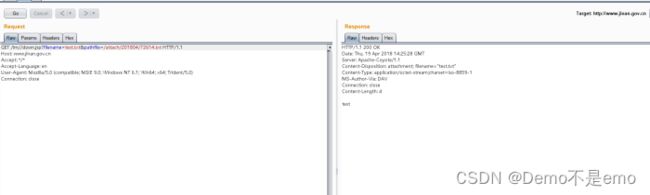
 修改pathfile字段,即可下载sec321用户的附件,遍历pathfile字段即不需要知道确切文件名即可下载其他用户文件
修改pathfile字段,即可下载sec321用户的附件,遍历pathfile字段即不需要知道确切文件名即可下载其他用户文件 


