JeecgBoot Vue2前端国际化语言切换
JeecgBoot-antd Vue2前端国际化语言切换
jeecg官方文档:参考
jeecg前端的国际化解决方案:参考
一.需求场景
后台管理系统,放置一个中英文切换选择按钮。页面切换所选语言后,系统会重新加载,获取对应的语言数据,并且下次打开默认之前选择语言。
二.页面组件
vue-i18n,可参考官方文档
如弹出确认框,可选择高级后,再点击接受即可
不知为啥会弹出危险确认框,如害怕不安全,也可自行查询相关查找相关资料
1.安装 vue-i18n:
$ npm install vue-i18n
2. 修改 App.vue 文件,原基础上添加
3.创建js语言文件,存放相应的语言字段
(1).在 src/components/lang/ 中 创建语言js 例如 en-US.js 和 zh-CN.js
(2).en-US.js 和 zh-CN.js 中配置如下,其他字段自己对应添加:
zh-CN.js
export default {
lang: '中文',
field:{
companyName:'公司名称',
},
common:{
placeholder:{
input:"请输入{content}"
}
},
}
en-US.js
export default {
lang: 'English',
field:{
companyName:'companyName',
},
common: {
placeholder:{
input:"please input {content}"
}
}
(3).修改main.js中实例化配置
/*中英文切换*/
import VueI18n from 'vue-i18n'
import enLocale from '@/components/lang/en-US'
import zhLocale from '@/components/lang/zh-CN'
Vue.use(VueI18n)
/*中英文切换*/
Vue.use(VueI18n)
const messages = {
'en-US': {
...enLocale,
},
'zh-CN': {
...zhLocale,
}
}
const i18n = new VueI18n({
locale: Vue.ls.get("language", "zh-CN"),
messages
})
SSO.init(() => {
main()
})
function main() {
new Vue({
router,
store,
i18n,
mounted () {},
render: h => h(App)
}).$mount('#app')
}
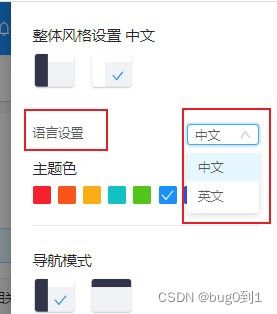
4.页面样式,添加语言切换按钮
修改 components/setting/SettingDrawer.vue
![]()

语言设置
中文
英文
整体风格设置 {{ $t('lang') }}
5.列表及使用
(1).搜索条件
(2).查询与重置按钮
{{$t('button.searchQuery')}}
{{$t('button.searchReset')}}
(3).列表字段
{
title:this.$t('field.companyName'),
align:"center",
dataIndex: 'name'
},
三.后台数据
1.思路
(1).前端通过form添加数据时,对应的切换语言数据都要添加,并保存至数据库。
(2).前端切换语言后,查询数据时,接口携带对应的语言类型传至后台。
(3).后台要新增对应数据的共用实体类。
(4).后台通过前端传的语言类型,获取数据后再赋值给新增的返回实体类。这样前端也方便展示,只用接收返回的共用实体类数据。
2.controller类
prouctWrapper.select("*," + languageEnum.type() + " as type," + languageEnum.desc() + " as desc");
3.创建语言枚举类,避免代码同样的代码重复
@Getter
public enum LanguageEnum {
china("zh","zh_desc"),
english("en", "en_name"),
;
private String type;
private String desc;
LanguageEnum(String type, String desc) {
this.type = type;
this.desc = desc;
}
public static LanguageEnum getLanguageEnum(String type){
for (LanguageEnum value : LanguageEnum.values()) {
if (value.type.equals(type)) {
return value;
}
}
return null;
}
}
4.工具类
@Component
public static String getLanguage(){
HttpServletRequest request = ((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getRequest();
String language = request.getHeader("language");
if(StringUtils.isBlank(language)){
return LanguageEnum.china.getType();
}
return language;
}
