Vite+React+Electron开发入门,10分钟搭建本地环境并打包
前言
想使用vite和react开发跨平台桌面的软件方案有electron和tauri两种,但是我个人更喜欢tauri,无奈electron名声大燥,面试要求里很多都写着:electron...可见这类公司多么落后。但是呢,又秉持着存在即合理的理念,electron也有自己的优势,所以今天就来体验一下吧
整体步骤分为四个
安装环境,修改配置,本地启动调试,打包发布。让你十分钟之内熟悉整个流程。
第一步,安装环境
需要node环境,至少14以上,假装你已经有了。推荐使用nvm管理多版本node。
然后安装vite环境:Vite | 下一代的前端工具链
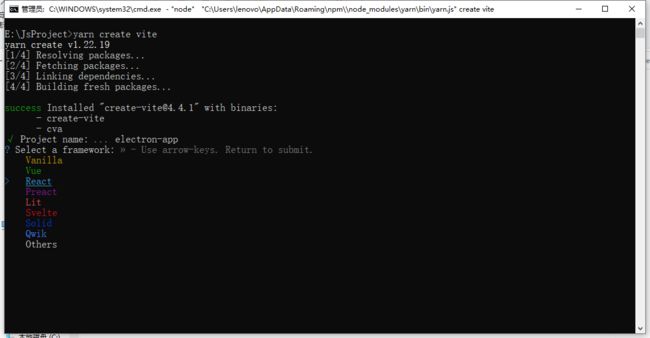
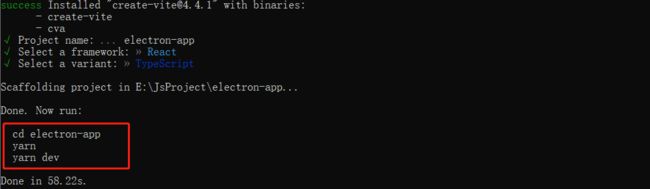
然后使用vite创建一个react或者vue程序:
yarn create vite然后安装electron依赖:
yarn add concurrently electron cross-env -D安装electron打包依赖:并创建打包配置文件
yarn add --dev @electron-forge/cli
npx electron-forge import执行完npx electron-forge import后,你的项目根目录会出现一个forge.config.js文件:
第二步,修改配置
当依赖安装完成后,我们修改package.json文件,添加打包脚本:
"scripts": {
"start": "npm run build && npm run electron:start",
"dev": "concurrently -k \"vite\" \"npm run electron:dev\"",
"build": "vite build",
"preview": "vite preview",
"electron:start": "cross-env IS_DEV=false electron-forge start",
"electron:dev": "cross-env IS_DEV=true electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},还需要在package.json的script同级添加几个配置:
"main": "app/index.js",
"description": "electron-vite-react",
"license": "MIT",
"author": {"name": "1024小神", "email": "[email protected]"},
"scripts": {
"start": "npm run build && npm run electron:start",
"dev": "concurrently -k \"vite\" \"npm run electron:dev\"",
"build": "vite build",
"preview": "vite preview",
"electron:start": "cross-env IS_DEV=false electron-forge start",
"electron:dev": "cross-env IS_DEV=true electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},并且删除一个配置:"type": "module",因为这个配置会导致你启动失败和打包失败等各种问题:Error [ERR_REQUIRE_ESM]: require() of ES Module
然后创建electron的启动文件:创建一个app目录,添加index.js,内容如下:
const path = require('path')
const { app, BrowserWindow } = require('electron')
if (require('electron-squirrel-startup')) {
app.quit()
}
const isDev = process.env.IS_DEV === 'true'
function createWindow() {
const mainWindow = new BrowserWindow({
width: 800,
height: 600
})
if (isDev) {
mainWindow.loadURL('http://localhost:5173')
mainWindow.webContents.openDevTools()
} else {
mainWindow.loadFile(path.join(__dirname, '../dist', 'index.html'))
}
}
app.whenReady().then(() => {
createWindow()
app.on('activate', function () {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})
})
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit()
}
})
第三步,本地启动
不出意外的话,你执行 yarn run dev 就会成功执行了
第四步,打包发布
此时记得修改vite打包配置: base: "./" ,不然打包后的程序打开可能是白屏,因为他们加载不到js文件,需要设置一下路径就可以了
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
base: './'
})
打包后会有一个out文件夹: 双击即可打开,只是打出来的包太大了吧,158M,,,,,(tauri只有3M不到,这就是差距啊,发誓不用electron!)