手把手教你 eslint + vscode + husky 前端代码规范
一、安装及初始化eslint
安装eslint
npm install eslint -D
初始化eslint
npx eslint init
二、eslintrc.js 文件配置
module.exports = {
'env': {
'browser': true,
'es2021': true,
'node': true,
},
'parser': 'vue-eslint-parser',
'extends': [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
],
'parserOptions': {
'ecmaVersion': 'latest',
'parser': '@typescript-eslint/parser',
'sourceType': 'module',
},
'plugins': [
'vue',
'@typescript-eslint',
],
'rules': {
},
};
三、eslint命令配置
在package.json文件内scripts标签中配置lint,
// 以vue-cli创建的项目为例,
"lint": "vue-cli-service lint",
"lint:fix": "vue-cli-service lint --fix .js,.jsx,.vue,.ts src", // src为检测文件目录
// 通用配置
"lint": "eslint --fix src"
配置完之后,在终端执行以下命令即可检测代码规范
npm run lint // 仅检测
npm run lint:fix // 检测及修复
四、与vscode结合
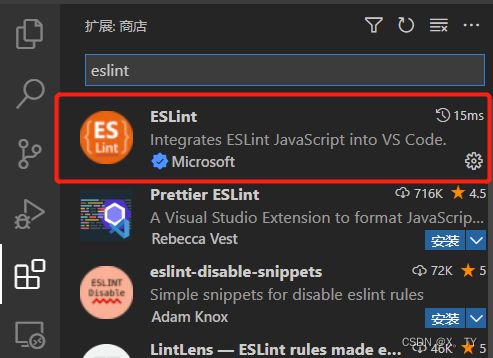
在vscode的扩展中搜索eslint,安装eslint插件

安装完成后,点击文件 -> 首选项 -> 设置 或者 ctrl + ,打开设置,搜索eslint,打开配置文件
//为eslint开启自动修复,保存时将触发
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// 开启eslint格式化
"eslint.format.enable": true
五、与husky配合规范git提交
// 安装husky
npm install husky -D
// 初始化husky
npx husky install
// 执行添加husky脚本的命令
npx husky add .husky/pre-commit "npm run lint"
配置完成会出现以下文件

最后需要在package.json文件中scripts配置项加上下面这条命令,这个命令是在执行 npm install之后便会执行,这样就保证了每个人拉下来代码就能启用git提交前必须先进行eslint的操作了。
"prepare": "husky install"