- [JAVA设计模式]第四部分:行为模式
zzm_
java设计模式数据结构与算法
声明:原创作品,转载时请注明文章来自SAP师太技术博客(博/客/园www.cnblogs.com):www.cnblogs.com/jiangzhengjun,并以超链接形式标明文章原始出处,否则将追究法律责任!原文链接:http://www.cnblogs.com/jiangzhengjun/p/4261296.html行为模式不变(Immutable)模式模式结构策略(Strategy)模式模
- Laya前端开源框架深度解析与实践应用
徐子贡
本文还有配套的精品资源,点击获取简介:Laya前端开源框架是一个高效的跨平台JavaScript库,专注于2D/3D游戏及互动应用开发。它利用WebGL引擎提供原生级别的性能,同时兼容包括老旧IE在内的广泛浏览器环境。Laya框架具备强大的组件系统、资源管理、易用性,以及丰富的社区资源支持。实时编译和多平台发布能力让开发更加高效。通过LayaYKFramework-master项目,开发者可以深入
- JetBrains IDEs和Visual Studio Code的对比
ZhangJiQun&MXP
2021论文2021AIpython教学vscodeide编辑器
JetBrainsIDEs和VisualStudioCode的对比JetBrainsIDEs是捷克JetBrains公司开发的一系列集成开发环境(IDE)。以下是具体介绍:IntelliJIDEA是JetBrains公司的一款产品主要产品IntelliJIDEA:一款功能强大且广泛应用的Java集成开发环境,有开源免费的社区版和商业收费的终极版。社区版可开发Java桌面和Android应用,终极版
- ASP.NET站点配置以及VS2008下C#、JavaScript联合调试(Ajax) ----以最短路径Dijstra最短路问题为例
刘一哥GIS
《VS/C/C++/C#》ASP.NETIIS最短路径ajax
实验任务描述:用VS2008构造ASP.NET站点开发环境;用ASP.NET完成JavaScript开发调试;用Ext3.0.0完成一个简单的树显示站;WebService程序设计,Dijstra最短路Web服务;JavaScript通过Ajax技术调用WebService;一、Windows下WEB共享设置打开你的WINDOWS,鼠标点开“我的电脑”,寻找下你机器的WINDOWS版本信息,如果你
- RHCE-web篇
2022计科一班唐文
前端
一.web服务器Web服务器是一种软件或硬件系统,用于接收、处理和响应来自客户端(通常是浏览器)的HTTP请求。它的主要功能是存储和提供网站内容,比如HTML页面、图像、视频等。Web服务器的主要功能处理请求:当用户在浏览器中输入网址时,浏览器会发送一个HTTP请求到Web服务器。服务器接收到请求后,处理该请求并生成响应。提供内容:Web服务器根据请求的资源类型(例如HTML、CSS、JavaSc
- Android TCP封装工具类
tangweiguo03051987
androidtcp/ip网络协议
TCP通信的封装,我们可以从以下几个方面进行改进:线程池优化:使用更高效的线程池配置,避免频繁创建和销毁线程。连接重试机制:在网络不稳定时,自动重试连接。心跳机制:保持长连接,避免因超时断开。数据缓冲区优化:动态调整缓冲区大小,适应不同数据量。异常处理增强:区分不同类型的异常,提供更详细的错误信息。代码简洁性:减少冗余代码,提高可读性和可维护性。TCP客户端封装(Java)importandroi
- Apollo部署及整合SpringBoot实战
It_BeeCoder
SpringBoot
前言:最近在完成毕业设计,题目是《基于微服务的B2C网上商城系统的设计与实现》,整个项目最早是我在看黑马的培训视频时学习JavaWeb做的一个项目,第一次做完大约在去年过年的时候,这个项目前前后后自己改了差不多5、6次了,使用技术不断更新(还有一些小细节的修改比如最早购物车用Session后来用Redis存储),从最早的Servlet+Filter到SSM+Redis到SpringBoot+Thy
- Visual Studio Code(VS Code)支持的编程语言
计算机辅助工程
vscode
JavaScript:VSCode原生支持JavaScript,提供语法高亮、代码折叠、自动补全等功能。推荐使用ESLint和Prettier进行代码格式化和错误检查。TypeScript:作为JavaScript的超集,TypeScript在VSCode中也得到原生支持,提供类似的编辑功能。Python:通过安装Python扩展,VSCode支持Python编程,提供调试、Int
- 记一次多线程导入问题排查过程
程序辕日记
javaMySqljavaspringboot
记一次多线程导入问题排查过程1.需求2.遇到问题3.排查解决问题1.需求大数据量的核对:现在有1000个excel文件,每个excel文件内有21个sheet页,现在要对这些数据进行核对,需要先将这些数据导入到库中,再进行核对。2.遇到问题库使用的是MySql,程序是Java,springcloud生态,在串行导入的时候,导入一次大概需要60分钟,现在对其进行改造,使用多线程导入,其思路为:创建线
- 报表控件stimulsoft操作:使用 Angular 应用程序的报告查看器组件
CodeCraft Studio
控件angular.js前端javascript
StimulsoftUltimate(原StimulsoftReports.Ultimate)是用于创建报表和仪表板的通用工具集。该产品包括用于WinForms、ASP.NET、.NETCore、JavaScript、WPF、PHP、Java和其他环境的完整工具集。无需比较产品功能,StimulsoftUltimate包含了所有内容!StimulsoftReports最新版下载介绍报告和仪表板查看
- 我要写整个中文互联网界最牛逼的JVM系列教程 | 「JVM与Java体系架构」章节:如何看待Java上层技术与JVM?
李阿昀
只要你有心人人都是JVM精通者javajvm
「JVM与Java体系架构」章节的整体目录从现在开始我们就要正式步入第一章——JVM和Java体系结构的学习中了,首先我们看一下这一章要讲授的主要内容都有哪些。前言面向人群及参考书目Java及JVM简介Java发展的重大事件虚拟机与Java虚拟机JVM的整体结构Java代码执行流程JVM的架构模型JVM的生命周期JVM的发展历程从上面可以看到,这一章节的内容分量还是比较充足的,而且也比较详细,因为
- Java集成InfluxDB
动亦定
物联网数据库java数据库
1.添加InfluxDB依赖首先,在项目中添加InfluxDB的Java客户端依赖。如果使用Maven,可以在pom.xml中添加以下依赖:com.influxdbinfluxdb-client-java6.3.02.创建InfluxDB客户端接下来,创建InfluxDB客户端实例,用于连接InfluxDB服务器。importcom.influxdb.client.InfluxDBClient;i
- Java直通车系列28【Spring Boot】(数据访问Spring Data JPA)
浪九天
Java直通车javaspringspringboot开发语言后端
目录SpringDataJPA概述核心概念1.仓库接口(Repository)2.实体类(Entity)3.方法命名查询4.@Query注解场景示例步骤1:添加依赖步骤2:配置数据库连接步骤3:创建实体类步骤4:创建仓库接口步骤5:创建服务类步骤6:创建控制器类测试示例SpringDataJPA概述SpringDataJPA是Spring提供的一个用于简化JPA(JavaPersistenceAP
- Java直通车系列27【Spring Boot】(配置文件使用)
浪九天
Java直通车javaspringbootspring后端开发语言
目录配置文件的作用与格式配置文件的类型配置文件的加载顺序场景示例SpringBoot中配置文件的使用非常灵活和重要,主要有.properties和.yml(.yaml)两种格式:配置文件的作用与格式作用:用于配置SpringBoot应用程序的各种属性,如数据库连接信息、服务器端口、日志级别、自定义属性等,实现对应用行为的定制化。.properties格式:以键值对形式存储配置信息,每行一个键值对,
- Java直通车系列19【Spring MVC】(国际化支持)
浪九天
Java直通车javaspringmvc开发语言
目录国际化支持机制概述1.资源束(ResourceBundle)2.MessageSource3.LocaleResolver4.LocaleChangeInterceptor场景示例1.创建资源束文件2.配置MessageSource3.配置LocaleResolver4.配置LocaleChangeInterceptor5.创建控制器和视图解释国际化支持机制概述SpringMVC的国际化支持主
- JSON对象处理工具类
波波有料
JAVAjsonjava开发语言
目录1.工具类的功能设计2.工具类的实现依赖配置工具类代码3.工具类的使用示例示例1:美化JSON打印示例2:从JSON中提取数据示例3:修改JSON数据示例4:合并JSON对象4.总结在现代软件开发中,JSON(JavaScriptObjectNotation)是一种广泛使用的轻量级数据交换格式。由于其简洁性和易读性,JSON被广泛应用于API通信、配置文件、数据存储等场景。然而,在处理JSON
- 深入理解正则表达式及基本使用教程
波波有料
JAVA正则表达式
目录摘要一、正则表达式是什么?二、正则表达式的基本语法1.元字符2.字符集与范围3.常用预定义字符集4.分组与反向引用捕获分组:非捕获分组:三、Java中正则表达式的实现1.Java基础示例2.替换字符串3.验证输入格式4.提取信息5.拆分字符串四、常见正则表达式应用场景1.手机号验证2.提取HTML标签内容3.替换多余空格五、总结摘要正则表达式(RegularExpression,简称Regex
- 在Linux下安装部署Tomcat教程
波波有料
linuxtomcat运维
摘要Tomcat是由Apache开发的要给Servlet容器,实现了对Servlet和JSP的支持,并提供了作为Web服务器的一些特有功能,如Tomcat管理和控制平台,安全管理和Tomcat阀等。简单来说,Tomcat是一个由WEB应用程序的托管平台,可以让用户编写的WEB应用程序,别Tomcat所托管,并提供网站服务。即让用户安装步骤如下:Tomcat的安装分为2步:安装JDK环境解压并安装T
- Apache Commons Lang3 和 Commons Net 详解
波波有料
apache
目录1.ApacheCommonsLang31.1什么是ApacheCommonsLang3?1.2主要功能1.3示例代码2.CommonsNet2.1什么是CommonsNet?2.2主要功能2.3示例代码3.总结3.1ApacheCommonsLang33.2CommonsNet3.3使用建议4.参考资料前言在Java开发中,ApacheCommons项目提供了许多实用的工具库,帮助开发者更高
- JavaScript 性能优化实战案例与解决方案
Real Man★
javascript性能优化开发语言
JavaScript性能优化是提升Web应用流畅度和用户体验的核心环节。以下是针对常见性能问题的实战案例与优化方案,涵盖代码优化、渲染优化、内存管理等多个方面:一、高频事件处理优化案例1:滚动事件卡顿问题:页面监听scroll事件实现动态效果,但频繁触发导致卡顿。优化方案:javascript复制//1.节流(Throttle):固定时间间隔执行functionthrottle(fn,delay)
- Java统计代码的执行时间的6种方法
码叔义
java基础java开发语言
Java统计代码的执行时间的6种方法前言:在日前开发中我们会遇到需要统计运行的时间但是又不想运用JMH测试框架,所以本文就汇总了一些比较常用的统计时间的测试方法,总共有6种,我做了一个大概的思维导图:方法一,这个方法System.currentTimeMillis()和System.nanoTime()都是java内置的方法。packagecom.qfedu.first;publicclasste
- Nginx实现接口复制
m0_74823094
面试学习路线阿里巴巴nginxjunit运维
目录1、前言2、接口流复制2.1、方式一:使用mirror指令2.1.1、nginx配置2.1.2、配置说明2.1.3、测试结果2.1.4、注意事项2.2、方式二:使用Lua2.2.1、安装Openresty2.2.2、nginx配置2.2.3、配置说明2.2.4、测试结果3、小结1、前言项目中,通常会遇到一个中转服务需要往多个不同的系统推送同一份数据,传统做法是需要在Java代码侧中调用多个AP
- Java Spring 中构造函数注入和setter注入的优缺点
编程小弟
springjavaspring开发语言
JavaSpring构造函数注入和Setter注入是两种常见的依赖注入方式,它们各有优缺点,适用于不同的场景。构造函数注入优点:强制依赖:构造函数注入在对象创建时就要求所有必需的依赖项都已提供,这有助于确保对象在初始化时就是完整和可用的。如果缺少任何依赖项,对象将无法创建,这有助于在开发早期发现潜在问题。不可变性:一旦对象通过构造函数初始化,其依赖项就被固定下来,无法更改。这有助于确保对象的内部状
- SpringBoot 外化配置及加载顺序
ashane1314
springbootpython后端
SpringBoot的外化配置加载顺序遵循特定的优先级规则,高优先级的配置会覆盖低优先级的。以下是详细的配置源加载顺序及规则:一、配置源的优先级(从高到低)命令行参数通过--key=value传递的参数,如java-jarapp.jar--server.port=8081。SPRING_APPLICATION_JSON属性通过环境变量或系统属性传递的JSON格式配置,如SPRING_APPLICA
- IOC 篇
ashane1314
java开发语言
一、概念SpringIOC(InversionofControl,控制反转)是Spring框架的核心特性之一,它是一种设计理念,用于实现对象的创建和依赖关系的管理。以下为你详细介绍:核心概念传统的对象创建方式:在传统的Java开发中,对象的创建和管理通常由程序员在代码中手动完成。例如,当一个类需要依赖另一个类的对象时,通常会在该类中使用new关键字来创建依赖对象。这种方式会导致类与类之间的耦合度较
- Python, Java 开发全国性仕农工商学急切诉求反映APP (惠民版)
Geeker-2025
pythonjava
开发一个全国性的“仕农工商学急切诉求APP”(以下简称“诉求APP”)是一个复杂且多层次的项目,旨在为不同社会群体(如公务员、农民、工人、商人、学生等)提供一个平台,方便他们提交和查看各自的紧急诉求。该项目需要综合运用多种技术和工具,以确保应用的稳定性、安全性和高效性。以下是使用Python、Java和C++分别开发该应用的关键模块和基本思路。##一、功能需求概述1.**用户管理**:-注册、登录
- 今日学习之 Java TCP通信技术与群聊程序开发
java修仙传
学习javatcp/ip经验分享
在今天的Java学习中,我深入探索了TCP通信技术,并将其应用于群聊程序的开发,同时了解了TCP通信的BS架构。以下是我的学习总结与技术分享。一、TCP通信技术基础TCP(传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议。它的主要特点包括:面向连接:在通信开始之前,需要建立连接(三次握手),通信结束后需要释放连接(四次挥手)。可靠交付:通过确认、重传和排序机制,确保数据准确无误地
- Spring Boot 3 中集成 Swagger 问题:Type javax.servlet.http.HttpServletRequest not present
我命由我12345
后端-问题清单springbootservlet后端javahttpspringjava-ee
问题与处理策略问题描述io.springfoxspringfox-swagger23.0.0io.springfoxspringfox-swagger-ui3.0.0在SpringBoot3中集成Swagger时,报如下错误java.lang.TypeNotPresentException:Typejavax.servlet.http.HttpServletRequestnotpresent#翻译
- Java每日一讲讲什么好_撩课-Java每天10道面试题第1天
Robeon Lee
Java每日一讲讲什么好
1.简述JDK、JRE、JVM?一、JDKJDK(JavaDevelopmentKit)是整个JAVA的核心,包括了Java运行环境(JavaRuntimeEnvirnment),一堆Java工具(javac/java/jdb等)和Java基础的类库(即JavaAPI包括rt.jar)。JDK是java开发工具包,基本上每个学java的人都会先在机器上装一个JDK,那他都包含哪几部分呢?在目录下面
- 每日学Java之一万个为什么
~Yogi
修炼java开发语言
文章目录RESTFUL风格设计JSON数据中的返回工具类R浏览器跨域问题及其前后端解决办法SpringMVC基于AOP的功能有哪些SpringMVC声明式异常处理SpringMVC拦截器区别filter不能放行RESTFUL风格设计url:尽量使用名词,如果实在重复使用动词method:GETDELET(区别路径传参:唯一标识,和接受查询字符串:范围查询)POSTPUTparam:response
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
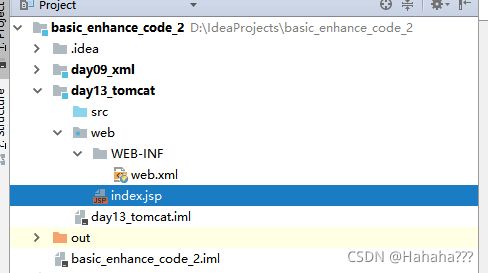
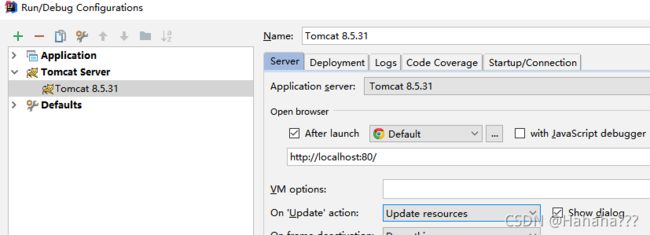
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc