- 华为OD-不限经验,急招,机考资料,面试攻略,不过改推,捞人
2301_79125642
java
超星(学习通)-Java后端一面网易互娱40min(感觉是G了)一篇不太像面经的面经2023总结,前端大二上进小红书秋招面经第一波海康红外图像算法实习(微影)面经测试工程师社招-测试面试题大厂在职傻屌。TPlink图像算法工程师一二三面经深圳海康红外图像算法实习(微影)面经TPLink提前批面经(已OC)传统车辆转规控算法岗秋招记录腾讯TEG测试与质量管理全记录瑞幸Java开发校招一面腾讯金融科技
- 希音(Shein)前端开发面试题集锦和参考答案
大模型大数据攻城狮
arcgiswebpack前端攻击xsscsrfreact前端面试
用Node写过什么工具或npm包在实际开发中,使用Node编写过多种实用工具和npm包。自动化构建工具开发了一个简单的自动化构建工具,用于处理前端项目的资源压缩和合并。在前端项目中,为了优化性能,需要对CSS和JavaScript文件进行压缩,减少文件体积,同时将多个小文件合并成一个大文件,减少HTTP请求。这个工具使用Node的fs模块进行文件的读写操作,通过terser库对JavaScript
- HarmonyOS:如何实现自定义的Tabs,TabContent内部实现如何动态配置
zzialx
鸿蒙专栏harmonyos华为android
前言:最近做开发任务的时候,想把Tabs自定义了,并且动态配置TabContent里面的内容,不是写死一样的,这个问题困扰了很长时间,试过**@BuilderParam**(类似于vue的插槽)传组件方式的,但是**@BuilderParam只能传一个,我想要传递的是一个数组,找了很多Api最后找到了WrappedBuilder[]**这种方式。废话不多说,直接上代码,因为大部分的学习者都是先看代
- 前端React篇之哪些方法会触发 React 重新渲染?重新渲染 render 会做些什么?
m0_74823705
前端react.jsjavascript
目录哪些方法会触发React重新渲染?重新渲染render会做些什么?setState()案例需求总结forceUpdate()案例需求总结props改变案例需求总结context改变案例需求总结哪些方法会触发React重新渲染?重新渲染render会做些什么?在React中,以下方法会触发重新渲染:setState():当调用组件的setState方法并传入新的状态值时,React会触发重新渲染
- React基础教程(06):条件渲染
叁拾舞
React教程react.js前端前端框架
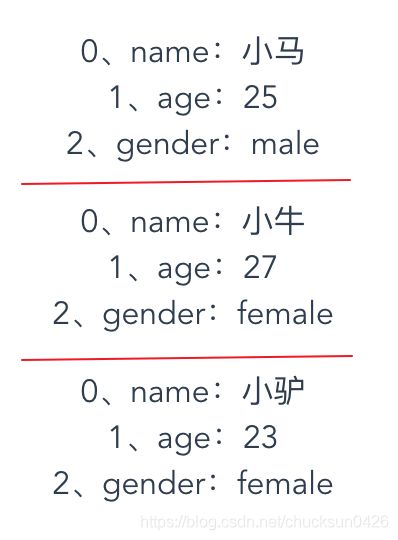
1条件渲染使用条件渲染,结合TodoList案例,进行完善,实现以下功能:当列表中的数据为空的时候,现实提示信息暂无待办事项当列表中存在数据的时候,提示信息消失这里介绍三种实现方式。注意这里的Empty是前端框架Antd的组件,如果安装了antd直接使用即可,如果没有安装可以用div代替也是可以的。这里为了更直观,所以使用了前端框架antd的Empty组件。1、三元操作符{/*方式一*/}{thi
- 在VSCode中遇到Vetur插件与其他插件冲突时,
安琪CiCi
网络协议
1.检查冲突插件-常见冲突场景:-Vetur与VueLanguageFeatures(Volar):两者功能重叠,建议禁用Vetur,改用官方推荐的Volar。-格式化工具冲突(如Prettier、ESLint):多个格式化插件可能导致代码保存时行为异常。-操作步骤:1.打开VSCode扩展面板(Ctrl+Shift+X)。2.搜索已安装的插件,尝试禁用可疑插件(如Volar或其他Vue相关插件)
- Vue2中使用全局事件总线
Aricanv
vue.jsjavascript前端
个人理解通过一个参数去实现任意组件间通信的一个方法这个参数需要被所有VueComponents看见仅仅可以在Vue2中使用,因Vue3中已经废弃了prototype第一步:实现全局事件总线在main.js中//创建vm的实例对象newVue({//将App组件放入容器中render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this//安装全局总线},
- 全局事件总线(GlobalEventBus)
一只小林
前端javascriptvue.js前端
全局事件总线(GlobalEventBus)使用步骤:1.main.js定义“全局事件总线”2.在A组件想接收数据3.在B组件想发送数据1.main.js定义“全局事件总线”//创建vmnewVue({el:'#app',render:h=>h(App),beforeCreate(){Vue.prototype.$bus=this}})2.在A组件想接收数据,定义this.$bus.$on和th
- 电商智能客服实战(三)-需求感知模块具体实现
power-辰南
企业级AI项目实战人工智能NERNLU自然语言AIAGENT
电商智能客服实战(一)—概要设计电商智能客服实战(二)需求感知模块模型微调实现一、整体架构设计1.1模块定位需求感知模块作为智能客服系统的前端处理单元,负责对用户输入进行多维度解析,输出结构化语义理解结果,为下游决策引擎提供数据支撑。1.2核心流程图用户输入需求感知模块情感分析NLU意图识别NER实体识别参数提取规划模块AutoGPT生成步骤规则引擎匹配反馈集成工具模块订单查询API工单API知识
- 前端本地储存的方式汇总
懒羊羊我小弟
前端框架javascriptjs浏览器webapp小程序
JavaScript本地存储是Web开发中用于在客户端存储数据的重要技术,以下是常见方式及其区别和应用场景:一、WEB浏览器本地存储方式及特点1.1储存方式1.Cookie存储容量:约4KB(每个域名)。生命周期:可设置过期时间;默认随会话结束失效。作用域:同源页面共享。访问方式:通过document.cookie读写,每次HTTP请求自动携带。特点:支持服务器端操作(通过HTTP头),但存储效率
- 前端基础之全局事件总线
青红光硫化黑
前端vue.jsjavascript
用于实现任意组件中的通信,我们可以将数据放入到Vue原型中,这样就能实现vc与vm都能访问该数据我们需要一个能使用去使用$on或是$emit这里方法的东西,vc与vm都能调用这个方法,但是vm与vm最终在创建时都需要去寻找Vue的原型对象,所以说我们可以直接把Vue的原型对象当作是这个中间人bus在beforeCreate中我们就能去申明这个中间人将Student.vue中的信息发送给School
- 自己的网页加一个搜索框,调用deepseek的API
Lkkkkkkkcy
javavue
一切源于一个学习黑马程序员视频的突发奇想在网页悬浮一个搜索按钮,点击可以实现调用deepseek文本模型回答你的问题前端实现前端使用vue实现的首先是整体页面:AIWidget.vue搜索{{item}}暂无搜索结果import{ref,watch}from"vue";import{Search}from"@element-plus/icons-vue";import{ElMessage}from
- vue3的福音框架arco.design
丁爸
web前端arcodesign
1.简介1.1.概述Vue3框架Arco.design是一个基于Vue3的开源设计系统,它提供了一系列的UI组件和工具,可以帮助开发者快速构建高质量的Web应用。Arco.design是一个功能丰富、易于定制、性能优化的Vue3框架,非常适合用于构建高质量的Web应用。1.2.学习资源关于Vue3框架Arco.design的学习资源,以下是一些官方和社区提供的学习链接:Arco.design官网:
- 利用golang embed特性嵌入前端资源问题解决
Iam0x17
golang前端
embed嵌入前端资源,配置前端路由的代码如下funcStartHttpService(portstring,assetsFsembed.FS)error{//r:=gin.Default()gin.SetMode(gin.ReleaseMode)r:=gin.New()r.Use(CORSMiddleware())//静态文件服务dist,err:=fs.Sub(assetsFs,"assets
- vue3与react、 react hooks
caihuayuan5
面试题汇总与解析springbootjava后端大数据课程设计
一、Vue3新特性:setup、ref、reactive、computed、watch、watchEffect函数、生命周期钩子、自定义hooks函数、toRef和toRefs、shallowReactive与shallowRef、readonly与shallowReadonly、toRaw与markRaw、customRef、provide与inject、Fragment、Teleport、Su
- arco design vue 表格Table自定义筛选
全栈小董
vue.jsarcodesign前端
arcodesignvue表格Table筛选,默认是这样的{title:'审核状态',dataIndex:'applicationStatus',slotName:'applicationStatus',filterable:{//定义筛选选项filters:[{text:'全部',value:''},{text:'审核中',value:'1'},{text:'已通过',value:'2'},{t
- vue3封装一个快速查询表格数据的hook,高亮搜索关键字,减少重复代码,提高产出速度
旅行中的伊蕾娜
javascript前端vue.jstypescript
因为项目中需要很多查询页面,重复写查询逻辑费时费力,每个查询页面的基本逻辑都是:定义查询参数=>调用接口发送参数=>拿到参数赋值给表格或其他组件回显=>配置分页组件实现分页这么一个过程,所以就封装了一个hook只需要传进来查询参数(无需传分页参数),接口就可以完成上方所有逻辑,还能高亮搜索匹配关键字,如果hook的处理数据逻辑不适用接口返回参数,还可以传递一个自定义处理参数的函数我使用的antdV
- pythonvue自动化_Vue项目的自动化测试
weixin_39617669
pythonvue自动化
Vue项目的自动化测试说到自动化测试,许多开发团队都是听说过、尝试过,但最后都止步于尝试,不能将TDD(测试驱动开发)、BDD(行为驱动开发)的完整流程贯彻到项目中。思考其中的原因:终究还是成本抵不上收益。很多后端开发人员可能写过很多自动化的单元测试代码,但是对前端测试一头雾水。这是因为相对于后端开发人员的自动化单元测试,前端的自动化测试成本更高。自动化测试就是通过自动化脚本将一个又一个测试用例串
- Springboot应用json数据传给前端首字母大写变小写的问题
珠峰日记
css3cssspringjqueryhtml
对接.net数据,属性首字母大写传给前端后自动转成了小写。解决思路网上有三种:1)如果没有使用fastjson(阿里巴巴出品),使用@JsonProperty("XXXX")的注解方式可以解决问题,XXXX就是转换成Json的属性名,但注意,只有放在getter上才是有效的,直接在属性上加没效果.(这说明spring默认的jackson类库处理是基于访问器。2)如果使用了fastjson,就用@J
- TypeScript 和 JavaScript 的区别
前端与小赵
理念javascripttypescript前端
1.类型系统JavaScript:动态类型:变量可以在运行时改变其类型。没有内置的类型检查机制,在编译时不会进行类型检查。类型错误通常在运行时才会被发现。TypeScript:静态类型:变量在声明时需要指定类型,并且在编译时会进行类型检查。提供了丰富的类型系统,包括基本类型、接口、类、泛型等。类型错误可以在编译时被捕获,提高了代码的可靠性和可维护性。2.语法和特性JavaScript:基本语法包括
- 框架基本知识总结 Day15
小斌的Debug日记
框架学习日记java数据库RBAC
前后端大整合1.新建一个文件夹,在终端中打开输入vuecreate项目名(前提是安装了vue脚手架)2.安装路由npmaddvue-router,新建一个router文件夹,router相关都会在这里配置,创建一个router实例,然后在mian.js引入并且挂载3.安装vuex,命令npmaddvuex,新建文件夹store,这是vuex的实例,同样引入挂载4.新建api文件夹,这里用来存放和后
- React生态、Vue生态与跨框架前端解决方案
Coder LM Wang
JavaScript前端react.jsvue.js
React生态系统1基础框架React.js是一个用于构建UI的JavaScript库。2应用框架Next.js是基于React.js的完整应用框架。主要负责应用如何工作:应用架构:路由系统、页面结构渲染策略:服务端渲染(SSR)、静态生成(SSG)、客户端渲染性能优化:代码分割、图片优化、字体优化开发体验:热模块替换、TypeScript支持部署:Vercel平台集成、自托管选项3UI组件库MU
- React + TypeScript + Axios + Ant Design + JSON Server 实现 TodoList 效果
碧海蓝天·
react.jstypescriptjsonJavaScript
在本篇文章中,我们将使用React、TypeScript、Axios、AntDesign和JSONServer来实现一个简单的TodoList应用。我们将使用React来构建用户界面,TypeScript来提供静态类型检查,Axios来进行与后端的HTTP请求交互,AntDesign来美化界面,而JSONServer则用于模拟后端数据。在开始之前,请确保你已经安装了Node.js和npm(或者使用
- 基于SpringBoot的电影售票系统
Computer程序设计
Java计算机程序设计springboot后端javavue.jsspringjava-eetomcat
引言 在当今信息化高速发展的时代,互联网已经成为人们日常生活不可或缺的一部分。电影作为一种重要的文化娱乐形式,其售票方式也逐渐从传统的线下购票转向线上购票。基于SpringBoot和Vue的电影售票系统,正是为了迎合这一趋势而设计的。该系统不仅为用户提供了便捷、高效的购票渠道,还为影院管理者提供了强大的后台管理功能。通过该系统,用户可以轻松浏览影片信息、选择座位、在线支付,完成购票全过程;而影院
- vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
m0_74825526
excel前端
需求用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。吐槽系统中文件上传下载预览三部曲走了一遍,万万没想到还要自己实现同步数据。实际反手各种资料开始查阅,终于找到了可以完美实现该需求的方法,来记录下我的实现方案。希望对有需要的小伙伴有帮助。注意以下为正文(重要内容),
- vue3+vite项目打包后css样式丢失
Angus-zoe
javascript开发语言ecmascript
问题:原因:默认情况下启用了CSS代码分割,CSS样式会被提取到单独的CSS文件中,会导致一些样式丢失的情况。通过将cssCodeSplit设置为false,可以禁用CSS代码分割,这样CSS样式将会内联到JavaScript中,而不是被提取到单独的CSS文件中。这种方式可以解决一些样式丢失的问题,因为样式将直接包含在构建后的JavaScript文件中,而不会受到代码分割的影响。解决方法:在vit
- vue3动态路由+页面刷新丢失路由+再次加载路由
Angus-zoe
vue前端javascriptvue.js
1、保存路由信息在登录的时候从后端获取路由信息保存到全局pinia或者是vuex,我用的是pinia建议在保存的时候对路由信息数组做好处理2、在router.ts中引入pinia保存的路由信息:注意不要使用createWebHistory路由模式,不然上线后刷新会空白,需要使用hash模式import{createRouter,RouteRecordRaw,createWebHashHistory
- Three.js 入门(补间动画Tween.js)
庸俗今天不摸鱼
three.Js学习javascript开发语言ecmascript
本篇主要学习内容:Tween.Js补间动画点赞+关注+收藏=学会了1.什么是Tween.Js?TweenJS是一个由JavaScript语言编写的补间动画库,如果需要tweenjs辅助你生成动画,对于任何前端web项目,你都可以选择tweenjs库。如果你使用three.js开发web3d项目,使用tween.js辅助three.js生成动画效果也是比较好的选择。1.1)引入tween.Jsimp
- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- vue中Axios的封装和API接口的管理(待根据实际项目front进行分析)
yinxiangzhongqing
vue.js前端javascript
axios的封装和api接口的统一管理,其实主要目的就是在帮助我们简化代码和利于后期的更新维护。一、axios的封装在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御XSRF等。所以我们的尤大大也是果断放弃了对其官方库vue-reso
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f