flex布局学习笔记
flex布局
推荐网址:弹性框完整指南 |CSS-Tricks - CSS-Tricks
基础知识和术语
由于flexbox是一个完整的模块,而不是一个单一的属性,它涉及很多事情,包括它的整套属性。其中一些应该在容器(父元素,称为“flex 容器”)上设置,而其他的则应该在子元素(称为“flex items”)上设置。
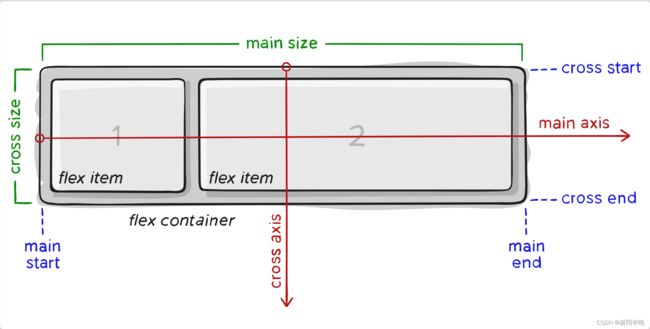
如果“常规”布局同时基于块流和内联流方向,则挠性布局基于“柔性流方向”。请从规范中查看此图,解释 flex 布局背后的主要思想。
项目将按照(从到)或十字轴(从到)进行布局。main axis main-start main-end cross-start cross-end
- 主轴 – 柔性容器的主轴是柔性项目布局所依据的主轴。当心,它不一定是水平的;这取决于属性(见下文)。
flex-direction - main-start | main-end – 弹性项目放置在容器内,从 main-start 开始,一直到主端。
- 主尺寸 – 弹性项目的宽度或高度(以主维度中的为准)是项目的主要尺寸。弹性项的主尺寸属性是“宽度”或“高度”属性,以主维度中的个体为准。
- 交叉轴 – 垂直于主轴的轴称为交叉轴。它的方向取决于主轴方向。
- 交叉开始 | 交叉端 – 柔性线填充物料并放入容器中,从挠性容器的交叉起始侧开始,向交叉端方向移动。
- 交叉大小 – 弹性项的宽度或高度(以十字尺寸中的较大者为准)是项的交叉大小。交叉大小属性是交叉维度中的“宽度”或“高度”中的任何一个。
弹性框属性
父项 的属性(弹性容器)
显示
这定义了一个弹性容器;内联或块,具体取决于给定的值。它为其所有直接子级启用弹性上下文。
.container {
display: flex; /* or inline-flex */
}
请注意,CSS 列对 flex 容器没有影响。
柔性方向
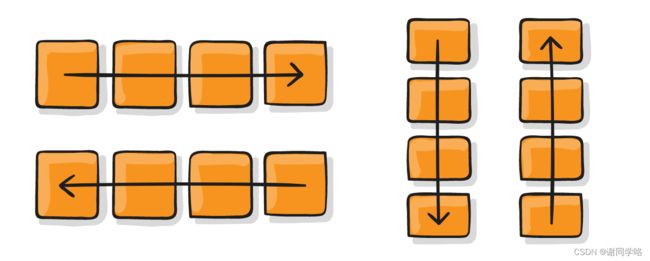
这将建立主轴,从而定义柔性项目在柔性容器中的放置方向。弹性框是(除了可选的包装)单向布局概念。将弹性项目视为主要在水平行或垂直列中布局。
.container {
flex-direction: row | row-reverse | column | column-reverse;
}
row(默认值):从左到右row-reverse:从右到左;ltr``rtlcolumn:与上相同,但从上到下rowcolumn-reverse:与相同,但从下到上row-reverse
柔性包装
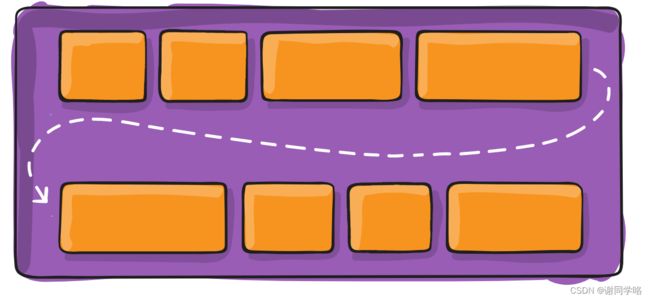
默认情况下,弹性项目将全部尝试适合一行。您可以更改此设置,并允许使用此属性根据需要包装项。
.container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认值):所有弹性项目都将在一行上wrap:弹性项目将从上到下换行到多行。wrap-reverse:弹性项目将从下到上换行到多行。
这里有一些弹性包装的视觉演示。
柔性流
这是 和 属性的简写,它们共同定义了 flex 容器的主轴和交叉轴。默认值为 。flex-direction``flex-wrap``row nowrap
.container {
flex-flow: column wrap;
}
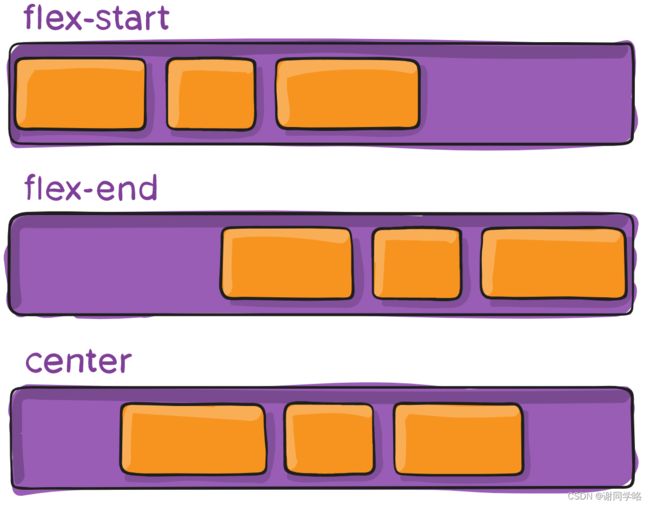
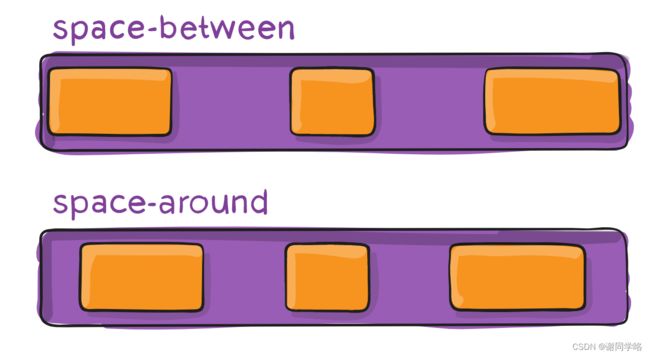
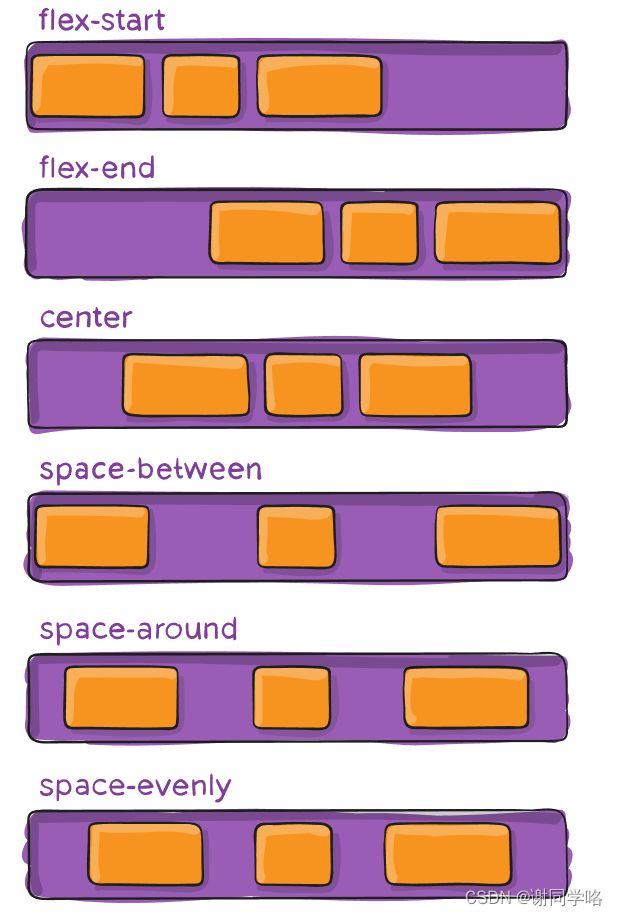
证明内容
这定义了沿主轴的对齐方式。当一行上的所有弹性项目都不灵活或灵活但已达到其最大大小时,它有助于分配剩余的额外可用空间。当项目溢出行时,它还对项目的对齐方式施加一些控制。
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}
flex-start(默认值):项目将打包到弹性方向的起点。flex-end:项目在弹性方向的末尾打包。start:物品在方向的起点打包。writing-modeend:物品在方向的末尾打包。writing-modeleft:项目打包到容器的左边缘,除非这对 没有意义,否则它的行为类似于 。flex-direction``startright:项目被打包到容器的右边缘,除非这对 没有意义,否则它的行为类似于 。flex-direction``endcenter:项目沿线居中space-between:物品均匀分布在行中;第一项在起跑线上,最后一项在终点线上space-around:物品均匀分布在行中,周围空间相等。请注意,从视觉上看,空间并不相等,因为所有项目的两侧都有相等的空间。第一项将有一个相对于容器边缘的空间单位,但下一项之间有两个空间单位,因为下一项有自己的适用间距。space-evenly:对项目进行分布,以使任意两个项目之间的间距(以及边缘的空间)相等。
请注意,浏览器对这些值的支持是细微差别的。例如,从未获得某些版本的Edge的支持,并且开始/结束/左/右还没有在Chrome中。MDN有详细的图表。最安全的值是 、 和 。space-between``flex-start``flex-end``center
您还可以将两个其他关键字与这些值配对:和 。使用可确保执行此类定位的方式,您不能推动元素使其呈现在屏幕外(例如顶部),从而使内容也无法滚动(称为“数据丢失”)。safe``unsafe``safe
对齐项
这定义了弹性项目沿当前行的交叉轴布局方式的默认行为。将其视为十字轴(垂直于主轴)的版本。justify-content
.container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}
stretch(默认值):拉伸以填充容器(仍遵循最小宽度/最大宽度)flex-start/start/self-start:项目放置在十字轴的开头。这些之间的区别是微妙的,是关于尊重规则或规则。flex-direction``writing-modeflex-end/end/self-end:项目放置在十字轴的末端。区别又是微妙的,是关于尊重规则与 规则。flex-direction``writing-modecenter:项目在十字轴上居中baseline:项目对齐,例如其基线对齐
和修饰符关键字可以与所有这些关键字(尽管注意浏览器支持)结合使用,并帮助您防止对齐元素,从而使内容变得无法访问。safe``unsafe
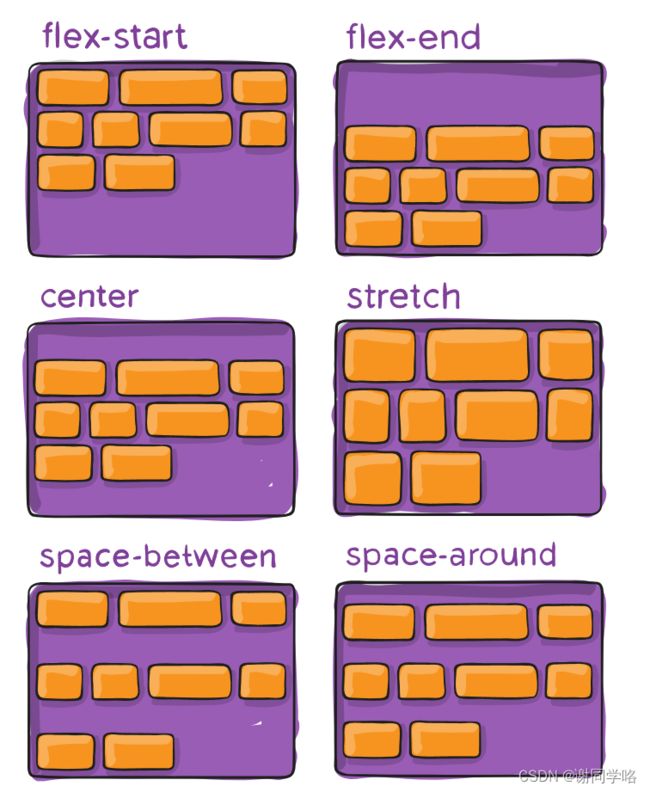
对齐内容
当交叉轴上有额外空间时,这将对齐 flex 容器的线条,类似于在主轴内对齐单个项目的方式。justify-content
**注意:**此属性仅在多行灵活容器上生效,其中设置为 或 )。单行灵活容器(即 where 设置为其默认值 )将不会反映 。flex-wrap``wrap``wrap-reverse``flex-wrap``no-wrap``align-content
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}
normal(默认值):项目打包在其默认位置,就像未设置任何值一样。flex-start/start:包装到容器开头的物品。(更多支持)尊重方向,而尊重方向。flex-start``flex-direction``start``writing-modeflex-end/end:包装到容器末端的物品。(更多的支持)尊重方向,而结束尊重方向。flex-end``flex-direction``writing-modecenter:在容器中居中的项目space-between:项目均匀分布;第一行位于容器的开头,最后一行位于末尾space-around:项目均匀分布,每行周围空间相等space-evenly:物品均匀分布,周围空间相等stretch:线条拉伸以占用剩余空间
和修饰符关键字可以与所有这些关键字(尽管注意浏览器支持)结合使用,并帮助您防止对齐元素,从而使内容变得无法访问。safe``unsafe
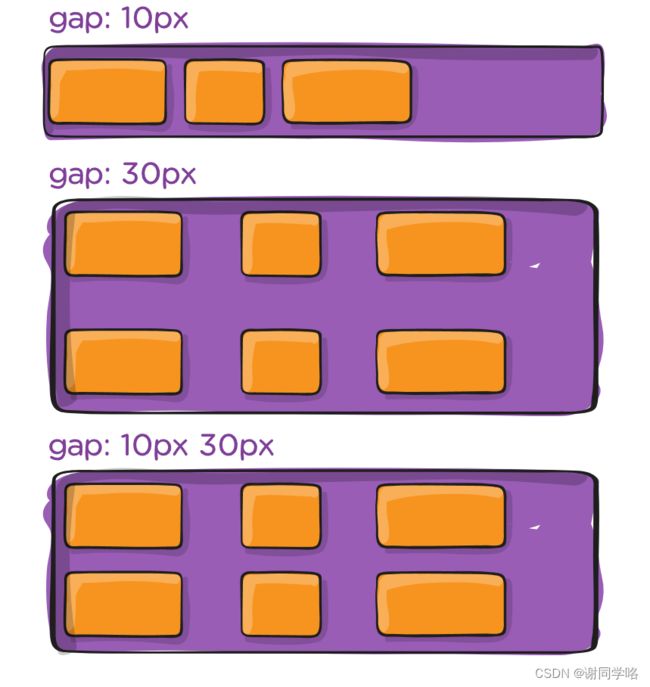
间距、行间距、列间距
gap 属性显式控制弹性项之间的间距。它仅在不在外边缘的项目之间应用该间距。
.container {
display: flex;
...
gap: 10px;
gap: 10px 20px; /* row-gap column gap */
row-gap: 10px;
column-gap: 20px;
}
该行为可以被认为是最小的排水沟,就像排水沟以某种方式变大(因为类似的东西),那么只有当空间最终变小时,间隙才会生效。justify-content: space-between;
它不仅仅适用于弹性框,也适用于网格和多列布局。gap
前缀弹性框
Flexbox 需要一些供应商前缀来支持大多数浏览器。它不仅包括带有供应商前缀的预置属性,而且实际上还有完全不同的属性和值名称。这是因为 Flexbox 规范随着时间的推移而变化,创建了“旧”、“补间”和“新”版本。
也许处理这个问题的最好方法是编写新的(也是最终的)语法,并通过自动前缀器运行你的CSS,它可以很好地处理回退。
或者,这里有一个 Sass 来帮助一些前缀,这也让你知道需要做什么:@mixin
@mixin flexbox() {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;
}
@mixin flex($values) {
-webkit-box-flex: $values;
-moz-box-flex: $values;
-webkit-flex: $values;
-ms-flex: $values;
flex: $values;
}
@mixin order($val) {
-webkit-box-ordinal-group: $val;
-moz-box-ordinal-group: $val;
-ms-flex-order: $val;
-webkit-order: $val;
order: $val;
}
.wrapper {
@include flexbox();
}
.item {
@include flex(1 200px);
@include order(2);
}
例子
让我们从一个非常简单的例子开始,解决一个几乎每天都有的问题:完美居中。如果你使用flexbox,那就再简单不过了。
.parent {
display: flex;
height: 300px; /* Or whatever */
}
.child {
width: 100px; /* Or whatever */
height: 100px; /* Or whatever */
margin: auto; /* Magic! */
}
这依赖于在柔性容器中设置为的边距会吸收额外的空间。因此,设置边距将使项目在两个轴上完美居中。auto``auto
现在让我们再使用一些属性。考虑一个包含 6 个项目的列表,所有项目都具有固定尺寸,但可以自动调整大小。我们希望它们均匀分布在水平轴上,以便在我们调整浏览器大小时,一切都可以很好地缩放,并且没有媒体查询。
.flex-container {
/* We first create a flex layout context */
display: flex;
/* Then we define the flow direction
and if we allow the items to wrap
* Remember this is the same as:
* flex-direction: row;
* flex-wrap: wrap;
*/
flex-flow: row wrap;
/* Then we define how is distributed the remaining space */
justify-content: space-around;
}
做。其他一切都只是一些造型问题。下面是一支包含此示例的笔。请务必转到 CodePen 并尝试调整窗口大小以查看会发生什么。
让我们尝试其他方法。想象一下,我们在网站的最顶部有一个右对齐的导航元素,但我们希望它以中型屏幕为中心,在小型设备上以单列为中心。足够简单。
/* Large */
.navigation {
display: flex;
flex-flow: row wrap;
/* This aligns items to the end line on main-axis */
justify-content: flex-end;
}
/* Medium screens */
@media all and (max-width: 800px) {
.navigation {
/* When on medium sized screens, we center it by evenly distributing empty space around items */
justify-content: space-around;
}
}
/* Small screens */
@media all and (max-width: 500px) {
.navigation {
/* On small screens, we are no longer using row direction but column */
flex-direction: column;
}
}
让我们尝试更好的东西,玩弹性物品的灵活性!带有全宽页眉和页脚的移动优先 3 列布局怎么样?并且独立于源顺序。
.wrapper {
display: flex;
flex-flow: row wrap;
}
/* We tell all items to be 100% width, via flex-basis */
.wrapper > * {
flex: 1 100%;
}
/* We rely on source order for mobile-first approach
* in this case:
* 1. header
* 2. article
* 3. aside 1
* 4. aside 2
* 5. footer
*/
/* Medium screens */
@media all and (min-width: 600px) {
/* We tell both sidebars to share a row */
.aside { flex: 1 auto; }
}
/* Large screens */
@media all and (min-width: 800px) {
/* We invert order of first sidebar and main
* And tell the main element to take twice as much width as the other two sidebars
*/
.main { flex: 3 0px; }
.aside-1 { order: 1; }
.main { order: 2; }
.aside-2 { order: 3; }
.footer { order: 4; }
}