2023前端面试题-面试宝典-总结心得(附答案)持续更新中~~
目录
一、HTML篇
1、HTML5 新增那些标签?
2、列举常见的块元素和行内元素以及行内块元素,它们有何不同?
3、简述 readyonly 与 disabled 的区别
4、HTML5头部为什么只需要写标签?
5、HTML5 存储类型有什么区别?
6、网站TDK三大标签SEO优化
二、CSS篇
1、简明说一下 CSS中 link 与 @import 的区别和用法?
2、rgba和opacity的透明效果有什么不同?
4、几种定位布局 position和relative和absolute分别是相对于谁进行定位的?
5、用CSS3画一条0.5px的直线?
6、用CSS3画一个三角形?
7、CSS3盒子模型
8、浮动(float)
9、Flex布局
10、CSS3中平面转换transform属性
11、CSS中的“子绝父相”
12、CSS3中盒子居中
13、CSS3中定位叠放次序 z-index
14、CSS3中选择器权重
15、CSS3中过渡
16、CSS3中结构伪类选择器和伪元素选择器
三、HTML&CSS混合篇
2、如何实现双飞翼(圣杯)布局?
3、::before 和::after 中双冒号和单冒号有什么区别、作用?
4、img 的 alt 与 title 的异同,还有实现图片懒加载的原理?
5、BFC 是什么?
四、JavaScript篇
1、 JS数据类型
2、箭头函数与普通函数的区别?
3、JS中null和undefined的判断方法和区别?
4、原型链
5、v-show 与 v-if 的区别?
6、keep-alive 的作用是什么?
7、闭包的理解?
8、nextTick的实现?
9、混入mixin的原理?
10、列举和数组操作相关的方法
11、 typeof和instanceof的区别是什么?
12、js中“===” 和 “==”的区别?
13、如何使用原生 JavaScript 给一个按钮绑定两个 onclick 事件?
14、var、let和const的区别?
15、讲解js的call、apply和bind区别?
16、谈谈你对webpack的理解?
五、Vue篇
1、什么是前端构建工具?比如(Vue2的webpack,Vue3的Vite)
2、Vue 组件之间的通信方式
3、Vuex的理解及使用场景
4、vue 的生命周期 八个阶段
5、简述Vue每个周期具体适合哪些场景?
6、简述MVVM 和MVC的原理以及区别?
7、vue常见指令
8、vue中的data为什么是一个函数?起到什么作用?
9、vue中ref的作用?
10、vue中hash和history的区别 ?
六、浏览器兼容性问题解决方案:
1、什么是浏览器的兼容性?
2、问题一:不同浏览器的标签默认的外补丁和内补丁不同
3、当我们横向布局时,习惯给块级元素设置float后,然后他们的间距使用margin进行设置时,在IE6下显示的margin值要比设置的要大
4、当标签的高度设置小于10px时,在IE6、IE7中的高度会超出自己设置的高度
5、图片默认有间距
6、边距重叠问题:当相邻两个元素都设置margin边距时,margin将取最大值(外边距塌陷)
7、两个块级元素,父元素设置了overflow:auto;子元素设置了position : relative;且高度大于父元素,在IE6、IE7会被隐藏而不是溢出
8、IE6下图片下有空隙
9、cursor:hand显示手型在qq浏览器和谷歌上不支持
10、IE下margin值双边距问题
- 觉得有帮助的小伙伴右上角点赞收藏哦~会持续更新有~有好的建议私信我~
一、HTML篇
1、HTML5 新增那些标签?
(1)布局标签:
图形结合记忆法:
(2)多媒体标签:
video(视频)
audio(音频)
(3)其他标签:canvas(画布),progress(进度条),meter(度量器)
(4)补充: HTML5 新属性:
hidden( 隐 藏 元 素 ),required( 必 填 ),minlength( 最 小 长 度),maxlength(最大长度),pattern(正则表达式),placeholder(提 示文本),autocomplete(自动填充),autofocus(自动获取焦点)
语义化的优点如下:
- 代码结构清晰,易于阅读,利于开发和维护
- 方便其他设备解析(如屏幕阅读器)根据语义渲染网页。
- 有利于搜索引擎优化(SEO)
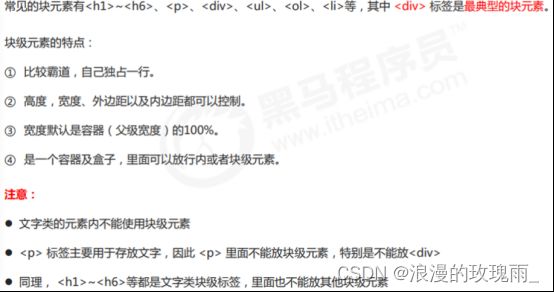
2、列举常见的块元素和行内元素以及行内块元素,它们有何不同?
(1)块元素:
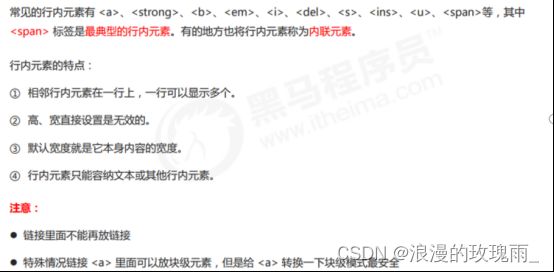
(2)行内元素:a,span,em(i),strong(b),u
(3)行内块元素:
3、简述 readyonly 与 disabled 的区别
- readyonly 是设置表单元素为只读状态
- disabled 是设置表单元素为禁用状态
4、HTML5头部为什么只需要写标签?
HTML 4.01 中的 doctype 需要对 DTD 进行引用,因为 HTML 4.01 基 于 SGML。
而 HTML 5 不基于 SGML,因此不需要对 DTD 进行引用,
但是需要 doctype 来规范浏览器的行为。
其中,SGML 是标准通用标记语言,简单的说,就是比 HTML,XML 更老的标准,这两者都是由 SGML 发展而来的, 而 HTML5 不是的。
5、HTML5 存储类型有什么区别?
HTML5 能够本地存储数据,在之前都是使用 cookies 使用的。
HTML5 提供了下面两种本地存储方案:
localStorage 用于持久化的本地存储,数据永远不会过期,关闭浏览器也不会丢失。 sessionStorage 同一个会话中的页面才能访问并且当会话结束后数据也随之销毁。
因此sessionStorage不是一种持久化的本地存储,仅仅是会话级别的存储。
6、网站TDK三大标签SEO优化
TDK是网站标题(title)、描述(description)、关键词(keywords)这三者的英文首字母缩写,主要用来对当前网页进行总结和概况。在seo界,标题、描述、关键词通常也被称为三大标签。
二、CSS篇
1、简明说一下 CSS中 link 与 @import 的区别和用法?
1、适用范围不同
@import可以在网页页面中使用,也可以在css文件中使用,用来将多个css文件引入到一个css文件中;而link只能将css文件引入到网页页面中。2、功能范围不同
link属于XHTML标签,而@import是CSS提供的一种方式,link标签除了可以加载CSS外,还可以定义rel连接属性,定义RSS等,@import就只能加载CSS。
3、加载顺序不同
页面被加载的时候,link引用的CSS会同时被加载,而@import引用的CSS会等到页面全部被下载完再被加载。所以有时候浏览@import加载CSS的页面时开始会没有样式(就是闪烁)
4、兼容性
由于@import是css2.1提出的,所以老的浏览器不支持,@import只有在IE5以上的才能识别,而link标签无此问题。
5、控制样式时的差别
使用link方式可以让用户切换CSS样式.现代浏览器如Firefox,Opera,Safari都支持rel=”alternate stylesheet”属性(即可在浏览器上选择不同的风格),当然你还可以使用Javascript使得IE也支持用户更换样式。
6、使用DOM控制样式时的差别
当使用JavaScript控制DOM去改变样式的时候,只能使用link标签,因为@import不是DOM可以控制的。
2、rgba和opacity的透明效果有什么不同?
- opacity
opacity是一个属性。opacity属性的值,可以被其子元素继承,给父级div设置opacity属性,那么所有子元素都会继承这个属性,并且,该元素及其继承该属性的所有子元素的所有内容透明度都会改变。
- rgba(0,0,0,0.5)
rgba是一个属性值。rgba设置的元素,只对该元素的背景色有改变,并且,该元素的后代不会继承该属性。
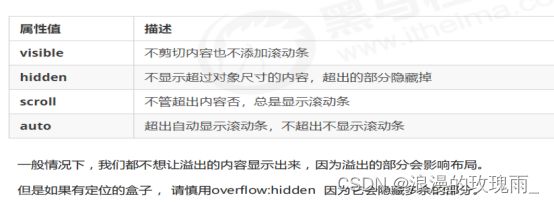
3、元素的显示与隐藏?
(1)display:none 隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢,就当他从来不存在。
(2)visibility:hidden 隐藏对应的元素,但是在文档布局中仍保留原来的空间。
4、几种定位布局 position和relative和absolute分别是相对于谁进行定位的?
(1)relative:相对定位,相对于自己本身在正常文档流中的位置进行定位。
(2)absolute:生成绝对定位,相对于最近一级定位不为static的父元素进行定位。
(3)fixed: 生成绝对定位,相对于浏览器窗口或者frame进行定位。(老版本IE不支持)
(4)static:默认值,没有定位,元素出现在正常的文档流中。(很少用)
(5)sticky:生成粘性定位的元素,容器的位置根据正常文档流计算得出。(很少用)
5、用CSS3画一条0.5px的直线?
height: 1px;
transform: scale(0.5);6、用CSS3画一个三角形?
实现效果:
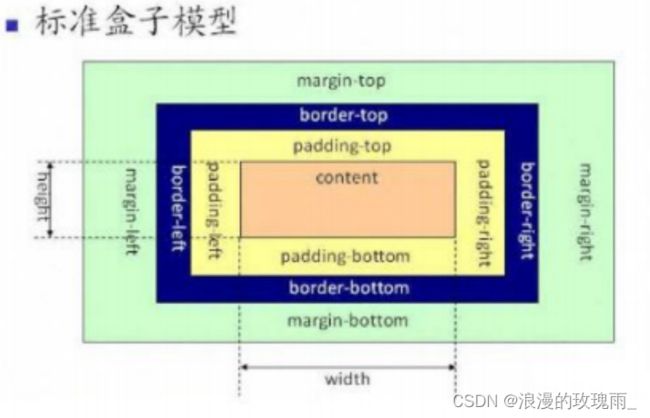
7、CSS3盒子模型
盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容部分
盒子模型分为两种:
第一种是 W3C 标准的盒子模型(标准盒模型)
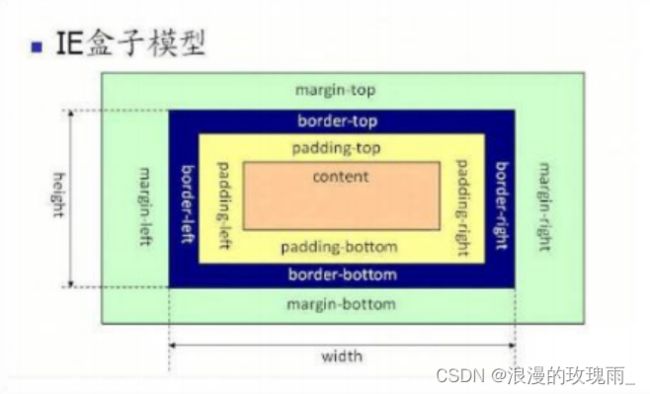
第二种 IE 标准的盒子模型(怪异盒模型)
标准盒模型与怪异盒模型的表现效果的区别之处:
1、标准盒模型中 width 指的是内容区域 content 的宽度
height 指的是内容区域 content 的高度
标准盒模型下盒子的大小 = content + border + padding + margin
2、怪异盒模型中的 width 指的是内容、边框、内边距总的宽度(content + border + padding);height 指的是内容、边框、内边距总的高度
怪异盒模型下盒子的大小=width(content + border + padding) + margin
除此之外,我们还可以通过属性 box-sizing 来设置盒子模型的解析模式
可以为 box-sizing 赋两个值:
1、box-sizing: content-box:默认值,border 和 padding 不算到 width 范围内,可以理解为是 W3c 的标准模型(default)。总宽=width+padding+border+margin
2、box-sizing: border-box:border 和 padding 划归到 width 范围内,可以理解为是 IE 的怪异盒模型,总宽=width+margin
1.相邻块元素垂直外边距的合并
2.嵌套块元素垂直外边距的塌陷
8、浮动(float)
(1)脱标
(2)清除浮动
(3)清除浮动的方法
3.2清除浮动 —— 父级添加 overflow
3.3清除浮动 —— :after 伪元素法
3.4清除浮动 —— 双伪元素清除浮动
9、Flex布局
1、主轴对齐方式
使用justify-content调节元素在主轴的对齐方式
2、侧轴对齐方式
使用align-items调节元素在侧轴的对齐方式
3、换轴
使用flex-direction改变元素排列方向
4、弹性盒子换行
目标:使用flex-wrap实现弹性盒子多行排列效果
10、CSS3中平面转换transform属性
(1)位移:transform: translate(水平移动距离, 垂直移动距离)
(2)旋转
transform: rotate(角度); 注意:角度单位是deg
取值为正, 则顺时针旋转 Ø 取值为负, 则逆时针旋转
(2)缩放
transform: scale(x轴缩放倍数, y轴缩放倍数);
transform: scale(缩放倍数);
scale值大于1表示放大, scale值小于1表示缩小
二、transition的基本用法
transition:[属性名] [持续时间] [速度曲线] [延迟时间]
我们可以很方便的用这个过渡来给某一个属性加上好看的动效。
例如,高度属性的值改变时,延迟 0.5 秒后以 ease 曲线进行过渡,持续2秒:
transition:height 2s ease 0.5s
或者一个属性不够,想要监听所有属性。transition: all 2s ease .5s
11、CSS中的“子绝父相”
12、CSS3中盒子居中
(1)利用定位(子绝父相)、margin-left、和margin-top实现
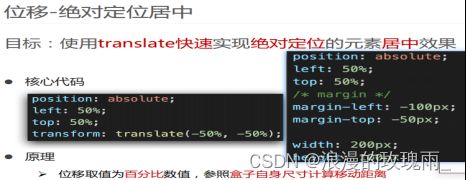
(2)利用定位(子绝父相)、transfrom属性实现
(3)利用flex布局实现盒子居中
13、CSS3中定位叠放次序 z-index
14、CSS3中选择器权重
15、CSS3中过渡
16、CSS3中结构伪类选择器和伪元素选择器
(1)解构伪类选择器
(2)伪元素选择器
三、HTML&&CSS混合篇
1、 Localstorage、sessionStorage、cookie 的区别
共同点:都是保存在浏览器端、且同源的
三者区别:
1、cookie 数据始终在同源的 http 请求中携带(即使不需要),即 cookie 在浏览器和服务器
间来回传递,而 sessionStorage 和 localStorage 不会自动把数据发送给服务器,仅在本地保存。 cookie 数据还有路径(path)的概念,可以限制 cookie 只属于某个路径下
2、存储大小限制也不同,cookie 数据不能超过 4K,同时因为每次 http 请求都会携带 cookie、 所以 cookie 只适合保存很小的数据,如会话标识。sessionStorage 和 localStorage 虽然也有存 储大小的限制,但比 cookie 大得多,可以达到 5M 或更大。
3、数据有效期不同
sessionStorage:仅在当前浏览器窗口关闭之前有效;
localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;
cookie:只在设置的 cookie 过期时间之前有效,即使窗口关闭或浏览器关闭
4、作用域不同,
sessionStorage 不在不同的浏览器窗口中共享,即使是同一个页面;
localstorage 在所有同源窗口中都是共享的;
cookie 也是在所有同源窗口中都是共享的
5、web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。
6、web Storage 的 api 接口使用更方便。
2、如何实现双飞翼(圣杯)布局?
1、利用定位实现两侧固定中间自适应
父盒子设置左右 padding 值
给左右盒子的 width 设置父盒子的 padding 值,然后分别定位到 padding 处.
中间盒子自适应
2、利用 flex 布局实现两侧固定中间自适应
父盒子设置 display:flex
左右盒子设置固定宽高
中间盒子设置 flex:1
3、::before 和::after 中双冒号和单冒号有什么区别、作用?
区别:
- 在 CSS 中伪类一直用 : 表示,如 :hover, :active 等
- 伪元素在 CSS1 中已存在,当时语法是用 : 表示,如 :before 和 :after
- 后来在 CSS3 中修订,伪元素用 :: 表示,如 ::before 和 ::after,以此区分伪元素和伪类
- 由于低版本 IE 对双冒号不兼容,开发者为了兼容性各浏览器,继续使使用 :after 这种老语
- 法表示伪元素
- 单冒号(:)用于 CSS3 的伪类
- 双冒号(::)用于 CSS3 的伪元素
- 想让插入的内容出现在其它内容前,使用::before,否者,使用::after;
- 在代码顺序上,::after 生成的内容也比::before 生成的内容靠后
- 如果按堆栈视角,::after 生成的内容会在::before 生成的内容之上
作用:
- ::before 和::after 的主要作用是在元素内容前后加上指定内容
- 伪类与伪元素都是用于向选择器加特殊效果
- 伪类与伪元素的本质区别就是是否抽象创造了新元素
- 伪类只要不是互斥可以叠加使用
- 伪元素在一个选择器中只能出现一次,并且只能出现在末尾
- 伪类与伪元素优先级分别与类、标签优先级相同
4、img 的 alt 与 title 的异同,还有实现图片懒加载的原理?
- 异同
alt 是图片加载失败时,显示在网页上的替代文字; title 是鼠标放上面时显示的文字,title
是对图片的描述与进一步说明;
这些都是表面上的区别,alt 是 img 必要的属性,而 title 不是 对于网站 seo 优化来说,title 与 alt 还有最重要的一点: 搜索引擎对图片意思的判断,主 要靠 alt 属性。所以在图片 alt 属性中以简要文字说明,同时包含关键词,也是页面优化的 一部分。条件允许的话,可以在 title 属性里,进一步对图片说明 由于过多的图片会严重影响网页的加载速度,并且移动网络下的流量消耗巨大,所以 说延迟加载几乎是标配了。
- 原理
图片懒加载的原理很简单,就是我们先设置图片的 data-set 属性(当然也可以是其他任意的, 只要不会发送 http 请求就行了,作用就是为了存取值)值为其图片路径,由于不是 src,所 以不会发送 http 请求。 然后我们计算出页面 scrollTop 的高度和浏览器的高度之和, 如果 图片举例页面顶端的坐标 Y(相对于整个页面,而不是浏览器窗口)小于前两者之和,就说明图片就要显示出来了(合适的时机,当然也可以是 其他情况),这时候我们再将data-set 属性替换为 src 属性即可。
5、BFC 是什么?
定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,
只有 Block-level box 参与,它规定了内部的 Block-level Box 如何布局,并且与这个区
域外部毫不相干
布局规则
1、内部的 Box 会在垂直方向,一个接一个地放置
2、Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin
会发生重叠
3、每个元素的 margin box 的左边, 与包含块 border box 的左边相接触(对于从左往
右的格式化,否则相反)。即使存在浮动也是如此
4、BFC 的区域不会与 float box 重叠
5、BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反
之也如此
6、计算 BFC 的高度时,浮动元素也参与计算
哪些元素会生成 BFC:
1、根元素
2、float 属性不为 none
3、position 为 absolute 或 fixed
4、display 为 inline-block, table-cell, table-caption, flex, inline-flex
5、overflow 不为 visible
四、JavaScript篇
1、 JS数据类型
JS数据基础类型有:
String、Number、Boolean、Null、undefined种基本数据类型,加上ES6的Symbol、BigInt种。
JS有三种 复杂类型 (引用数据类型): Object、Array和function
2、箭头函数与普通函数的区别?
(1) 箭头函数比普通函数更加简洁
如果没有参数 , 就直接写一个空括号即可 , 如果只有一个参数 , 可以省去参数的括号 如果有多个参数 , 用逗号分割 , 如果函数体的返回值只有一句 , 可以省略大括号。
(2) 箭头函数没有自己的this
箭头函数不会创建自己的this, 所以它没有自己的this, 它只会在自己作用域的上一层继承this。所以箭头函数中this的指向在它在定义时已经确定了, 之后不会改变。
(3) 箭头函数继承来的this指向永远不会改变
(4) call()、apply()、bind()等方法不能改变箭头函数中this的指向
(5) 箭头函数不能作为构造函数使用
由于箭头函数时没有自己的this,且this指向外层的执行环境,且不能改变指向,所以不能当做构造函数使用。
(6) 箭头函数没有自己的arguments对象。在箭头函数中访问arguments实际上获得的是它外层函数的arguments值。
(7) 箭头函数没有prototype
(8) 补充:箭头函数的this指向哪⾥?
箭头函数不同于传统JavaScript中的函数,箭头函数并没有属于⾃⼰的this,它所谓的this是捕获其所在上下⽂的 this 值,作为⾃⼰的 this 值,并且由于没有属于⾃⼰的this,所以是不会被new调⽤的,这个所谓的this也不会被改变。
3、JS中null和undefined的判断方法和区别?
1.undefined 的判断
(1) undefined表示缺少值,即此处应该有值,但是还没有定义
(2) 变量被声明了还没有赋值,就为undefined
(3) 调用函数时应该提供的参数还没有提供,该参数就等于undefined
(4) 对象没有赋值的属性,该属性的值就等于undefined
(5) 函数没有返回值,默认返回undefined
2.null 的判断
(1) null表示一个值被定义了,但是这个值是空值
(2) 作为函数的参数,表示函数的参数不是对象
(3) 作为对象原型链的终点 (Object.getPrototypeOf(Object.prototype))
(4) 定义一个值为null是合理的,但定义为undefined不合理(var name = null)
3.typeof 类型不同typeof null; // 'object' typeof undefined; // 'undefined'4.Number() 转数字也不同
Number(null); // 0 Number(undefined); // NaN
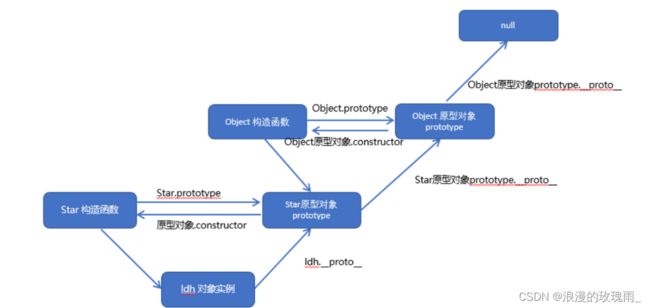
4、原型链
前提须知:
(1) prototype:所有的函数都有原型prototype属性,这个属性指向函数的原型对象。
(2) __proto__,这是每个对象(除null外)都会有的属性,叫做__proto__,这个属性会指向该对象的原型。
(3) constructor: 每个原型都有一个constructor属性,指向该关联的构造函数。原型链:获取对象时,如果这个对象上本身没有这个属性时,它就会去它的原型__proto__上去找,如果还找不到,就去原型的原型上去找...一直直到找到最顶层(Object.prototype)为止,Object.prototype对象也有__proto__属性,值为null
此外,每一个prototype原型上都会有一个constructor属性,指向它关联的构造函数。
5、v-show 与 v-if 的区别?
v-show指令是通过修改元素的display的CSS属性让其显示或者隐藏;
v-if指令是直接销毁和重建DOM达到让元素显示和隐藏的效果;使用
v-show会更加节省性能上的开销;当只需要一次显示或隐藏时,使用v-if更加合理。
6、keep-alive 的作用是什么?
官网解释:包裹动态组件时,会缓存不活动的组件实例,主要用于保留组件状态或避免重新渲染。
作用:实现组件缓存,保持这些组件的状态,以避免反复渲染导致的性能问题。 需要缓存组件 频繁切换,不需要重复渲染
场景:tabs标签页 后台导航,vue性能优化
原理:
Vue.js内部将DOM节点抽象成了一个个的VNode节点,keep-alive组件的缓存也是基于VNode节点的而不是直接存储DOM结构。它将满足条件(pruneCache与pruneCache)的组件在cache对象中缓存起来,在需要重新渲染的时候再将vnode节点从cache对象中取出并渲染。
7、闭包的理解?
概念:有权访问另一个函数内部变量的函数。
本质:是指有权访问另一个函数作用域中变量的函数,创建闭包的最常见的方式就是在一个函数内创建另一个函数,通过另一个函数访问这个函数的局部变量,利用闭包可以突破作用链域,将函数内部的变量和方法传递到外部。
闭包是一个环境,具体指的就是外部函数--高阶函数。
说的通俗一点就是一个环境,能够读取其他函数内部的变量。
本质上,闭包是将函数内部和函数外部连接起来的桥梁。
用处:1.读取内部函数的变量;
2.这些变量的值始终会保持在内存中,不会在外层函数调用后被自动清除
优点:1.变量会一直在内存中;
2.避免全局变量的污染;
3.私有变量的存在;
特性:1.函数嵌套函数;
2.内部函数可以直接使用外部函数的局部变量;
3.变量或参数不会被垃圾回收机制回收 GC;
补充垃圾回收机制:
在Js中,如果一个对象不再被引用,那么这个对象就会被GC回收。如果两个对象互相引用,而不再被第3者所引用,那么这两个互相引用的对象也会被回收。因为函数a被b引用,b又被a外的c引用,这就是为什么函数a执行后不会被回收的原因。
缺点:变量长期储存在内存中,会增大内存的使用量,使用不当会造成内存泄露
判断闭包的3个特点:
1.函数嵌套函数;
2.内部函数一定操作了外部函数的局部变量;
3.外部函数一定将内部函数返回到外部并保存在一个全局变量中;
判断闭包的执行结果:
1.外部函数被调用了几次就有几个受保护的局部变量的副本;
2.来自一个闭包的函数被调用几次,受保护的局部变量就变化几次;
8、nextTick的实现?
nextTick是Vue提供的一个全局API,是在下次DOM更新循环结束之后执行延迟回调,在修改数据之后使用$nextTick,则可以在回调中获取更新后的DOM。Vue在更新DOM时是异步执行的。只要侦听到数据变化,Vue将开启1个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个watcher被多次触发,只会被推入到队列中-次。这种在缓冲时去除重复数据对于避免不必要的计算和DOM操作是非常重要的。nextTick方法会在队列中加入一个回调函数,确保该函数在前面的dom操作完成后才调用比如,我在干什么的时候就会使用nextTick,传一个回调函数进去,在里面执行dom操作即可。简单了解nextTick的实现,它会在callbacks里面加入我们传入的函数,然后用timerFunc异步方式调用它们,首选的异步方式会是Promise。这让我明白了为什么可以在nextTick中看到dom操作结果。实现原理:在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后立即使用 nextTick 来获取更新后的 DOM。 nextTick主要使用了宏任务和微任务。 根据执行环境分别尝试采用Promise、MutationObserver、setImmediate,如果以上都不行则采用setTimeout定义了一个异步方法,多次调用nextTick会将方法存入队列中,通过这个异步方法清空当前队列。
9、混入mixin的原理?
mixin 项目变得复杂的时候,多个组件间有重复的逻辑就会用到mixin
多个组件有相同的逻辑,抽离出来,其实mixin并不是完美的解决方案,会存在一些问题
如:vue3提出的Composition API旨在解决这些问题【追求完美是要消耗一定的成本的,如开发成本】
场景:PC端新闻列表和详情页一样的右侧栏目,可以使用mixin进行混合
劣势:1.变量来源不明确,不利于阅读
2.多mixin可能会造成命名冲突3.mixin和组件可能出现多对多的关系,使得项目复杂度变高
10、列举和数组操作相关的方法
11、 typeof和instanceof的区别是什么?
(1)typeof的返回值是一个字符串,用来说明变量的数据类型;
typeof用于数据类型的判断,返回值有number、string、boolean、function、undefined、object 六个。但是,在其中你会发现,typeof判断null、array、object以及函数的实例(new + 函数)时,它返回的都是object。这就导致在判断这些数据类型的时候得不到真实的数据类型。所以,typeof 存在的弊端——它虽然可以判断基本数据类型(null 除外),但是引用数据类型中,除了function 类型以外,其他的也无法判断。
(2)instanceof的返回值是布尔值,用于判断一个变量是否属于某个对象的实例。instanceof 可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型。
12、js中“===” 和 “==”的区别?
区别
- ===:三个等号我们称为等同符,当等号两边的值为相同类型的时候,直接比较等号两边 的值,值相同则返回 true,若等号两边的值类型不同时直接返回 false。也就是说三个等号既要判断值也要判断类型是否相等。
- ==:两个等号我们称为等值符,当等号两边的值为相同类型时比较值是否相同,类型不同时会发生类型的自动转换,转换为相同的类型后再作比较。也就是说两个等号只要值相等就可以。
13、如何使用原生 JavaScript 给一个按钮绑定两个 onclick 事件?
Var btn=document.getElementById(‘btn’); //事件监听 绑定多个事件 var btn4 = document.getElementById("btn4"); btn4.addEventListener("click",hello1); btn4.addEventListener("click",hello2); function hello1(){ alert("hello 1"); } function hello2(){ alert("hello 2"); }
14、var、let和const的区别?
(1)块级作用域: 块作用域由 { }包括,let和const具有块级作用域,var不存在块级作用域。块级作用域解决了ES5中的两个问题:
- 内层变量可能覆盖外层变量
- 用来计数的循环变量泄露为全局变量
(2)变量提升: var存在变量提升,let和const不存在变量提升,即在变量只能在声明之后使用,否在会报错。
(3)给全局添加属性: 浏览器的全局对象是window,Node的全局对象是global。var声明的变量为全局变量,并且会将该变量添加为全局对象的属性,但是let和const不会。
(4)重复声明: var声明变量时,可以重复声明变量,后声明的同名变量会覆盖之前声明的遍历。const和let不允许重复声明变量。
(5)暂时性死区: 在使用let、const命令声明变量之前,该变量都是不可用的。这在语法上,称为暂时性死区。使用var声明的变量不存在暂时性死区。
(6)初始值设置: 在变量声明时,var 和 let 可以不用设置初始值。而const声明变量必须设置初始值。
(7)指针指向: let和const都是ES6新增的用于创建变量的语法。 let创建的变量是可以更改指针指向(可以重新赋值)。但const声明的变量是不允许改变指针的指向。
区别 var let const 块级作用域 ❌
✔️ ✔️ 是否存在变量提升 ✔️ ❌
❌
是否添加全局属性 ✔️ ❌ ❌ 重复声明同名变量 ✔️ ❌ ❌ 是否存在暂时性死区 ❌ ✔️ ✔️ 是否必须设置初始值 ❌ ❌ ✔️ 能否改变指针方向 ✔️ ✔️ ❌
15、讲解js的call、apply和bind区别?
首先,call apply bind三个方法都可以用来改变函数的this指向,具体区别如下:
1、fn.call (newThis,params) call函数的第一个参数是this的新指向,后面依次传入函数fn要用到的参数。会立即执行fn函数。
2、fn.apply (newThis,paramsArr) apply函数的第一个参数是this的新指向,第二个参数是fn要用到的参数数组,会立即执行fn函数。
3、fn.bind (newThis,params) bind函数的第一个参数是this的新指向,后面的参数可以直接传递,也可以按数组的形式传入。 不会立即执行fn函数,且只能改变一次fn函数的指向,后续再用bind更改无效。返回的是已经更改this指向的新fn
16、谈谈你对webpack的理解?
1、谈谈你对Webpack的理解
- Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。
- 它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。
- 对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。
2、Webpack的基本功能有哪些?
- 代码转换:TypeScript 编译成 JavaScript、SCSS 编译成 CSS 等等
- 文件优化:压缩 JavaScript、CSS、HTML 代码,压缩合并图片等
- 代码分割:提取多个页面的公共代码、提取首屏不需要执行部分的代码让其异步加载
- 模块合并:在采用模块化的项目有很多模块和文件,需要构建功能把模块分类合并成一个文件
- 自动刷新:监听本地源代码的变化,自动构建,刷新浏览器
- 代码校验:在代码被提交到仓库前需要检测代码是否符合规范,以及单元测试是否通过
- 自动发布:更新完代码后,自动构建出线上发布代码并传输给发布系统。
3、Webpack构建过程?
- 从entry里配置的module开始递归解析entry依赖的所有module
- 每找到一个module,就会根据配置的loader去找对应的转换规则
- 对module进行转换后,再解析出当前module依赖的module
- 这些模块会以entry为单位分组,一个entry和其所有依赖的module被分到一个组Chunk
- 最后Webpack会把所有Chunk转换成文件输出在整个流程中Webpack会在恰当的时机执行plugin里定义的逻辑
4、有哪些常见的Loader?
- optimize-css-assets-plugin:压缩css;
- file-loader:把文件输出到一个文件夹中,在代码中通过相对 URL 去引用输出的文件 (处理图片和字体)
- url-loader:与 file-loader 类似,区别是用户可以设置一个阈值,大于阈值会交给 file-loader 处理,小于阈值时返回文件 base64 形式编码 (处理图片和字体)
- css-loader:加载 CSS,支持模块化、压缩、文件导入等特性
- style-loader:把 CSS 代码注入到 JavaScript 中,通过 DOM 操作去加载 CSS
- json-loader: 加载 JSON 文件(默认包含)
- ts-loader: babel-loader:把 ES6 转换成 ES5
- ts-loader: 将 TypeScript 转换成 JavaScript
- less-loader:将less代码转换成CSS
- eslint-loader:通过 ESLint 检查 JavaScript 代码
- vue-loader:加载 Vue单文件组件
5、有哪些常见的Plugin?
- html-webpack-plugin:自动创建一个html文件,并把打包好的js插入到html中
- uglifyjs-webpack-plugin:不支持 ES6 压缩 ( Webpack4 以前)
- mini-css-extract-plugin: 在每一次打包之前,删除整个输出文件夹下的内容;
- clean-webpack-plugin: 抽离css代码放到一个单独的文件中;
- copy-webpack-plugin: 拷贝文件
- webpack-bundle-analyzer: 可视化 Webpack 输出文件的体积 (业务组件、依赖第三方模块)
- optimize-css-assets-plugin:压缩css;
6、那你再说一说Loader和Plugin的区别?
- Loader 本质就是一个函数,在该函数中对接收到的内容进行转换,返回转换后的结果。 因为 Webpack 只认识 JavaScript,所以 Loader 就成了翻译官,对其他类型的资源进行转译的预处理工作。
- Plugin 就是插件,基于事件流框架 Tapable,插件可以扩展 Webpack 的功能,在 Webpack 运行的生命周期中会广播出许多事件,Plugin 可以监听这些事件,在合适的时机通过 Webpack 提供的 API 改变输出结果。
- Loader 在 module.rules 中配置,作为模块的解析规则,类型为数组。每一项都是一个 Object,内部包含了 test(类型文件)、loader、options (参数)等属性。
- Plugin 在 plugins 中单独配置,类型为数组,每一项是一个 Plugin 的实例,参数都通过构造函数传入。
7、如何优化 Webpack 的构建速度?
1. 使用高版本的 Webpack 和 Node.js
2. 压缩代码
- 通过 uglifyjs-webpack-plugin 压缩JS代码
- 通过 mini-css-extract-plugin 提取 chunk 中的 CSS 代码到单独文件,通过 css-loader 的 minimize 选项开启 cssnano 压缩 CSS。
3. 多线程/多进程构建:thread-loader, HappyPack
4. 压缩图片: image-webpack-loader
5. 缩小打包作用域
- exclude/include (确定 loader 规则范围)
- resolve.modules 指明第三方模块的绝对路径 (减少不必要的查找)
- resolve.mainFields 只采用 main 字段作为入口文件描述字段 (减少搜索步骤,需要考虑到所有运行时依赖的第三方模块的入口文件描述字段)
- resolve.extensions 尽可能减少后缀尝试的可能性
- noParse 对完全不需要解析的库进行忽略 (不去解析但仍会打包到 bundle 中,注意被忽略掉的文件里不应该包含 import、require、define 等模块化语句)
- ignorePlugin (完全排除模块)
8、说一下 Webpack 的热更新原理吧?
- Webpack 的热更新又称热替换(Hot Module Replacement),缩写为 HMR。 这个机制可以做到不用刷新浏览器而将新变更的模块替换掉旧的模块。
- HMR的核心就是客户端从服务端拉去更新后的文件,准确地说是 chunk diff (chunk 需要更新的部分),实际上 WDS 与浏览器之间维护了一个 Websocket,当本地资源发生变化时,WDS 会向浏览器推送更新,并带上构建时的 hash,让客户端与上一次资源进行对比。客户端对比出差异后会向 WDS 发起 Ajax 请求来获取更改内容(文件列表、hash),这样客户端就可以再借助这些信息继续向 WDS 发起 jsonp 请求获取该chunk的增量更新。
- 后续的部分(拿到增量更新之后如何处理?哪些状态该保留?哪些又需要更新?)由 HotModulePlugin 来完成,提供了相关 API 以供开发者针对自身场景进行处理,像react-hot-loader 和 vue-loader 都是借助这些 API 实现 HMR。
9、什么是bundel?什么是chunk?什么是model?
- bundel:是webpack打包后的一个文件;
- chunk:代码块,一个chunk 可能有很多的模块组成,用于合并和分割代码;
- model:模块,在webpck中,一切都是模块,一个文件就是一个模块,她从入口开始查找webpck依赖的所有模块
10、webpack和grunt以及gulp有什么不同?
- grunt和gulp是基于任务处理的工具,我们需要把我们要做的事分配成各种各样的任务,grunt和gulp会自动执行各种分配的任务,像流水线一样,把资源放上去通过不同的插件进行加工,他的插件非常丰富,能够为我们打造各种工作流;
- webpack是模块化打包工具,把所有文件都当作模块进行处理,也就是说webpack和grunt和gulp是两种完全不一样的东西;
五、Vue篇
1、什么是前端构建工具?比如(Vue2的webpack,Vue3的Vite)
①首先要明白:浏览器它只认识html, css, js
企业级项目里都可能会具备哪些功能?
1. typescript:·如果遇到ts文件我们需要使用tsc将typescript代码转换为js代码
2. React/Vue:安装react-compiler / vue-complier,将我们写的jsx文件或者.vue文件转换为render函数
3. less/postcss/component-style:我们又需要安装less-loader, sass-loader等一系列编译工具4. 语法降级:babel --->将es的新语法转换旧版浏览器可以接受的语法
5. 体积优化:uglifyjs --->将我们的代码进行压缩变成体积更小性能更高的文件
②前因后果:
因为稍微改一点点东西,非常麻烦!
将App.tsx --->tsc --->· App.jsx --->React-complier --->js文件
但是有一个东西能够帮你把tsc,react-compiler, less, babel,uglifyjs全部集成到一起,我们只需要关心我们写的代码就好了
我们写的代码变化-->有人帮我们自动去tsc, react-compiler,less, babel, uglifyjs全部挨个走一遍-->js
这个东西就叫做 前端构建工具
③前端构建工具的工作:
打包: 将我们写的浏览器不认识的代码交给构建工具进行编译处理的过程就叫做打包,打包完成以后会给我们一个浏览器可以认识的文件。
一个构建工具他到底承担了哪些脏活累活:
1.模块化开发支持:支持直接从node_modules里引入代码+多种模块化支持
2.处理代码兼容性:比始babel语法降级,less,ts 语法转换(**不是构建工具做的,构建工具将这些语法对应的处理工具集成进来自动化处理)
3.提高项目性能:压缩文件,**代码分割*
4.优化开发体验:
(1)构建工具会帮你自动监听文件的变化,当文件变化以后自动帮你调用对应的集成工具进行重新打包,然后再浏览器重新运行(整个过程叫做热更新, hot replacement)
(2)开发服务器:跨域的问题,用react-cli create-react-element-vue-cli·解决跨域的问题,
④构建工具总结:
构建工具它让我们可以不用每次都关心我们的代码在浏览器如何运行,我们只需要首次给构建工具提供一个配置文件(这个配置文件也不是必须的,如果你不给他他会有默认的帮你去处理),有了这个集成的配置文件以后,我们就可以在下次需要更新的时候调用一次对应的命令就好了,如果我们再结合热更新,我们就更加不需要管任何东西,这就是构建工具去做的东西。
构建工具它让我们不用关心生产的代码,也不用去关心代码如何在浏览器运行,只需要关心我们的开发怎么写的爽怎么写就好了
2、Vue 组件之间的通信方式
(1)父组件向子组件传值
//App.vue父组件//前者自定义名称便于子组件调用,后者要传递数据名 (2)子组件向父组件传值
// 子组件{{title}}
//绑定一个点击事件// 父组件//与子组件titleChanged自定义事件保持一致 // updateTitle($event)接受传递过来的文字 {{title}}
3、Vuex的理解及使用场景
Vuex 是一个专为 Vue 应用程序开发的状态管理模式。每一个 Vuex 应用的核心就是 store(仓库)。
Vuex 的状态存储是响应式的;当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新 2. 改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation, 这样使得我们可以方便地跟踪每一个状态的变化 Vuex主要包括以下几个核心模块:
1.State:定义了应用的状态数据
2.Getter:在 store 中定义“getter”(可以认为是 store 的计算属性),
就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来, 且只有当它的依赖值发生了改变才会被重新计算
3. Mutation:是唯一更改 store 中状态的方法,且必须是同步函数
4. Action:用于提交 mutation,而不是直接变更状态,可以包含任意异步操作
5. Module:允许将单一的 Store 拆分为多个 store 且同时保存在单一的状态树中
4、vue 的生命周期 八个阶段
1.beforeCreate
在实例创建之间执行,数据是未加载状态。
创建一个Vue实例,此时实例上只有一些生命周期函数和默认的事件
此时data computed watch methods上的方法和数据均不能访问
2.created
在实例创建、数据加载后,能初始化数据,DOM渲染之前执行。
可以对data数据进行操作,可进行一些请求,请求不易过多,避免白屏时间太长。
3.beforeMount
虚拟DOM已创建完成,在数据渲染前最后一次更改数据。el未挂载。
判断el的挂载方式
判断是否有template设置
将template进行渲染保存到内存当中,还未挂载在页面上
4.mounted
页面、数据渲染完成。el挂载完毕。可以访问DOM节点。
将内存中的模版挂载到页面上
此时可以操作页面上的DOM节点
此时组件从创建阶段进入运行阶段
5.beforeUpdate
重新渲染之前触发。不会造成重渲染。
页面显示的数据是旧的,此时data里面的数据是最新,页面数据和data数据暂未同步6.updated
数据已经更新完成,DOM也重新render完成,更改数据会陷入死循环。
根据data里的最新数据渲染出最新的DOM树,然后将最新的DOM挂载到页面
此时data和页面数据一致,都是最新的
7.beforeDestroy
实例销毁前执行,实例仍然完全可用。
此时组件从运行阶段进入到销毁阶段
组件上的data和methods以及过滤器等都出于可用状态,销毁还未执行
8.Destroyed
实例销毁后执行,这时候只剩下DOM空壳。
组件已经被完全销毁,组件中所有的数据、方法、指令、过滤器等,都已不可用
5、简述Vue每个周期具体适合哪些场景?
- beforeCreate: 在new一个vue实例后,只有一些默认的生命周期钩子和默认事件,其他的东西都还没创建。在beforeCreate生命周期执行的时候,data和methods中的数据都还没有初始化。不能在这个阶段使用data中的数据和methods中的方法
- created: data 和 methods都已经被初始化好了,如果要调用 methods 中的方法,或者操作 data 中的数据,最早可以在这个阶段中操作
- beforeMount: 执行到这个钩子的时候,在内存中已经编译好了模板了,但是还没有挂载到页面中,此时,页面还是旧的
- mounted: 执行到这个钩子的时候,就表示Vue实例已经初始化完成了。此时组件脱离了创建阶段,进入到了运行阶段。如果我们想要通过插件操作页面上的DOM节点,最早可以在和这个阶段中进行
- beforeUpdate: 当执行这个钩子时,页面中的显示的数据还是旧的,data中的数据是更新后的, 页面还没有和最新的数据保持同步
- updated: 页面显示的数据和data中的数据已经保持同步了,都是最新的
- beforeDestory: Vue实例从运行阶段进入到了销毁阶段,这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于可用状态。还没有真正被销毁
- destroyed: 这个时候上所有的 data 和 methods , 指令, 过滤器 ……都是处于不可用状态。组件已经被销毁了。
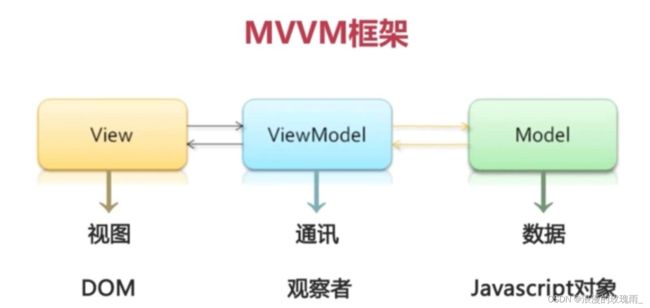
6、简述MVVM 和MVC的原理以及区别?
MVVM视图模型双向绑定,是Model-View-ViewModel的缩写
1、MVVM的优点:
- 低耦合。视图(View)可以独立于Model变化和修改,一个Model可以绑定到不同的View上,当View变化的时候Model可以不变化,当Model变化的时候View也可以不变;
- 可重用性。你可以把一些视图逻辑放在一个Model里面,让很多View重用这段视图逻辑。
- 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。
- 可测试。
2、什么是MVC?
MVC是应用最广泛的软件架构之一,一般MVC分为:Model(模型),View(视图),Controller(控制器)。 这主要是基于分层的目的,让彼此的职责分开.View一般用过Controller来和Model进行联系。Controller是Model和View的协调者,View和Model不直接联系。基本都是单向联系。M和V指的意思和MVVM中的M和V意思一样。C即Controller指的是页面业务逻辑。MVC是单向通信。也就是View跟Model,必须通过Controller来承上启下。
Model(模型)表示应用程序核心(如数据库)。
View(视图)显示效果(HTML页面)。
Controller(控制器)处理输入(业务逻辑)。
MVC 模式同时提供了对 HTML、CSS 和 JavaScript 的完全控制。
Model(模型)是应用程序中用于处理应用程序数据逻辑的部分。(通常模型对象负责在数据库中存取数据)
View(视图)是应用程序中处理数据显示的部分。(通常视图是依据模型数据创建的)
Controller(控制器)是应用程序中处理用户交互的部分。(通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据)
优点:
1、低耦合
2、重用性高
3、生命周期成本低
4、部署快
5、可维护性高
6、有利软件工程化管理
3. MVC与MVVM的区别:MVC和MVVM的区别并不是VM完全取代了C,ViewModel存在目的在于抽离Controller中展示的业务逻辑,而不是替代Controller,其它视图操作业务等还是应该放在Controller中实现。也就是说MVVM实现的是业务逻辑组件的重用。
MVC中Controller演变成MVVM中的ViewModel
MVVM通过数据来显示视图层而不是节点操作
MVVM主要解决了MVC中大量的dom操作使页面渲染性能降低,加载速度变慢,影响用户体验
7、vue常见指令
- v-model 多用于表单元素实现双向数据绑定
- v-bind:简写为冒号:,动态绑定一些元素的属性,类型可以是:字符串、对象或数组。
- v-on:click 给标签绑定函数,可以缩写为@,例如绑定一个点击函数 函数必须写在methods里面
- v-for 格式: v-for="字段名 in(of) 数组json" 循环数组或json,记得加上key
- v-show 显示内容
- v-if指令:取值为true/false,控制元素是否需要被渲染
- v-else指令:和v-if指令搭配使用,没有对应的值。当v-if的值false,v-else才会被渲染出来
- v-else-if 必须和v-if连用
- v-text 解析文本
- v-html 解析html标签 (一般常见的解决后台的富文本内容)
- v-bind:class 三种绑定方法 1、对象型 '{red:isred}' 2、三元型 'isred?"red":"blue"' 3、数组型 '[{red:"isred"},{blue:"isblue"}]'
- v-once 进入页面时 只渲染一次 不在进行渲染
- v-cloak 防止闪烁
- v-pre 把标签内部的元素原位输出
8、vue中的data为什么是一个函数?起到什么作用?
- 在Vue组件中,data选项必须是一个函数,而不能直接是一个对象。这是因为Vue组件可以同时存在多个实例,如果直接使用对象形式的data选项,那么所有的实例将会共享同一个data对象,这样就会造成数据互相干扰的问题。
- 因此,将data选项设置为函数可以让每个实例都拥有自己独立的data对象。当组件被创建多次时,每个实例都会调用该函数并返回一个新的data对象,从而保证了数据的隔离性。
- 另外,data选项作为一个函数还具有一个重要的特性,就是它可以接收一个参数,这个参数是组件实例本身。这个特性在一些场景下非常有用,例如在定义组件时需要使用组件实例的一些属性或方法来计算初始数据。
- 因此,为了避免数据共享和保证数据隔离性,以及方便使用组件实例的属性和方法,Vue组件中的data选项必须是一个函数。
以下是一个简单的Vue组件示例,其中data被定义为一个函数:
{{ message }}
在这个例子中,data函数返回一个包含message和count两个属性的对象。每次创建组件实例时,Vue都会调用该函数返回一个新的数据对象,确保每个组件实例都有它自己的数据对象。
9、vue中ref的作用?
1、获取DOM元素的引用。
ref 加在普通的元素上,用this.ref.name 获取到的是dom元素
vue给我们提供一个操作dom的属性,ref绑定在dom元素上时,用起来与id差不多,通过this.$refs来调用
2、获取子组件的引用。
- 在Vue组件中使用ref可以获取子组件的引用,从而可以在父组件内部调用子组件的方法或访问其数据。
- 在父组件中将子组件引入,并在子组件标签上添加ref属性,然后就可以通过this.$refs.myChild获取子组件的引用,在父组件内部调用子组件的sayHello方法。
3、利用 v-for 和 ref 获取一组数组或者dom 节点
注意事项:
ref需要在dom渲染完成后应用,在使用时确保dom已经渲染完成。比如在生命周期mounted(){}钩子中调用,或者在this.$nextTick(()=>{})中调用。如果
ref是循环出来的,有多个重名,那么ref值会是一个数组 ,此时要拿到单个ref只需要循环就可以。
10、vue中hash和history的区别 ?
Vue-router的路由分为hash和history模式
1、hash方式
- hash方式是指url中存在 # 的一种方式,是vueRouter的默认模式,
- 当#后面的url地址发生变化时,浏览器不会向服务器发送请求,故不会刷新页面
- 当#后面的url地址发生变化时,会触发hashChange(hash模式得核心实现原理)事件,从而,我们可以通过监听hashChange事件来知道路由发生变化,从而进一步去更新我们的页面
- 只可修改hash部分,
- 当浏览器刷新时,浏览器只会向服务器去请求# 前面的域名服务器下根目录下的index.html文件
- hash模式会创建hashHistory对象,hashHistory对象有两个方法,push() 和 replace()
- HashHistory.push()会将新的路由添加到浏览器访问的历史的栈顶,而HasHistory.replace()会替换到当前栈顶的路由
2、history模式
- history模式得路由和域名之间直接通过/连接,无#符分隔,就是普通url形式
- history模式当发生路由跳转时,通过HTML5的history.pushState()方法或者history.replaceState() 方法改变地址栏地址,并将地址的改变记录到浏览器访问栈中。(这里有一点需要注意,它只改变了浏览器地址栏中的地址,但并不会像服务器去发送请求)
- 当浏览器前进,后台,或者调用back(),forward(), go()等方法时,会触发popstate事件。故,我们可以通过监听popstate事件来获取最新的路由地址,从而更新页面
- 通过pushstate() 修改的url可以是与当前url同源的任意url。
- 需要和服务器配合使用,否则容易出现页面404的情况
总结如下:
- hash模式带#号比较丑,history模式比较优雅;
- pushState设置的新的URL可以是与当前URL同源的任意URL;而hash只可修改#后面的部分,故只可设置与当前同文档的URL;
- pushState设置的新URL可以与当前URL一模一样,这样也会把记录添加到栈中;而hash设置的新值必须与原来不一样才会触发记录添加到栈中;
- pushState通过stateObject可以添加任意类型的数据到记录中;而hash只可添加短字符串;
- pushState可额外设置title属性供后续使用;
- hash兼容IE8以上,history兼容IE10以上;
- history模式需要后端配合将所有访问都指向index.html,否则用户刷新页面,会导致404错误。
六、浏览器兼容性问题解决方案:
1、什么是浏览器的兼容性?
所谓浏览器的兼容性问题,是指因为不同的浏览器对同一段代码有不同的解析,造成页面显示效果不统一的情况。在大多数情况下,无论用户使用什么浏览器来查看我们的网站或者登录我们的系统,都应该是统一的显示效果。
2、问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题:在不同的浏览器中,如果给标签只设置margin和padding,不加样式的控制,他们各自的差异会较大。
解决办法:在css中使用通配符*,设置margin和padding的值为0,也可以可以使用Normalize来清除默认样式。
3、当我们横向布局时,习惯给块级元素设置float后,然后他们的间距使用margin进行设置时,在IE6下显示的margin值要比设置的要大
问题:在IE6中后面的一块会被顶到下一行
解决办法:在设置float的标签样式中添加display: inline; 将其转化为行内元素。
4、当标签的高度设置小于10px时,在IE6、IE7中的高度会超出自己设置的高度
解决办法:给超出高度的标签设置overflow : hidden,或者设置line-light的值小于你设置的高度值。(会出现在设置小圆角背景的标签中,IE8之前的浏览器都会给标签设置一个最小默认的行高的高度,即使你的标签是空的,这个标签的高度还是会达到默认的行高。)
5、图片默认有间距
问题:几个img标签放在一起的时候,有些浏览器会有默认的间距
解决办法:使用float属性为
6、边距重叠问题:当相邻两个元素都设置margin边距时,margin将取最大值(外边距塌陷)
解决办法:尽量只给一个盒子设置margin值。
还有一种是嵌套块元素垂直外边距的合并,解决办法是:为父元素定义上边距;为父元素定义上边距;为父元素添加overflow:hidden;float:left/right;position:absolute/fixed。
7、两个块级元素,父元素设置了overflow:auto;子元素设置了position : relative;且高度大于父元素,在IE6、IE7会被隐藏而不是溢出
解决办法:父级元素设置position : relative;
8、IE6下图片下有空隙
解决:设置img为display:block;或者属性vertical-align:middle;
9、cursor:hand显示手型在qq浏览器和谷歌上不支持
解决:统一使用cursor: pointer
10、IE下margin值双边距问题
解决:将元素转为行内属性display: inline