element-table表格动态合并单元格
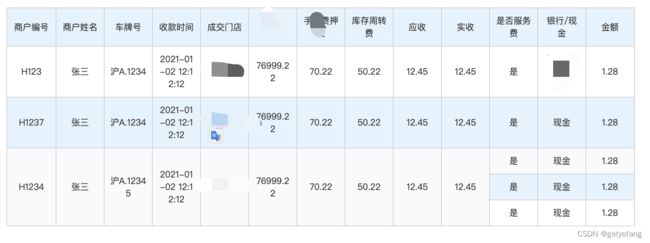
效果:
html:
js:
export default {
data() {
return {
querylist: [], //
total: 0,
currentPage: 1,
pageSize: 10,
testArr: [],
testPosition: 0,
};
},
created() {
this.init();
},
methods: {
init() {
this.querylist=[{
"id": 1,
"merchantNo": "H123",
"merchantName": "张三",
"carNo": "沪A.1234",
"tradeShopName": "测试店",
"carTradedPrice": 76999.22,
"depositAmount": 70.22,
"feeTurnoverAmount": 50.22,
"totalShouldPayAmount": 12.45,
"totalPayAmount": 12.45,
"financeReceiveTime": "2021-01-02 12:12:12",
"isFee": "是",
"payTypeName": "POS",
"amount": 1.28
},{
"id": 2,
"merchantNo": "H1237",
"merchantName": "张三",
"carNo": "沪A.1234",
"tradeShopName": "测试店",
"carTradedPrice": 76999.22,
"depositAmount": 70.22,
"feeTurnoverAmount": 50.22,
"totalShouldPayAmount": 12.45,
"totalPayAmount": 12.45,
"financeReceiveTime": "2021-01-02 12:12:12",
"isFee": "是",
"payTypeName": "现金",
"amount": 1.28
},{
"id": 3,
"merchantNo": "H1234",
"merchantName": "张三",
"carNo": "沪A.12345",
"tradeShopName": "测试店",
"carTradedPrice": 76999.22,
"depositAmount": 70.22,
"feeTurnoverAmount": 50.22,
"totalShouldPayAmount": 12.45,
"totalPayAmount": 12.45,
"financeReceiveTime": "2021-01-02 12:12:12",
"isFee": "是",
"payTypeName": "现金",
"amount": 1.28
},{
"id": 3,
"merchantNo": "H1234",
"merchantName": "张三",
"carNo": "沪A.12345",
"tradeShopName": "测试店",
"carTradedPrice": 76999.22,
"depositAmount": 70.22,
"feeTurnoverAmount": 50.22,
"totalShouldPayAmount": 12.45,
"totalPayAmount": 12.45,
"financeReceiveTime": "2021-01-02 12:12:12",
"isFee": "是",
"payTypeName": "银行",
"amount": 1.28
},{
"id": 3,
"merchantNo": "H1234",
"merchantName": "张三",
"carNo": "沪A.12345",
"tradeShopName": "测试店",
"carTradedPrice": 76999.22,
"depositAmount": 70.22,
"feeTurnoverAmount": 50.22,
"totalShouldPayAmount": 12.45,
"totalPayAmount": 12.45,
"financeReceiveTime": "2021-01-02 12:12:12",
"isFee": "是",
"payTypeName": "POS",
"amount": 1.28
}]
this.rowspan(this.testArr, this.testPosition, "merchantNo");
},
// 获取数据
rowspan(spanArr, position, spanName) {
this.querylist.forEach((item, index) => {
if (index === 0) {
spanArr.push(1);
position = 0;
} else {
if (
this.querylist[index][spanName] ===
this.querylist[index - 1][spanName]
) {
spanArr[position] += 1;
spanArr.push(0);
} else {
spanArr.push(1);
position = index;
}
}
});
},
// 表格合并行
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if ([0,1,2,3,4,5,6,7,8,9].includes(columnIndex)) {
const _row = this.testArr[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col,
};
}
},
},
};