LigerUI权限系统之用户管理
用户管理较之前的的组织结构和菜单管理稍显复杂。不管怎样还是先上图吧,再来讲解
左边是组织结构,右边是用户,用户是跟组织机构挂钩的,通过点击左边的组织结构,来刷新右边,加载该组织机构下的用户。
用户管理添加:
选中左边的组织机构,用户就加在该选中的组织机构下
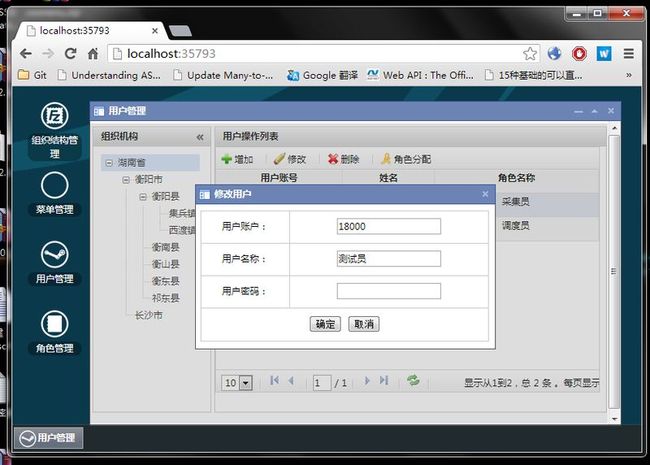
用户管理修改:
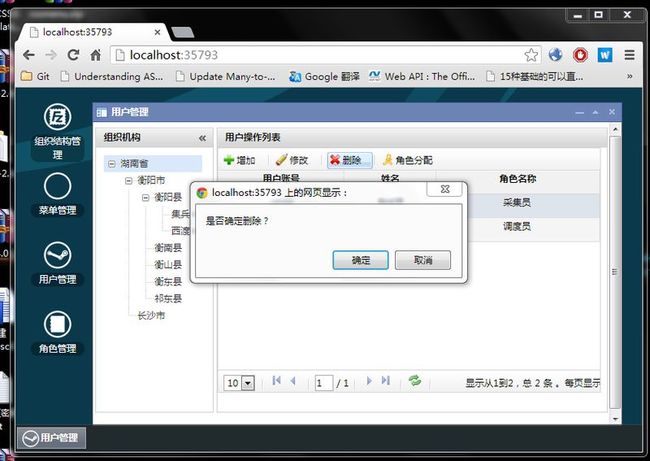
用户管理删除:
删除该组织机构下的用户,若该用户分配了角色,那么也把关联的角色删掉
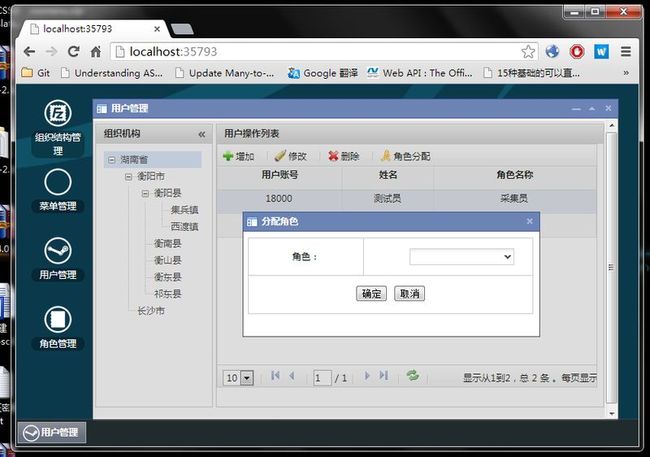
用户管理角色分配:
为用户分配角色,一个用户可以有多个角色,当然一个角色也可以是多个用户。它们是多对多的关系
前端完整代码:
1 @section headerScripts{ 2 <style type="text/css"> 3 #layout { 4 width: 99.2%; 5 margin: 0 auto; 6 margin-top: 4px; 7 } 8 9 #tree { 10 width: 200px; 11 height: 300px; 12 margin: 10px; 13 float: left; 14 overflow: auto; 15 } 16 </style> 17 <script type="text/javascript"> 18 19 $(function () { 20 21 var UrlTreeDataSource = '@Url.Action("TreeDataSource")'; 22 var UrlUserDataSource = '@Url.Action("UserDataSource")'; 23 var UrlAddUser = '@Url.Action("AddUser")'; 24 var UrlModifyUser = '@Url.Action("ModifyUser")'; 25 var UrlDeleteUser = '@Url.Action("DeleteUser")'; 26 var UrlAddRole = '@Url.Action("AddRole")'; 27 var UrlGetRole = '@Url.Action("GetRole")'; 28 29 var grid; 30 var tree; 31 32 $("#layout").ligerLayout({ 33 leftWidth: 190, 34 height: '100%', 35 heightDiff: -14, 36 space: 4 37 }); 38 39 tree = $("#tree").ligerTree({ 40 url: UrlTreeDataSource, 41 nodeWidth: 40, 42 checkbox: false, 43 parentIcon: null, 44 childIcon: null, 45 idFieldName: 'orgCode', 46 textFieldName: 'name', 47 parentIDFieldName: 'parentCode', 48 onSelect: LoadUser 49 50 }); 51 52 grid = $("#grid").ligerGrid({ 53 columns: [ 54 { display: '用户账号', name: 'userid', align: 'center', width: '30%' }, 55 { display: '姓名', name: 'name', type: 'int', align: 'center', width: '30%' }, 56 { display: '角色名称', name: 'rolename', type: 'int', align: 'center', width: '30%' }, 57 ], 58 width: '98%', 59 pageSizeOptions: [10, 30, 50], 60 height: '90%', 61 rowHeight: 30, 62 headerRowHeight: 30, 63 url: UrlUserDataSource, 64 alternatingRow: true, 65 parms: { orgCode: "01" }, 66 toolbar: { 67 items: [ 68 { text: '增加', click: AddUser, img: '@Url.Content("~/Content/LigerUI/icons/add.gif")' }, 69 { line: true }, 70 { text: '修改', click: ModifyUser, img: '@Url.Content("~/Content/LigerUI/icons/modify.gif")' }, 71 { line: true }, 72 { text: '删除', click: DeleteUser, img: '@Url.Content("~/Content/LigerUI/icons/delete.gif")' }, 73 { line: true }, 74 { text: '角色分配', click: RoleAllocation, img: '@Url.Content("~/Content/LigerUI/icons/role.gif")' } 75 ] 76 } 77 78 } 79 ); 80 81 function LoadUser() { 82 grid.loadServerData({ orgCode: tree.getSelected().data.orgCode }); 83 } 84 85 function AddUser() { 86 var node = tree.getSelected(); 87 if (node == null) { 88 alert("请选择组织机构!"); 89 return; 90 } 91 92 $("#winAdd").data("orgCode", tree.getSelected().data.orgCode); 93 94 if (!window.addWin) { 95 window.addWin = $.ligerDialog.open({ 96 target: $("#winAdd"), 97 height: 260, 98 width: 400, 99 title: "增加用户", 100 isHidden: false 101 }); 102 103 $("#btnCancel").click(function () { 104 window.addWin.hide(); 105 }); 106 107 $("#btnConfirm").click(function () { 108 109 var orgCode = $("#winAdd").data("orgCode"); 110 var userId = $("#txtUserId").val(); 111 var userName = $("#txtUserName").val(); 112 var password = $("#txtPassword").val(); 113 114 if (userId == "" || userName == "" || password == "") { 115 alert("用户账号,名称,密码都不能为空!"); 116 return; 117 } 118 119 $.post(UrlAddUser, 120 { orgCode: orgCode, userId: userId, userName: userName, password: password }, 121 function (data) { 122 if (data.result) { 123 alert("操作成功!"); 124 $("#grid").ligerGrid().reload(); 125 } else { 126 alert(data.msg); 127 } 128 }); 129 }); 130 } else { 131 window.addWin.show(); 132 } 133 } 134 function ModifyUser() { 135 var ModifyDialog; 136 var grid = $("#grid").ligerGrid(); 137 var row = grid.getSelectedRow(); 138 if (row == null) { 139 alert("请选择用户"); 140 return; 141 } 142 143 $("#winModify").data("userId", row.userid); 144 $("#winModify").data("name", row.name); 145 $("#txtModifyUserId").attr("readonly", true); 146 147 if (!window.modifyWin) { 148 window.modifyWin = $.ligerDialog.open({ 149 target: $("#winModify"), 150 height: 250, 151 width: 400, 152 title: "修改用户" 153 }); 154 155 $("#txtModifyUserId").val($("#winModify").data("userId")); 156 $("#txtModifyUserName").val($("#winModify").data("name")); 157 158 $("#btnModifyCancel").click(function () { 159 window.modifyWin.hide(); 160 }); 161 162 $("#btnModifyConfirm").click(function () { 163 164 var userId = $("#txtModifyUserId").val(); 165 var userName = $("#txtModifyUserName").val(); 166 var password = $("#txtModifyPassword").val(); 167 168 if (userName == "" || password == "") { 169 alert("用户名和密码不能为空!"); 170 return; 171 } 172 173 $.post(UrlModifyUser, { userId: userId, userName: userName, password: password }, function (data) { 174 if (data.result) { 175 alert("操作成功!"); 176 $("#grid").ligerGrid().reload(); 177 } else { 178 alert(data.msg); 179 } 180 }); 181 }); 182 } else { 183 $("#winModify").data("userId", row.userid); 184 $("#winModify").data("name", row.name); 185 window.modifyWin.show(); 186 } 187 } 188 function DeleteUser() { 189 var grid = $("#grid").ligerGrid(); 190 var row = grid.getSelectedRow(); 191 if (row == null) { 192 alert("请选择用户"); 193 return; 194 } 195 if (confirm("是否确定删除?")) { 196 $.post(UrlDeleteUser, { userId: row.userid }, function (data) { 197 if (data.result) { 198 alert("删除成功!"); 199 $("#grid").ligerGrid().reload(); 200 } else { 201 alert(data.msg); 202 } 203 }); 204 } 205 } 206 207 function RoleAllocation() { 208 var grid = $("#grid").ligerGrid(); 209 var row = grid.getSelectedRow(); 210 if (row == null) { 211 alert("请选择用户"); 212 return; 213 } 214 $("#winAllocation").data("userName", row.name); 215 $("#winAllocation").data("userId", row.userid); 216 217 if (!window.dialog) { 218 window.dialog = $.ligerDialog.open({ 219 target: $("#winAllocation"), 220 height: 200, 221 width: 400, 222 title: "分配角色", 223 isHidden: false 224 }); 225 226 $("#txtRole").ligerComboBox( 227 { 228 url: UrlGetRole, 229 valueField: 'roleid', 230 textField: 'rolename', 231 selectBoxWidth: 135, 232 autocomplete: true, 233 width: 135, 234 hideOnLoseFocus:true, 235 css: 'combo' 236 } 237 238 ); 239 $("#btnRoleCancel").click(function () { 240 window.dialog.hide(); 241 }); 242 243 $("#btnRoleConfirm").click(function () { 244 var userId = $("#winAllocation").data("userId"); 245 var userName = $("#winAllocation").data("userName"); 246 var roleName = $("#txtRole").ligerComboBox().getText(); 247 248 if (roleName == "") { 249 alert("角色不能为空!"); 250 return; 251 } 252 253 $.post(UrlAddRole, 254 {userId:userId, userName: userName, roleName: roleName }, 255 function (data) { 256 if (data.result) { 257 alert("操作成功!"); 258 $("#grid").ligerGrid().reload(); 259 } else { 260 alert(data.msg); 261 } 262 }); 263 }); 264 } else { 265 window.dialog.show(); 266 } 267 } 268 }) 269 </script> 270 } 271 272 <div id="layout"> 273 <div position="left" title="组织机构"> 274 <ul id="tree"> 275 </ul> 276 </div> 277 <div position="center" title="用户操作列表"> 278 <div id="grid"></div> 279 </div> 280 </div> 281 282 <div id="winAdd" style="display: none;"> 283 <table class="tb" style="height: 170px;"> 284 <tr class="tr"> 285 <td class="td">用户账户:</td> 286 <td> 287 <input id="txtUserId" /></td> 288 </tr> 289 <tr class="tr"> 290 <td class="td">用户名称:</td> 291 <td> 292 <input id="txtUserName" /></td> 293 </tr> 294 <tr class="tr"> 295 <td class="td">用户密码:</td> 296 <td> 297 <input id="txtPassword" type="text" /></td> 298 </tr> 299 <tr class="tr"> 300 <td colspan="2"> 301 <button id="btnConfirm" class="ui-button">确定</button> 302 <button id="btnCancel" class="ui-button">取消</button> 303 </td> 304 </tr> 305 </table> 306 </div> 307 308 <div id="winModify" style="display: none;"> 309 <table class="tb" style="height: 170px;"> 310 <tr class="tr"> 311 <td class="td">用户账户:</td> 312 <td> 313 <input id="txtModifyUserId" /></td> 314 </tr> 315 <tr class="tr"> 316 <td class="td">用户名称:</td> 317 <td> 318 <input id="txtModifyUserName" /></td> 319 </tr> 320 <tr class="tr"> 321 <td class="td">用户密码:</td> 322 <td> 323 <input id="txtModifyPassword" type="text" /></td> 324 </tr> 325 <tr class="tr"> 326 <td colspan="2"> 327 <button id="btnModifyConfirm" class="ui-button">确定</button> 328 <button id="btnModifyCancel" class="ui-button">取消</button> 329 </td> 330 </tr> 331 </table> 332 </div> 333 334 <div id="winAllocation" style="display: none;"> 335 <table class="tb" style="height: 100px;"> 336 <tr class="tr"> 337 <td class="td" style=" width:150px;">角色:</td> 338 <td> 339 <input id="txtRole" /></td> 340 </tr> 341 <tr class="tr"> 342 <td colspan="2"> 343 <button id="btnRoleConfirm" class="ui-button">确定</button> 344 <button id="btnRoleCancel" class="ui-button">取消</button> 345 </td> 346 </tr> 347 </table> 348 </div>
后端完整代码:
1 public class UserController : Controller 2 { 3 // 4 // GET: /User/ 5 6 private IUserRepository _userRepository; 7 private IOrgRepository _orgRepository; 8 private IRoleRepository _roleRepository; 9 10 public UserController(IUserRepository userRepository, IOrgRepository orgRepository, IRoleRepository roleRepository) 11 { 12 this._userRepository = userRepository; 13 this._orgRepository = orgRepository; 14 this._roleRepository = roleRepository; 15 } 16 17 public ActionResult Index() 18 { 19 return View(); 20 } 21 22 public JsonResult TreeDataSource() 23 { 24 var data = _orgRepository.GetOrgAll().ToList().Select(m => new 25 { 26 27 orgCode = m.orgcode, 28 name = m.name, 29 parentCode = m.parentCode 30 }); 31 32 return Json(data, JsonRequestBehavior.AllowGet); 33 } 34 35 public JsonResult UserDataSource(string orgCode) 36 { 37 var data = _userRepository.GetUserByOrgCode(orgCode).ToList(); 38 return Json(new 39 { 40 Rows = data.Select(m => new 41 { 42 userid = m.userid, 43 name = m.name, 44 rolename = string.Join(",", m.role == null ? new string[] { "" } : m.role.ToList().Select(r => r.rolename).Distinct()) 45 }), 46 Total = data.Count() 47 }, JsonRequestBehavior.AllowGet); 48 } 49 50 public JsonResult AddUser(string orgCode, string userId, string userName, string password) 51 { 52 var check = _userRepository.GetUserBySpecifiedCondition(userId); 53 54 if (check.Count() > 1) 55 { 56 return Json(new { result = false, msg = "添加失败,已存在相同的用户账号!" }, JsonRequestBehavior.AllowGet); 57 } 58 59 var org = new t_user() 60 { 61 orgcode = orgCode, 62 userid = userId, 63 name = userName, 64 password = password 65 66 }; 67 68 try 69 { 70 var result = _userRepository.AddUser(org); 71 if (result) 72 { 73 return Json(new { result = true, msg = "" }, JsonRequestBehavior.AllowGet); 74 } 75 else 76 { 77 return Json(new { result = false, msg = "操作失败!" }, JsonRequestBehavior.AllowGet); 78 } 79 } 80 catch (Exception ex) 81 { 82 return Json(new { result = false, msg = ex.Message }, JsonRequestBehavior.AllowGet); 83 } 84 } 85 86 public JsonResult ModifyUser(string userId, string userName, string password) 87 { 88 89 var org = new t_user() 90 { 91 userid = userId, 92 name = userName, 93 password = password 94 95 }; 96 97 try 98 { 99 var result = _userRepository.ModifyUser(org); 100 if (result) 101 { 102 return Json(new { result = true, msg = "" }, JsonRequestBehavior.AllowGet); 103 } 104 else 105 { 106 return Json(new { result = false, msg = "操作失败!" }, JsonRequestBehavior.AllowGet); 107 } 108 } 109 catch (Exception ex) 110 { 111 return Json(new { result = false, msg = ex.Message }, JsonRequestBehavior.AllowGet); 112 } 113 } 114 115 public JsonResult DeleteUser(string userId) 116 { 117 try 118 { 119 var result = _userRepository.DeleteUser(userId); 120 if (result) 121 { 122 return Json(new { result = true, msg = "" }, JsonRequestBehavior.AllowGet); 123 } 124 else 125 { 126 return Json(new { result = false, msg = "操作失败!" }, JsonRequestBehavior.AllowGet); 127 } 128 } 129 catch (Exception ex) 130 { 131 return Json(new { result = false, msg = ex.Message }, JsonRequestBehavior.AllowGet); 132 } 133 } 134 135 public JsonResult AddRole(string userId, string userName, string roleName) 136 { 137 var check = _userRepository.GetUserRoleByCondition(userName, roleName); 138 139 if (check.Count() > 1) 140 { 141 return Json(new { result = false, msg = "添加失败,不能重复添加相同的角色!" }, JsonRequestBehavior.AllowGet); 142 } 143 144 try 145 { 146 var result = _userRepository.AddRole(userId, userName, roleName); 147 if (result) 148 { 149 return Json(new { result = true, msg = "" }, JsonRequestBehavior.AllowGet); 150 } 151 else 152 { 153 return Json(new { result = false, msg = "操作失败!" }, JsonRequestBehavior.AllowGet); 154 } 155 } 156 catch (Exception ex) 157 { 158 return Json(new { result = false, msg = ex.Message }, JsonRequestBehavior.AllowGet); 159 } 160 } 161 162 public JsonResult GetRole() 163 { 164 165 var data = _roleRepository 166 .GetAll() 167 .ToList() 168 .Select(m => new 169 { 170 roleid = m.roleid, 171 rolename = m.rolename 172 }); 173 174 return Json(data, JsonRequestBehavior.AllowGet); 175 } 176 }